Содержание
Таблицы в Figma. Дизайн Data Grid одной ячейкой — Дизайн на vc.ru
23 663
просмотров
Строительство таблицы из компонентов — задача, которая рано или поздно возникает перед каждым разработчиком дизайн-систем в Figma.
Существует три подхода к дизайну таблиц, чтобы создать data grid с гибкой архитектурой. В каждом из случаев используется либо row-компонент, либо column-компонент, либо cell-компонент. Каждый из случаев подробно рассмотрим ниже.
Зачем всё это?
Зачем вообще всё запихивать в одну ячейку? Действительно ли среднему по размеру проекту требуется такая гибкость? Нужна ли компонентная архитектура для обычной таблицы?
Внутри большого командного проекта это единственный верный путь создавать новые data grid — через компонент. Это помогает генерировать больше вариантов и быстрее валидировать новые идеи.
Мои наблюдения показывают, что не все Figma-дизайнеры приучают себя работать с компонентами с самых ранних стадий нового проекта. Согласно недавнему опросу в Figma-чате чуть менее половины дизайнеров используют компоненты. Большая часть используют просто фреймы и copy-paste.
Согласно недавнему опросу в Figma-чате чуть менее половины дизайнеров используют компоненты. Большая часть используют просто фреймы и copy-paste.
Но те, кому удалось переключить свой workflow на компонентный, скорее всего уже никогда не сделают шаг назад, потому что этот подход даёт больше гибкости и востребован среди организаций с собственным штатом дизайнеров. Хотите сохранить интерес к своей вакансии, если метите в крутую организацию, где уже работают в Figma — работайте с компонентами.
Тем не менее дизайнерам-фрилансерам я бы тоже рекомендовал использовать собственную библиотеку. Можно делать дубликат под нового клиента и через мастер-компоненты быстро стилизовать под конкретные задачи.
Стили таблицы
Когда я создавал свои уже не первые дизайн-системы в Figma, я пересмотрел сотни таблиц и мне удалось категоризировать наиболее часто используемые стили.
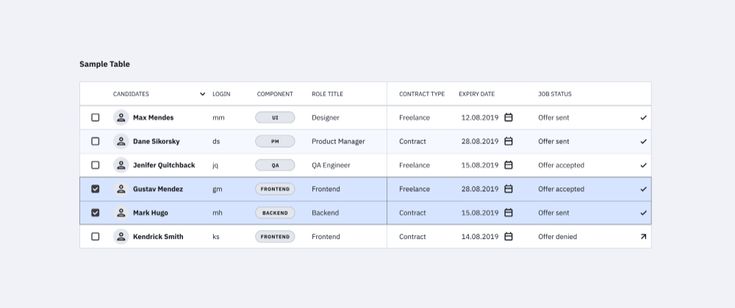
Классика
Горизонтальные и вертикальные разделители хорошо заметны, заголовки выделены bold’ом и отделены фоном от ячеек с контентом. Эдакий Excel-style
Эдакий Excel-style
Контрастный заголовок
Разделители могут отсутствовать, либо могут быть только горизонтальными. Благодаря интенсивным заголовкам, такие data grid быстро разделяются взглядом, если их много на одном дашборде
Материальная таблица
Data-first подход. Такие таблицы можно встретить в material design. Более интенсивный верхний разделитель и однопиксельные внутренние качественно разделяют данные
Черезполосица
Эти таблицы прямиком из прошлого, но по сей день использование чередования серых и белых рядов часто встречается в современном UI.
Минимализм
Ничего, кроме данных! Это вполне обосновано на плотных десктопных интерфейсах, где на счету каждый пиксель
Использование компонентов для создания таблицы
Все пять стилей, которые я показал выше, собраны из одной ячейки-компонента, разница лишь в содержимом и все они будут ссылаться на один единственный главный компонент. Этот способ я считаю наиболее гибким и о нем подробно скоро расскажу, но сперва перечислю два других подхода.
Этот способ я считаю наиболее гибким и о нем подробно скоро расскажу, но сперва перечислю два других подхода.
Row-компонент
Использование строки с ячейками заранее заданного количества. Таким образом таблица быстро собирается простым клонированием сверху вниз. Далее регулируется ширина каждого ряда.
С бордерами внутри каждой ячейки тоже предстоит поработать, различия присутствуют
Cons: низкая степень гибкости, ячейки масштабируются всегда пропорционально. Придётся держать в системе много компонентов с различным набором ячеек, а потом для каждого набора дополнительно создавать новые состояния, что может усложнить организацию.
Pros: высоту Row удобно регулировать. Идеально подходит для dashboard-проектов, в которых часто меняются горизонтальные состояния в проекте: onHover, onSelected, onFocus и так далее и специфика разработки требует частого переключения между ними:
Column-компонент
Впервые эта идея пришла мне в голову чуть более года назад и я реализовал её в поздних версиях Material Design System. Таблицу удобно было бы собирать из компонентов-колонок, внутри которой заранее предопределено и размножено N-количество рядов, а все лишние срезались бы за границей фрейма через опцию Clip Content. Тогда было бы достаточно потянуть фрейм вниз за нижнюю границу, чтобы показать больше дополнительных ячеек в колонке:
Таблицу удобно было бы собирать из компонентов-колонок, внутри которой заранее предопределено и размножено N-количество рядов, а все лишние срезались бы за границей фрейма через опцию Clip Content. Тогда было бы достаточно потянуть фрейм вниз за нижнюю границу, чтобы показать больше дополнительных ячеек в колонке:
Cons: внутри компонента не удастся регулировать высоту каждой ячейки (горизонтальный шаг), так как иначе не получится реализовать «срезание лишнего».
Pros: достаточная гибкость, чтобы строить таблицы в дизайн-системе с различной шириной колонок, например, чтобы умещался разный тип данных.
Совет: можно держать три таких компонента с разным шагом: S-32px / M-48px / XL-64px , например, и в какой-то степени решить проблему плотности ячеек. Особенно полезно в случае создания и мобильных и десктопных темплейтов внутри одного проекта / team library.
Cell-компонент
Использование ячейки-компонента даёт максимальную гибкость в стилизации таблицы. Редко какой проект требует использования и Material-стиля, и классического для data grid. Но если вы фрилансер, который регулярно создает новые дашборды своим клиентам из собственной или коммерческой базы компонентов, то вам лучше начинать с ячейки, из которой вы вы будете кирпичик-за-кирпичиком создавать таблицы. Потом будет достаточно вложить четыре линии, прижать их по бокам ячейки, расставить constraints и генерировать новые стили.
Редко какой проект требует использования и Material-стиля, и классического для data grid. Но если вы фрилансер, который регулярно создает новые дашборды своим клиентам из собственной или коммерческой базы компонентов, то вам лучше начинать с ячейки, из которой вы вы будете кирпичик-за-кирпичиком создавать таблицы. Потом будет достаточно вложить четыре линии, прижать их по бокам ячейки, расставить constraints и генерировать новые стили.
Убер-фича: в своем iOS design kit for Figma, я могу все перевернуть с ног на голову через компонент 🙂 Кстати, именно на основе templates из этого продукта и были сделаны материалы к данной статье
Cons: практически нет, разве что этот подход требует больше времени и навыков
Pros: максимальная гибкость, возможность управлять сеткой с помощью одного компонента, регулировать разделители, background, вложенные иконки и многое другое.
Подробный состав такой супер-ячейки я рассмотрю в следующем выпуске. Подписывайтесь на мой канал, там будут все анонсы!
Подписывайтесь на мой канал, там будут все анонсы!
Исходник с компонентами доступен тут.
В этой статье описан подход, который используется для секции таблиц в двух дизайн-системах: для iOS12 и для веба. За последние полтора года я сделал несколько качественных UI библиотек для Фигмы, которые значительно ускоряют дизайн-рутину.
Я везде — Dribbble, Behance, YouTube, Uplabs, Twitter, Reddit, Telegram, Instagram.
30+ полезных плагинов для Figma необходимых UX дизайнеру
Автор: Андрей Климов
Должность: Арт — директор
Публикую подборку полезных плагинов для работы в Figma, которыми пользуемся мы в студии karelin.cc. Все плагины разбиты по принципам работы, чтобы вам было проще найти нужный плагин под ваши нужды.
Принципы работы
- Плагины по работе с графикой
- Плагины для генерирования контента
- Плагины для анимации
- Плагины по наведению порядка в проекте
Плагины по работе с графикой
Blobs и Get Waves
Blobs позволяет нам делать простые абстрактные фоны в виде клякс. А Get Waves позволяет генерировать разные волны, иногда используем для создания графиков.
А Get Waves позволяет генерировать разные волны, иногда используем для создания графиков.
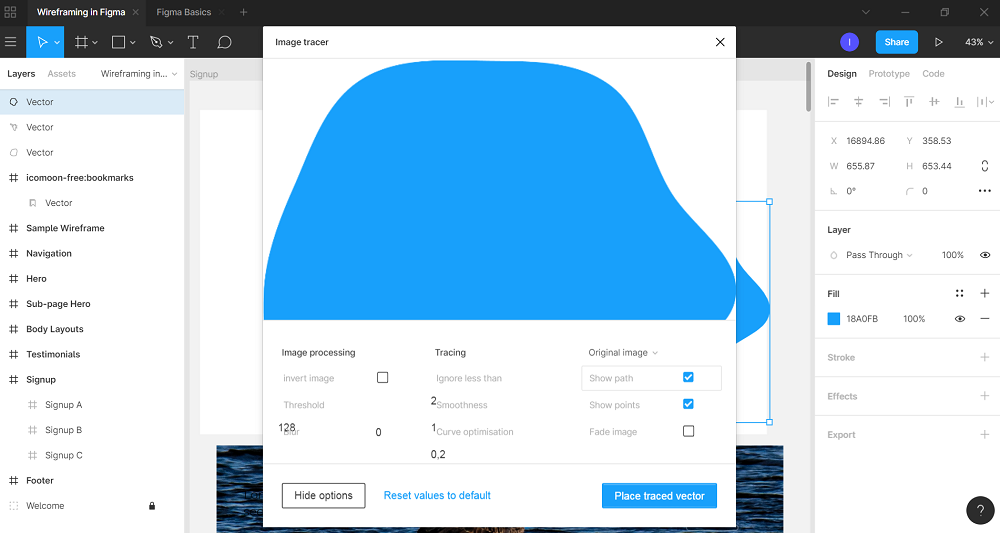
Image Tracer
Очень полезный плагин, который позволяет быстро перевести растровое изображение в векторное.
Color Kit
Этот плагин позволяет сгенерировать темные или светлые оттенки нужного цвета с выбором шага. Помогает нам при создании UI кита для проекта.
Webgradients и uiGradients
Плагины с большой библиотекой красивых градиентов.
TinyImage Compressor
Очень полезный плагин, который сжимает размер файлов лучше, чем экспорт по умолчанию из Figma. Мы часто используем его для оптимизации изображений под web сайты. После 15 сжатий файлов через TinyImage вам будет предложено приобрести лицензию.
Image Palette
Плагин Image Palette создаёт цветовую палитру на основе выбранного загруженного изображения, можно использовать также на логотипах.
Stark и Contrast
Эти плагины помогут посмотреть контрастность элементов по отношению друг к другу.
Remove BG
Крутой плагин, который позволяет быстро удалить фон у изображения.
Есть примечание: Для этого плагина вам потребуется аккаунт и вам дается 50 бесплатных действий на год.
Isometric
Плагин позволяет отобразить объект в изометрии вам только требуется настроить угол.
Плагины для генерирования контента
Chart и Charts
Плагины Chart и Charts позволяют генерировать диаграммы по заданным значениям. Мы часто используем на стадии прототипирования, когда нужно быстро показать экран с графиком клиенту или команде для лучшего понимания работы интерфейса.
Figmoji
Плагин для быстрой вставки эмоджи, а не искать нужный эмоджи в браузере.
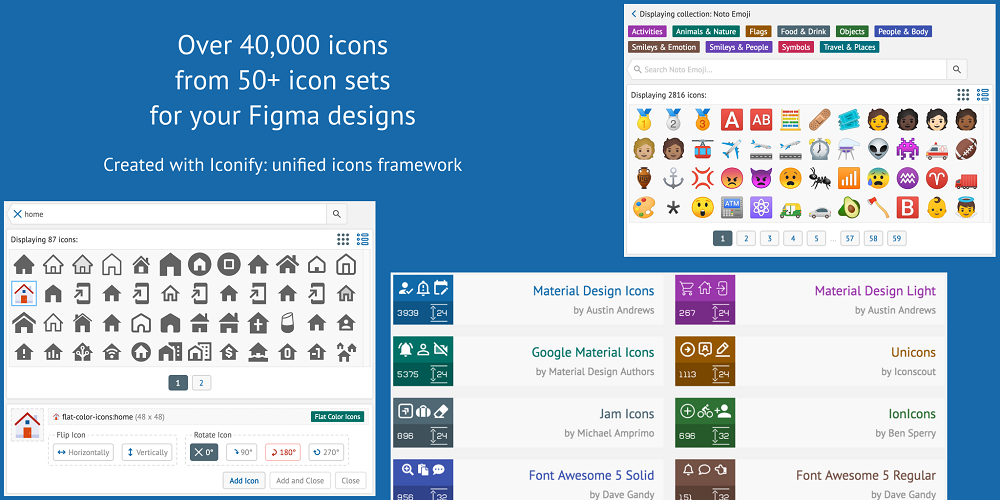
Iconify
Очень полезный плагин для поиска и добавления пиктограмм прямо в Figma. Так же в этом плагине есть айкон паки, с помощью которых вы можете найти быстро разные пиктограммы в одной стилистике.
Unsplash
Unsplash — это большая библиотека фотографий, с помощью которой можно быстро найти и добавить фотографию прямо в проект.
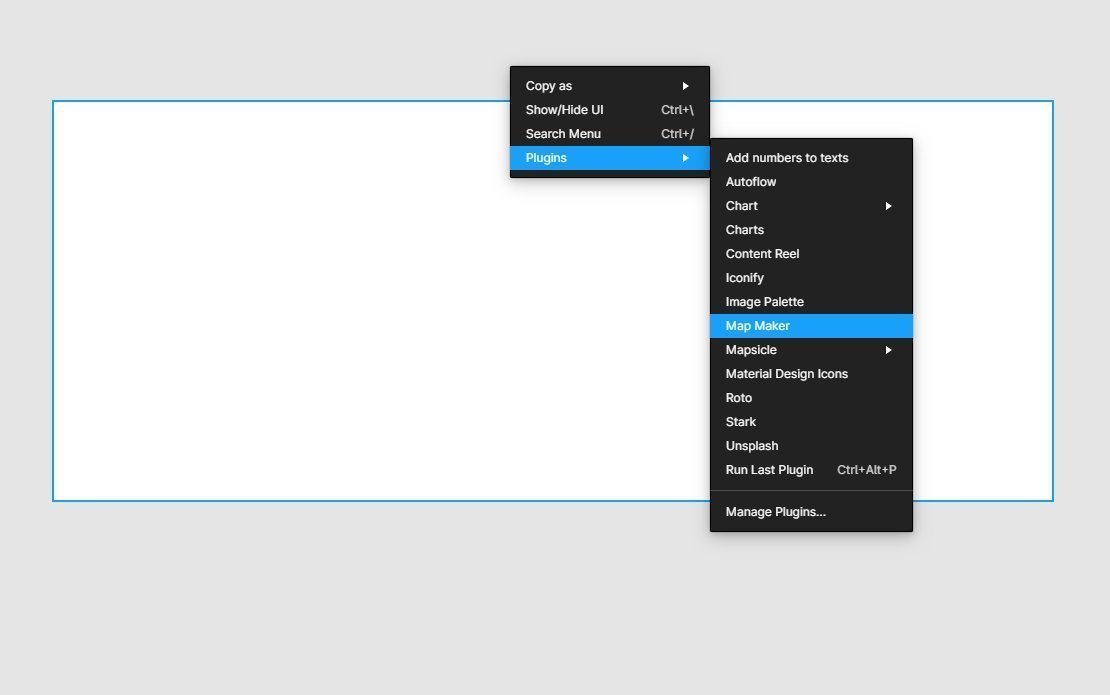
Mapsicle и Map Maker
Эти плагины позволяют нам выбрать координаты и просто вставить карту прямо в проект. С картами можно взаимодействовать и гибко изменять параметры под себя.
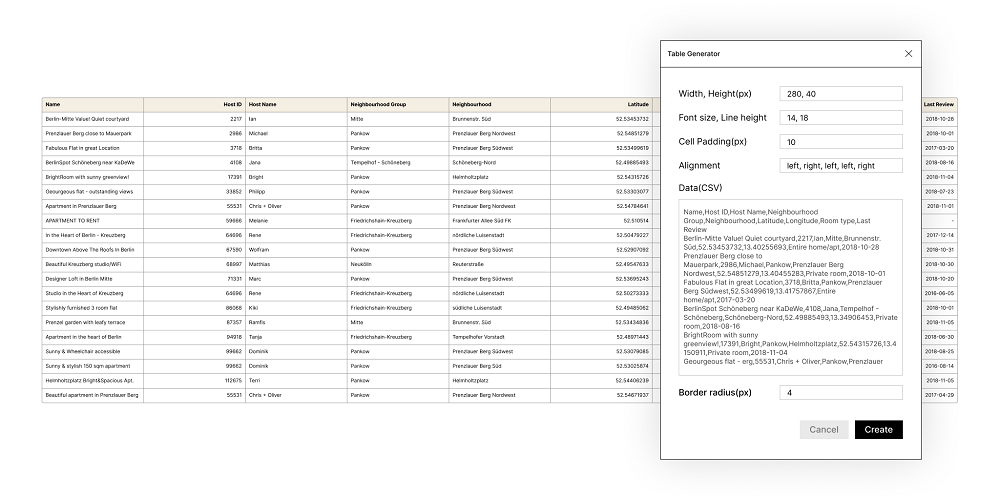
Table Generator
Плагин генерирует обычную таблицу, есть возможность регулирования строк, колонок и ячеек, также можно добавить контент в каждую ячейку. В прототипировании чтобы быстро показать клиенту табличку этот плагин очень полезен.
Content Reel
С помощью этого плагина можно быстро заполнить сайт контентом. Например заполнить имя, фамилию, телефон, время и дату, быстро добавить аватар и тд… Один момент весь контент на английском.
Chroma
Теперь можно добавить цвет в цветовую палитру в один клик. Вам просто надо выбрать нужный объект с цветом и запустить плагин. Цвет появится в библиотеке стилей с названием выбранного объекта.
Wire Box
Плагин позволяет преобразовать готовый дизайн в вайфреймы. Вы просто выбираете нужный макет и запускаете плагин. Плагин очень помогает, когда у клиента есть готовый дизайн, а вам нужно его переделать и в вашем процессе решения задачи используются вайфреймы.
Плагины для анимации
GiffyCanvas
GiffyCanvas позволяет быстро создать gif внутри Figma. Нам просто надо выбрать 2 и более макетов, поставить время интервала и количество циклов.
Нам просто надо выбрать 2 и более макетов, поставить время интервала и количество циклов.
LottieFiles
С помощью этого плагина вы можете быстро вставить логотип анимации в макет Figma. Плагин помогает нам, когда клиенту нужно показать примерно как будет выглядеть анимация в макете.
Плагины по наведению порядка в проекте
LilGrid
Классный плагин, который берет все неупорядоченные элементы в системе и организует их. Вам остается задать расстояние между элементами и во сколько колонок их организовать.
Design System Organized
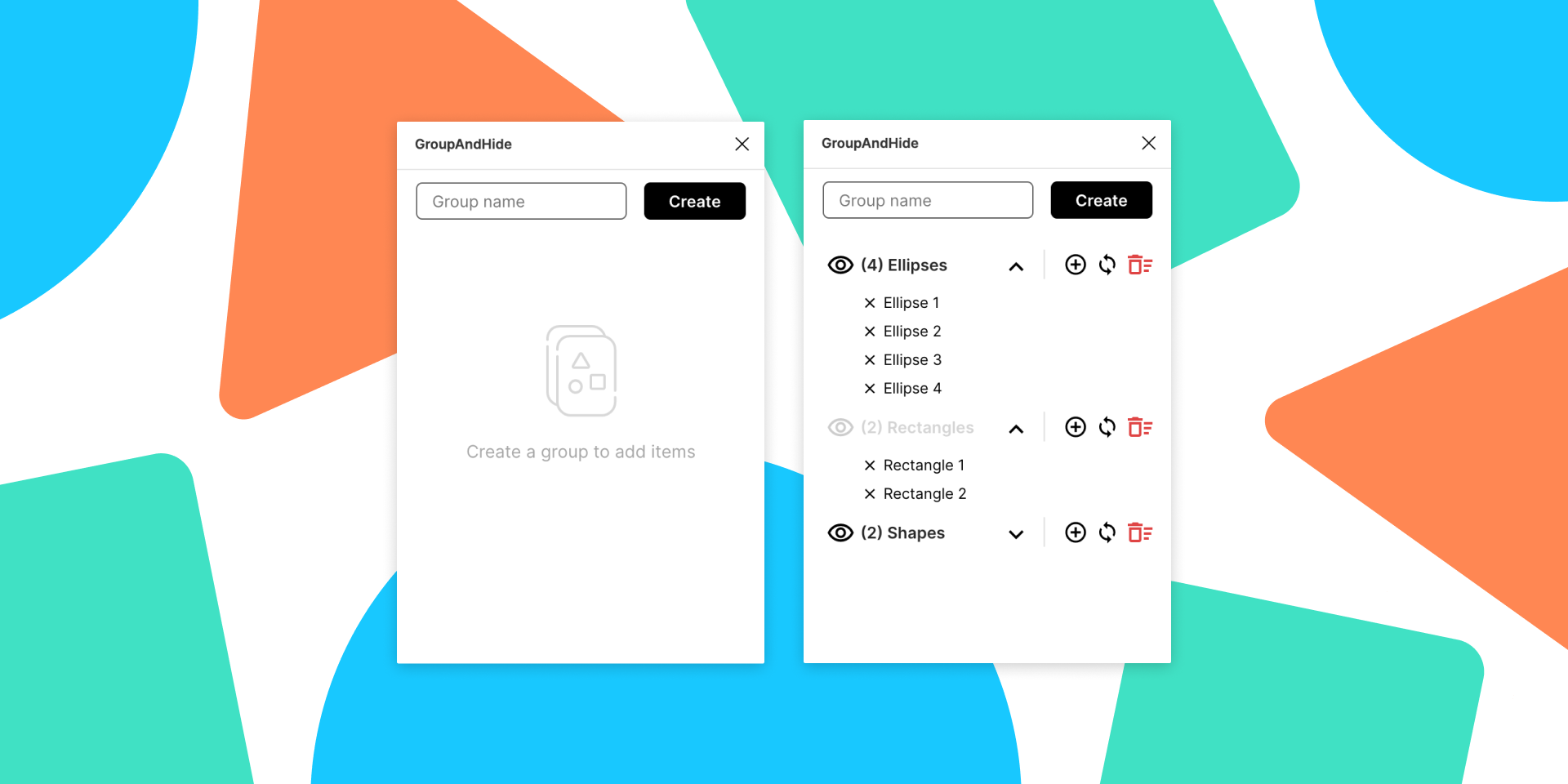
Плагин для организации компонентов в Figma. Он позволяет сгруппировать и разгруппировать компоненты а также перемещать их в вашей библиотеке.
Design Lint
Плагин работает как поиск элементов в выбранном макете, у которых вы не использовали цвета и шрифты из библиотеки стилей. Таким образом плагин позволяет быстро находить несоответствия в макетах и исправлять эти несоответствия.
Таким образом плагин позволяет быстро находить несоответствия в макетах и исправлять эти несоответствия.
Viewports
Плагин показывает как выглядит ваш макет на разных устройствах. Главное не забывать настроить в Figma ограничения элемента в зависимости от размера окна.
Product Planer
Интересный плагин в котором много шаблонов по которым можно вести планирование по продукту прямо в Figma.
Rename It
Нам этот плагин помогает переименовать быстро слои с разными названиями, чтобы экспортировать макеты в Principle для создания прототипа.
Autoflow
Плагин помогает быстро показать переходы между макетами с помощью визуализации связей.
Time Machine
Этот плагин автоматически копирует версию, которую вы хотите сохранить, на другую страницу под названием «Time Machine» и присваивает макету имя с датой его сохранения.
Спасибо за просмотр!
Мы будем рады если эти плагины облегчат вам работу.
плагинов Figma, которые вам нужно попробовать. Плагины Figma, которые полезны и… | by Lokesh
Плагины Figma, полезные и необходимые каждому дизайнеру.
Figma plugins are powertools for designers and staying update
Table of contents
- Cover status
- Perfecter
- Downsize
- 3D Wave
- Visual Center
- icKeylineMaker
- Copy & Rotate
- Figpie
- ДиаграммаGen
- Vector Points
- Guideliner
- Regulator
- Linky
Быстро создавайте обложки для проектов. Вы можете корректировать проекты в зависимости от их текущего статуса. При просмотре файлов Figma через файловый браузер вы теперь сможете сразу увидеть статус каждого проекта. Каждая категория имеет уникальную цветовую схему. Легко обновляйте статус проектов, чтобы ваша команда знала о текущем прогрессе.
Ссылка для установки
Perfecter — это плагин, который позволяет вам использовать популярные математические константы для создания гармонических соотношений в вашем дизайне.
Вы можете изменить размер:
- Размер шрифта текстового слоя относительно высоты строки и наоборот.
- Ширина слоя/компонента/группы/фрейма фигуры относительно его высоты и наоборот.
Ссылка для установки
Сжимайте и изменяйте размер изображений, не выходя из Figma или FigJam!. Меньшие изображения помогают файлам загружаться быстрее и уменьшают использование памяти.
Ссылка для установки
Новый эффект с Figma!. Смягчите все, как ткань~. Просто вдохновите свое творчество!
Ссылка для установки
Найдите визуальный центр любой векторной фигуры.
В дизайне зрительный центр — это воспринимаемый центр артефакта, а не фактический центр . Визуальный центр любой страницы находится чуть выше и правее фактического (математического) центра.
Ссылка для установки
Быстро создать иконку с ключевой линией в Figma.
Ссылка для установки
Создание радиальных интерфейсов и шаблонов с повернутыми копиями элементов.
Копировать и вращать использует возможности компонентов Figma и создает экземпляры копий, которые можно изменить после создания с помощью плагина.
Помимо изменения количества копий и радиуса поворота, можно пропускать отдельные копии и можно регулировать угол развертки .
Ссылка для установки
Создавайте красивые круговые диаграммы для бесплатно
- Создавайте с вашими данными
- Чистые векторы для работы с
- Простота настройки — каждый срез помечен значением, поэтому легко найти вектор, который нужно раскрасить или переименовать!
Ссылка для установки
ChartGen быстро создает реально выглядящие линии диаграммы для проектов без необходимости иметь реальные данные. ChartGen имитирует высококачественные данные о тенденциях, поэтому конечный результат точно соответствует графикам производительности, аналитики и финансовых цен. Каждая созданная диаграмма отмечается и получает уникальное имя.
ChartGen имитирует высококачественные данные о тенденциях, поэтому конечный результат точно соответствует графикам производительности, аналитики и финансовых цен. Каждая созданная диаграмма отмечается и получает уникальное имя.
Ссылка для установки
Создание векторных точек и маркеров Безье для выбранных вами слоев. Стилизуйте каждый элемент в соответствии с вашими потребностями.
Ссылка для установки
Guideliner — это подключаемый модуль, который создает рекомендации, которые помогут вам разработать отличный макет, применяя основные правила композиции.
Правила композиции:
1. Треть
2. Центр
3. Диагональ
4. Золотая треть
5. Золотой треугольник
6. Гармоничный треугольник
0002 Ссылка для установки
Массовое переименование цветов и стилей текста, как у босса 💯.
Просто запустите этот плагин в файле с локальными стилями и выберите, какие стили вы хотите переименовать. Вы также можете нумеровать свои имена с помощью $n и $nn, что добавит числа в порядке возрастания списка. Вы также можете повторно использовать существующее имя через $& (так же, как массовое переименование Figma)
Вы также можете повторно использовать существующее имя через $& (так же, как массовое переименование Figma)
Ссылка для установки
Прекратите отправлять своим клиентам огромные куски URL-адресов, которые выглядят непрофессионально, замаскируйте свои ссылки чистой и короткой ссылкой.
- Неограниченное количество коротких ссылок.
- Пользовательские или произвольные буквенно-цифровые короткие ссылки.
- Редактировать любую укороченную ссылку.
- Отслеживание просмотров ссылок.
- Все бесплатно. Скоро появятся дополнительные функции Pro.
Ссылка для установки. ваши дизайны
Figma — это браузерное приложение с интерфейсом и дизайном, которое может помочь вам в проектировании и прототипировании, а также может использоваться для создания кода для вашего приложения. Это, вероятно, ведущий инструмент для проектирования интерфейсов на рынке прямо сейчас и имеет функции, которые поддерживают команды на каждом этапе процесса проектирования.
Если сравнивать Figma с Adobe XD или Sketch, Figma имеет много преимуществ, например, работает онлайн и позволяет вам сотрудничать с другими в режиме реального времени.
Он также имеет отличную функциональность, элегантный пользовательский интерфейс, и относительно недавний запуск плагинов Figma.
В настоящее время существует многочисленных плагинов для функций и процессов на Figma, которые могут сделать разработку и запуск проекта такими же простыми, как plug-and-play. В этой статье я расскажу о 18 плагинах, которые, по моему мнению, вам нужно использовать на сегодняшний день.
Лучшие плагины Figma 2021-2022
Новые плагины создаются почти ежедневно, и многие из них являются нишевыми и ориентированы на избранные группы пользователей. Просмотрите все сообщество и доступные плагины, используя ссылки ниже в этом посте, или перейдите прямо к некоторым из самых популярных плагинов из списка ниже.
Unsplash :
Unsplash — это веб-сайт со стоковыми фотографиями, который создал плагин Figma. Это позволяет вам выбирать красивые изображения без лицензионных отчислений, представленные публичным сообществом.
Палитра :
Этот плагин дает вам цвета палитры, которые дополняют любой дизайн вашего приложения. Он даже имеет функцию искусственного интеллекта для создания случайных цветовых схем и точной настройки внешнего вида вашей темы в соответствии с вашими предпочтениями.
Катушка с содержимым :
Этот плагин поможет вам вставить контент (текст, значки, аватары) в ваш дизайн. Вы даже можете использовать его для добавления случайных данных в свой дизайн и избежать необходимости добавлять фиктивный текст в любом месте.
Color Contrast Checker :
Это быстрый и простой инструмент для одновременного сканирования всех слоев вашего приложения для немедленного выявления тех, которые не соответствуют рекомендациям по обеспечению доступности веб-контента (WCAG). Плагин позволяет вам щелкнуть отдельный образец цвета, чтобы увидеть слой и настроить яркость любого текста на нем и фона, чтобы получить проходной балл WCAG.
Плагин позволяет вам щелкнуть отдельный образец цвета, чтобы увидеть слой и настроить яркость любого текста на нем и фона, чтобы получить проходной балл WCAG.
Iconify :
Этот плагин предоставляет около 40 000 на выбор. Сторонние дизайнеры иконок могут скоро оказаться устаревшими из-за этого плагина!
Figmotion :
Как правило, вы не можете создавать анимацию в приложении в Figma, но Figmotion позволяет преодолеть этот недостаток без использования стороннего приложения.
Mockuuups Studio :
Этот плагин предлагает более 500 сцен на выбор и добавление к вашему дизайну всего за несколько кликов. Его можно использовать для социальных сетей, блогов, маркетинговых кампаний, макетов дизайна и многого другого.
Coda for Figma :
Этот плагин позволяет заполнять макеты данными из внешних сервисов, таких как Wikipedia, Gmail, Dropbox, Jira, Github и других.
LilGrid :
Этот удобный плагин поможет вам очистить интерфейс вашего приложения. Он берет все различные элементы на вашей панели инструментов или в приложении и организует их в сетку, которую вы затем можете определить самостоятельно. Он отлично подходит для организации множества кнопок и/или значков, используемых в вашем дизайне или системе.
Table Paste :
Как звучит название, этот плагин может помочь вам экспортировать данные из электронной таблицы Excel в стилизованные таблицы, созданные в Figma.
Например, вы можете создать строку в Figma с текстовым полем для каждой отдельной ячейки, а затем создать из нее компонент. Затем вы создаете таблицу из этих строк и выбираете строки, к которым вы хотите применить свои данные. Все, что вам нужно сделать, это перейти в Excel, выбрать данные и скопировать их в таблицу Figma, и таблица Excel будет стилизована под Figma!
Плакаты фильмов :
Отлично подходит для тех, кто хочет создавать приложения или веб-сайты для фильмов и телепередач. Что он делает, так это то, что он случайным образом заполняет векторные объекты изображениями или постерами из фильмов или телешоу.
Что он делает, так это то, что он случайным образом заполняет векторные объекты изображениями или постерами из фильмов или телешоу.
GiffyCanvas :
Этот плагин позволяет создавать изображения GIF в Figma. Установите плагин, выберите изображения, из которых вы хотите создать свой GIF, установите соответствующие параметры, такие как интервал, ширина и высота, и загрузите готовый файл GIF.
BeatFlyer Lite :
Этот замечательный инструмент позволяет анимировать и добавлять творческие эффекты к вашим проектам всего за несколько кликов.
Color Kit :
Этот удобный плагин поможет вам создавать оттенки цветов, соответствующие вашим потребностям. Это особенно полезно для приложений, которые хотят иметь проверенную и проверенную схему цветокоррекции, а не то, что выглядит хорошо, но не соответствует установленной эстетике дизайна.
Проводная коробка :
Используйте этот плагин для создания макетов пользовательского интерфейса. Его также можно использовать для преобразования макетов HD в каркасы с низкой точностью, когда вы хотите сосредоточиться на части вашего проекта, связанной с взаимодействием с пользователем.
Его также можно использовать для преобразования макетов HD в каркасы с низкой точностью, когда вы хотите сосредоточиться на части вашего проекта, связанной с взаимодействием с пользователем.
Векторные карты :
Этот плагин позволяет добавлять векторные карты стран, регионов и городов в макет Figma.
LottieFiles :
Этот плагин оживит ваши проекты, добавив замечательную анимацию, на которую приятно смотреть. Вы можете добавить тысячи бесплатных анимаций Lottie (в формате GIF или в виде файлов кадров анимации SVG).
Design Lint :
Используйте этот плагин, чтобы убедиться, что все ваши файлы дизайна согласованы. Этот плагин проверяет несоответствия в ваших макетах, даже небольшие проблемы, такие как несоответствие цветов или шрифтов, различные эффекты и несоответствующие заливки, обводки или радиусы границ), и исправляет эти несоответствия.
Загрузка плагинов Figma
Ищете плагин Figma для своего проекта?
Найдите все плагины здесь и изучите проекты и инструменты здесь. Есть плагины практически для все, что нужно , от значков и процессов, используемых в дизайн-системах, макетах и иллюстрациях, до значков, типографики, мобильного дизайна, веб-дизайна, наборов пользовательского интерфейса и многого другого.
Есть плагины практически для все, что нужно , от значков и процессов, используемых в дизайн-системах, макетах и иллюстрациях, до значков, типографики, мобильного дизайна, веб-дизайна, наборов пользовательского интерфейса и многого другого.
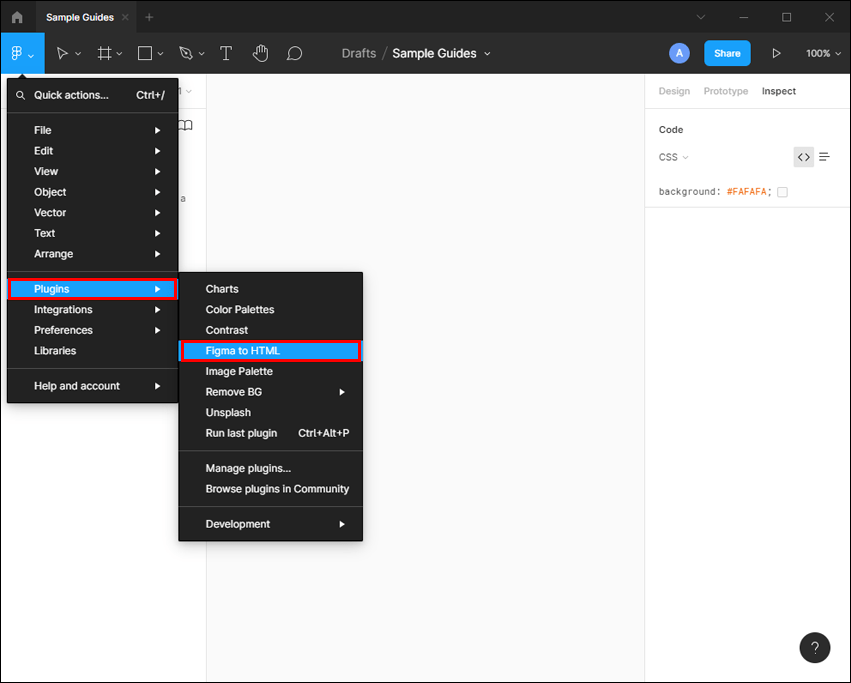
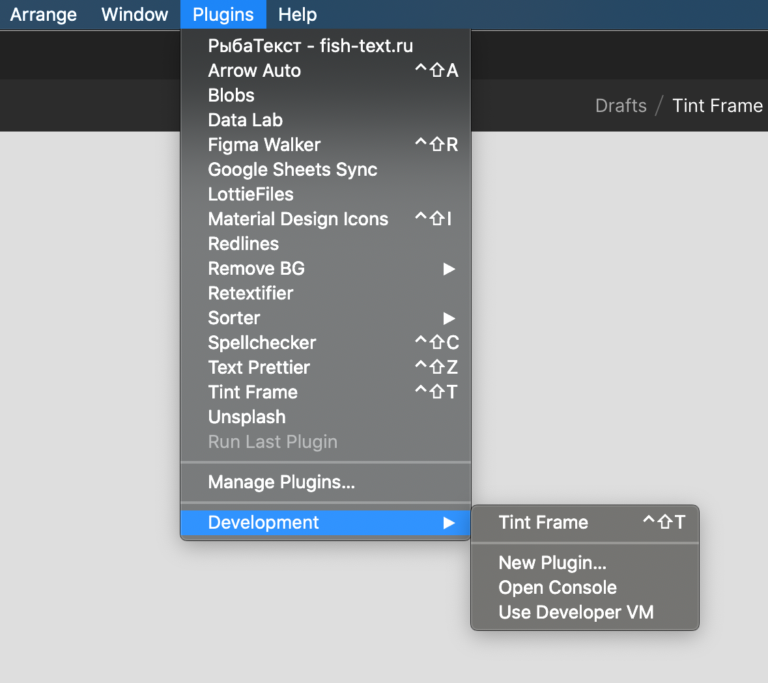
Как установить плагины Figma ?
Чтобы установить плагин Figma, вам сначала нужно найти нужный плагин.
Вы можете использовать приведенные выше ссылки или, используя свою учетную запись Figma, перейти на страницу сообщества . Оттуда вы можете просматривать популярные ресурсы сообщества или перейти на вкладку «Лента», чтобы просмотреть ресурсы, опубликованные авторами, на которых вы подписаны. Вы также можете просматривать рекомендуемые плагины. Вы даже можете просматривать плагины по имени, разработчику или ключевым словам.
Все плагины имеют свои собственные страницы ресурсов. Вы можете просмотреть подробную информацию о плагинах, которые вас интересуют, на странице ресурсов плагина. Оттуда, , вы можете просто нажать «Установить», чтобы добавить плагин в свою учетную запись Figma . Это свяжет плагин с вашей учетной записью Figma, и вы сможете увидеть плагин в файлах в своих черновиках, и вы сможете использовать его в любом браузере или на любом устройстве, которое вы используете.
Оттуда, , вы можете просто нажать «Установить», чтобы добавить плагин в свою учетную запись Figma . Это свяжет плагин с вашей учетной записью Figma, и вы сможете увидеть плагин в файлах в своих черновиках, и вы сможете использовать его в любом браузере или на любом устройстве, которое вы используете.
Преимущества использования плагинов
Плагины дают вам простой, но мощный способ расширить возможности Figma.
Они могут помочь оптимизировать и автоматизировать повторяющиеся задачи, быстро создавать новые функции, а также давать имена и группировать слои, создавать расширенный поиск и группировку, добавлять специальные функции, добавлять контент в макеты проектов и многое другое. Постоянно добавляются новые плагины, и они разрабатываются активным сообществом Figma. Figma — это универсальное решение, от кроссплатформенной функциональности до управления передачей дизайна между командами и обеспечения обратной связи и автоматизации ваших систем проектирования, которое может повысить эффективность и производительность ваших проектных групп.
Давайте подробнее рассмотрим некоторые его функции и преимущества.
Кроссплатформенная функциональность
Figma работает в любом браузере и любой операционной системе. Если у вас есть Mac, ПК с Windows, компьютер с Linux или Chromebook, вы можете использовать Figma.
Это, пожалуй, единственный в своем роде инструмент для проектирования, который может делать все это , и если вы работаете в команде или в офисе, использующем разные машины и операционные системы, каждый по-прежнему может запускать свою собственную ОС и платформу и совместно делиться, открывать и редактировать свои файлы Figma.
Быстрая и простая совместная работа
Будучи браузерной, Figma позволяет командам сотрудничать так же, как с документами Google Диска.
Любой, кто просматривает или редактирует файл, отображается в верхней части приложения, и у каждого человека есть свой курсор с именем. Отслеживать, что делают люди, легко, и вы можете увеличить масштаб того, что кто-то делает или просматривает, щелкнув его аватар.
Отслеживать, что делают люди, легко, и вы можете увеличить масштаб того, что кто-то делает или просматривает, щелкнув его аватар.
При совместной работе вы можете видеть точку зрения своих товарищей по команде и избежать проблемы дрейфа дизайна, , когда дизайнеры отклоняются или неправильно интерпретируют темы или принципы дизайна. Это часто происходит между идеей и реализацией и может произойти в любое время, когда проект находится в процессе. Дрейф проекта и неверная интерпретация (и простые человеческие ошибки) могут привести к дорогостоящим переделкам и трениям между командами.
Ведущие дизайнеры могут использовать Figma для проверки того, над чем работают отдельные дизайнеры. Если руководитель группы или дизайнер видит, что кто-то, например, неверно истолковал пользовательскую историю, он или она может вмешаться, исправить курс дизайнера и сэкономить много часов, которые в противном случае были бы потрачены впустую.
Это правда, что вашим дизайнерам может не нравиться такое микроуправление, но ведущий может объяснить преимущества этой функции для команды и получить их одобрение.
Slack и общение в команде
Figma использует Slack.
Каналы Figma в Slack содержат комментарии и изменения дизайна в соответствующем командном канале. Рабочие могут быстро просматривать обновления и решать проблемы всякий раз, когда они видят проблему, обновленную в соответствующем канале или группе Slack.
Простой и гибкий обмен
Figma позволяет обмениваться файлами, страницами и фреймами на основе разрешений.
Фреймы — это то, что другие приложения называют «монтажными областями». Всякий раз, когда создается ссылка для общего доступа к фрейму на странице, нажатие на ссылку открывает браузерную версию Figma и рассматриваемый фрейм крупным планом. Эта функция работает для всех, у кого есть соответствующие разрешения, и делает совместный доступ к проектам, файлам, страницам и фреймам простым и гибким. Такой вид совместного использования — от файла до уровня фрейма — может помочь дизайнерам, владельцам продуктов и разработчикам делиться тем, что им нужно, и привносит в мир дизайна возможности инструментов отслеживания ошибок Confluence и SharePoint.
Обновление в режиме реального времени
Figma может делиться фрагментами кода вставки в реальном времени для вставки в сторонние инструменты.
Вам не нужно обновлять сохраненный файл, если исходный файл изменяется, поскольку встроенный файл является файлом Figma. Изменения в файле макета будут отображаться в режиме реального времени на целевой странице или в файле.
Улучшение дизайна UX
С Figma вам больше не нужны специализированные приложения для создания прототипов, комментирования или совместной работы.
В прошлом дизайнерам и студиям дизайна приходилось использовать несколько инструментов для обмена макетами дизайна и другими обновлениями. Это включало в себя много обменов между различными сторонами (такими как руководители групп, бизнес-операторы и клиенты) и дизайнерами. Однако теперь сторонние инструменты больше не требуются. Figma обрабатывает функциональные возможности, которые раньше предоставлялись сторонними инструментами, и больше нет передачи дизайнов или макетов между разными людьми, участвующими в одном проекте.
Получение обзоров и отзывов
Figma поддерживает комментарии в приложении — как для дизайна, так и для прототипирования.
Комментарии можно просматривать и отслеживать в Slack или по электронной почте. Ваши команды могут делиться комментариями и отзывами во время процесса проверки, а команды могут обсуждать свою работу, проводить мозговые штурмы и устранять проблемы прямо из Figma.
Handoff
Figma может отображать код выбранных кадров или объектов в часто используемых форматах.
Ваши команды могут просматривать прототипы и код передачи, используя файлы, к которым имеют доступ вовлеченные стороны. Вам не нужно использовать сторонние инструменты для этого процесса.
Автоматическое управление версиями файлов или управление версиями по запросу
Figma имеет встроенную систему управления версиями, которая устраняет неопределенности в отношении обновления файлов и контроля версий.
Простое и интуитивно понятное прототипирование
Figma улучшает прототипирование, обеспечивая переходы между кадрами.
Эта функция устраняет необходимость в другом инструменте, обеспечивающем функциональность прототипирования слайд-шоу (вспомните InVision или Marvel). Если вам нужна презентация с переходами, вам не нужно экспортировать файлы в другое приложение.
Figma улучшает командную работу
Figma быстро продемонстрирует преимущества интерактивного сотрудничества с вашими командами и между ними.
Это может помочь командам сосредоточиться на задаче и будет способствовать полному раскрытию всей работы, а также поможет вам создать систему проектирования для многих различных дисциплин и отраслей.
Скорость
Инструменты проектирования могут быть эффективными только в том случае, если они достаточно быстры для поддержки выполняемой вами работы.
Задержки в неподходящих местах и в неподходящее время могут нанести вред здоровью вашего проекта или бизнеса. Figma была разработана, чтобы стать плавным продолжением творчества дизайнеров. Достижение этой цели требовало устранения разногласий на этапах создания идеи, концепции, дизайна, прототипирования и производства. Также были необходимы инструменты для совместной работы и преобразование дизайна в работающее программное обеспечение.
Figma была разработана с учетом скорости и производительности , поэтому разработчики Figma реструктурировали средство визуализации документов и исправили ошибки WebAssembly, чтобы сделать Figma значительно быстрее. Они работали над этой оптимизацией в течение нескольких месяцев, и значительных улучшений в масштабировании, перетаскивании и загрузке файлов в плотных файлах не произошло — прирост до 300%!
Разработка плагинов Figma
Итак, вы хотите продолжить и создать свои собственные плагины для Figma?
Вы можете регистрировать и публиковать плагины с помощью настольного приложения Figma. Доступно только для macOS и Windows . Все плагины Figma взаимодействуют с Figma с помощью специального API плагина. Этот API был создан с использованием набора фиксированных и контролируемых конечных точек, чтобы гарантировать, что новые плагины, созданные сообществом, не сломаются всякий раз, когда Figma выпускает новые функции и обновления. API предоставляет вам доступ для чтения и записи к соответствующим файлам, а также может использовать внешние API (такие как Google Maps API и другие) для создания подключаемых модулей, которые могут просматривать, изменять и создавать другие объекты или слои.
Доступно только для macOS и Windows . Все плагины Figma взаимодействуют с Figma с помощью специального API плагина. Этот API был создан с использованием набора фиксированных и контролируемых конечных точек, чтобы гарантировать, что новые плагины, созданные сообществом, не сломаются всякий раз, когда Figma выпускает новые функции и обновления. API предоставляет вам доступ для чтения и записи к соответствующим файлам, а также может использовать внешние API (такие как Google Maps API и другие) для создания подключаемых модулей, которые могут просматривать, изменять и создавать другие объекты или слои.
Для начала сначала зарегистрируйте свой плагин в Figma. Следуйте инструкциям по этой ссылке, чтобы начать работу в несколько кликов.
Далее вам необходимо собрать и протестировать свой плагин, следуя инструкциям на сайте разработчика плагинов Figma. Шаги довольно просты и четко описывают каждый шаг, который вам нужно предпринять для публикации собственного плагина.
Далее вам нужно опубликовать свой плагин для сообщества Figma.
В публикации может участвовать только один разработчик, поэтому вам нужен профиль сообщества Figma, чтобы быть признанным разработчиком. Вам также необходимо подготовьте информацию о плагине, такую как имя для вашего плагина, теги и соответствующие ключевые слова, а также значок , который будет использоваться для представления вашего плагина в сообществе, и обложку с правильными размерами (1920 x 960 или не менее 1600). х 960). Напишите описание своего плагина и добавьте до 12 ключевых слов или тегов, чтобы классифицировать файл плагина. Вы также должны оказывать поддержку своим плагинам и иметь адрес электронной почты поддержки, веб-сайт или ссылку на справочный центр.
Выполнив все вышеперечисленное, вы можете отправить свой плагин на рассмотрение. В настоящее время вы можете отправлять плагины только с помощью настольного приложения Figma.
Попутно вы можете добавить в плагин других участников, но они также должны иметь профили сообщества Figma.
Как только ваш плагин войдет в процесс проверки, он будет иметь значок с надписью «В проверке». В течение 10 рабочих дней вы получите решение о публикации. После одобрения вы можете поделиться своим плагином через сообщество Figma, где пользователи Figma могут найти и установить ваш плагин!
Заключение
Проектирование и создание прототипов являются важными составляющими успеха в бизнесе. Хорошие идеи и удовлетворение рыночного спроса требуют правильных инструментов, способных выполнить работу. Бесполезно иметь великие идеи и творческий дух, которые вы не можете воплотить в жизнь или не можете поддержать, чтобы получить поддержку, необходимую для успеха.
Вот где Figma переосмыслила игру.
Ищете ли вы значки, лучший способ управления операциями проектирования, лучшую совместную работу, высокопроизводительные инструменты, готовые шаблоны, адаптивный и стильный дизайн или доступ к инструментам разработчика и богатому сообществу разработчиков и приложений, Figma это путь.
