Содержание
Дизайн макетов сайта обзор, сравнение, лучшие продукты, внедрения, поставщики.
Дизайн-макет сайта – это визуальный образ будущего сайта, разработанный с учетом технических возможностей HTML верстки. Такой макет является демонстрацией того, как визуально будет выглядеть ваш сайт после верстки и наполнения.
Макет представляется в виде картинки, которая будет отображена в интернет браузере, без активных кнопок и других динамических элементов.
Специфика разработки графического дизайн-макета применительно к сайту представляет из себя сочетание технических и визуальных параметров будущего сайта. Это проработка расположения и размера элементов сайта с точки зрения удобства поиска и использования информации на сайте.
Основой для разработки дизайн-макета сайта являются предоставленные заказчиком материалы: логотип, слоган, фирменные (или предпочтительные) цвета, графические элементы, фотографии и другие элементы дизайна, а также заполненная клиентом анкета.
Макеты играют жизненно важную роль в процессе веб-дизайна для бизнеса. Это потому, что это позволит владельцам предварительно просмотреть дизайн своего веб-сайта до того, как он достигнет финальной стадии. Если вы хотите использовать макеты при разработке своего бизнес-сайта, найм услуг по дизайну макета является лучшим и наиболее доступным вариантом.
Продукты
Сравнение
Поставщики
Производители
FAQ
Материалы
Наиболее популярные продукты категории
Дизайн макетов сайта
Все продукты категории
IMMWIT WEBSITE MOCKUP DESIGN
IMMWIT
Поставщики
Дизайн макетов сайта
Производители
Дизайн макетов сайта
F.
 A.Q.
A.Q.
Дизайн макетов сайта
Что такое макет сайта?
В мире веб-дизайна макет веб-сайта — это высококачественный симулятор того, как будет выглядеть веб-сайт. Макеты веб-сайтов объединяют структуру и логику каркаса, но с изображениями, графикой и элементами пользовательского интерфейса, которые будут иметь конечный продукт.
Однако, хоть макеты веб-сайтов и не включают переходы и используемые функции, которые вы увидите в прототипе и в конечном продукте, они обычно включают базовую навигацию и взаимодействия. Проще говоря, макеты помогают нам определить:
- Информационную архитектуру: как вы организуете информацию вашего сайта логически и иерархически
- Поток пользователей: как пользователь будет взаимодействовать с вашим сайтом и навигацией UX
- Визуальную иерархию и макет: как все элементы отображаются на ваших веб-страницах, их размер и положение относительно друг друга и расстояние между ними
- Цвет: почти всегда содержит цветовую схему, которую вы будете использовать в конечном продукте
- Типографию: содержит точные типы шрифтов, размеры и жирность, которые будут иметь ваш конечный продукт
- Изображения: используйте SVG и высококачественные изображения, которые точно соответствуют тем, которые вы включите в свой конечный продукт
Короче говоря, макеты веб-сайтов помогут вам определить все важные факторы вашего продукта, чтобы обеспечить наилучший возможный UX до начала дорогостоящего программирования.
Вы уверены что хотите удалить ?
Да
Нет
Разработка дизайна сайта макет структуры сайта
Дизайн-макет сайта – это визуальный образ будущего сайта, разработанный с учетом технических возможностей HTML верстки. Такой макет является демонстрацией того, как визуально будет выглядеть ваш сайт после верстки и наполнения.
Макет представляется в виде картинки, которая будет отображена в интернет браузере, без активных кнопок и других динамических элементов.
Специфика разработки графического дизайн-макета применительно к сайту представляет из себя сочетание технических и визуальных параметров будущего сайта. Это проработка расположения и размера элементов сайта с точки зрения удобства поиска и использования информации на сайте.
Основой для разработки дизайн-макета сайта являются предоставленные заказчиком материалы: логотип, слоган, фирменные (или предпочтительные) цвета, графические элементы, фотографии и другие элементы дизайна, а также заполненная клиентом анкета.
Задать вопрос
Структура сайта – тщательно проработанное расположение всех элементов, с учетом принципов будущей верстки. Есть 2 основных вида структуры :
- «резиновый сайт» — все элементы сайта наполняют весь монитор по ширине и «тянутся» при ее увеличении.
- «центрированный сайт» — все элементы расположены по центру на ширине 980px, на более широких мониторах расширяется только фон.
У каждого из этих решений есть свои достоинства и недостатки, они обязательно должны быть учтены при выборе типа структуры. Определить, какой тип структуры будет у сайта, необходимо перед разработкой дизайн-макета.
| ! |
Компания OKsoft предлагает комплексную работу — разработка структуры сайта и создание дизайн-макета. На наш взгляд это оптимально.
|
Пример структуры сайта:
Пример дизайна, разработанного на основе данной структуры:
Вариант макета сайта – макет с одной схемой расположения элементов сайта, повторяющихся на каждой странице.
В большинстве современных сайтов используется 2 варианта дизайна – один вариант для главной страницы, и один вариант для всех внутренних. В отдельных случаях необходимы дополнительные варианты дизайна для одного сайта, например дизайн каждой страницы сайта.
При разработке дизайн-макета сайта учитываются нюансы HTML верстки, в этом основное отличие дизайна сайта от других видов дизайна.
Сколько разрабатывается макетов?
Стандартно мы предлагаем разработать последовательно 3 варианта дизайн-макета, каждый последующий из которых выполняется на основе комментариев к предыдущему. При четко проработанной структуре сайта и наличии фирменного стиля это оптимальное количество для достижения результата. Выбранный дизайн-макет дорабатывается с учетом пожеланий заказчика.
| ! |
Особо стоит отметить, что в рамках разработки дизайн-макета сайта мы разрабатываем только дизайн-макет сайта.
|
Когда мы предоставим созданный макет сайта?
Сроки работ – первый макет мы предоставляем через 7-10 рабочих дней после урегулирования организационных моментов, таких как подписание договоров, проведение расчетов, предоставление материалов. Разработка каждого последующего макета занимает 5-7 рабочих дней в зависимости от количества внесенных рекомендаций.
Как создается грамотный дизайн сайта?
- Задача на разработку дизайна должна быть конкретной и детально проработанной. В нашей компании создана анкета (бриф), который заполняет клиент;
- Исходные материалы должны быть хорошего качества. Материалы предоставляются клиентом или создаются дополнительно. Графические и фотоизображения при необходимости приобретаются в фотобанках.
 Текстовые материалы желательно готовить заранее с привлечением профессионалов по теме;
Текстовые материалы желательно готовить заранее с привлечением профессионалов по теме; - При создании сайта мы всегда думаем о том, как он будет в дальнейшем использоваться, кто будет его посещать, кто размещать информацию. Дизайн сайта — это отражение компании в интернете, и мы всегда стремимся, чтобы сайт приносил заметные результаты.
Сайт – это соединение дизайна и технологии. Современный сайт все чаще представляет собой не просто визитку или каталог, а серьезный технический проект с разветвленной навигацией и множеством функций. Интернет-магазины, личные кабинеты со статистической информацией, и так далее. Дизайн сайта должен отвечать требованиям отрасли, быть привлекательным для потребителей, решать задачу рекламного характера для владельца разработанного сайта, а также быть интуитивно понятным и простым с точки зрения использования.
- Сайт-визитка. Удобный формат для небольшой или стартующей компании. Разработка такого сайта, как правило, стоит недорого, времени затрачивает немного, и дает возможность владельцу сформулировать вектор дальнейшего развития собственного представительства в сети Интернет;
- Сайт компании.
 Предполагает множество страниц информационного содержания, каталог продукции или описание услуг, фотогалерею, портфолио, новостной и другие разделы. Сайты компаний могут быть довольно объемными и требовать серьезной технической поддержки и проработки отдельного дизайна для внутренних страниц;
Предполагает множество страниц информационного содержания, каталог продукции или описание услуг, фотогалерею, портфолио, новостной и другие разделы. Сайты компаний могут быть довольно объемными и требовать серьезной технической поддержки и проработки отдельного дизайна для внутренних страниц; - Интернет-магазин. Мы разрабатываем сайты с интернет-магазинами различного объема и функционала. Собственная разработка OKsoft позволяет работать с товарной базой быстро и удобно. Мы можем сделать интернет-магазин как открытым, так и в закрытой зоне сайта, с дифференцированными ценами и другим функционалом.
Мы разрабатываем и другие красивые и удобные сайты различных тематик и объема, требующие как серьезных технических проработок, так и простые сайты из нескольких страниц. Мы создадим привлекательный, правильный дизайн, проработаем архитектуру и грамотное расположение элементов. Ваш сайт будет радовать вас своей эффективностью.
Другие материалы по теме:
{{Oksoft. Menu.MenuGroup=3}}
Menu.MenuGroup=3}}
Знакомство с его принципами и почему это так важно для визуального дизайна
Дизайн макета — это фраза, которую вы слышали в разговоре с любым графическим дизайнером. Это основа большинства визуальных элементов, на которые опираются все те красивые и крутые вещи, которые мы видели в социальных сетях, баннеры и многое другое. Цель каждого дизайна макета — передать правильное сообщение, чтобы показать информацию наиболее логичным способом. Это также помогает выделить важные сообщения и элементы и привлечь внимание клиентов. Верстка и графический дизайн вообще требуют тщательного обоснования, наряду с большим художественным чувством. Это всестороннее создание чего-то красивого, но полезного для брендов.
При хорошем дизайне макета зрители могут понять, о чем идет речь, без необходимости читать каждое слово. Если вы хотите достичь этого, перед началом работы необходимо немного прочитать. В сегодняшней статье мы расскажем вам все, что вы должны знать о дизайне макетов.
Что такое макетирование?
Прежде чем мы углубимся в детали, давайте убедимся, что вы понимаете, что такое дизайн макета. Вкратце, макет относится к расположению визуальных элементов на сетке для передачи определенного сообщения. Если макет трудно читается, то дизайн неэффективен, как бы великолепно он ни выглядел. Дизайн макета может определять общий внешний вид и связь между графическими элементами, чтобы обеспечить плавный поток сообщений и максимальную производительность. Другими словами, это игра в пазлы с графическими элементами, пока у вас не получится произведение искусства. Но недостаточно выглядеть красиво, ваш дизайн должен быть удобным, универсальным, уникальным и простым для понимания. Конечно, дизайн макета — это не игра вслепую, в нем есть принципы и рекомендации, которым нужно следовать, прежде чем дело дойдет до творческой части. Мы скоро к этому вернемся, не волнуйтесь!
1. Элементы дизайна макета
В дизайне макета множество различных элементов способствуют достижению потрясающих конечных результатов. Вы знали кого-нибудь? Не волнуйтесь, мы перечислили некоторые из наиболее распространенных прав ниже, чтобы вы могли начать с них: один хочет разместить на визуальном. Существуют также различные типы визуальных элементов, для которых требуется определенное количество текста. У вас будут заголовки, заголовки, подзаголовки и абзацы. Некоторым просто нужен слоган, в некоторые вы должны вписать абзац из 500 слов.
Вы знали кого-нибудь? Не волнуйтесь, мы перечислили некоторые из наиболее распространенных прав ниже, чтобы вы могли начать с них: один хочет разместить на визуальном. Существуют также различные типы визуальных элементов, для которых требуется определенное количество текста. У вас будут заголовки, заголовки, подзаголовки и абзацы. Некоторым просто нужен слоган, в некоторые вы должны вписать абзац из 500 слов.
2. Изображения:
Чтобы дать людям передохнуть, вам понадобятся изображения. Изображения здесь могут быть фотографиями, иллюстрациями или любыми визуальными эффектами. Это ключевые элементы, которые помогут вам общаться с клиентами без слов. Они особенно эффективны в большинстве каналов коммуникации и не только хороши для пробуждения эмоций. Изображения могут улучшить текстовый контент и вывести его на новый уровень взаимодействия.
3. Линии:
Линии, длинные или короткие, могут использоваться для разделения секций. Это также эффективный способ подчеркнуть различия в содержании или изображениях. Существует широкий выбор толщины, длины и цветов для использования в дизайне макета.
Существует широкий выбор толщины, длины и цветов для использования в дизайне макета.
4. Формы:
В макете нет недостатка в формах любого вида. Это идеальное прикосновение индивидуальности к дизайну, и это позволяет нам быть креативными настолько, насколько мы можем. Для некоторых конкретных маркетинговых материалов выбор формы может быть действительно смелым и впечатляющим.
5. Пустое пространство:
Мы не можем постоянно загружать дизайн опечатками и формами. Это будет очень запутанно и ошеломляюще смотреть. Вместо этого правильное использование пустого пространства даст вам больше места для отдыха глаз. Это также помогает привлечь внимание к определенному месту вашего графического дизайна.
2. Иерархия
В графических макетах иерархия — это то, как вы упорядочиваете уровень важности каждого элемента. В зависимости от вашего пространства дизайна и намерения, иерархия будет другой. Но в целом, самый большой элемент на вашем макете должен быть самой важной частью информации, и так далее. Это поможет вам решить, какую информацию вы хотите, чтобы пользователи увидели в первую очередь, и что произведет на них наибольшее впечатление. Не только размер, дизайнеры также могут использовать контраст, чтобы различать важность элементов.
Это поможет вам решить, какую информацию вы хотите, чтобы пользователи увидели в первую очередь, и что произведет на них наибольшее впечатление. Не только размер, дизайнеры также могут использовать контраст, чтобы различать важность элементов.
3. Баланс
Трудно сказать, но в основном, большинство вещей, привлекательных для человеческого глаза, содержат своего рода баланс. Это также причина, по которой ваш графический дизайн нуждается в балансе. Сбалансированная компоновка требует симметрии, асимметрии или радиальной симметрии. Симметричный и асимметричный баланс легче всего достичь, а также он наиболее распространен. Тем временем. Радиальная симметрия жизненно важна для печати, но ее очень сложно создать на веб-сайте.
Конечно, бывают исключения, когда дизайнеры решили придумать что-то необычное. Если все сделано правильно, это окажет огромное влияние. Но даже с небольшими недоделками это легко можно было бы рассматривать как грязное или неэффективное.
4.
 Выравнивание
Выравнивание
В графическом дизайне существует два типа выравнивания: выравнивание по краю и по центру. Эффективный выбор выравнивания будет способствовать плавности макета. Вы можете попробовать оба, чтобы увидеть, какой из них лучше всего подходит для вашего макета.
Выравнивание по краю означает размещение элементов по верхнему, нижнему, левому или правому краю макета. Выравнивание по левому краю в основном используется для текста, поскольку в большинстве языков мы обычно читаем текст слева направо. Выравнивание по центру лучше всего подходит для небольших текстовых разделов, таких как заголовок или изображения и значки.
5. Близость
Близость означает связь между визуальными элементами. Это позволяет зрителям понять контекст вашего дизайна и узнать, что связано друг с другом. Соответствующие элементы должны располагаться близко друг к другу и наоборот, чтобы избежать путаницы и недопонимания.
Насколько важен макет для графических дизайнеров
Мы просто не можем отрицать важность макета в графическом дизайне. Все дело в базовой аранжировке, на которой строится творчество. Дизайн не может просто красиво выглядеть, он должен быть связан с изображениями и сообщениями бренда. Как только ваша отправная точка — дизайн макета — не соответствует бренду, ничего не получится. В рекламе, дизайне обложек книг и во всем остальном макет является основой и основной ценностью. Чтобы добиться наилучшего результата, привлекающего клиентов, каждый дизайн должен в первую очередь иметь хороший макет. Но чтобы подсчитать, вот некоторые из наиболее очевидных преимуществ отличного макета:
Все дело в базовой аранжировке, на которой строится творчество. Дизайн не может просто красиво выглядеть, он должен быть связан с изображениями и сообщениями бренда. Как только ваша отправная точка — дизайн макета — не соответствует бренду, ничего не получится. В рекламе, дизайне обложек книг и во всем остальном макет является основой и основной ценностью. Чтобы добиться наилучшего результата, привлекающего клиентов, каждый дизайн должен в первую очередь иметь хороший макет. Но чтобы подсчитать, вот некоторые из наиболее очевидных преимуществ отличного макета:
- Создайте красивую гармонию из шрифтов, цветов, фона и т. д.
- Облегчение потока контента для усвоения и понимания, чтобы информация о бренде могла успешно доноситься до потребителей.
- Отметьте важную информацию в длинной статье и заинтересуйте их.
- Точная передача информации без нарушения сегмента.
- Повышение эффективности публикации сообщений и привлечение большего количества клиентов.

В дизайне, особенно для рекламы, макет является стандартным или стандартным решением. Правильное расположение и соединение между элементами являются единственным ключом к успеху дизайна. Поэтому для графических дизайнеров очень важно всегда понимать макет при создании любых визуальных элементов.
Краткое описание типов макетов страниц в графическом дизайне
Однажды познакомившись с миром дизайна, можно узнать много интересного. Во-первых, давайте рассмотрим некоторые из наиболее распространенных графических макетов, которые мы используем постоянно:
Макет по Мондриану: варианты ориентации изображений, такие как квадрат, альбомная и портретная, для создания концептуальной композиции.
Цирковая планировка: Неравномерное расположение элементов, пробуждающих творческий подход и сильное впечатление. Наш личный фаворит.
Макет силуэта: обтекание иллюстраций текстом с использованием фотографических приемов. Это здорово использовать в печатной рекламе, на обложках журналов и в социальных сетях.
Макет крупным шрифтом: использует уникальные шрифты, чтобы привлечь внимание аудитории. Вы можете несколько раз увидеть этот тип макета креативных заголовков для рекламы.
Макет, вдохновленный алфавитом: Суть этого типа дизайна заключается в расположении букв в систематическом порядке. Этот макет используется для передачи правильного впечатления или основной идеи в рекламе.
Основные правила графического дизайна Макет и композиция
Существуют некоторые принципы графического дизайна, которым вы должны следовать. Выравнивание элементов в дизайне — это основной принцип, определяющий ваш дизайн. Кроме того, используйте простой шрифт, а изображения должны быть высокого разрешения и достаточно большими, чтобы привлечь внимание зрителя. Близость — еще один важный принцип, который делает ваш дизайн единым. Контраст также важен, поскольку он создает разнообразие в дизайне. Но без лишних слов давайте перейдем к некоторым из самых популярных правил дизайна макетов.
1. Правило третей
Полезным методом создания эффективного дизайна является применение правила третей. Это правило очень простое, но очень эффективное для балансировки дизайна. Чтобы реализовать это, просто разделите макет на три столбца и строки. Линии обеспечивают направляющие для всех линейных элементов в дизайне. Точки пересечения линий образуют фокусы дизайна.
В следующих примерах мы можем видеть, как ноутбук свободно следует левой вертикальной и нижней горизонтальной линиям на фотографии слева. Точка, где центр ноутбука встречается с кофейной чашкой в центре изображения. На изображении справа тело женщины и ноутбук соответствуют правилам сетки 3×3. Оба изображения также эффективно используют пространство, чтобы привлечь больше внимания к основным фокусным точкам.
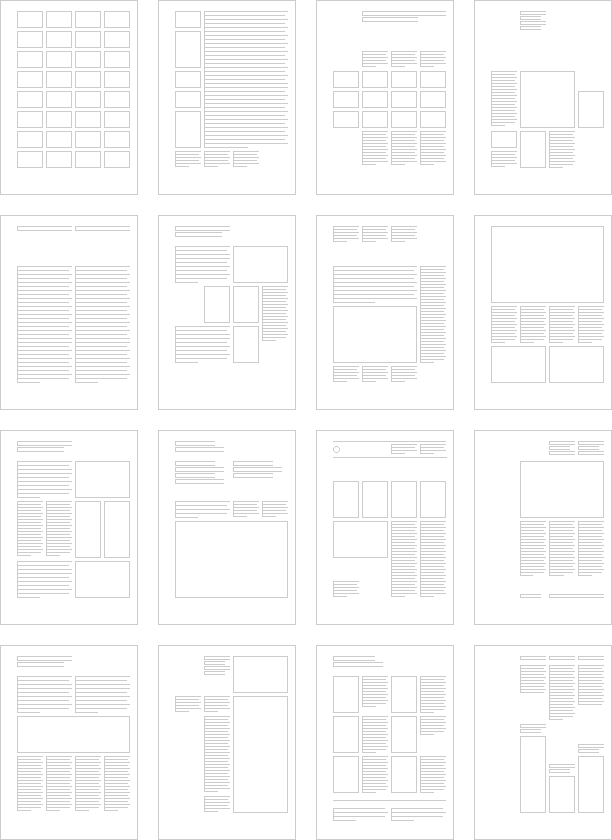
2. Разработка макетов с сетками
Использование сетки чрезвычайно эффективно в большинстве макетов, поскольку помогает быть более сбалансированным и организованным. Дизайн с сетками позволит вам улучшить впечатления зрителей благодаря расположению контента. Их много типов сетки для использования в дизайне, но самый простой, но самый эффективный — это сетка столбцов. Он разделит ваше рабочее пространство на секции, позволит более точно контролировать размещение каждого элемента. Пространство между колоннами — желоб. Пространство также может окружать края сетки, создавая поля.
Их много типов сетки для использования в дизайне, но самый простой, но самый эффективный — это сетка столбцов. Он разделит ваше рабочее пространство на секции, позволит более точно контролировать размещение каждого элемента. Пространство между колоннами — желоб. Пространство также может окружать края сетки, создавая поля.
Мы выбрали 12 столбцов. Таким образом, вы можете легко разделить 12 столбцов на различные более мелкие секции для работы. Делая это, вы обеспечиваете большую гибкость макета дизайна.
3. Выход из сеток
Как и во всех областях дизайна, с сеткой не существует жестких правил. Тонкое разбиение сетки придает глубину и разнообразие дизайну. Например, в веб-дизайне вы часто видите полноразмерные изображения, заполняющие фон раздела. Некоторые дизайны также включают изображения, иллюстрации и другие декоративные элементы, которые кажутся беспорядочно плавающими по краям дизайна.
Основная функция сеток — содержать, выравнивать и упорядочивать важное содержимое макета. Время от времени нарушать сетку декоративными элементами вполне допустимо, если это не отвлекает от общего дизайна.
Время от времени нарушать сетку декоративными элементами вполне допустимо, если это не отвлекает от общего дизайна.
Некоторые конструкции не просто исчезают из сети; они полностью игнорируют сетки. Это, когда делается намеренно, создает художественный эффект. Хотя этот вид эффективен для определенных контекстов, таких как веб-сайт художника или фотокнига, он не рекомендуется для большинства дизайнерских проектов. Вот пример привлекательной целевой страницы, на которой не используется сетка, но при этом эффективно передается сообщение дизайна.
Пока все!
Для дизайна макета это, вероятно, все, что вам нужно знать. Если вы новичок в дизайне или владелец бизнеса, пытающийся экспериментировать с чем-то новым, понимание важности визуального макета всегда полезно. Зная, почему дизайн так важен, вы можете создавать более эффективные дизайны, привлекательные для клиентов. С рекламой, дизайном упаковки продукта и многим другим, наличие хорошего макета дизайна означает, что вы уже достигли 50% своей цели.![]() Как и выше, мы предоставили вам больше, чем просто жизнеспособность дизайна, но также некоторые ключевые элементы или принципы, пришло время вам применить эту информацию в работе. Имейте в виду, что графический дизайн по-прежнему остается искусством, а принцип — это всего лишь основа для творчества, чтобы возвысить свой голос.
Как и выше, мы предоставили вам больше, чем просто жизнеспособность дизайна, но также некоторые ключевые элементы или принципы, пришло время вам применить эту информацию в работе. Имейте в виду, что графический дизайн по-прежнему остается искусством, а принцип — это всего лишь основа для творчества, чтобы возвысить свой голос.
Почему макет важен в графическом дизайне?
Хорошо продуманный макет упрощает восприятие содержащейся в нем информации. Это фундаментальная часть любой визуальной коммуникации. Давайте удостоверимся, что вы понимаете это правильно.
Макетирование — это фундаментальная ветвь графического дизайна, которая касается расположения текста и визуальных элементов. Эффективность каждого типа дизайна, от печатного до веб-сайта, во многом зависит от макета. Эффективный макет не только выглядит привлекательно, но и помогает зрителю понять сообщение, которое передает дизайн. Другими словами, понимание макета является ключевым, когда речь идет о создании удобного и привлекательного дизайна, особенно в сферах веб-дизайна и рекламы.
В этом посте мы рассмотрим, почему макет важен в дизайне, как его эффективно реализовать, а также рассмотрим несколько примеров красивых и функциональных макетов.
🤑 БЕСПЛАТНОЕ руководство «Принципы верстки» 👉 Нажмите здесь, чтобы скачать 🤑
Что такое верстка?
Прежде чем мы углубимся, давайте удостоверимся, что у нас есть четкое представление о том, что вообще такое дизайн макета. В двух словах, дизайн макета относится к расположению визуальных элементов в сетке для передачи определенного сообщения. Последняя часть этого определения является ключевой. Если макет плохо читается зрителем, дизайн неэффективен, каким бы модным он ни выглядел.
Сетки полезны при разработке макетов, поскольку они помогают структурировать и организовывать содержимое. Хотя сетки невидимы в дизайне, ориентированном на пользователя, с первого взгляда легко определить, соответствует ли макет системе сеток. Позже мы обсудим сетки более подробно и рассмотрим несколько реальных примеров работы сеток.
Принципы дизайна макета и композиции
Макет переплетается с другими фундаментальными принципами графического дизайна, такими как цвет, контраст, повторение, текстура и типографика. Дизайн макета также включает в себя принципы иерархии, баланса, выравнивания, близости и пространства. Давайте рассмотрим эти элементы более подробно, чтобы мы могли лучше понять, как каждый из них способствует эффективному дизайну макета.
Иерархия
В дизайне иерархия относится к порядку важности элементов в макете. Один из способов создать иерархию — использовать размер . Как правило, самый крупный элемент дизайна является самым важным, за ним следует второй по величине элемент и так далее. Причина, по которой более крупные элементы важнее, заключается в том, что они первыми привлекают внимание.
Пример иерархии, созданной с помощью размера
Другой способ создания иерархии в дизайне без изменения размера — с помощью контраст . Элементы с более высоким контрастом выделяются среди элементов с более низким контрастом. Третий способ создания иерархии — позиционирование элементов. Отдельный элемент привлекает больше внимания, чем группа элементов, даже если все они имеют одинаковый размер и уровень контрастности.
Элементы с более высоким контрастом выделяются среди элементов с более низким контрастом. Третий способ создания иерархии — позиционирование элементов. Отдельный элемент привлекает больше внимания, чем группа элементов, даже если все они имеют одинаковый размер и уровень контрастности.
Баланс
Баланс по своей природе привлекателен для человеческого глаза. Поэтому имеет смысл создать баланс в графическом дизайне. Сбалансированная компоновка включает симметрию, асимметрию или радиальную симметрию. Симметричный и асимметричный баланс являются наиболее распространенными в дизайне и их легче всего достичь. Радиальная симметрия может хорошо работать в печати, но ее сложнее реализовать на веб-сайте.
Симметричный баланс Асимметричный баланс
Существуют некоторые исключения из правила баланса. Несбалансированный дизайн может эффективно привлечь внимание к определенному элементу, который выглядит неуместно. Однако, если все сделано неправильно, несбалансированный дизайн будет казаться беспорядочным или запутанным.
Однако, если все сделано неправильно, несбалансированный дизайн будет казаться беспорядочным или запутанным.
Выравнивание
В проекте существует два типа выравнивания: выравнивание по краям и выравнивание по центру. Выравнивание по краю — это когда элементы выравниваются по верхнему, нижнему, левому или правому краю макета. Выравнивание по левому краю обычно используется для текста, потому что мы читаем текст слева направо (на английском языке). Выравнивание по центру эффективно для небольших текстовых разделов, таких как заголовок или аннотация, а также изображений, значков и других визуальных элементов.
Выравнивание по левому краю (L) и выравнивание по центру (R)
Эффективное выравнивание способствует удобочитаемости и плавности макета. Использование сеток упрощает определение способа выравнивания элементов в макете.
Близость
Близость относится к элементам, которые расположены вместе или иным образом связаны визуально. В дизайне важна близость, потому что она информирует зрителя о том, какие элементы связаны друг с другом. Несвязанные элементы должны быть отделены друг от друга, чтобы избежать путаницы.
В дизайне важна близость, потому что она информирует зрителя о том, какие элементы связаны друг с другом. Несвязанные элементы должны быть отделены друг от друга, чтобы избежать путаницы.
Пример близости
Пространство
Пространство важно в макете, поскольку оно помогает разделять и организовывать различные элементы. В сетке пространство обычно заполняет промежутки между столбцами или желоба. Но пространство также может привлечь внимание к элементам, которые оно окружает. При создании макета важно, чтобы у разных элементов было достаточно пространства, чтобы не перегружать зрителя слишком большим количеством конкурирующих элементов.
Пространство между секциями в макете
Элементы дизайна макета
В графическом дизайне макеты могут содержать ряд различных элементов. Ниже приведены некоторые из наиболее распространенных элементов дизайна, влияющих на макет:
- Текст : Текстовые элементы включают заголовки, заголовки и абзацы.
 В проектах с большим количеством текста эти элементы должны быть расположены интуитивно понятным образом, чтобы их было легко читать.
В проектах с большим количеством текста эти элементы должны быть расположены интуитивно понятным образом, чтобы их было легко читать. - Изображения : Фотографии и другие визуальные материалы, например иллюстрации, помогают разбивать текст и передавать определенные сообщения. Они особенно эффективны для привлечения зрителей через эмоции.
- Линии : Линии используются для разделения разделов. Они также могут добавить акцент к тексту.
- Фигуры : При правильном использовании фигуры придают макету изюминку и индивидуальность. Прямоугольники и круги являются наиболее распространенными, но есть много способов проявить творческий подход к фигурам.
- Пустое пространство : Как мы уже говорили, добавление пространства между разделами макета предотвращает перегрузку или усталость пользователя при просмотре загруженного дизайна.
Формат и контекст дизайна определяют, как эти элементы будут реализованы в макете. Например, веб-сайты обычно содержат много текста и изображений. Напротив, рекламные объявления в основном ориентированы на изображение с минимальным количеством текста. Решая, как сбалансировать различные элементы дизайна, важно всегда учитывать контекст и пользовательский опыт. Пользователь веб-сайта, например, обычно ищет информацию или вдохновение и готов потратить минуту или две на просмотр веб-страницы. Сравните это с тем, кто прокручивает рекламу в своей ленте Facebook. Если реклама не сразу привлечет их внимание, возможность будет упущена.
Например, веб-сайты обычно содержат много текста и изображений. Напротив, рекламные объявления в основном ориентированы на изображение с минимальным количеством текста. Решая, как сбалансировать различные элементы дизайна, важно всегда учитывать контекст и пользовательский опыт. Пользователь веб-сайта, например, обычно ищет информацию или вдохновение и готов потратить минуту или две на просмотр веб-страницы. Сравните это с тем, кто прокручивает рекламу в своей ленте Facebook. Если реклама не сразу привлечет их внимание, возможность будет упущена.
Создание макетов с сетками
Элементы дизайна располагаются в виде сетки для создания макета. Преимущество сеток в том, что они помогают создать сбалансированный, организованный макет. Это делает поток контента более интуитивно понятным и, в свою очередь, улучшает взаимодействие с пользователем.
Наиболее распространенным типом сетки, используемой в графическом и веб-дизайне, является сетка столбца. Сетка столбцов состоит из ряда вертикальных секций с промежутками между ними. Пространство между колоннами — желоб. Пространство также может окружать края сетки, создавая поля.
Сетка столбцов состоит из ряда вертикальных секций с промежутками между ними. Пространство между колоннами — желоб. Пространство также может окружать края сетки, создавая поля.
Количество столбцов в сетке столбцов может варьироваться. Тем не менее, хорошее эмпирическое правило — использовать 12 столбцов. Причина в том, что мы можем легко разделить 12 столбцов на различные более мелкие секции. Например, у вас может быть два больших столбца, по шесть столбцов в каждом, или четыре столбца, по три столбца в каждом, и так далее. Эта делимость обеспечивает большую гибкость в макете дизайна.
Макет сетки из 12 столбцов в Интернете
Чтобы лучше понять значение сеток и их использование в дизайне, полезно рассмотреть несколько примеров. Ниже приведены несколько хорошо сбалансированных дизайнов в печатном и цифровом мире, в которых используется сетка столбцов.
Источник: Запуск INC
Источник: Поверните журнал Design Page By Lianne
Источник: четыре
. как использовать их для создания красиво сбалансированных макетов веб-дизайна, ознакомьтесь с нашим курсом «Процесс создания веб-сайта за 10 000 долларов».
как использовать их для создания красиво сбалансированных макетов веб-дизайна, ознакомьтесь с нашим курсом «Процесс создания веб-сайта за 10 000 долларов».
Выход из сеток
Как и во всех областях дизайна, в отношении сеток нет жестких правил. Ненавязчивый выход из сетки добавляет глубины и разнообразия дизайну. Например, в веб-дизайне вы часто видите полноразмерные изображения, которые заполняют фон раздела. Некоторые дизайны также включают изображения, иллюстрации и другие декоративные элементы, которые плавают по краям макета, казалось бы, случайным образом.
Ключевая функция сеток — содержать, выравнивать и организовывать важнейшее содержимое дизайна. Время от времени нарушать сетку декоративными элементами вполне приемлемо, если это не отвлекает от общего дизайна.
Некоторые дизайны не просто вырываются из сетки; они полностью игнорируют сетки. Это, когда делается намеренно, создает художественный эффект. Хотя этот вид эффективен в определенных контекстах, например, на веб-сайте художника или в фотоальбоме, он не рекомендуется для большинства дизайнерских проектов. Ниже приведен пример яркой целевой страницы, на которой не используется сетка, но при этом эффективно передается идея дизайна.
Хотя этот вид эффективен в определенных контекстах, например, на веб-сайте художника или в фотоальбоме, он не рекомендуется для большинства дизайнерских проектов. Ниже приведен пример яркой целевой страницы, на которой не используется сетка, но при этом эффективно передается идея дизайна.
Источник: KIKK Festival 2020
Правило третей
Полезным приемом для создания эффективных макетов является применение правила третей. Это правило очень простое, но очень эффективное для создания баланса в макете. Чтобы реализовать это, просто разделите макет на три столбца и строки. Линии создают направляющие для любых линейных элементов дизайна. Точки пересечения линий образуют фокусы дизайна.
В приведенных ниже примерах мы видим, как ноутбук на левой фотографии свободно следует левой вертикальной и нижней горизонтальной линиям. Точка, где центр ноутбука встречается с кофейной чашкой, образует фокус изображения. На правом изображении тело женщины и ноутбук соответствуют правилам сетки 3×3. Оба этих изображения также эффективно используют пустое пространство, чтобы привлечь больше внимания к основным фокусным точкам.
Оба этих изображения также эффективно используют пустое пространство, чтобы привлечь больше внимания к основным фокусным точкам.
Хотя правило третей обычно ассоциируется с фотографией, мы можем реализовать его и в макетах. Это особенно полезно, если мы изо всех сил пытаемся создать сбалансированный макет с нашей сеткой. Ниже приведены несколько примеров целевых страниц, которые успешно создают баланс с помощью правила третей. Как вы увидите, это правило не является точной наукой, но оно может дать некоторое руководство при разработке макета.
Источник: Владимир Груев через Dribbble
Источник: Ramotion через Dribbble
Хотите узнать больше о том, как создавать красивые макеты веб-дизайна, которые привлекают клиентов?
Создание красивых и функциональных макетов — лишь один из многих жизненно важных компонентов звездного процесса разработки веб-сайта. Если вы хотите узнать, как дизайн макета вписывается в общую картину надежного процесса разработки веб-сайта, ознакомьтесь с нашим курсом «Процесс веб-сайта» стоимостью 10 000 долларов.

 Мы не работаем над цветом логотипа, не разрабатываем фирменный стиль и цвета, не создаем рекламную концепцию бренда, не подбираем фотоизображения и т.д. Все это – отдельные работы.
Мы не работаем над цветом логотипа, не разрабатываем фирменный стиль и цвета, не создаем рекламную концепцию бренда, не подбираем фотоизображения и т.д. Все это – отдельные работы. Текстовые материалы желательно готовить заранее с привлечением профессионалов по теме;
Текстовые материалы желательно готовить заранее с привлечением профессионалов по теме; Предполагает множество страниц информационного содержания, каталог продукции или описание услуг, фотогалерею, портфолио, новостной и другие разделы. Сайты компаний могут быть довольно объемными и требовать серьезной технической поддержки и проработки отдельного дизайна для внутренних страниц;
Предполагает множество страниц информационного содержания, каталог продукции или описание услуг, фотогалерею, портфолио, новостной и другие разделы. Сайты компаний могут быть довольно объемными и требовать серьезной технической поддержки и проработки отдельного дизайна для внутренних страниц;
 В проектах с большим количеством текста эти элементы должны быть расположены интуитивно понятным образом, чтобы их было легко читать.
В проектах с большим количеством текста эти элементы должны быть расположены интуитивно понятным образом, чтобы их было легко читать.