Содержание
Обучение Figma с нуля, гид по Figma для начинающих веб-дизайнеров: пошаговая инструкция
Figma — это графический редактор, который подходит командам для совместной работы онлайн. Среди главных возможностей: создание прототипов, интерфейсов, внесение правок в режиме реального времени, обсуждение дизайна с командой в комментариях. Например, дизайнер может увидеть мнения маркетологов, разработчиков и копирайтеров, тут же оставить комментарии, внести правки и сохранить удачные решения на будущее. В гайде собрали главное для тех, кто никогда не использовал этот редактор и хочет разобраться в нем.
Содержание
- Регистрация
- Интерфейс
- Работа с шаблонами
- Работа с новым файлом
- Работа с векторными фигурами, изображениями, текстом
- Настройка собственных стилей
- Работа с компонентами
- Auto Layout
- Прототипирование
- Совместная работа над проектом
- Почему команды любят работать с Figma
Регистрация
Процедура регистрации проста. Зайдите на сайт сервиса и заполните поля.
Зайдите на сайт сервиса и заполните поля.
Создание аккаунта Figma занимает несколько минут
Интерфейс
Профессия
Графический дизайнер с нуля до ПРО
Научитесь создавать любой визуальный контент — от макетов сайта до полиграфии
Научиться
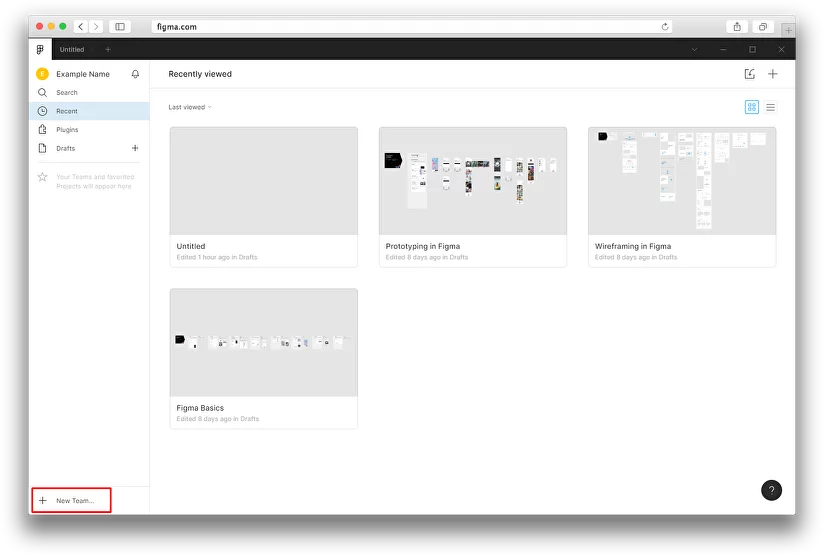
После регистрации вам будут доступны графический редактор и менеджер файлов. Здесь можно создавать проекты, менять настройки: например, загрузить аватарку, поменять имя, установить новый пароль, ввести e-mail для оповещений. Файлы и проекты, с которыми вы работаете, можно найти по поиску Search.
Файлы сохраняются автоматически. Во вкладке Recent находятся файлы, которые вы открывали в последнее время. Всю историю изменений онлайн-редактор сохраняет, что позволяет быстро восстанавливать резервные копии. Также появилась новая функция, с которой можно добавить нужные файлы в Избранное, и они будут высвечиваться сразу. Не придется искать их в последних открытых или вбивать в поиск по всем проектам.
Работа с шаблонами
Для новичков, которые хотят разобраться, какими возможностями обладает онлайн-редактор, подойдут шаблоны диаграмм, карт эмпатии, карт путешествий клиента, брейнштормов и многого другого.
Шаблоны для любых целей
Например, можно открыть шаблон для проведения UX-исследования и заполнять его под конкретные параметры своего проекта. При этом легко выбирать нужные цвета, менять количество элементов, размеры и пр.
Шаблон для UX-исследования: бери и пользуйся
Работа с новым файлом
Возможности Figma разнообразны. Можно начать с самого простого: создать новый файл.
Как создавать новые файлы в Figma
При работе с Figma файлы сохраняются не на ноутбуке, а в облаке. Доступ можно получить с любого устройства, главное, чтобы вы были подключены к интернету. Когда нужно работать в автономном режиме, скачивайте приложение и загружайте файл.
Если у вас есть файлы, с которыми нужно поработать, например из Sketch, то можно импортировать их в Figma: перетащить на новый холст файл целиком, скопировать отдельные элементы правой кнопкой мыши.
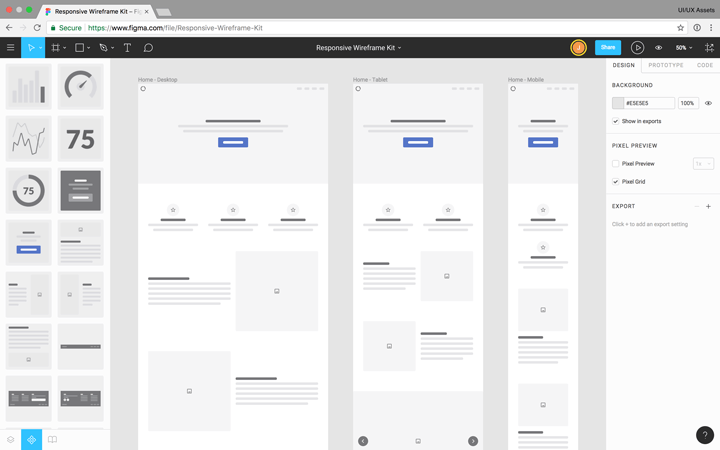
Для настройки новых фреймов нажмите клавишу F. На панели свойств появятся варианты фрейма, параметры. Можно выбрать размер под определенную модель устройства, а можно нарисовать собственный фрейм.
Как настраивать новые фреймы
На одном холсте можно создавать несколько фреймов, вкладывать их друг в друга, комбинировать. Это позволит работать над более сложными конструкциями.
Фреймы можно комбинировать на одном холсте
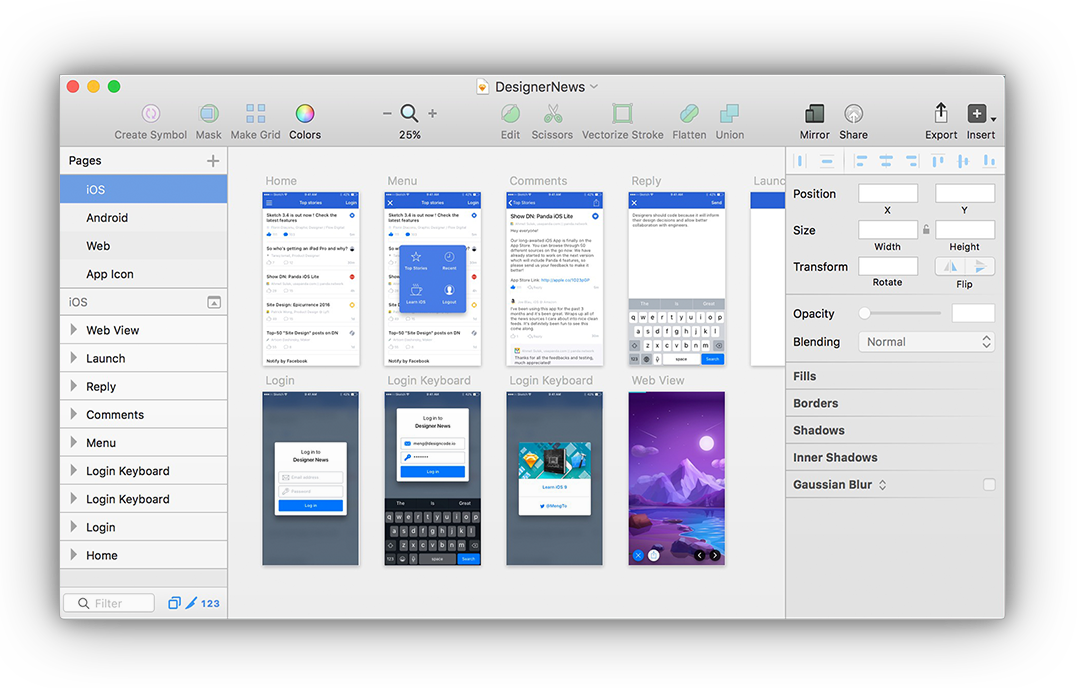
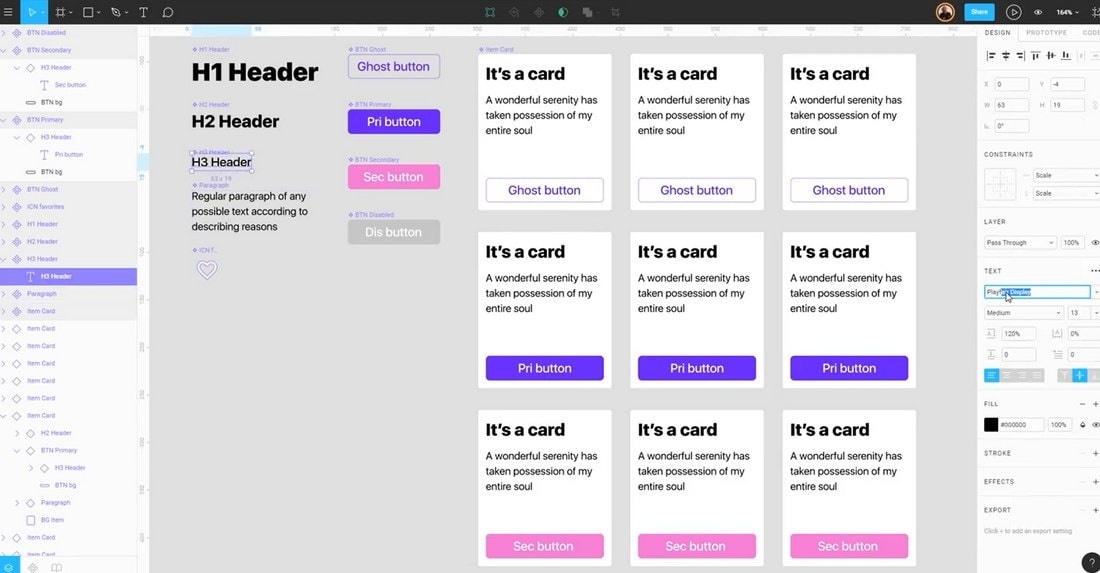
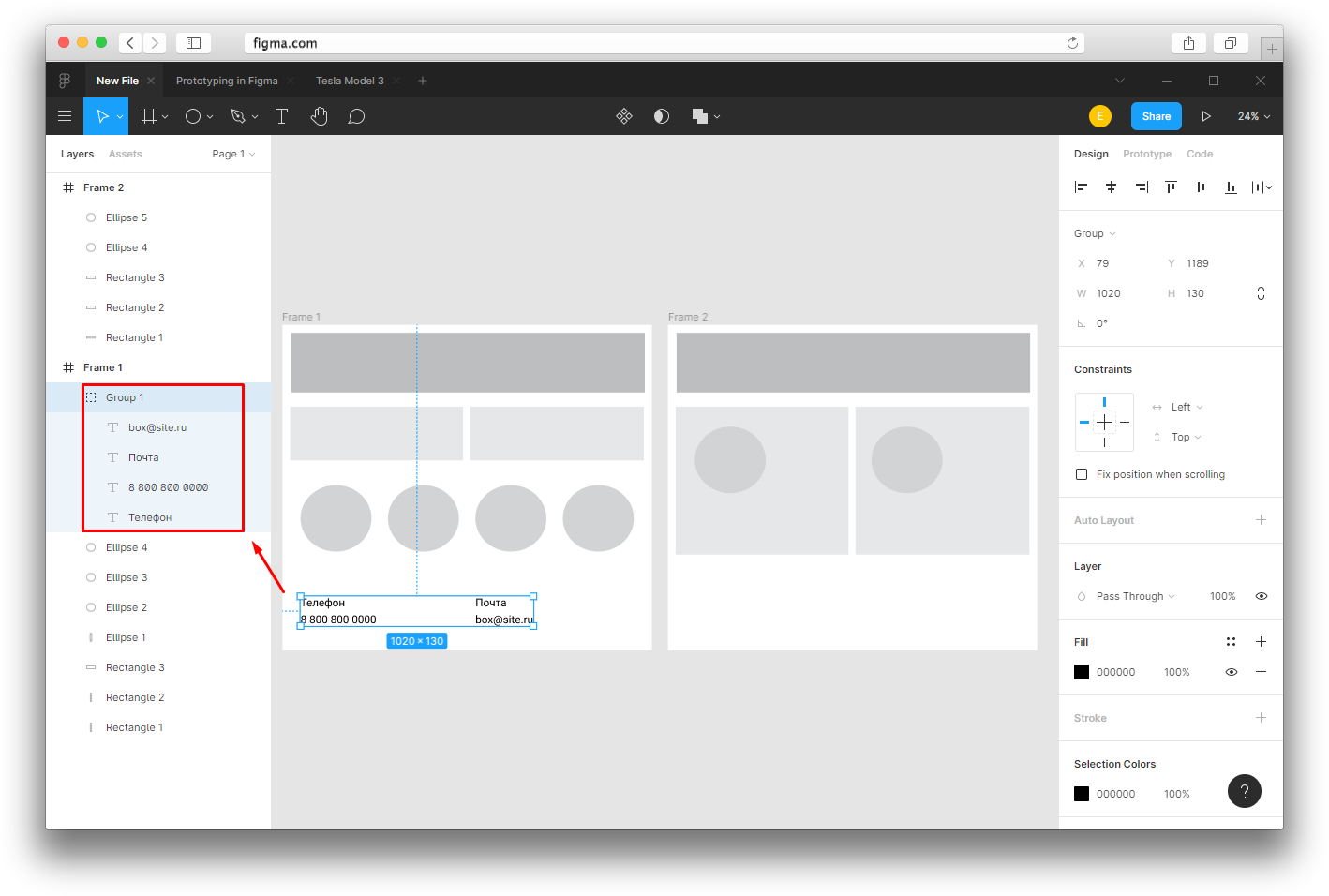
Слева — панель слоев, Layers. При создании каждого нового элемента автоматически появляется для него новый слой. Слои легко перемещать: можно просто перетаскивать их. Лучше группировать слои, для этого нужно нажать Cmd + G. Тогда с файлом удобно работать, потому что в нем все организовано так, как надо вам. Например, за несколько секунд можно перемещать, копировать группы между фреймами. Для выбора элемента достаточно нажать Cmd и кликнуть нужный элемент.
На панели слева также есть Assets. В этом разделе — библиотека, а еще хранятся все элементы пользователя.
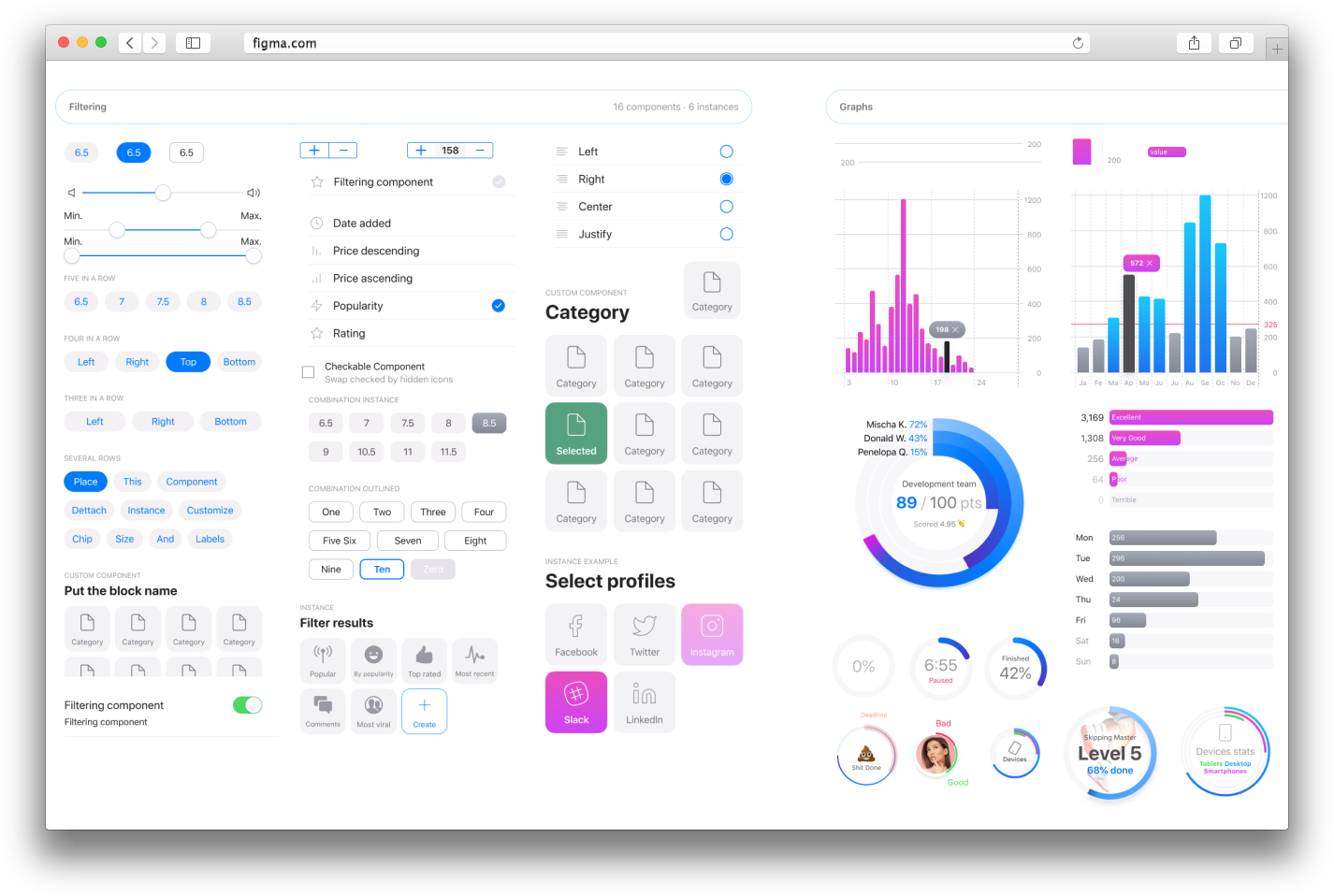
Панель управления Figma
Работа с векторными фигурами, изображениями, текстом
В Figma легко создавать разнообразные фигуры любой степени сложности. Их можно масштабировать и экспортировать. Векторы хороши, когда нужно создавать простые иллюстрации, в том числе кнопки, логотипы, значки.
Как создавать фигуры
Создавать фигуры можно, используя интуитивно понятные изображения на панели сверху. Каждая фигура автоматически получает собственный слой.
Если нужно создать фигуру более сложной формы, в меню сверху выберите перо и рисуйте. Когда завершите, нажмите Enter.
Управлять свойствами векторных фигур можно в любой момент работы над файлом. Для этого выберите меню свойств справа.
Как работать с векторными фигурами, разобрались. Поговорим о растровых изображениях.
В Figma легко работать с изображениями. Для начала нужно просто перетащить нужную картинку на холст. Для изменения свойств кликните на окно свойств справа, нажмите Fill и тяните ползунки, чтобы получить нужные параметры.
Работа с изображениями
Как еще можно работать с картинкой:
- Fill — поместить изображение внутри фигуры;
- Fit — поменять размер изображения, но не обрезать и не скрывать никакие участки картинки;
- Crop — обрезать картинку до необходимого размера и выделения, остальная часть изображения при этом сохраняется;
- Tile — повторить исходные картинки.
Настраивайте контрастность, температуру цвета, тени и другие параметры картинки
Для добавления текста на панели сверху нужно выбрать T или нажать T на клавиатуре. Свойства текста можно регулировать в меню, которое появляется с правой стороны.
Типографика в Figma
В Figma уже предусмотрены шрифты от Google. Вы также можете установить шрифты со своего компьютера. Но нужно убедиться, что у всех членов команды есть возможность с ними работать.
Настройка собственных стилей
Figma позволяет сохранять собственные стили с выбранными свойствами, чтобы затем применить их еще раз. Это позволяет быстро обновлять даже большие файлы. Стили можно создавать для текста, цвета, различных эффектов.
Это позволяет быстро обновлять даже большие файлы. Стили можно создавать для текста, цвета, различных эффектов.
Например, можно настроить стиль цвета, чтобы потом снова использовать его для заливок, контуров, текста. Как создавать цветовой стиль:
Как настроить стиль цвета
Алгоритм действий прост:
- создать объект;
- выбрать желаемый цвет заливки;
- нажать на квадратный символ цвета;
- кликнуть на +, чтобы создать свой стиль;
- дать ему название по сфере применения — например, «Цвет для цитат», а не «Зеленый».
По такому же принципу можно давать названия собственным стилям текста. Figma сохраняет сведения о семействе шрифтов, интервале, высоте строчки, размере. Это удобно, так как не придется создавать похожий стиль и менять в нем версию цвета либо выравнивания.
Figma позволяет создавать свой собственный стиль текста
Алгоритм:
- создать текст и выделить его;
- щелкнуть по значку стилей в меню справа;
- кликнуть на +, чтобы дать имя собственному стилю.

Сохранять в качестве стилей можно также сетки, различные эффекты — например, размытие фона или слоя, тень.
Как создать собственную сетку в Figma
Работа с компонентами
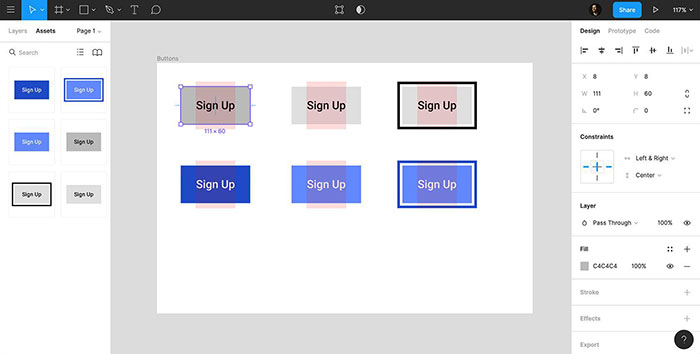
В Figma стоит создавать компоненты, то есть элементы интерфейса для повторного применения. Компоненты — это элементы, которые можно массово редактировать. Например, создают кнопку, делают из нее компонент, копируют. И когда у главного компонента меняют параметры, допустим, размер или цвет, изменения происходят и у копий.
Как создавать компоненты:
- выбрать объект, найти вверху кнопку создания компонента;
- в меню слоев появится значок компонента.
Как создавать компоненты
Так получается главный компонент. Если его скопировать, то появится идентичный экземпляр. Изменения в главном компоненте автоматически повлекут за собой такие же модификации во всех дочерних.
Все компоненты можно найти рядом со слоями слева во вкладке Assets. Компоненты легко перетаскивать на рабочее пространство.
Экземпляры компонентов можно располагать внутри основных компонентов. При этом вложенные экземпляры легко менять местами, для этого есть меню замены экземпляров, его найдете справа. Или нажимайте Cmd + Alt + Option и перемещайте их из библиотеки.
Важно: экземпляр всегда идентичен главному компоненту по размеру. Текст, контуры, цвет можно менять. Также в меню свойств есть кнопка отмены, чтобы возвращаться к исходному состоянию.
Компонентам стоит давать названия, благодаря которым Figma будет автоматически создавать родительские категории. Организовывать компоненты помогают фреймы, специально созданные для каждой группы.
Auto Layout
Функция помогает создавать фреймы, способные становиться больше или меньше в зависимости от изменения содержимого. Такие динамические фреймы экономят много времени и позволяют проверять дизайн на реальном контенте.
Как менять слои:
- добавить нужный контент;
- щелкнуть Shift + A, чтобы автоматически появился компонент вокруг слоя текста с отступами;
- изменить содержимое и оценить, что размер кнопки тоже меняется и это происходит автоматически.

Прототипирование
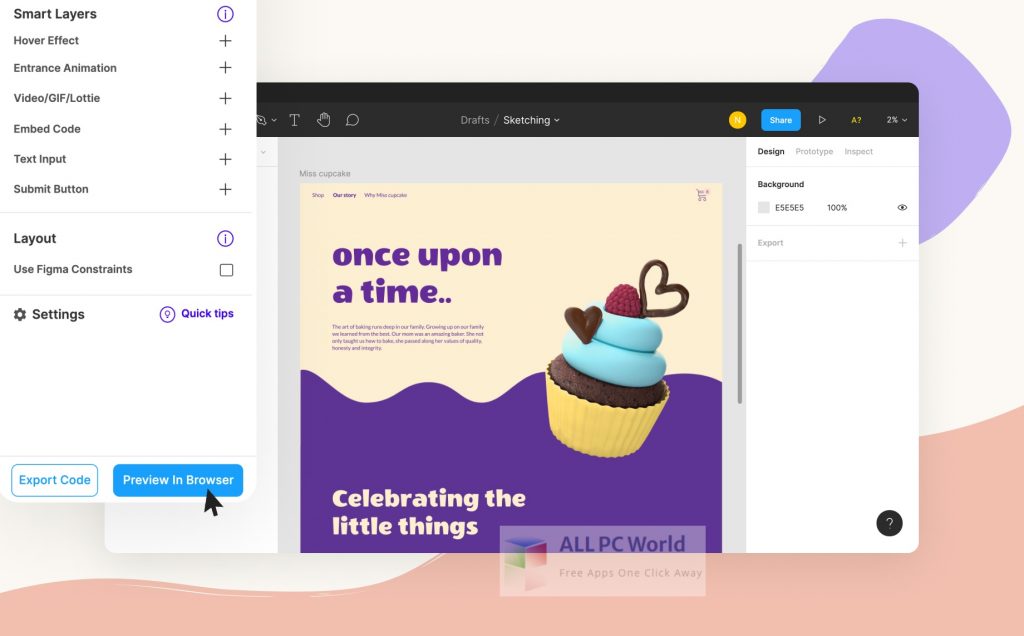
Figma может стать единственным инструментом для создания прототипов сайтов, приложений. Если разобраться с функционалом, то ничего другого не придется искать.
В меню справа кликните Prototype, Prototype Settings, чтобы выбрать устройство и модель, под которую нужно сделать прототип.
Выбор устройства и модели для создания прототипа
В правом углу сверху вы увидите кнопку воспроизведения. Нужно щелкнуть, чтобы оценить дизайн в деле.
Например, можно посмотреть прототип на iPhone 11 Pro Max Gold
Smart Animate помогает найти слои, которые совпадают, определить различия и анимировать их между фреймами. С таким инструментом ничего дополнительного для создания прототипов не нужно.
Совместная работа над проектом
Функционал команды в Figma помогает работать над проектом сотрудникам одной компании, приглашать других участников, например фрилансеров. Сервис также позволяет добавлять новые проекты и хранить библиотеки файлов, полезных в работе для всей команды.
Создать команду можно в три шага:
- Придумать название и нажать на кнопку «Создать команду».
Создавайте команду в пару кликов
- Пригласить участников, для этого достаточно разослать письма на e-mail.
Приглашайте участников
- Выбрать тарифный план.
Даже в бесплатной версии много полезных функций
Почему команды любят работать с Figma
Совместная работа с другими дизайнерами, копирайтерами, разработчиками. В верхнем меню кнопка «Поделиться» помогает отправить приглашения тем, с кем вы собираетесь совместно работать над проектом. EDIT MODE открывает пользователям доступ ко всем функциям. Это в прямом смысле слова работа в режиме реального времени. VIEW MODE позволяет пользователям видеть спецификации, просматривать прототип, скачивать ассеты (цифровые объекты, которые состоят из однотипных данных).
Презентация. В правом верхнем углу есть значок воспроизведения, чтобы открыть презентацию и посмотреть все фреймы. Возможности оставить комментарии, сделать полноэкранный режим и отправить ссылку на проект хороши для быстрого внесения правок и принятия решений в команде.
Возможности оставить комментарии, сделать полноэкранный режим и отправить ссылку на проект хороши для быстрого внесения правок и принятия решений в команде.
Как оставлять комментарии к проектам
Библиотека. Figma сохраняет последние обновления стилей и компонентов, они доступны всей команде, это упрощает работу над проектами и минимизирует количество правок. Бесплатная версия не позволяет сохранять компоненты, для этого нужно покупать Pro-статус.
Профессия
Графический дизайнер с нуля до ПРО
За год количество вакансий в графическом дизайне увеличилось на 222%. Научитесь создавать любой визуальный контент на уровне middle — от макетов сайта до полиграфии.
добавите более 18 сильных работ
в портфолио
пройдете онлайн-стажировку
в креативном агентстве REDKEDS
получите консультации
от hr-специалистов и карьерных менеджеров
Научиться
добавите более 18 сильных работ
в портфолио
пройдете онлайн-стажировку
в креативном агентстве REDKEDS
получите консультации
от hr-специалистов и карьерных менеджеров
Мини-курс «Дизайн в Figma для новичков»
Мини-курс «Дизайн в Figma для новичков»
Фильтры
ГлавнаяУрокиВеб-дизайнМини-курс «Дизайн в Figma для новичков»
Скачать Figma: https://www. figma.com/downloads/
figma.com/downloads/
Автор курса: Максим Кузнецов (https://www.behance.net/Dexo)
Урок 1 — Знакомство с интерфейсом программы
Урок 2 — Фреймы и группы
Урок 3 — Слои и ограничения
Урок 4 — Маски в Figma
Урок 5 — Типографика в Figma
Урок 6 — Стили и эффекты слоёв
Урок 7 — Работа с векторными объектами
Урок 8 — Делаем первый экран сайта
Скопировать ссылку
Войти, чтобы проголосовать
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}}
Удалить ответ
Добавить ответ
Автоматически завершить опрос
0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}}
{{counts[tp]}}
Сортировка:
По релевантности
По дате
По популярности
{{preview = 1}}
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
1. Название и описание
2. Миниатюра
3. Тэги
4. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}}
{{source.name}}
Тэги:
#{{tag.label}}
Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы
Тематика
Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Crt_input_label
Crt_input_label_help
Работа 18+
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адресе, помогающих нам сделать его удобнее для вас.
Learn Design с Figma
Figma
Або всего в одном дизайнерской платформе
DesignPrototygingDesign Systemdownloads
Figjam
Белая доска для команд
онлайн-белая доска. вы можете дублировать, микшировать и использовать
Плагины и виджеты
Расширьте возможности и автоматизируйте работу
События и прямые трансляцииЛучшие практикиОбразовательная программаГруппы пользователей
Françaisdeutsch 日本語
Log Inget начал
Начало работы
Начало работы
Kick Start Your Design Education с этими 12 уроками
10 минут
Начало работы
Хочу начать в дизайне, но знаете с чего начать? Эти уроки и упражнения помогут вам сразу приступить к проектированию.
9 минут
Что такое графический дизайн?
Что такое графический дизайн? Figma исследует мир графического дизайна и то, как он влияет на нашу повседневную жизнь и улучшает ее.
5 минут
Дизайн-мышление и этика
Может ли дизайн быть неэтичным? Существует ли клятва Гиппократа для дизайна? Давайте углубимся в этические последствия и обязанности, которые должны знать дизайнеры.
12 минут
Доступность и инклюзивность
Узнайте, что значит проектировать с учетом доступности и инклюзивности.
6 минут
Исследования в области дизайна
Узнайте о различных типах исследований, используемых в дизайне, и о том, как их проводить.
8 минут
Контент
Контент может помочь придать форму вашим проектам и вдохнуть в них жизнь. Изучите основы дизайна с контентом и для него.
5 минут
Рассказывание историй
UX-дизайн похож на хорошую книгу, он отправляет пользователя в путешествие и имеет начало, середину и конец.
5 минут
Простота
Простота дизайна может уменьшить трения и устранить страх, неуверенность и сомнения, когда пользователь взаимодействует с вашим продуктом.
5 минут
Последовательность
Последовательность в дизайне создает целостное впечатление от бренда и позволяет вашим пользователям знать, чего ожидать.
3 минуты
Ограничения
Хотя ограничения и кажутся ограничениями, эти творческие ограждения могут на самом деле помочь вам сосредоточиться на том, что действительно важно.
6 минут
Иерархия
Узнайте, как создать информационную иерархию, которая позволит вашим пользователям легко сканировать и перемещаться по вашему продукту или веб-сайту.
15 минут
Типографический дизайн
Ознакомьтесь с основными сведениями о выборе шрифта, цветовом контрасте, выравнивании, удобочитаемости, текстовой иерархии и многом другом.
- YouTube
Use Cases
- UI design
- UX design
- Graphic design
- Wireframing
- Diagramming
- Brainstorming
- Templates
- Remote design
- Агентства
- Figma для образования
Исследуйте
- Дизайн
- Прототипирование
- Дизайн систем
- Особенности
- Процесс проектирования
- Клиенты
- Безопасность
- Интеграции
- Контакты
903
Ресурсы
- Blog
- Best practices
- Support
- Developers
- Learn design
- Downloads
- What’s new
- Releases
- Careers
- About us
- Agency partners
- Privacy
- Modern Slavery Statement
- Status
Сравнить
- Sketch
- Adobe XD
- Invision Studio
- Framer
- Дизайн для Windows
- Miro
Что такое графический дизайн — изучите дизайн
Распространенное заблуждение состоит в том, что графический дизайн просто делает вещи красивыми. Это правда, в визуальном дизайне есть чисто эстетический элемент, но он не включает в себя всего, чем является дизайн. Вот неполный список некоторых аспектов дизайна :
Это правда, в визуальном дизайне есть чисто эстетический элемент, но он не включает в себя всего, чем является дизайн. Вот неполный список некоторых аспектов дизайна :
Он влияет на то, как функционируют объекты и среда. Это то, что делают все, включая вас, даже если вы никогда не считали себя графическим дизайнером. Будь то выбор дизайна продукта, определенного дизайна упаковки или поиск вдохновения для дизайна, вы принимаете дизайнерские решения постоянно, в школе, на работе или в личной жизни.
Каждый выбор, который вы делаете для решения проблем, является проектным решением. То, как вы готовитесь: расчесываете волосы, пьете кофе и, наконец, чистите зубы, – это дизайнерское решение — намеренный выбор, чтобы организовать свое утро определенным образом .
Это могло произойти из-за того, что зубная паста придавала вкус кофе, а кофе окрашивал зубы. В какой-то момент вы решили эти проблемы, заказав себе кофе перед чисткой зубов.
Добавление к двери таблички, указывающей, открывается ли она нажатием или тягой, очень полезно, верно? Лучшим дизайном было бы сделать направление двери интуитивно понятным; с ручкой на стороне вытягивания и плоской поверхностью, на которую можно нажимать с другой стороны, с этикетками или без них. Но дизайн — это не просто визуальная индикация того, в какую сторону открывается дверь.
Но дизайн — это не просто визуальная индикация того, в какую сторону открывается дверь.
Решение о том, что дверь открывается при толчке изнутри в случае чрезвычайной ситуации, является проектным решением и, вероятно, является наиболее важным фактором. Дело не только в том, в какую сторону открывается дверь, но и в соображении, в каком направлении лучше открывать дверь.
Например, если вы занимаетесь дизайном дверей, проблема, которую вы решаете, будет заключаться в следующем: нам нужно сделать двери более безопасными. Решение, позволяющее открывать дверь изнутри, особенно во время чрезвычайной ситуации, действительно решает эту проблему; и сделать это с помощью интуитивно понятной красивой нажимной пластины на внутренней стороне двери, что делает его элегантным решением проблемы.
Слушать, сопереживать и действовать в соответствии с информацией
Услышать наших клиентов и их потребности — это способ, с помощью которого мы можем наилучшим образом гарантировать, что наши разработки решают правильные проблемы. Решения, которые мы создаем, учитывают потребности реальных людей, решая проблемы, которые в противном случае могли бы их разочаровать.
Решения, которые мы создаем, учитывают потребности реальных людей, решая проблемы, которые в противном случае могли бы их разочаровать.
Лучший способ для любого, кто занимается визуальным дизайном, создать продукт или услугу, которые действительно удовлетворяют потребности человека, — это в первую очередь выслушать и понять его проблемы.
Многие продукты создаются без прислушивания к потребителю и без консультации с ним, что обычно плохо кончается. Дес Трейнор, соучредитель и главный стратегический директор Intercom, написал в блоге Inside Intercom: «Если бы вы были шеф-поваром и задавались вопросом, нравится ли клиентам ваш новый рецепт супа, как бы вы это узнали? Это не ракетостроение».
Как графический дизайнер, вы должны спросить: «Почему?» Может быть, не так сильно, как любознательный четырехлетний ребенок, но близко.
Для кого мы разрабатываем? С какими проблемами они сталкиваются? Как мы можем подойти к решению этих проблем? Почему наше решение может не работать? Что мы можем с этим поделать? Почему решение было принято нашей командой или компанией?
Существует множество вопросов, которые необходимо задать до, во время и после создания или изменения дизайна продукта. Спрашивайте своих коллег и клиентов.
Спрашивайте своих коллег и клиентов.
Оставайтесь любопытными.
Хорошая история имеет четкое начало, середину и конец; намеченное путешествие. Когда вы читаете книгу или смотрите фильм, вы продвигаетесь по сюжету в определенном порядке и переживаете его по мере развертывания.
По мере того, как ваш клиент продвигается по вашему приложению, веб-сайту, инфографике, трехмерному миру и т. д., он переживает вашу историю. Это и есть дизайн пользовательского опыта или UX-дизайн; и является частью имеющихся у вас инструментов, помогающих людям понять, как взаимодействовать с вашим творением.
То, как кто-то перемещается в физическом пространстве, похоже на это: ему предоставляется визуальная информация, и исходя из этого он выбирает, как действовать дальше. Вы можете побудить кого-то пройти через здание с помощью навигационных знаков или более тонких элементов дизайна, таких как архитектура, которая привлекает их самостоятельно.
Ваш клиент может получить неблагоприятный опыт и уйти, если он запутается (закрытие вашего приложения) или негативный опыт, из-за которого он убежит за дверь, если его что-то напугает (удаление вашего приложения со своего устройства).
Люди используют цифровые продукты самыми неожиданными способами, поэтому важно направлять их в соответствии с теми способами, которые мы создали для их использования. Активно направляя наших клиентов, вы можете помочь им получить отличный опыт и в конечном итоге получить максимальную отдачу от ваших продуктов.
Написание является основной частью процесса веб-дизайна, которую следует учитывать. Орфографические ошибки — это такая же ошибка UX-дизайнера, как и копирайтера или другого создателя контента. Поскольку дизайн — это не только то, как выглядит ваше творение, но и то, насколько оно доступно для вашей аудитории, четкость слов на странице имеет такое же значение, как и выбор шрифта. Подробнее о создании доступа и инклюзивности читайте в уроке по инклюзивности.
Еще одно соображение, о котором следует помнить, это постоянное появление новых технологий и тенденций цифрового дизайна. Понимание и использование таких фундаментальных вещей, как рассказывание историй, лучше подготовит вас к новым типам дизайна, таким как последние тенденции в чат-ботах и дополненной реальности.
Это не просто красиво — это часто является следствием хорошей работы и предоставления вашим клиентам/аудитории отличного опыта.
Стив Джобс сказал: «Большинство людей ошибаются, полагая, что дизайн — это то, как он выглядит, люди думают, что это фанера — что графическим дизайнерам вручают эту коробку и говорят: «Сделайте так, чтобы она выглядела хорошо!» Это не то, что мы думаем о дизайне. Это не просто то, как это выглядит и на что похоже. Дизайн — это то, как это работает».
Возвращаясь к нашему примеру с дверью «тяни-толкай», четкий индикатор того, как использовать дверь, может быть красивой и при этом функциональной, будь то богато украшенная ручка или типографика в стиле ар-деко.
Использование хорошо продуманной красоты может помочь в достижении ваших целей, указав направление, в котором открывается дверь, а также станет эстетически приятным, дополняя общий дизайн интерьера или архитектурный рассказ пространства.
Создание наилучшего решения проблем ваших клиентов часто приводит к созданию продукта, которым приятно и приятно пользоваться.
Есть много положительных результатов решения проблемы, рассказа истории и создания чего-то, что хорошо работает: это часто оказывается простым и удобным в использовании. Здесь всегда есть возможность визуально отполировать его дальше. Это дополнительные шаги, необходимые для победы над конкурентами и развития вашего продукта в долгосрочной перспективе. Если ваши деньги теоретически хранятся на всех банковских счетах, то чем они отличаются? Некоторые банковские приложения просто проще в использовании и, смею сказать, веселее.
Существует явление, известное как эффект эстетического удобства, который заключается в том, что люди верят, что более эстетичный продукт легче использовать, чем менее эстетичный, даже если им не так легко пользоваться. Это похоже на предвзятость привлекательности, на которую часто ссылаются при обсуждении президентских выборов в США Джона Ф. Кеннеди против Ричарда Никсона.
Каждый дизайн начинается с одних и тех же основных элементов дизайна — точек, линий и фигур. Точно так же даже самые сложные конструкции могут быть сведены к этим жизненно важным элементам. Мы считаем, что отличный графический дизайн — это тот, в котором эти элементы эффективно используются вместе.
Точно так же даже самые сложные конструкции могут быть сведены к этим жизненно важным элементам. Мы считаем, что отличный графический дизайн — это тот, в котором эти элементы эффективно используются вместе.
Например, на заре разработки Figma мы часто говорили о том, какие инструменты нужны для создания современных дизайнов экранов. Мы поняли, что набор инструментов не обязательно должен быть большим, если инструменты тщательно подобраны и хорошо работают вместе. С помощью небольшого набора функций (таких как инструмент «Векторная сеть» или «Рамка») графические дизайнеры могут создавать множество различных вещей для создания сложных средств выражения.
То же самое относится и к дизайну визуальной коммуникации. Вы можете создать большую часть нашего разработанного мира, используя небольшой набор элементарных форм для создания вещей высокой сложности. Хотя использование основных форм и цветов широко рекламировалось в школе Баухаус как основа дизайна, эти формы были частью языка дизайна на протяжении сотен лет.
Знаменитая карта нью-йоркского метро и указатели — отличный пример этого в действии. До полного пересмотра дизайна в 1960-х годах система нью-йоркского метро представляла собой беспорядок с сотнями знаков, непоследовательно спроектированных даже на одной станции.
Только в 1965 году, когда графические дизайнеры Массимо Виньелли и Боб Ноорда взялись за создание визуальной идентичности метро, основанной на удобстве использования, ориентироваться в системе стало намного проще — благодаря продуманным указателям и иконография. Пара сосредоточилась на создании системы, которая решала проблему и в то же время была эстетически приятной.
В результате получается та же система дизайна, которую вы знаете сегодня. Дизайнеры создали 182-страничное руководство для Транспортного управления Нью-Йорка, в котором изложены все способы использования дизайна, и оно остается одним из самых знаковых произведений в мире.
Дизайн часто имеет визуальный элемент или существование, а визуальное воплощение дизайна в идеале должно быть приятным на вид и на опыт. Часто, если вы намереваетесь разработать свой продукт таким образом, чтобы всесторонне сосредоточиться на простоте использования, эстетика последует.
Часто, если вы намереваетесь разработать свой продукт таким образом, чтобы всесторонне сосредоточиться на простоте использования, эстетика последует.
Быть дизайнером означает тратить время на повышение своего уровня опыта. Вы не станете великим в первый же день. Это нормально! Важно продолжать это делать, вы поправитесь. Айра Гласс говорит о творческом разрыве между знанием того, что что-то выглядит хорошо, но невозможностью создать это. Это ценный шаг на пути к тому, чтобы стать великим дизайнером. Понимание того, что работает, что выглядит хорошо для вас, и движение к этому. Совет Иры Гласс для начинающих креативщиков:
…мы этим занимаемся, потому что у нас хороший вкус. Но вроде есть пробел. Что в первые пару лет, когда ты что-то делаешь, то, что ты делаешь, не так уж и хорошо. Хорошо? Это не так здорово. Он пытается быть хорошим, у него есть потенциал, но он не настолько хорош. Но твой вкус, то, что привело тебя в игру, твой вкус по-прежнему убийственен.
И ваш вкус достаточно хорош, чтобы вы могли сказать, что то, что вы делаете, вас разочаровывает. Если вы понимаете, о чем я?
Многие люди никогда не проходят эту фазу, многие в этот момент бросают. И то, что я хотел бы сказать вам от всего сердца, это то, что почти все, кого я знаю, занимающиеся интересной творческой работой, прошли через этап лет, когда у них был действительно хороший вкус, они могли сказать, что то, что они делают, не было так хорошо, как они хотели, чтобы это было. Они знали, что это не удалось. В нем не было той особенной вещи, которую мы хотели, чтобы она была.
И я хочу сказать вам, что все через это проходят. Если вы проходите через это, если вы проходите через это прямо сейчас, если вы просто выходите из этой фазы; Вы должны знать, что это совершенно нормально, и самое важное, что вы можете сделать, – это много работать.
Это означает, что у вас есть много лет и часов работы над дизайном, прежде чем вы станете великим дизайнером. Ежедневно ставьте перед собой небольшие дизайнерские задачи и пытайтесь создать что-то новое, каким бы маленьким оно ни было. Вы станете более опытным быстрее, если будете продолжать пытаться.
Ежедневно ставьте перед собой небольшие дизайнерские задачи и пытайтесь создать что-то новое, каким бы маленьким оно ни было. Вы станете более опытным быстрее, если будете продолжать пытаться.
Настойчивость и дисциплина сделают вас экспертом. Продолжайте развивать свои навыки графического дизайна — и свое портфолио — решая проблемы людей с помощью дизайна.
Как вы, наверное, уже поняли, определить дизайн непросто. Это кульминация ряда дисциплин, которые объединяются, чтобы создать что-то для людей, и часто пересекаются с другими областями, такими как написание или даже разработка.
Как и в случае с искусством, многие вещи можно считать дизайном до некоторой степени субъективным. В то время как что-то может считаться искусством, когда зрителю сложно его понять, дизайн будет считаться неудачным.
Каждый — дизайнер, и вы можете принимать важные дизайнерские решения, не осознавая, что вы дизайнер. Когда вы понимаете влияние решений, которые традиционно не считаются «дизайном», легко понять, почему.



 И ваш вкус достаточно хорош, чтобы вы могли сказать, что то, что вы делаете, вас разочаровывает. Если вы понимаете, о чем я?
И ваш вкус достаточно хорош, чтобы вы могли сказать, что то, что вы делаете, вас разочаровывает. Если вы понимаете, о чем я?