Содержание
7 принципов дизайна иконок. На что нужно обращать внимание при создании иконок
Понятность, удобочитаемость, выравнивание, краткость, последовательность, индивидуальность, простота использования
Создание высококачественного семейства иконок требует вдумчивого подхода, тренированного взгляда, небольшой итерации и много практики. Ниже я проиллюстрирую признаки качества иконок с помощью 7 принципов и множества реальных примеров. Цель состоит в том, чтобы показать вам ключевые атрибуты отличного дизайна иконок.
Понятность
Основная цель иконки – быстро донести до пользователя идею.
Иконки на приборной панели Toyota Prius Prime (Источник: 2020 Manual)
Какие из этих символов вам понятны? Водители могут выучить их со временем, но некоторые из этих значков интуитивно не понятны. Вам нужно руководство, чтобы расшифровать их значение.
Примерно так они выстраиваются для меня по уровню понятности:
Когда иконка использует незнакомую метафору, ее трудно понять. «Сигнал напоминания о ремне безопасности» (3-й слева) довольно буквальный, и мы можем его быстро понять. «Сигнал электроусилителя рулевого управления» (крайняя справа) намного сложнее.
«Сигнал напоминания о ремне безопасности» (3-й слева) довольно буквальный, и мы можем его быстро понять. «Сигнал электроусилителя рулевого управления» (крайняя справа) намного сложнее.
Часто непонятная иконка просто раздражает. В случае вождения транспортных средств неправильное понимание предупреждающих индикаторов может быть опасным.
Вот несколько значков, которые кажутся наиболее знакомыми – символы любви, предупреждения, музыки и направления вверх / вперед:
Знакомые метафоры из семейства иконок Phosphor Carbon
Стрелка является мощным символом, используемым для навигации:
Знаки Нью-Йоркского метрополитена (Источник: Capture of an original copy of NYC Transit Authority Graphic Standards Manual)
Наиболее успешные иконки легко понять не только группе людей, они универсальны для разных культур, возрастов и знаний. Изучите свою аудиторию и используйте метафоры и цвета, которые резонируют с ними.
Помните, что отдельная иконка может быть не самым понятным решением, если представляемая идея слишком абстрактна. В этом случае добавьте к иконке текстовую метку или найдите альтернативу.
В этом случае добавьте к иконке текстовую метку или найдите альтернативу.
Читабельность
Если у вас есть понятный символ, убедитесь, что он читабелен.
Иконки в мобильном приложении Amtrak
Сложно разглядеть иконку Station в приложении Amtrak (первая строка), потому что ее детали слишком мелкие.
Приложение Transit имеет похожую проблему. Их значок папки с зажимом для бумаг похож на пятно, потому что пространство между папкой и зажимом слишком мало:
Иконки в мобильном приложении Transit
Небольшая корректировка значительно улучшит иконки:
Улучшенная иконка
При работе с несколькими фигурами оставляйте достаточно места между ними. Обилие тонких штрихов делает иконку перегруженной и трудной для чтения.
Google Maps отлично справился с задачей – иконки удобочитаемы при очень маленьком размере:
Иконки Google Map
Выравнивание
Чтобы убедиться, что каждый значок выглядит сбалансированным, выровняйте его элементы оптически.
Хотя в этой иконке “Play”, треугольник расположен в центре круга, нашим глазам он кажется смещенным. Широкая часть треугольника кажется «тяжелее», чем точка, и смещенной влево.
Точно так же, как художники-шрифтовики точно настраивают шрифты для создания оптической иллюзии баланса (обратите внимание на смещенные точки на «i» и «j» и на выступ буквы «O»)
Дизайнеры иконок делают аналогичные корректировки, чтобы сбалансировать иконку. Давайте немного сдвинем элементы, чтобы исправить приведенный выше пример:
Так лучше.
Вывод: не доверяйте цифрам, используйте глаза, чтобы проверить свою работу.
Краткость
Идея, выраженная в нескольких словах, кажется эффективной и элегантной.
Обучение других тому, что вы знаете, укрепляет ваше собственное понимание предмета.
Как сказал Роберт Хайнлайн:
Когда один преподаёт, двое учатся.
Прекрасно.
Material Design довольно хорошо иллюстрирует краткость в своем системном руководстве по иконкам. Вместо того чтобы говорить:
Вместо того чтобы говорить:
Чрезмерно сложная иконка корабля (Источник: Material)
Скажите проще:
Лаконичная иконка корабля (Источник: Material)
Краткость подходит для дизайна иконок, так как зачастую мы работаем с небольшими холстами. Не используйте в иконках больше деталей, чем нужно.
Стремление к уменьшению и упрощению в интерфейсах подчеркивает смысл и освобождает место для контента. Иконки Telegram лаконичные и приятные:
Иконки Telegram
Иногда иконки интерфейса приобретают более иллюстративный стиль. Иконки Yelp – это восхитительные изображения популярных продуктов питания. Креветка в иконке тайской кухни изысканна:
Иконки Yelp от Scott Tusk
В случае иконок приложений, представляющих программы, можно добавить больше глубины и цвета. Поскольку зрители понимают их контекст на мобильных домашних экранах, в доках и магазинах приложений, иконки могут быть более выразительными.
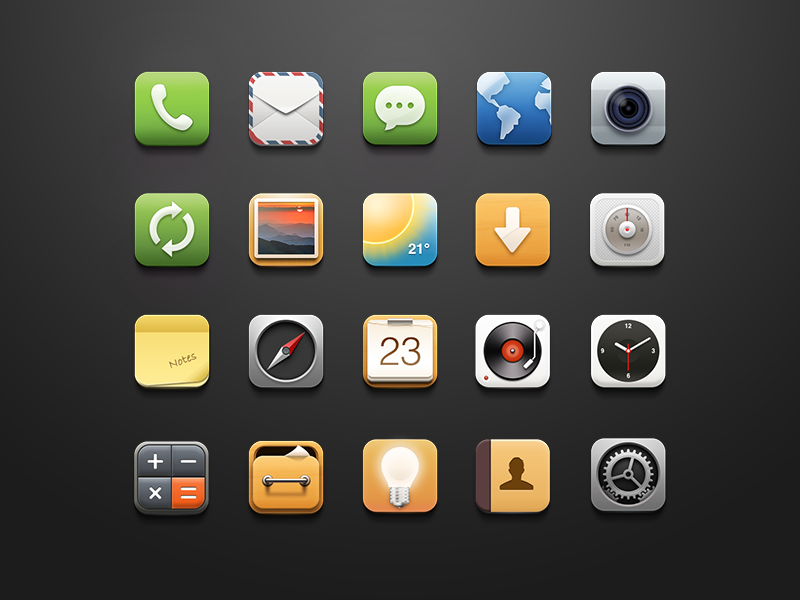
Иконки приложений Apple
Последовательность
Чтобы достичь гармонии в семействе иконок, соблюдайте одни и те же стилистические правила.
До iOS 13 иконки Apple имели всевозможные штрихи, заливки и размеры:
Иконки Apple в меню быстрых действий до iOS 13
Любая иконка имеет визуальный вес, определяемый такими параметрами, как заливка, толщина обводки, размер и форма. Чтобы добиться согласованности и последовательности эти параметры должны быть одинаковыми для всего набора иконок.
Apple недавно выпустила введение в SF Symbols, впечатляющее дополнение к шрифту San Francisco. SF Symbols охватывает графический стиль иконок в 9 весах и 3 масштабах (возможно, немного сложное, но дотошное руководство). Из-за этого иконки кажутся более гармоничными.
Поддержание согласованности – непростая задача для большого семейства иконок, особенно создаваемых несколькими дизайнерами. Очень важно иметь четкие принципы и правила, которым нужно следовать.![]()
Набор иконок Phosphor, проектированный автором этой статьи и созданный ее супругом, содержит более 700 последовательных иконок. Хотя каждая из них имеет различную форму, они имеют одинаковый вес и хорошо смотрятся вместе:
Подмножество семейства иконок Phosphor Carbon
Индивидуальность
Каждый набор иконок имеет вкус. Что делает его уникальным? Что он говорит о бренде? Какое настроение он создает?
Иконки Waze
Интерфейс Waze во многом зависит от иконок. Эти красочные, лаконичные иконки говорят: «Мы причудливы!»
Иконки Twitter легкие и четкие:
Иконки Twitter
Иконки Sketch утонченные и воздушные:
Иконки Sketch от Janik Baumgartner
Freemojis очень милые:
Freemojis от Streamline
Наборы иконок для Android предназначены для широкого спектра настроений тем домашнего экрана. Ниже представлены абстрактный, пиксельный, пузырьковый и неоновый стили:
Сверху вниз, слева направо: iJUK, PixBit, Crayon, Linebit
Простота использования
Создание набора иконок не заканчивается, когда вы нарисуете иконки.![]() Требуется их дальнейшее тестирование. Нужно, чтобы было легко создавать новые иконки, чтобы дизайнеры могли использовать их в своих проектах (для экрана, печати и т. д.), а разработчики – кодить их.
Требуется их дальнейшее тестирование. Нужно, чтобы было легко создавать новые иконки, чтобы дизайнеры могли использовать их в своих проектах (для экрана, печати и т. д.), а разработчики – кодить их.
Качественный набор иконок организован, хорошо задокументирован и проверен в контексте. Хорошо, если он поддерживается специальными инструментами, такими как менеджер иконок.
Организованный
Содержите главный файл в чистоте, правильно называйте свои активы и размещайте их так, чтобы их было легко найти. Рассмотрим лучший способ категоризации. В алфавитном порядке? По размеру? По типу?
Sketch-файл Nucleo, упорядоченный по типу
Хорошо задокументированный
Сформулируйте основные принципы семейства иконок:
Примеры принципов семейства иконок Phosphor:
- Понятность. В первую очередь ясно выражайте идеи. Сделайте иконку узнаваемой и читабельной.
 Никогда не жертвуйте ясностью значения иконки.
Никогда не жертвуйте ясностью значения иконки. - Краткость. Используйте как можно меньше деталей. Стиль Phosphor направлен на упрощение. Будьте краткими и учитывайте каждый штрих, чтобы передать суть того, что представлено.
- Характер. Будьте причудливым. Экономно добавляйте уникальные детали, чтобы оживить иконки и не быть слишком строгим.
Перечислите технические правила:
Примеры технических правил семейства иконок Phosphor:
- Используйте холст 48x48px
- Используйте centered stroke 1.5px
- Используйте закругленные концы
- Используйте сплошные линии, за исключением случаев, когда ломаные сегменты полезны для понимания
- Используйте прямые сегменты, идеальные изгибы и приращение угла 15° там, где это возможно
- При необходимости отрегулируйте кривые, чтобы следовать принципам дизайна
- Используйте, по возможности, приращения целых, четных чисел; уменьшите до 1px и 0.
 5px при необходимости
5px при необходимости - Используйте следующие контуры фигур: 28x28px круг, 25x25px квадрат, 28x22px ландшафтная ориентация, 22x28px портретная ориентация
- Keep a 6px thick trim area
Проведите их итерацию и сделайте документацию общедоступной, если хотите:
- Иконки Material System
- Иконки интерфейса,иконки приложений и руководство по иконкам от IBM
- Иконки Shopify Polaris
- Иконография Atlassian
Проверенный
Проверьте последовательность. Убедитесь, что иконки работают в контексте, в соответствующих размерах. Убедитесь, что они гармонично сочетаются с визуальной системой.
Полезно разместить иконки рядом друг с другом, чтобы проверить принципы, изложенные выше. Принципы ясности, читабельности, выравнивания, краткости, последовательности и индивидуальности:
Тестовые листы, используемые в Phosphor
Специальные инструменты
Наконец, если у вас есть ресурсы, создайте инструменты, облегчающие использование иконок.
Material делает иконки легко доступными с помощью собственной библиотеки иконок. Найдите нужную иконку и загрузите разные стили («темы»), цвета и размеры в выбранном вами формате файла:
Простая в использовании библиотека иконок Material
Набор иконок – это живое существо. Дайте ему любовь и инструменты, необходимые для успеха и роста.
Ресурсы
Библиотеки иконок
- Feather – великолепный набор из более 200 контурных иконок, которые хорошо масштабируются
- Material system icons – свыше тысячи утилитарных иконок для интерфейса в 5 стилях
- Nucleo – набор из примерно 30 тысяч иконок в 3 стилях: контурный, плоский / цветной и глиф
- Streamline – набор более 30 тысяч красиво нарисованных иконок в 3 весах
Агрегаторы иконок
- Noun Project – отличный способ поиска вдохновения в стилях и метафорах
Менеджеры иконок
- С помощью приложения Nucleo, вы можете импортировать наборы иконок, просматривать, экспортировать и перетаскивать их в нужные инструменты дизайна.

Перевод статьи medium.com
Делайте правильно! Иконки в веб-дизайне
/ Сергей Нуйкин / Веб-дизайн
Иконки в веб-дизайне неотъемлемая часть усиливающая текст или какой-то блок дизайна. Зачастую многие допускают ошибки связанные с размещением, стилистикой, размерностью иконок в макете. Ошибки на первый взгляд простые и очевидные, но имеют место быть. Прошу ознакомиться и так не делать. Какие это ошибки мы поговорим дальше в статье, начнем со стилистики иконок.
Стиль иконок для сайта
Частая и довольно распространенная ошибка у новичков веб-дизайнеров, использование различной стилистики иконок на протяжении разработки всего дизайна сайта. Неверное использование иконок в макете ведет к разваливанию всей стилистики страницы в целом. Необходимо сразу определиться со стилистикой иконок для сайта и следовать ей на протяжении всей разработки макета.
Виды стилистики иконок:
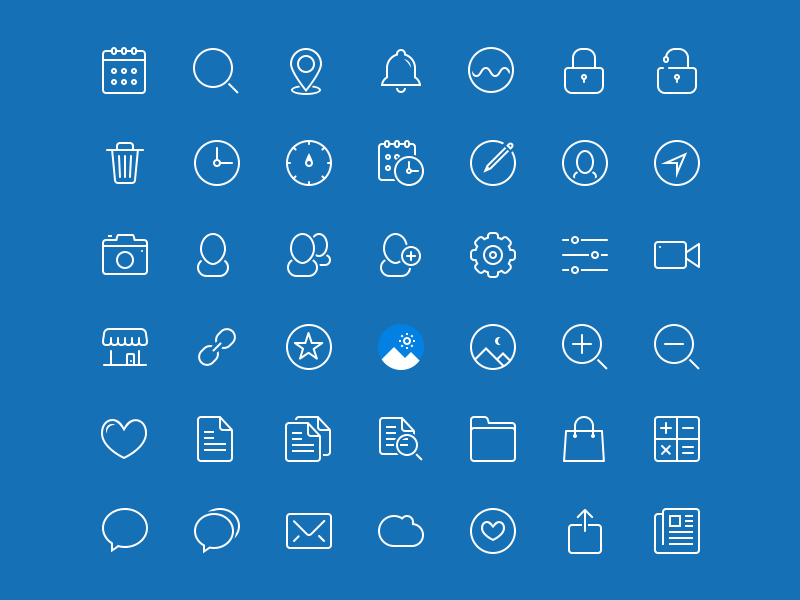
- Иконки с тонкими контурными линиями;
- Иконки с толстыми контурными линиями;
- Иконки с толстыми контурными линиями и тонкими внутренними;
- Иконки с залитым фоном;
- Иконки с прямыми или скругленными углами.

Не используйте стандартные иконки из фотошопа в веб-дизайне
Не следует использовать стандартные типовые иконки из фотошопа в своих работах. Они не очень уклюжие и выглядят совершенно не профессионально. Если кто не знает, о каких иконках идет речь, уточню, это иконки которые создаются инструментом «произвольная фигура» и те на которые в первую очередь обращают внимание начинающие. Из этого набора довольно часто используются иконки: домик, конвертик (email), стрелки в кружочках для навигации, лупа и другие.
Выравнивайте иконки в макете правильно
Выравнивание иконок бывает не совсем верным. Зачастую из-за того что в сете иконки могут иметь разный вид, вертикальный, горизонтальный и квадратный. Их часто выравнивают неверно, происходит сдвиг, влево, вниз, вправо. Это происходит из-за того что у неквадратных иконок имеется свободное место с того или иного края.
Ниже можно посмотреть пример того как не стоит делать выравнивание иконок, и как стоит правильно выравнивать иконки в макете.
Совет: можно для начала создавать прямоугольники размером с будущие иконки, к примеру 48х48пикс., а потом в них помещать иконки. Это можно делать на стадии прототипирования.
Делайте правильно ресайз иконок
Зачастую иконки правильным было бы отрисовывать под необходимые размеры. Но обычно они просто масштабируются, так как нарисованы в векторном формате и не теряют качества. Правда иногда бывает, плывут пиксели.
Если масштабируете при помощи свободной трансформации в фотошопе Ctrl+T, производите изменение размера с зажатой клавишей Shift, тогда пропорции иконки не изменятся. Либо перед изменением в свободной трансформации зажимайте значок, отвечающий за сохранение пропорций изменяемого объекта.
Надеюсь, эта небольшая заметка про иконки в веб-дизайне будет вам полезна. Делайте правильно друзья! Не совершайте этих ошибок, и ваши макеты будут выглядеть более целостно.
Все доступные — стиль иконок
Брошь Artisan Cameo 1980-х годов из французского гагата и черепахового стекла
$ 275,00
Кеннет Лейн, 1970-е годы, египетское возрождение, иероглифическое ожерелье-картуш Сехмет
$ 325,00
Филигранное колье 1920-х годов из итальянского серебра Vermeil с бахромой
$ 425,00
Около 1890 Ripley-Howland Mfg Co. Кольцо Navette из 10-каратного золота с родолитом и бриллиантами огранки «роза»
$ 995,00
Сувенирная подвеска для бинокля French Stanhope из 14-каратного золота с изображениями Лос-Анджелеса и Майами-Бич 30–40-х годов
$ 525,00
Кольцо с пряжкой из 9-каратного золота поздней викторианской эпохи около 1900 года
$ 950,00
Подвеска-подвеска SeidenGang из 18-каратного золота 1980-х годов
$ 895,00
19Механическая эмалированная подвеска Jack-in-the-Box из 14-каратного золота 40-х годов
$ 425,00
Signed Artisan Brutalist Hand Brooch из бронзы, золота 14 и 18 карат
$ 795,00
Позолоченное кольцо-печатка 1860 года с накладными акцентами из розового и зеленого золота
$ 175,00
Кольцо из эдвардианской филиграни из белого золота 18 карат, около 1910 г.![]() , с бриллиантами и изумрудами
, с бриллиантами и изумрудами
$ 1925,00
Редкая манжета в стиле ар-деко Leach & Miller из стерлингового серебра и пасты в виде спиральной змеиной руки
$ 1925,00
Винтажное кольцо Zuni коренных американцев из стерлингового серебра, бирюзы и швабры с подписью Florentine Panteah
$ 295,00
Воротник из плетеных коралловых бусин 1920-х годов
$ 750,00
Редкий викторианский траурный мемориальный кулон 1870 года с фотографиями и листвой
$ 450,00
Браслет-подвеска из стерлингового серебра начала 20-го века с подвесками на английском языке Fob
$ 625,00
Старинные серьги-скарабеи из египетского фаянса в оправе из 14-каратного золота ручной работы
$ 1550,00
Нарукавник 1930-х годов в стиле ар-деко, французская черепаха, целлулоид и горный хрусталь
$ 495,00
Подарочные сертификаты (различные суммы)
От $ 50. 00
00
Пряжка для ремня Arts & Crafts
$ 195,00
Редкий итальянский браслет Pietra Dura из стерлингового серебра с золотым камнем и лазуритом
$ 1650,00
Траурная брошь викторианской эпохи «In Memory Of» с золотым наполнением, эмалью и агатом
$ 550,00
Коктейльное кольцо 1960-х годов Panetta Vermeil «Opal» со стеклом и стразами
$ 275,00
Ожерелье из стерлингового серебра 1930-х годов с филигранной росписью из вермеля
$ 475,00
стилей и дизайнов иконок. При планировании руководства по стилю иконок… | by Varghese Mathai
При планировании руководства по стилю иконок подумайте, где оно будет использоваться и что оно должно представлять. Решите, какие значки требуют метафоры, а какие являются просто объектами реального мира. Подумайте о правильных метафорах и проведите мозговой штурм над возможными символами. Запишите все ассоциации, которые у вас есть, чтобы наилучшим образом передать суть иконы. Используйте словари и наборы слов, чтобы найти ключевые слова, синонимы и определения понятия, которое необходимо представить в значке. Упростите идею до такой степени, что вы найдете объект, который четко передает идею абстрактных понятий.
Подумайте о правильных метафорах и проведите мозговой штурм над возможными символами. Запишите все ассоциации, которые у вас есть, чтобы наилучшим образом передать суть иконы. Используйте словари и наборы слов, чтобы найти ключевые слова, синонимы и определения понятия, которое необходимо представить в значке. Упростите идею до такой степени, что вы найдете объект, который четко передает идею абстрактных понятий.
Проведите тщательное исследование, чтобы собрать необходимые рекомендации. Возможно, кто-то уже разработал отличную версию иконок для нужной темы, и вы могли бы найти вдохновение.
Выберите стиль значка:
Контур, глиф, цветной и плоский. контур, глиф, цветной и плоский. контурный, плоский, материальный, глифовый, нарисованный от руки и т. д. Учитывайте интерфейс, в котором будут использоваться ваши иконки. Выбор зависит как от общих требований к данному типу интерфейсов (например, iOS или Material), так и от стилистического концепция конкретного макета пользовательского интерфейса.
- Набросайте свои идеи в выбранном стиле, чтобы увидеть, правильно ли они работают.
- Сохраняйте единообразие во всем наборе.
- Векторизация лучших эскизов.
- Проверьте значки в макете пользовательского интерфейса и наслаждайтесь.
Для начала вы можете выбрать один из 4 основных стилей значков и сначала создать руководство по стилю. Вот эти 4 основных стиля для значков:
Стиль контурных значков:
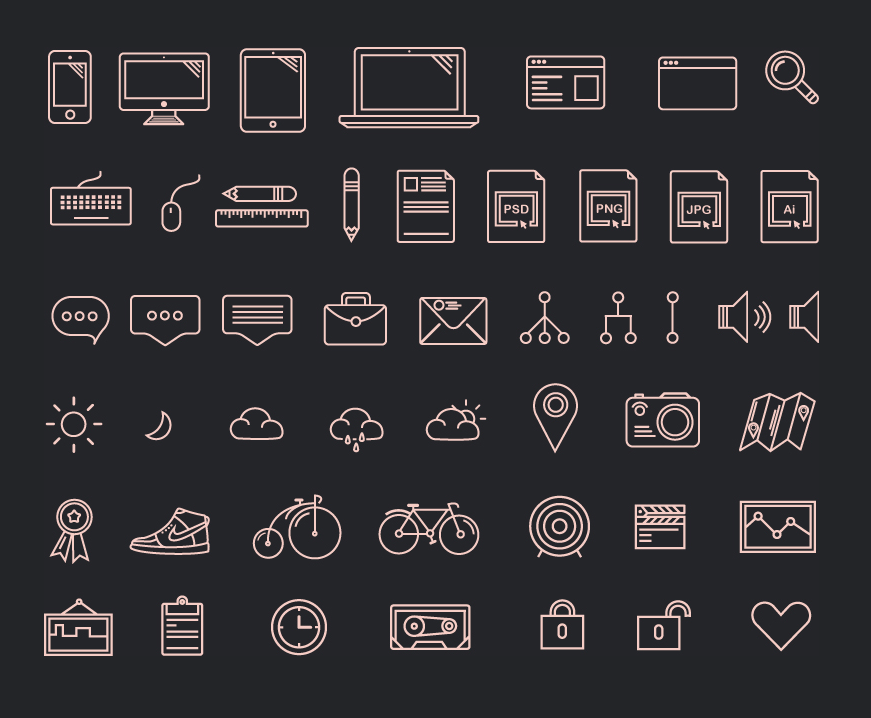
Также часто называемые линейными значками, контурные значки чистые, современные и чаще всего выполнены в монохромном стиле с тонкими плавными штрихами. Стиль контура, ставший культовым благодаря iOS от Apple, является основным элементом современного дизайна иконок.
Стиль значка глифов:
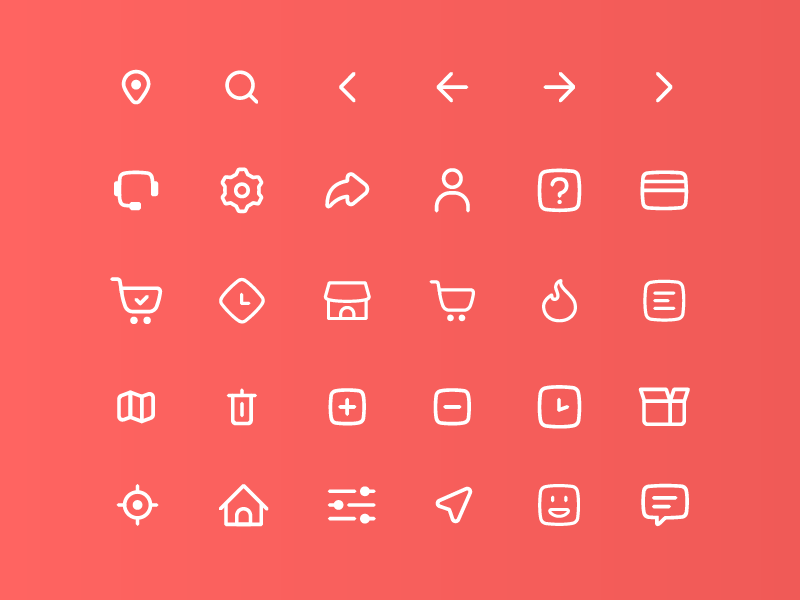
Его также часто называют монохромным стилем, акцент делается на простые формы и плавные изгибы для быстрого и легкого распознавания объектов. Google использует стиль значков глифов в качестве основы для своего стиля Material, который охватывает ряд их продуктов, включая ОС Android.
Цветной значок Стиль:
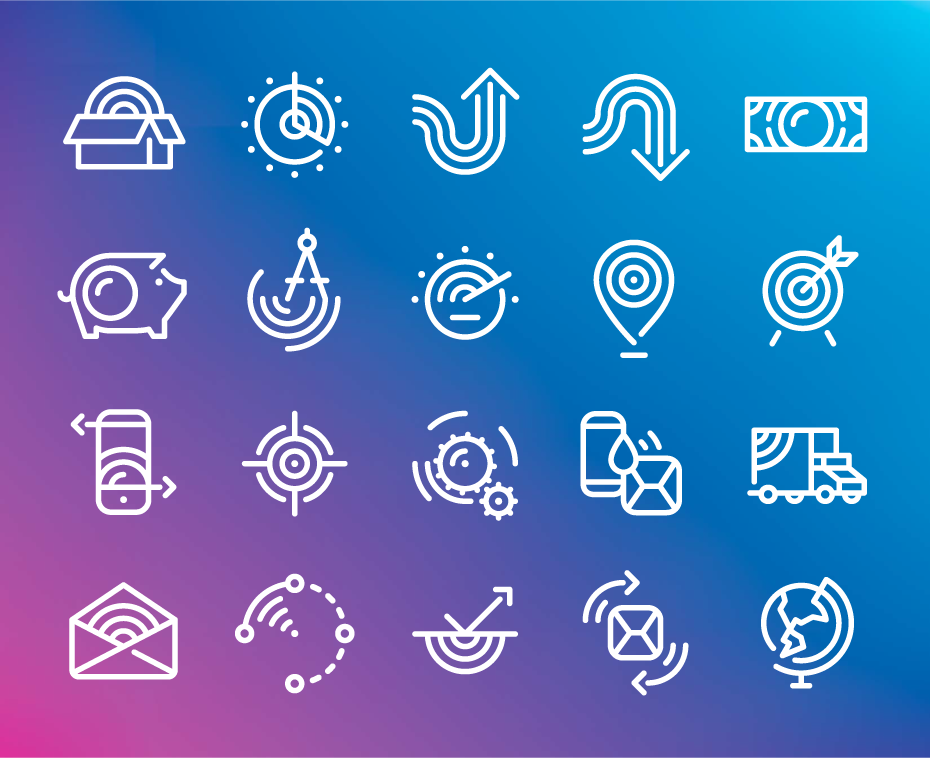
Цветные значки, также называемые заполненным контуром, являются цветным аналогом контурных значков. Короче говоря, добавьте немного пигмента на контурную иконку, и вы добьётесь монументального статуса цветной иконки.
Плоские значки Стиль:
Плоские значки являются цветным аналогом значков с глифами и известны своим тонким использованием света и тени. Именно из-за отсутствия контраста этот популярный стиль иконок получил название «плоский», шокирует, не так ли?
И это некоторые подстили для иконок, полученные из 4 основных стилей иконок:
Каракули, Ручной рисунок, Эскиз, В меньшей степени Мультяшный. Этот стиль значков органичен, доступен и обязательно осветит мрачный дизайн.
Стиль значков, пожалуй, один из самых украшенных стилей значков, который видел множество победных боев на дизайнерском ринге. Тем не менее, значки значков, кажется, вызывают в воображении мысли о текстурах, строчках и других вычурных вещах, которые были в 2010 году.![]()
Из-за своего названия, имеющего круглый, шестиугольный или другой геометрический и часто монохромный фон, значки значков обычно изображаются плоскими или контурными. стиль часто с частью переднего плана, выступающей за границу.
В настоящее время этот стиль значков является одним из наших любимых. Находясь на полпути между значком и полной иллюстрацией, сценический стиль значка поддерживает один объект на переднем плане с соответствующей, но приглушенной сценой в качестве фона.
Живописные значки довольно универсальны, их можно размещать в относительно небольших или более открытых пространствах, выводя вау-фактор на новый уровень. Они отлично подходят для пустых страниц приложений, где пользователю еще предстоит добавить контент, для обучающей графики или веб-сайтов, и их преимущество заключается в том, что они создаются быстрее, чем полные иллюстрации.
Чаще всего это вариант плоского значка с несколько странной и чрезмерно доминирующей жесткой тенью, падающей в правом нижнем углу объекта до края почти неизменного круга или закругленного прямоугольного фона.![]() Почему этот стиль иконок стал популярным? Мы обвиняем Google. Но кто знает, кто начал эту тенденцию. Что мы знаем, так это то, что мы рады видеть его на спаде.
Почему этот стиль иконок стал популярным? Мы обвиняем Google. Но кто знает, кто начал эту тенденцию. Что мы знаем, так это то, что мы рады видеть его на спаде.
Также известные как двухцветные, двухцветные значки обычно представляют собой вариант цветных значков, но с ограниченной двухцветной палитрой, часто одного и того же оттенка, но разного оттенка, что создает более нейтральный и приглушенный эффект.
Фавиконы, которые чаще всего имеют квадратные размеры от 12 до 32 пикселей, попадают в эту категорию и используются, когда пространство теснее, чем шарик в соломинке. Грубо и при этом так круто.
Простая плоская вариация значка, значки в стиле света и тени имеют более яркую половину и более темную половину с контрастом, образующим заметную, но тонкую линию, разделяющую значок на две отдельные части. Контрастная линия может быть горизонтальной, наклонной или иногда вертикальной.
Пунктир. Пунктирная. Дотти Дотс? Имена вырождаются по мере того, как вы продолжаете. Несмотря на это, этот измененный стиль контура сочетает в себе плавные штрихи, как вы уже догадались, точки или тире в наиболее важных местах.
Несмотря на это, этот измененный стиль контура сочетает в себе плавные штрихи, как вы уже догадались, точки или тире в наиболее важных местах.
То, что начиналось как набросок еще в 1960-х годах, когда молодые художники повсеместно использовали свои эскизы на заднем сиденье своих родителей, GM B Platforms быстро превратилось в незавершенный стиль. В эпоху, когда автомобильная подвеска оставляла желать лучшего, а дороги были далеко не ровными, незавершенный стиль вошел в свои права.
Обычно это высокоточное графическое изображение реального объекта, на создание которого, вероятно, ушло в 10 раз больше времени, чем на создание реальной фотографии. Мы не видим смысла в таких значках; разве смысл иконок не в упрощении вещей? Мы рекомендуем сделать фото, если вам нужно что-то идеальное для этой картины. Скажи сыр!
Сокращенный от трехмерного (что вы знаете, вы узнаете что-то новое каждый день), трехмерный стиль значков в наши дни используется только фирмами, которые не получили заметку, которую Интернет переместил 15 лет назад.

 Никогда не жертвуйте ясностью значения иконки.
Никогда не жертвуйте ясностью значения иконки. 5px при необходимости
5px при необходимости