Содержание
Создание красивых градиентов на CSS / Хабр
Вот линейный градиент на CSS, идущий от чисто жёлтого до чисто синего цвета:
Заметили, что в центре он становится бледным и грязным?
Это явление Эрик Кеннеди назвал «мёртвой зоной серого». Если вы тщательно не выбираете цвета для своих градиентов, то в ваших градиентах на CSS часто возникает такая обесцвеченная часть посередине.
Однако, как оказалось, можно полностью избавиться от мёртвой зоны серого. В этом посте я расскажу, почему она возникает, и о том, как можно использовать теорию цвета для создания насыщенных, ярких градиентов, «живых» по всей своей длине.
Как вычисляются градиенты
Задавались ли вы когда-нибудь вопросом, как работает алгоритм linear-gradient в CSS? Как он вычисляет конкретное значение цвета для каждого пикселя вдоль спектра?
Он вычисляет его, беря математическое среднее для каждого из трёх цветовых каналов: Red, Green и Blue.
[Прим. пер.: в оригинале статьи все изображения интерактивны.]
В цветовом пространстве RGB мы создаём цвета смешением трёх каналов: красного, зелёного и синего. Каждый канал имеет диапазон значений от 0 до 255.
Если мы увеличим до максимума значения всех трёх каналов — 255 / 255 / 255, то получим чисто белый цвет. А если установим каждый канал на 0, то получим чёрный, отсутствие всех цветов.
На самом деле, если всем трём каналам присвоить одинаковое значение, то результат всегда будет цветом в оттенках серого:
В показанном выше виджете градиента мы начали с чисто жёлтого цвета (255/255/0). При перемещении по градиенту мы начинаем примешивать синий (0/0/255). К тому моменту, как мы достигнем самой середины, мы уберём половину жёлтого и добавим половину синего.
Иными словами, все три канала сходятся к их среднему значению, 127,5. И в результате получается серый цвет.
Мне кажется немного странным, что среднее между синим и жёлтым — это серый. Смешав два очень насыщенных цвета, мы получили совершенно блеклый. Вот если бы был какой-то способ смешения только пигмента с постоянным сохранением насыщенности…
Альтернативные цветовые модели
Существует множество разных способов задания цвета. Пока мы использовали только модель R/G/B. И, честно говоря, эта цветовая модель довольно отстойная.
Давайте поговорим о другой цветовой модели: HSL.
HSL расшифровывается как Hue / Saturation / Lightness (тон, насыщенность и светлота). Если вы пользовались селектором цветов, то, вероятно работали с этой цветовой моделью.
Пример:
Вот что означает каждое значение:
- Hue (тон) управляет тем, каким будет пигмент, где находится цвет на шкале цветов.
- Saturation (насыщенность) управляет тем, насколько ярок будет цвет.

- Lightness (светлость) управляет тем, насколько светлым или тёмным будет цвет.
Лично мне такой способ кажется гораздо более интуитивным способом восприятя цветов.
Но вот что по-настоящему волшебно: что если вместо усреднения значений RGB в наших градиентах мы будем усреднять значения HSL?
Мёртвой зоны серого больше нет, потому что теперь мы смешиваем не значения R/G/B, а значения H/S/L.
Начальный и конечный цвета имеют одинаковую насыщенность и светлость, поэтому единственное изменяющееся значение — это тон. В результате этого мы, по сути, просто движемся по шкале цветов.
Вот ещё один пример, на этот раз смешение цветов с разной насыщенностью и светлостью. Ниже для сравнения показаны цвета со стандартным RGB-смешением:
Достаточно наглядная разница, правда?
Однако HSL не всегда является наилучшей цветовой моделью для каждой ситуации; она склонна к созданию слишком ярких и живых градиентов, потому что не учитывает человеческое восприятие.
Согласно цветовой модели HSL, оба этих цвета имеют одинаковую «светлость»:
Не все люди воспринимают цвета одинаково, но большинство сказало бы, что жёлтый ощущается гораздо более светлым, чем синий, несмотря на одинаковое значение «светлости». Однако модель HSL не волнует, как воспринимают цвета люди; она основана на чистой физике, энергии, длинах волн и тому подобном.
К счастью, существуют другие цветовые модели, учитывающие восприятие человека. Например, HCL, похожая на HSL, однако смоделированная с учётом зрения человека:
Какая цветовая модель лучше всего? Это сильно зависит от того эффекта, к которому вы стремитесь! Я люблю экспериментировать с множеством разных цветовых моделей, чтобы найти оптимальную для конкретного градиента.
Используем знания на практике
У меня есть хорошие и плохие новости. Давайте начнём с плохих.
CSS не позволяет нам выбирать цветовую модель. используемую в вычислении градиентов. Мы не можем выбрать интерполяцию HSL для конкретного градиента, по крайней мере, пока. Насколько я знаю, CSS Images Level 4 даёт возможность указания «способа интерполирования цветов», но он поддерживается не всеми браузерами.
Однако есть и хорошие новости: исхитрившись, мы можем обойти эти ограничения.
Градиенты в CSS не привязаны только к двум крайним цветам. Можно передавать 3 цвета, или 10 цветов, или даже 100 цветов.
Сначала нам нужно вручную вычислить набор промежуточных цветов. Мы можем сделать это с помощью JavaScript, чтобы можно было использовать любую нужную цветовую модель (благодаря полезной библиотеке наподобие chroma.js):
Далее мы берём этот набор цветов и передаём каждое значение функции градиента CSS:
.box {
background-image: linear-gradient(
to right,
#ffff00,
#f8ea47,
#f0d465,
#f0d465,
#e7bf7c,
#ddaa8f,
#d095a1,
#c280b2,
#b26cc2,
#9d56d2,
#8440e1,
#6028f0,
#0000ff
)
}
(Здесь мы используем линейные градиенты, но тот же трюк работает с радиальными и коническими градиентами!)
Но постойте, разве движок CSS не использует RGB-интерполяцию для вычисления пространств между каждым из указанных цветов? Если мы не передаём сотни цветов, достаточные для каждого отдельного пикселя, то всё равно используем RGB-интерполяцию!
Да, это правда, но, к счастью, это не особо важно.
Когда два цвета очень схожи друг с другом, на самом деле не важно, какую цветовую модель мы используем. Градиент получится приблизительно одинаковым. Мы не получим сильно отличающееся «среднее» значение, как бы мы ни вычисляли это «среднее».
Например, вот градиент, в котором используются два очень схожих цвета:
Цвета настолько близки, что RGB-интерполяция никак не может их испортить.
Итак, наш хитрый трюк заключается в том, чтобы сгенерировать набор промежуточных точек в выбранной цветовой модели и передать их в функцию градиента CSS. Движок CSS воспользуется RGB-интерполяцией, но это не повлияет на окончательный результат (по крайней мере, не настолько, чтобы это было заметно людям).
Ну а теперь самое интересное. Давайте поговорим о том, как генерировать эти градиенты.
Знакомство с генератором градиентов
Я создал инструмент, позволяющий генерировать роскошные, красивые градиенты, которые можно использовать в CSS:
Я в восторге от этого инструмента. В нём используются все элементы, о котором говорилось в посте, а также другие трюки (типа применения кривой для управления распределением цветов).
В нём используются все элементы, о котором говорилось в посте, а также другие трюки (типа применения кривой для управления распределением цветов).
Настраивайте цвета, пока не получите нужный результат, а затем скопируйте фрагмент кода CSS внизу. Пока инструмент генерирует только линейные градиенты, но вы можете скопипастить набор цветов CSS и применять их в радиальных и конических градиентах!
Генератор находится здесь: https://www.joshwcomeau.com/gradient-generator/
Предыдущие работы
На создание собственного генератора меня вдохновили эти два чудесных генератора градиентов:
- Vivid Gradient Generator Tool Эрика Кеннеди
- Polychroma, созданный @stormwarning
Рассвет Океане Прекрасный Вид Воду Необычный Градиент Цветов Небе Расслабление — Стоковый видеоролик © marymary89.mail.ru #302884148
Рассвет Океане Прекрасный Вид Воду Необычный Градиент Цветов Небе Расслабление — Стоковый видеоролик © marymary89. mail.ru #302884148
mail.ru #302884148
Это лучшее предложение к Черной пятнице!
Изображения
ВидеоРедакционныеМузыка и звуки
Инструменты
Для бизнеса
Наши цены
Все изображения
ВойтиЗарегистрироваться
Скачайте это видео,
зарегистрировав аккаунт
Уже есть акаунт? Войти
Я принимаю условия Пользовательского соглашенияПолучать новости и спецпредложения
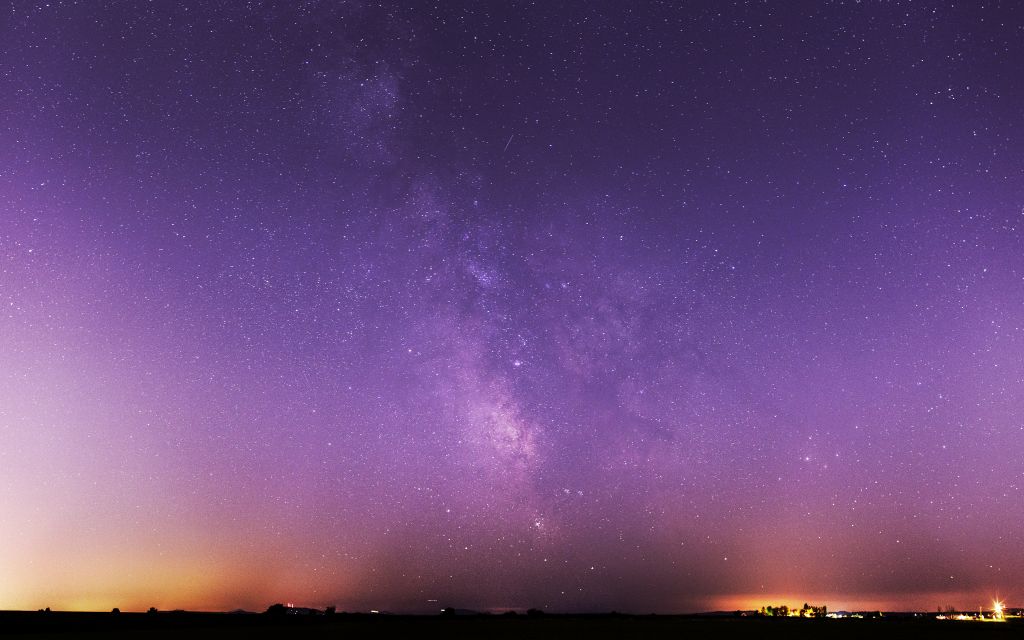
Рассвет на океане прекрасный вид на воду и необычный градиент цветов в небе, расслабление и спокойствие и полное спокойствие у моря на закате — Видео от marymary89.mail.ru
Похожие лицензионные видео:
Рассвет на океане прекрасный вид на воду и необычный градиент цветов в небе, расслабление и спокойствие и полное спокойствие у моря на закатеРассвет на океане прекрасный вид на воду и необычный градиент цветов в небе, расслабление и спокойствие и полное спокойствие у моря на закатеРассвет на океане прекрасный вид на воду и необычный градиент цветов в небе, расслабление и спокойствие и полное спокойствие у моря на закатеВосход солнца. aerial
aerial
.Морские волны на фоне заката. 4KВосход солнца. aerial
.Лети дроном к океанскому закатуВид сползания беспилотника над поверхностью моря при солнечном свете, золотой час заката. Кинематографическая камера пролетает над океанскими волнами, солнце на горизонте, чистое небоВид с воздуха на поверхность Атлантического океана на фоне красивого заката. Тенерифе, Канарские острова, ИспанияПалос-Вердес Уайт Пойнт Спасательная Башня Закат Воздушный Шот Пролетел надРассвет на океане прекрасный вид на воду и необычный градиент цветов в небе, расслабление и спокойствие и полное спокойствие у моря на закатеЛети дроном к океанскому закату4k drone films moving across the chy Caribbean Sea with a pink and yellow sunrise in the fonРассвет на океане прекрасный вид на воду и необычный градиент цветов в небе, расслабление и спокойствие и полное спокойствие у моря на закатеЗакат над морем и океаномЗакат оранжевого солнца над поверхностью воды море. Full HD 1920 x 1080, 29,97 кадров в секунду
.Вид с воздуха на красивый закат у Балтийского моря. Красное небо с пылающим солнцем, красивые волны. Чайка пролетела мимо.Закат Адриатического моря, у берегов Хорватии
Красное небо с пылающим солнцем, красивые волны. Чайка пролетела мимо.Закат Адриатического моря, у берегов Хорватии
.
Показать больше
Та же серия:
Рассвет на океане прекрасный вид на воду и необычный градиент цветов в небе, расслабление и спокойствие и полное спокойствие у моря на закатеПобережье с мелкой галькой и прозрачными волнами водыМорской пейзаж большие волны чистая вода и красивая природа, горный ландшафт и свежий воздух видео для облегчения и вдохновенияВолны морского берега галькой водяной буриРассвет и небольшие волны на море видео для медитации и релаксации красивый закатРассвет на океане прекрасный вид на воду и необычный градиент цветов в небе, расслабление и спокойствие и полное спокойствие у моря на закатеМорской пейзаж большие волны чистая вода и красивая природа, горный ландшафт и свежий воздух видео для облегчения и вдохновенияПобережье с мелкой галькой и прозрачными волнами водыРассвет и небольшие волны на море видео для медитации и релаксации красивый закатКрасота рассвета и романтика заката, видео для отдыха и медитации
Показать больше
Информация об использовании
Вы можете использовать это роялти-фри видео «Рассвет на океане прекрасный вид на воду и необычный градиент цветов в небе, расслабление и спокойствие и полное спокойствие у моря на закате» в личных и коммерческих целях согласно Стандартной лицензии. Стандартная лицензия охватывает различные варианты использования, включая рекламу и UI-дизайн на сайтах и в приложениях.
Стандартная лицензия охватывает различные варианты использования, включая рекламу и UI-дизайн на сайтах и в приложениях.
Вы можете купить этот стоковый футаж и скачать его в высоком разрешении до 1920×1080.
Depositphotos
- О фотостоке
- Наши планы и цены
- Решения для бизнеса
- Блог Depositphotos
- Реферальная программа
- Программа API
- Вакансии
- Новые изображения
- Бесплатные изображения
- Регистрация поставщика
- Продавайте стоковые фото
- English
- Deutsch
- Français
- Español
- Русский
- Italiano
- Português
- Polski
- Nederlands
- 日本語
- Česky
- Svenska
- 中文
- Türkçe
- Español (Mexico)
- Ελληνικά
- 한국어
- Português (Brasil)
- Magyar
- Українська
- Română
- Bahasa Indonesia
- ไทย
- Norsk
- Dansk
- Suomi
Информация
- Часто задаваемые вопросы
- Все документы
- Доступно в
- Доступно в
- Bird In Flight — Журнал о фотографии
Контакты
- +49-800-000-42-21
- Свяжитесь с нами
- Отзывы о Depositphotos
© 2009-2022. Корпорация Depositphotos, США. Все права защищены.
Корпорация Depositphotos, США. Все права защищены.
Special Offer Не упустите!Предложение к Черной пятницеПолучить сейчас
You are using an outdated browser. For a faster, safer browsing experience, upgrade for free today.
<span :class=»$style.nojs» v-html=»noJsMessage»></span>
Набор градиентного фона неба в сумерках и рассвете Векторное изображение
Набор градиентного фона неба в сумерках и рассвете Векторное изображение
лицензионные векторы
сумерки векторов
ЛицензияПодробнее
Стандарт
Вы можете использовать вектор в личных и коммерческих целях.
Расширенный
Вы можете использовать вектор на предметах для перепродажи и печати по требованию.
Тип лицензии определяет, как вы можете использовать этот образ.
| Станд. | Расшир. | |
|---|---|---|
| Печатный/редакционный | ||
| Графический дизайн | ||
| Веб-дизайн | ||
| Социальные сети | ||
| Редактировать и изменить | ||
| Многопользовательский | ||
| Предметы перепродажи | ||
| Печать по запросу |
Способы покупкиСравнить
Плата за изображение
$ 14,99
Кредиты
$ 1,00
Подписка
$ 0,69
Оплатить стандартные лицензии можно тремя способами. Цены составляют долларов США долларов США.
Цены составляют долларов США долларов США.
| Оплата с помощью | Цена изображения |
|---|---|
Плата за изображение $ 14,99 Одноразовый платеж | |
Предоплаченные кредиты $ 1 Загружайте изображения по запросу (1 кредит = 1 доллар США). Минимальная покупка 30р. | |
План подписки От 69 центов Выберите месячный план. Неиспользованные загрузки автоматически переносятся на следующий месяц. | |
Способы покупкиСравнить
Плата за изображение
$ 39,99
Кредиты
$ 30,00
Существует два способа оплаты расширенных лицензий. Цены составляют долларов США долларов США.
| Оплата с помощью | Стоимость изображения |
|---|---|
Плата за изображение $ 39,99 Оплата разовая, регистрация не требуется. | |
Предоплаченные кредиты $ 30 Загружайте изображения по запросу (1 кредит = 1 доллар США). | |
Дополнительные услугиПодробнее
Настроить изображение
Доступно только с оплатой за изображение
$ 85,00
Нравится изображение, но нужны лишь некоторые модификации? Пусть наши талантливые художники сделают всю работу за вас!
Мы свяжем вас с дизайнером, который сможет внести изменения и отправить вам изображение в выбранном вами формате.
Примеры
- Изменить текст
- Изменить цвета
- Изменение размера до новых размеров
- Включить логотип или символ
- Добавьте свою компанию или название компании
файлов включены
Загрузка сведений…
- Идентификатор изображения
- 20804243
- Цветовой режим
- RGB
- Художник
- StarLineArts
Dawn Gradient Цифровые шаблоны для заметок Цифровые заметки
Этот пакет содержит 200 красивых цифровых бумаг для заметок LANDSCAPE на тему Dawn в 50 различных шаблонах и 4 различных текстурах бумаги. Заметки можно использовать с любым приложением для аннотаций PDF практически на любой платформе. PDF-файлы поставляются в виде отдельных/отдельных файлов, что позволяет вам гибко смешивать и сочетать столько, сколько вам нравится. Платите один раз и пользуйтесь неограниченное количество раз!
Заметки можно использовать с любым приложением для аннотаций PDF практически на любой платформе. PDF-файлы поставляются в виде отдельных/отдельных файлов, что позволяет вам гибко смешивать и сочетать столько, сколько вам нравится. Платите один раз и пользуйтесь неограниченное количество раз!
Включен в ваш цифровой пакет ноутбуков
✪ 200 Высококачественные шарики PDF
✪ 50 различных бумажных шаблонов бумаги
✪ Красивый градиент Тема
✪ 4 Различные текстуры бумаги
В комплекте цифровые файлы
✪ Цифровые записки
✪ Учебное пособие
✪ Цифровые записки
✪ Учебное поручение
✪ Цифровые ноты
✪ Учебное пособие
✪ Цифровые записки
✪ Учебное пособие
✪ Цифровые записки
✪ Ин цифровые заметки были созданы для работы в любом приложении или программном обеспечении для аннотаций PDF на нескольких устройствах. Тем не менее, я бы лично рекомендовал использовать на планшете стилус. Обратите внимание, что этот планировщик не подходит ни для использования на мобильных телефонах, ни для печати. Обратите внимание, что это цифровой продукт, поэтому физический продукт не будет отправлен.
Обратите внимание, что этот планировщик не подходит ни для использования на мобильных телефонах, ни для печати. Обратите внимание, что это цифровой продукт, поэтому физический продукт не будет отправлен.
🔔ПОЧЕМУ ЦИФРОВЫЕ ПЛАНИРОВЩИКИ? Цифровые планировщики
— это отличный способ получить высококачественные и персонализированные планировщики, которые помогут вам структурировать и организовать свою жизнь как дома, так и на работе, и все это по очень недорогой цене. Это также позволяет вам перегружать приложения, такие как Goodnotes или Notability, что приводит к гораздо лучшему опыту.
🔔ПОЧЕМУ ВЫБРАТЬ МОЙ БРЕНД?
Вы можете спросить, почему вы решили покупать свои цифровые продукты у меня, а не в одном из многих других магазинов на Etsy, которые также предлагают цифровые планировщики. ответ заключается в том, что я трачу много времени на исследования и обеспечение того, чтобы продукты, которые я выставляю в своем магазине, представляли собой идеальное сочетание эстетики и логики. Я также тестирую свои продукты в полевых условиях как лично, так и с контролируемой фокус-группой, чтобы убедиться, что мои продукты выдерживают испытание на рынке в целом.
Я также тестирую свои продукты в полевых условиях как лично, так и с контролируемой фокус-группой, чтобы убедиться, что мои продукты выдерживают испытание на рынке в целом.
🔔 ГДЕ Я ПОЛУЧУ МОИ ФАЙЛЫ?
Во-первых, обратите внимание, что продукт, который вы покупаете, представляет собой цифровой файл, а не физический продукт. После того, как вы оплатили свой цифровой файл и платеж прошел через Etsy, вы можете загрузить их через раздел покупок в своей учетной записи Etsy (которую можно найти здесь: http://www.etsy.com/your/purchases).
🔔УВЕДОМЛЕНИЕ ОБ АВТОРСКИХ ПРАВАХ
Цифровое произведение искусства, представленное в моем магазине, остается интеллектуальной собственностью Amethyst & Garnet Designs. Мои работы предназначены только для личного использования. Тем не менее, я открыт для идеи использования его в коммерческих целях. Свяжитесь со мной напрямую, чтобы обсудить это дальше.
Copyright © 2020 by Amethyst & Garnet Designs. Все права защищены
🔔T’S & C’S
Файлы, которые вы покупаете и загружаете здесь, являются цифровыми, и поэтому я не принимаю никаких возвратов, отмен или возмещений.