Содержание
Что такое Мокап — Разница между скетчем, вайрфреймом, мокапом и прототипом
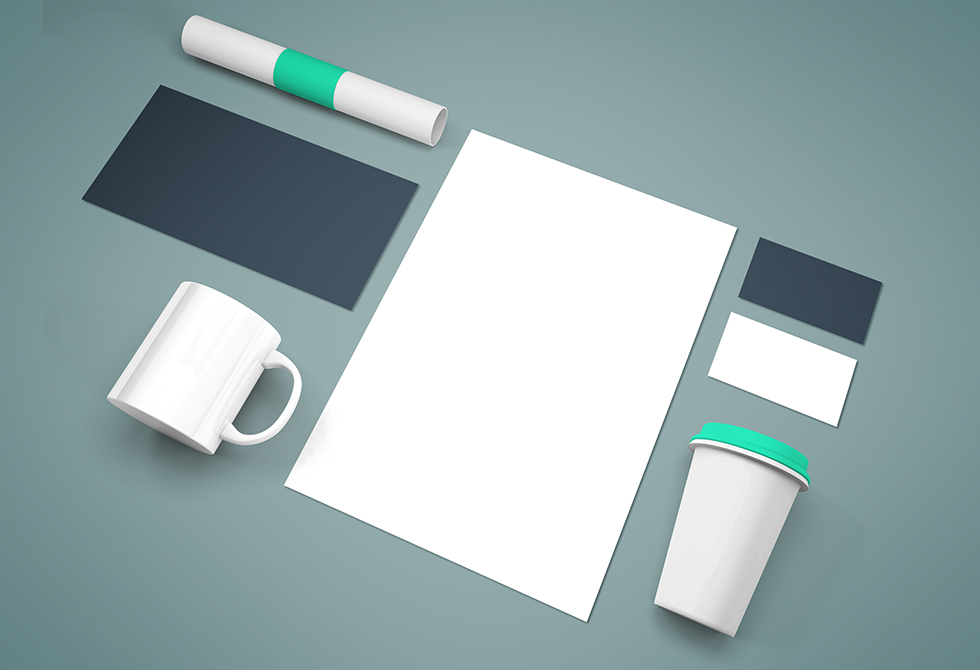
Чтоб качественно презентовать разработанный дизайн, исполнители пользуются мокапами. С их помощью созданий сайт, логотип либо фирменный стиль, можно показать на объектах, а не просто на белом фоне. Наглядно демонстрирует, как наработка будет смотреться в реальном мире: на вывеске, буклете, визитке, кружке, одежде, экране устройства.
Мокап — обычно PSD файл (Photoshop) со специальным слоем (смарт-обьектом), на который добавляется заготовленный эскиз.
Если кратко о том, что такое mockup – шаблонная картинка с предметом, на который можно добавлять любой стиль. Готовое изображение выглядит реалистично и красочно показывает будущий продукт. При наложении нового дизайна учитывается расположение объекта, углы, тени, перспектива.
В веб-дизайне mockup, также означает макет сайта, что передает его визуальный стиль. Об этом ниже.
Mock-up — экономия времени и денег
Заказчику проще сделать вывод об дизайне, увидев его на своем продукте. Значит меньше исправлений, недопониманий, ближе готовый проект. Плюс для обеих сторон.
Значит меньше исправлений, недопониманий, ближе готовый проект. Плюс для обеих сторон.
Чтоб запустить масштабное производство товаров, нужно убедиться, что все расположено гармонично. Печатать — дорого и трудоемко. А если будут правки, все придется делать по новой? Сделать мокап проще и он покажет конечный результат с разных сторон.
Также с помощью мокапов, удобно демонстрировать адаптивность и отзывчивость веб-разработок. Можно показать как будет выглядеть ресурс на разных устройствах.
Где искать мокапы?
- Скачать готовые шаблоны со специальных сайтов и наложить свой эскиз. Делается в Figma, но популярней Adobe Photoshop.
- Онлайн-генераторы. Если нужно сделать быстро и нет графических редакторов.
- Создать самостоятельно, на основе фото товаров заказчика. Трудоемкий процесс. Но есть случаи, когда ни один с представленных заготовок не подходит для проекта.
5 веб-ресурсов для скачивания mock-up:
- Freepik.
 com — тут есть векторные иллюстрации, фотографии и мокапы. В строке поиска впишите «мокап», в фильтрах выберите PSD. Есть бесплатные и платные варианты.
com — тут есть векторные иллюстрации, фотографии и мокапы. В строке поиска впишите «мокап», в фильтрах выберите PSD. Есть бесплатные и платные варианты. - Mockupworld — большая библиотека. Удобная сортировка по категориям: продукты Apple, косметика, мода/одежда, еда/напитки, постеры/картинки и др. Можно работать прямо в браузере, не загружая в фотошоп.
- CSS Author — мокапы, шрифты, иконки, кодирование, фотографии, теми для WordPress и многое другое. Отдельно есть категория для Figma.
- PSD Freebies — кроме mock-up, тут можно найти веб-елементы (иконки, баннеры), веб-шаблоны, заготовки для печатных изделий.
- Freemockup – на русском языке с сортировкой по категориям.
5 популярных онлайн-генераторов:
- Smartmockups — можно редактировать фон, изменять цвета изображений, настраивать тень.
- Mockuper – большой выбор заготовок для презентации веб-разработок на различных гаджетах. Есть и другие категории.
- Renderforest — кроме мокапов, конструктор веб-сайтов, шаблоны видео, конструктор логотипов.

- Mockdrop – очень быстрый генератор. Для создания презентаций веб-проектов на устройствах.
- 5. Dimmy.Club — выбор различных цветов девайсов, к изображению можно добавлять свой текст, применять эффекты.
У всех перечисленных библиотек есть бесплатные шаблоны и платные расширения.
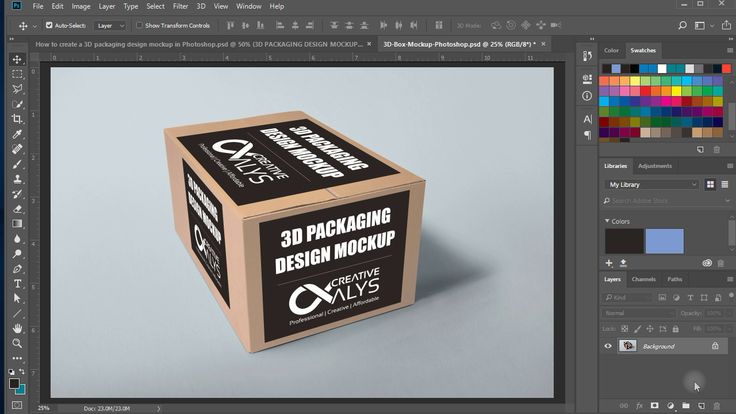
Как использовать готовые мокапы в Photoshop
Готовые PSD мокапы — самые популярные. Удобные в деле и качественный результат.
Как это работает:
- Скачиваем шаблон с ресурса
- Открываем файл в фотошоп
- В окне справа, находим нужный слой (smart object). Если у объекта есть несколько сторон, на которые нужно добавить стиль, будет несколько слоев.
- Нажимаем на подходящий слой 2 раза левой кнопкой мыши
- В открытое окно вставляем подготовленный эскиз
- Удаляем шаблонный дизайн, если был (в окне справа)
- Сохраняем изменения «Ctrl+S” либо «Файл» и «Сохранить»
Онлайн-генераторами пользоваться еще проще и быстрее:
- Выбираем подходящий макет
- Загружаем картинку со своим дизайном, если презентуем сайт, можно вставить URL
- Подгоняем размер, выравниваем
- Скачиваем
Как создать mockup в Photoshop самому
Такой макет создается на основе фотографии продукта и состоит из слоев: фон, предмет, smart object.
Рассмотрим на примере кружки, на которую нужно вставить свой принт:
- Загружаем фото в редакторов
- Отделяем кружку от фона (вырезаем), чтоб ее редактировать, менять цвет, добавлять блики
- Вставляем на нужный фон
- Где будет располагаться принт, добавляем прямоугольник и преобразовываем его в смарт-обьект.
- Выбираем «Деформацию», придаем фигуре округлость, чтоб новый рисунок гармонично ложился на предмет
- Нажимаем на значок смарт-обьекта. Откроется окно, куда перетаскиваем нужный эскиз
- Сохраняем
Разница между mock-up, wireframe, sketch и prototype
Выше, мы больше говорили об мокапе, как «безликой» заготовке, на которую можно наложить свой дизайн, чтоб презентовать его заказчику. Но при создании сайтов, это понятие, еще применяют для определения макета будущего веб-продукта.
Кроме мокапа, макетами называют вайрфреймы, протопипы, а иногда даже скетчи. И тут происходит путаница. Разберем по порядку.
Разберем по порядку.
Скетч
Рисунок от руки. Главная задача — быстро набросать основную идею. Рисуют, чтоб визуализировать задумку с головы или представить ее команде.
Что такое вайрфрейм
Черно-белая схема веб-продукта. Главная задача — передать структуру будущего проекта.
Упор на расположение элементов и структурных блоков. Какой будет контент, где будет размещаться. Для описания интерактива или анимации тут добавляют комментарии.
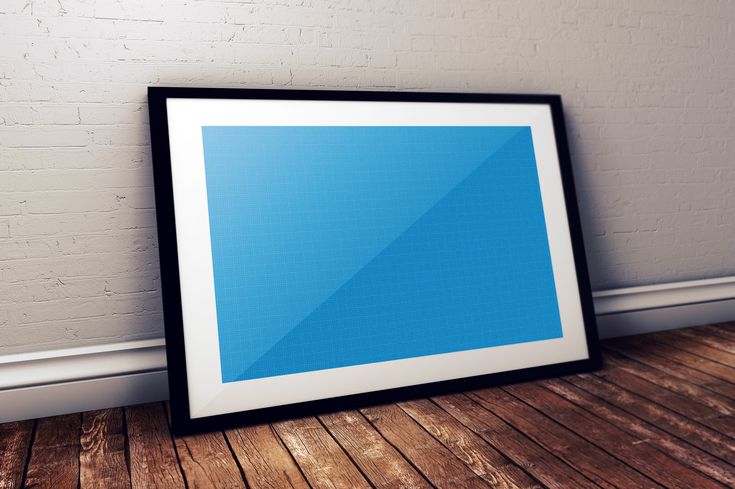
Что такое мокап сайта
Красочный макет проекта
Главная задача — передать визуальную концепцию.
Исполнитель учитывает структуру сайта и накладывает на него дизайн. Такой макет статичен, без интерактива.
Также помним, что мокапы применяют для демонстрации веб-продуктов на различных устройствах и расширениях экрана.
Прототип сайта
Функциональный макет
Главная задача — оценить работу сайта, удобность интерфейса.
Кликабельные кнопки, ссылки, интерактивные элементы. Дает возможность протестировать роботу веб-ресурса, и устранить недостатки.
Дает возможность протестировать роботу веб-ресурса, и устранить недостатки.
Главная задача mockup — красивая презентация дизайнерского проекта. Это готовая картинка с предметом, на который можно разместить уникальный фирменный стиль. В контексте разработки сайтов, это понятие обозначает разноцветный макет.
Всем, кто хочет произвести хорошее впечатление на заказчика и продемонстрировать свою роботу в лучшем свете, нужно работать с мокапами.
Yellow Images. Создание объектных мокапов на основе 3D-моделей — Онлайн-школа Bang Bang Education
Начать обучение
Бесплатно
О курсе
Курс наших партнеров Yellow Images, который поможет сориентироваться в возможностях маркетплейса, научиться создавать реалистичные мокапы и монетизировать их, чтобы выйти на стабильный пассивный доход.
Yellow Images — креативный маркетплейс, предлагающий дизайнерам готовые решения в виде мокапов, 3D-моделей, PNG-изображений, шрифтов и другие впечатляющие возможности. Маркетплейс дает возможность дизайнерам разных направлений и разного профиля, размещая свои работы на продажу, получить стабильный пассивный источник дохода. Флагманским продуктом Yellow Images являются объектные мокапы, одни из самых востребованных инструментов в мире брендинга, дизайна айдентики и других сфер диджитала. Курс познакомит с технологиями работы над 3D-моделями, структурой сборки мокапа и поможет улучшить основные навыки в дизайне для вступления в ряды успешных авторов, зарабатывающих на маркетплейсах.
Маркетплейс дает возможность дизайнерам разных направлений и разного профиля, размещая свои работы на продажу, получить стабильный пассивный источник дохода. Флагманским продуктом Yellow Images являются объектные мокапы, одни из самых востребованных инструментов в мире брендинга, дизайна айдентики и других сфер диджитала. Курс познакомит с технологиями работы над 3D-моделями, структурой сборки мокапа и поможет улучшить основные навыки в дизайне для вступления в ряды успешных авторов, зарабатывающих на маркетплейсах.
- 20 минут в день
- 10 уроков
Кому подойдет
• Дизайнерам: реализовать свои навыки в новой сфере и начать делать проекты без дедлайнов.
• Стокерам: открыть для себя возможности Yellow Images с бонусными программами для авторов.
• Тем, кто в поиске пассивного дохода: перестать зависеть от работодателя и зарабатывать, занимаясь любимым делом.
• Тем, кто ищет новое хобби: освоить новые программы и создать портфолио, которое будет приносить доход.
• 3D-профи и визуализаторам: монетизировать свои старые проекты.
• Дизайнерам интерьеров: применить знания 3D в новом ключе и превратить их в крутой портфель.
Чему вы научитесь
- создавать простые 3D-модели и настраивать сцены для CGI-рендеринга на базе Cinema 4D, Corona Renderer, 3D Max, Octane Renderer, Hdr Light Studio;
- собирать мокапы в Photoshop;
- использовать одни и те же наработки в разных проектах;
- применить полученные навыки, чтобы выйти на стабильный доход.
Расписание
- Урок 1.1 Создаем простую 3D-модель.
- Урок 1.2 Настраиваем свет и материалы в Corona Renderer.
- Урок 1.3 Собираем мокап в Photoshop.
- Урок 2.1 Настройка рабочего пространства.
- Урок 2.2 Настройка световых объектов для рендера.

- Урок 2.3 Материал кузова и слои.
- Урок 2.4 Чистка и создание бликов. Настройка и объединение слоев.
- Урок 3.1 Настройка рабочего пространства.
- Урок 3.2 Настройка рендера объекта.
- Урок 3.3 Настройка рендера объекта в виде реалистичного фото.
Новости школы
Подпишитесь, чтобы первыми узнать о новых курсах, скидках и промокодах
Продолжив, вы даете согласие
на обработку персональных данных→
о школе
BBE — это школа дизайна и креативных направлений. Мы закрываем пробелы в существующем дизайн-образовании в России и популяризируем дизайн, ориентированный на человека. Все наши образовательные продукты созданы ведущими экспертами индустрии.
Программы, курсы и интенсивы
Студенты могут выбрать формат, который соответствует их цели: получить профессию, освоить навык или метод, познакомиться с направлением. Каждый из них дает возможность лично пообщаться с экспертами и получить фидбэк.
Каждый из них дает возможность лично пообщаться с экспертами и получить фидбэк.
Дизайн-библиотека
Коллекция из 65+ онлайн-курсов для самостоятельных занятий, которая доступна по подписке на месяц или год.
Точка зрения
Медиа о дизайне и культуре с бесплатными материалами — списками полезных ресурсов, статьями и видеобеседами с ведущими профессионалами.
фильмы
Лепота
Взгляд на наследие русской визуальной культуры с позиции современного дизайна. От основания Руси до 2021 года.
33 слова о дизайне
Исследование современного дизайна в России теми, кто его создает.
100 лет дизайна
Дебютный киноальманах об истории дизайна, показанный в 6 странах, 40 городах и ставший хитом Beat Film Festival-2018.
Архивы онлайн генераторов мокапов — Mockup World
имак
Онлайн-генераторы макетовiMac с генератором макетов клавиатуры
Используйте этот бесплатный макет iMac без Photoshop! Загрузите свой собственный отображаемый контент и измените цвета стен по своему усмотрению, а затем нажмите «Загрузить бесплатно».
 Результат будет…
Результат будет…Бесплатно
Посмотреть деталиМакбук
Online Mockup GeneratorsМолодая женщина показывает MacBook Pro Display Mockup Generator
Этот макет MacBook можно бесплатно сгенерировать прямо в браузере! Загрузите свой собственный отображаемый контент, измените цвет стены по своему усмотрению и загрузите результат в виде…
Бесплатно
Посмотреть деталиОнлайн-генераторы мокапов
Плакаты и изображенияArt Square Canvas on Sideboard Mockup Generator
Этот бесплатный браузерный генератор позволяет создавать квадратные макеты холста без Photoshop прямо в браузере! Загрузите свою работу, нажмите кнопку загрузки — и наблюдайте, как происходит волшебство.

Бесплатно
Посмотреть деталиГенераторы макетов онлайн
УпаковкаГенератор мокапов подарочной коробки с лентой
Настройте макет этой подарочной коробки прямо в браузере: просто загрузите свои дизайны, измените цвета ленты и фона и загрузите результат в виде файла PNG (1920 x 1920…
Бесплатно
Посмотреть деталиМакбук
Онлайн-генераторы макетовMacBook в кафе Генератор макетов
Этот мокап может быть сгенерирован прямо в браузере и показывает MacBook, сидящий на столике в кафе. Как? Загрузите отображаемый контент, подождите несколько секунд и загрузите…
Бесплатно
Посмотреть деталиМакбук
Online Mockup GeneratorsMacBook Air Mockup Generator
Для использования этого макета MacBook Air не требуется Photoshop: просто загрузите свои дизайны экрана с помощью браузера и загрузите результат в виде готового к использованию файла PNG! Размеры…
Бесплатно
Посмотреть деталиApple Watch
айфон
Генераторы макетов онлайнГенератор макетов iPhone 13 и Apple Watch
Настройте этот бесплатный макет прямо в браузере! Загрузите отображаемый контент, измените цвет поверхности стола и браслета и загрузите результат в виде сверхчеткого файла PNG (1920…
Бесплатно
Посмотреть деталиимак
Online Mockup GeneratorsРабота на iMac Mockup Generator
Этот бесплатный макет офисного работника, сидящего за iMac, можно создать прямо в браузере — без Photoshop! Просто загрузите собственное изображение экрана и смотрите…
Бесплатно
Посмотреть деталиГенераторы макетов онлайн
Плакаты и картинкиГенератор мокапов маленькой деревянной фоторамки
Генератор мокапов небольшой фоторамки, который можно использовать прямо в браузере — без необходимости в Photoshop! Просто загрузите свою работу и загрузите результат в формате PNG…
Бесплатно
Посмотреть деталиайфон
Онлайн-генераторы макетовiPhone 13 на столе Генератор макетов
Нет Photoshop? Нр проблема! Этот макет iPhone можно настроить прямо в браузере: просто загрузите отображаемый контент и нажмите кнопку загрузки.
 Результатом будет высокое разрешение…
Результатом будет высокое разрешение…Бесплатно
Посмотреть деталиAndroid-устройства
Apple Watch
айпад
айфон
Онлайн-генераторы мокапов
Бумага и книги
Плакаты и картинки
ТранспортФотошопа нет? Нет проблем! – Создавайте мокапы в браузере
Нет Photoshop? Без проблем. Создавайте макеты прямо в браузере с помощью Placeit! Платформа предлагает десятки тысяч различных мотивов: просто загрузите свой дизайн и…
Совет по ссылке
Посмотреть деталиМода и одежда
Генераторы макетов онлайнДевушка в укороченной толстовке с капюшоном Генератор мокапов
Этот генератор мокапов работает прямо в вашем браузере — фотошоп не нужен: молодая темноволосая девушка в укороченной толстовке с капюшоном! Просто загрузите свою работу, измените цвет худи и…
Бесплатно
Посмотреть детали
Все бесплатные мокапы — Страница 2 из 279
Бумага и книги
Плакаты и картинкиМаленький макет настольного календаря
Бесплатный макет вертикального настольного календаря.
 Полностью многоуровневый PSD-файл, который позволяет редактировать все цветовые слои — вы также можете изменить лицо календаря, используя…
Полностью многоуровневый PSD-файл, который позволяет редактировать все цветовые слои — вы также можете изменить лицо календаря, используя…Бесплатно
Посмотреть деталиЕда и напитки
Мокап Doy-Pack
Визуализированный макет игрушечной упаковки, позволяющий настраивать все видимые элементы сумки: меняйте цвета по своему усмотрению и используйте смарт-объект из PSD-файла, чтобы перетаскивать свои собственные…
Бесплатно
Посмотреть деталиМакбук
Online Mockup GeneratorsМолодая женщина показывает MacBook Pro Display Mockup Generator
Этот макет MacBook можно бесплатно сгенерировать прямо в браузере! Загрузите свой собственный отображаемый контент, измените цвет стены по своему усмотрению и загрузите результат в виде…
Бесплатно
Посмотреть деталиiPhone
Макет iPhone 14 Pro (черный космос)
Макет iPhone 14 Pro в высоком разрешении, показывающий переднюю и заднюю часть устройства: полностью организованный PSD-файл с одним смарт-объектом и фоновым цветовым слоем, который можно…
Бесплатно
Посмотреть деталиЕда и напитки
УпаковкаМокап создателя рождественской сцены
Бесплатный демонстрационный макет создателя рождественской сцены, который позволяет настраивать и (удалять) перемещать каждый видимый объект.
 Многослойный PSD-файл имеет размеры 4100 x 2733 пикселей при разрешении 300 точек на дюйм. Нравится…
Многослойный PSD-файл имеет размеры 4100 x 2733 пикселей при разрешении 300 точек на дюйм. Нравится…Бесплатно
Посмотреть деталиГенераторы макетов онлайн
Плакаты и изображенияArt Square Canvas on Sideboard Mockup Generator
Этот бесплатный браузерный генератор позволяет создавать квадратные макеты холста без Photoshop прямо в браузере! Загрузите свою работу, нажмите кнопку загрузки — и наблюдайте, как происходит волшебство.
Бесплатно
Посмотреть деталиТранспорт
Макет деки для скейтборда
Бесплатный макет нижней части скейтборда! Файл PSD оснащен одним смарт-объектом и дополнительными слоями для настройки колес и цветов фона.
Бесплатно
Посмотреть деталиГенераторы макетов онлайн
УпаковкаГенератор мокапов подарочной коробки с лентой
Настройте этот мокап подарочной коробки прямо в браузере: просто загрузите свои дизайны, измените цвета ленты и фона и загрузите результат в виде файла PNG (1920 x 1920…
Бесплатно
Посмотреть деталиБумага и книги
Макет визитных карточек, разложенных веером
Визуализированный макет, показывающий 15 развернутых визитных карточек.


 com — тут есть векторные иллюстрации, фотографии и мокапы. В строке поиска впишите «мокап», в фильтрах выберите PSD. Есть бесплатные и платные варианты.
com — тут есть векторные иллюстрации, фотографии и мокапы. В строке поиска впишите «мокап», в фильтрах выберите PSD. Есть бесплатные и платные варианты. 

 Результат будет…
Результат будет…
 Результатом будет высокое разрешение…
Результатом будет высокое разрешение… Полностью многоуровневый PSD-файл, который позволяет редактировать все цветовые слои — вы также можете изменить лицо календаря, используя…
Полностью многоуровневый PSD-файл, который позволяет редактировать все цветовые слои — вы также можете изменить лицо календаря, используя… Многослойный PSD-файл имеет размеры 4100 x 2733 пикселей при разрешении 300 точек на дюйм. Нравится…
Многослойный PSD-файл имеет размеры 4100 x 2733 пикселей при разрешении 300 точек на дюйм. Нравится…