Содержание
UX/UI курс с нуля. Урок 9. Основы Figma VI. Градиенты. Плагины
В шестой части по основам Figma мы узнаем как работать с градиентами. А именно: какие бывают виды градиентов, какие настройки им можно применить и как работать с градиентами на практике. Также узнаем о плагинах для Figma и освоим процесс их установки на практическом примере.
- Градиенты и заливка цветом в Figma
- Линейный градиент (Linear)
- Радиальный градиент (Radial)
- Угловой градиент (Angular)
- Градиент в виде алмаза (Diamond)
- Настройки градиентов
- Непрозрачность
- Пипетка
- Возможность задать код цвета
- Добавление дополнительных точек градиента
- Угол и направление градиента
- Практические примеры
- Плагины для градиентов в Figma
- Как работать с плагинами?
- Плагин uiGradient: пример установки
- Работа с плагином uiGradient
- Плагин Easing Gradients
- Плагин Chromatic Figma
- Домашнее задание
- Выводы
Градиенты и заливка цветом в Figma
Наверняка большинство из читателей этого урока уже знают, что градиент – это плавный переход из одного цвета в другой. Для образования градиента нужны минимум два цвета, другими словами две ключевые точки, между которыми будет образован цветовой переход, состоящий из множества других (промежуточных) точек.
Для образования градиента нужны минимум два цвета, другими словами две ключевые точки, между которыми будет образован цветовой переход, состоящий из множества других (промежуточных) точек.
С помощью ключевых точек мы можем управлять градиентом, чем больше их будет, тем более предсказуемые цветовые переходы мы получим.
Мы с вами уже научились присваивать объекту цвет с помощью пипетки в пятом уроке. Точно таким же образом мы можем присвоить цвет объекту без использования пипетки, выбрав его самостоятельно. Для этого мы используем правую боковою панель. Выделите ваш объект и нажмите на панели настройку Fill. По умолчанию ваш объект будет залит одним цветом (Solid). Мы можем менять его, двигая ползунок мышкой на цветовой панели.
На этой же панели Fill вместо заливки цветом, вы сможете выбрать заливку градиентом. В графических редакторах есть четыре вида градиентов: линейный, радиальный, угловой и градиент-алмаз (ромбовидный).
Линейный градиент (Linear)
Переход цвета в этом градиенте осуществляется по прямой линии.
Сразу стоит отметить, что практически во всех случаях, вы будете использовать именно этот градиент. Он наиболее естественно и привлекательно передает цветовые переходы.
Чтобы задать вашему объекту заливку линейным градиентом, выберите его на панели Fill и задайте цвета для точек, как показано на видео ниже.
Радиальный градиент (Radial)
В отличие от линейного, в радиальном градиенте цвет расходиться по кругу, начиная от его центра.
Чтобы использовать радиальный градиент, выберите его на панели Fill.
Угловой градиент (Angular)
Цветовой переход в этом градиенте повторяет форму спирали и на соединениях цвета имитирует «угол».
Давайте посмотрим как это работает на панели Fill.
Градиент в виде алмаза (Diamond)
Создает переходы цвета, затеняясь от середины ромба (алмаза) до его граней.
Применить такой градиент можно следующим образом.
Настройки градиентов
Недостаточно просто применить градиент, чтобы получить желаемый для дизайна результат. Поэтому в Figma есть дополнительные настройки для градиентов, а именно:
Поэтому в Figma есть дополнительные настройки для градиентов, а именно:
- непрозрачность;
- пипетка;
- возможность задать конкретный код цвета;
- добавление дополнительных точек градиента;
- угол и направление градиента.
Непрозрачность
Позволяет менять насыщенность цветового перехода, путем изменения непрозрачности ключевой точки. Например: если у нас линейный градиент, который состоит из двух точек, первая с непрозрачностью в 100%, последняя 0%, то ровно посредине градиентного перехода непрозрачность будет 50%, так как редактор автоматически вычислит процент непрозрачности.
Пипетка
Позволяет скопировать цвета для ключевых точек градиента. На практике очень полезная функция, которая позволяет например продлить фон объекта, затемняя/осветляя его с другого края.
Возможность задать код цвета
Позволяет дизайнеру задавать точные комбинации цветов. При этом панель Fill в Figma позволяет работать в разных цветовых схемах. Самые популярные HEX и RGB активно используют при создании брендбуков.
Самые популярные HEX и RGB активно используют при создании брендбуков.
Например, заказчик в ТЗ часто может прописать нужные цвета конкретными комбинациями.
Три предыдущих функции абсолютно также работают и с заливкой объекта одним цветом (Solid).
Добавление дополнительных точек градиента
Позволяет лучше контролировать цветовые переходы: избегать переходов с грязными цветами, а также создавать много цветовые градиенты.
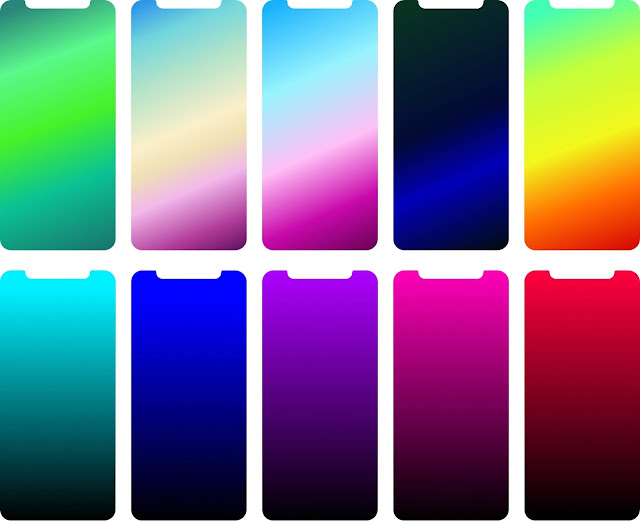
Популярный удачный пример многоцветового градиента — логотип социальной сети Instagram, который уже не один год подряд популяризирует тренды на градиенты в диджитал сфере.
Угол и направление градиента
Думаю из предыдущих видео вы уже визуально поняли, что мы можем задавать градиенту любой угол. Для этого нам нужно открыть наш градиент таким образом, чтобы точки были видны поверх фигуры и вручную с помощью зажатой ЛКМ вращать его.
Практические примеры
У градиентов есть масса применений как в графическом, так и в UI дизайне. Давайте вместе рассмотрим несколько хороших вариантов, которые вы сможете использовать самостоятельно на практике.
Давайте вместе рассмотрим несколько хороших вариантов, которые вы сможете использовать самостоятельно на практике.
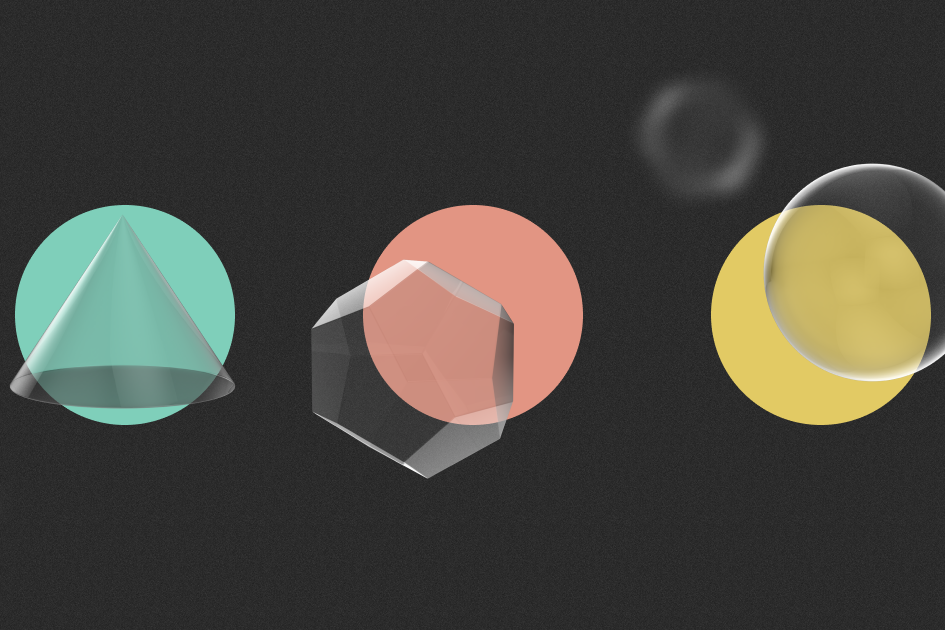
Добавление объема для фигуры.
Мы не используем здесь 3D, но при этом шарик кажется достаточно объемным. Цветовые переходы имитируют игру света и тени.
Имитация движения фигуры.
Опять же, только с помощью цветового перехода и игры с непрозрачностью, человеческий глаз воспринимает объект, как фигуру, которая перемещается. Такие иллюстрации даже в статическом виде могут стать отличным визуальным дополнением для сайта.
Поддержать тему объемности также можно с помощью градиентных кнопок.
Градиент на фоне.
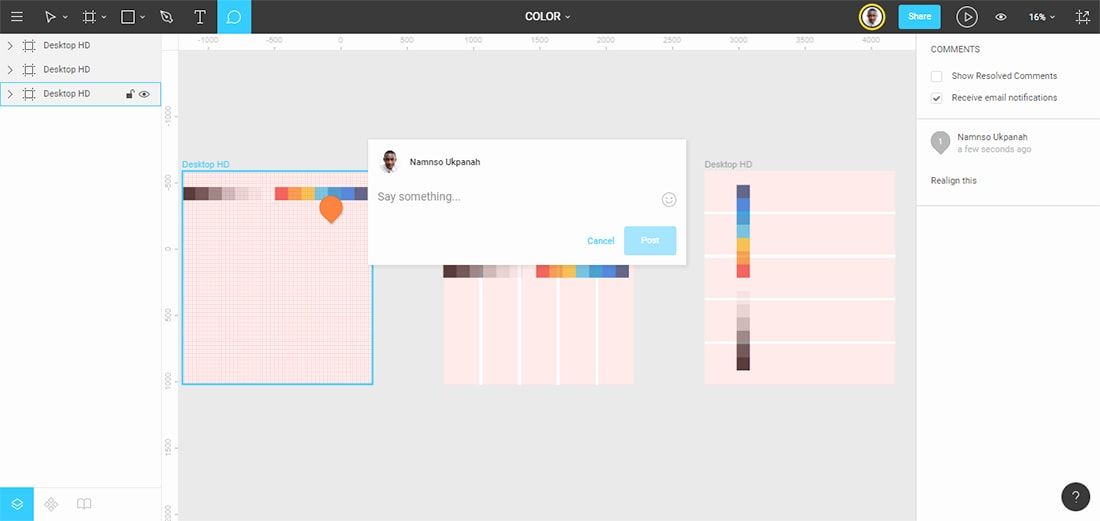
Сравните два примера фоновой заливки ниже. Обе конечно же имеют право на жизнь, но согласитесь, что у второй больше преимуществ. Глазу человека есть за что зацепиться, светлый участок акцентирует внимание на тексте, а цветовое решение выглядит более интересно.
Еще один пример-сравнение фоновой заливки градиентом и одним цветом. Градиент добавляет совсем немного акцентов.
Градиент добавляет совсем немного акцентов.
Плагины для градиентов в Figma
Если вы проходили предыдущие уроки, думаю уже обратили внимание на то, что мы пока изучаем базовый функционал графического редактора Figma. Но кроме него, существуют специальные плагины – это дополнительные модули, которые сделаны, чтобы облегчить, ускорить работу или добавить новый функционал.
Как работать с плагинами?
В самой верхней панели Figma у вас есть таб Plugins, который позволяет запускать уже установленные плагины, а также найти и добавить новые (за это отвечает пункт меню Browse Plugins in Community).
Community в Figma – это пространство, в котором пользователи делятся полезностями друг с другом. Например, кроме плагинов, вы сможете там найти иконки, макеты сайтов, мокапы, иллюстрации и многое другое.
Плагин uiGradient: пример установки
Этот инструмент предлагает вам выбор из десятков удачных цветовых сочетаний. Если сложно подобрать хороший градиент, uiGradient поможет в этом.
Если сложно подобрать хороший градиент, uiGradient поможет в этом.
Давайте на его примере, попробуем установить ваш первый плагин для Figma. Для этого:
- Cделайте переход на главную страницу Figma и кликните на свой никнейм в левом верхнем углу. У вас должна открыться возможность перейти в Community – нажмите на неё.
- Выберите вверху окна таб Plugins и введите в поисковую строку название нашего плагина “uiGradient”.
- Поиск подтягивает результаты, выберите нужный и кликните на него.
- Сверху у нас есть кнопка Installed – нажимайте.
- Чтобы плагин заработал, нужно перезапустить Figma.
Это же действие можно было проделать через вкладку Plugins и функцию Browse Plugins in Community. Но мне важно было показать вам, как именно мы можем зайти в Figma Community, чтобы вы могли исследовать его дальше самостоятельно.
Работа с плагином uiGradient
Тут все довольно просто. Вам нужно выделить объект и запустить uiGradients. Мы можем сделать это двумя способами:
Вам нужно выделить объект и запустить uiGradients. Мы можем сделать это двумя способами:
- через вкладку Plugins, выбрав нужный нам плагин из списка;
- через поиск нажав Ctrl (Cmd) + / и написав в поисковой строке название + Enter.
Второй способ может быть более удобным в том случае, если вы захотите поставить много плагинов в будущем и их сложнее будет быстро находить в списке.
Плагин Easing Gradients
Это хороший инструмент, позволяющий делать более мягкие переходы в середине самого градиента. По сути плагин предназначен для градиентов, которые уходят в прозрачность. Особенно классно он работает с черно-белой гаммой.
Пример: очень часто, для улучшения читабельности текста на фото, с одной его стороны делают градиентную заливку, которая должна плавно растворяться в фотографии. Но изображениях небольшого размера переход может быть довольно заметным. Как раз тут и пригодиться плагин Easing Gradients, позволяющий подкорректировать градиент с помощью кривых.
Как раз тут и пригодиться плагин Easing Gradients, позволяющий подкорректировать градиент с помощью кривых.
Для того чтобы плагин сработал, нужно сначала выделить фигуру с уже нанесенным градиентом, а после этого запустить плагин через панель или поиск.
Плагин Chromatic Figma
Второй проблемой, после жёстких переходов, является так называемая “грязнота цвета”. Между двумя ключевыми точками градиента машина иногда подбирает довольно грязный переход. Исправить эту проблему можно вручную добавляя новые ключевые точки с более чистыми оттенками цвета.
Но если вы еще недостаточно хорошо видите цвета, а это свойственно всем новичкам, то можно воспользоваться плагином Chromatic Figma, который визуально улучшит градиент за вас.
Выберите ваш градиент, после чего запустите плагин, выберите Fix Gradient и нажмите на кнопку Apply.
Домашнее задание
Домашние задания больше не проверяются для граждан россии. Чтобы убедиться, что вы не из россии, после того как оставите комментарий с домашним заданием в конце урока на сайте, напишите мне в директ Инстаграмм @frusia.pro
Чтобы убедиться, что вы не из россии, после того как оставите комментарий с домашним заданием в конце урока на сайте, напишите мне в директ Инстаграмм @frusia.pro
- Скопируйте себе картинку с иллюстрацией, что представлена ниже. Максимально точно воссоздайте её, опираясь на умения работы с градиентами, которые вы получили в этом уроке;
- Установите три плагина для градиентов, которые описаны в этом уроке;
- Нарисуйте три любые фигуры и попробуйте сами задать им разные цветовые градиенты. После чего сделайте дубликаты этих фигур и примените к ним плагин Chromatic Figma. Результат скиньте ссылкой на файл Figma.
Выводы
Умение работать с градиентом в графическом редакторе Figma даст вам много возможностей делать UI дизайн интересным и разнообразным. А информация о существовании и использовании плагинов, облегчит вашу работу в будущем.
Надеюсь вы хорошо усвоили материал этого урока и выполните домашние задания, которые я для вас подготовила, ведь впереди вас ждет еще более увлекательный мир дизайна.
Подписывайтесь на меня в Instagram @frusia.pro, будьте в курсе анонсов новых уроков, смотрите проверки домашек в сторис, задавайте вопросы, а также вас ждет множество полезных постов про дизайн.
Stay tuned!
К содержанию курсаЧитать десятый урок
Как скопировать градиент в фигме
Линейный градиент в Фигме
Градиент — это плавный переход между несколькими цветами.
По умолчанию каждый созданный шейп в фигме заливается сплошной заливкой. Ты всегда можешь изменить его на линейный, ангулярный, круговой и диамант. Суть работы с градиентов в Figma одинаковая для всех режимов.
Ты можешь создать новый слой заливки на шейп и она по умолчанию создастся линейной
Чтобы изменить стиль заливки нужно войти в режим редактирования цвета и выбрать нужный стиль градиента. Сейчас давай подробно рассмотрим линейный.
Линейный градиент в Фигма
Линейный градиент в фигме создается на вертикальной оси. Ты можешь менять его местоположение на шейпе, соответственно, меняя внешний вид заливки просто потянув за края этой самой линии. Если в этот момент ты зажмешь пробел, то сможешь перемещать всю линию заливки не меняя ее углов.
Ты можешь менять его местоположение на шейпе, соответственно, меняя внешний вид заливки просто потянув за края этой самой линии. Если в этот момент ты зажмешь пробел, то сможешь перемещать всю линию заливки не меняя ее углов.
Градиент создается из двух контрольных точек одного цвета. С одной стороны 100% прозрачность, с ругой 0%. Ты всегда можешь изменить эти параметры на линии прозначности. Конечно же, ты можешь и менять цвет контрольных точек, а значит и своего градиента. Тут все интуитивно понятно.
Можно добавлять новые точки на ось просто кликнув на нее, тем самым делая свою градиентную заливку боле разнообразной. Чтобы удалить ненужные точки нажимай delete. Каждая точка в отдельности то же удобно настраивается, как по цвету, так и по прозрачности.
Кастомные точки на линии градиента
Перпендикулярный угол градиента к оси
Цвета в градиенте Figma пересекают его ось под прямым углом. Чтобы изменить это достаточно потянуть за неприметную точку , как показано на картинке и зажать alt. Так ты сможешь менять этот угол на нужный.
Так ты сможешь менять этот угол на нужный.
Дополнительные возможности работы с градиентом в Фигма
- После того, как ты создал свой градиент — кликай enter или esc.
- Выделенную контрольную точку можно смещать по оси при помощи стрелочек на клавиатуре
- Когда меняешь угол градиента, при зажатом Shift он будет меняться на 45 градусов. Точно так же, как при работе с пером.
Градиент в фигма — это всего лишь слой заливки цвета на фигуре. Ты всегда можешь поверх него добавить еще один цвет, комбинировать несколько разных градиентов на одном шейпе, чтобы добиться нужного эффекта.
Как в Figma сделать градиент
В Фигме предусмотрено несколько вариантов заливки фона объекта:
- Сплошной цвет (Solid)
- Линейный градиент (Linear)
- Радиальный градиент (или круговой) (Radial)
- Угловой градиент (Angular)
- Алмазный градиент (Diamond)
- Изображение (Image)
Чтобы добавить заливку к объекту, выделите его и добавьте значение во вкладке Fill в правом окне с параметрами.
Варианты заливки фона
Для каждого вида градиента предусмотрены следующие настройки:
- Набор цветов. Вы можете добавить сколько угодно цветов в градиент, кликая на шкалу над палитрой
- Прозрачность для каждого цвета
- Расположение крайних точек градиента. Двигая ползунки вы можете настроить угол поворота градиента и скорость перехода от одного цвета к другому
Настройка прозрачности точки
Настройка расположения градиента
Вы можете добавить к объекту несколько градиентов или сочетать заливку градиентом и другими вариантами, например, изображением.
Градиент с изображением в Figma
Вы также можете применить градиент или любой другой вид заливке к группе объектов, но в таком случае вам будут недоступны настройки поворота градиента, и наклон будет строго по-умолчанию. Поэтому для распространения градиента на группу элементов есть резон настроить градиент на одном и скопировать его параметры на другие объекты.
UX/UI курс с нуля. Урок 9. Основы Figma VI. Градиенты. Плагины
В шестой части по основам Figma мы узнаем как работать с градиентами. А именно: какие бывают виды градиентов, какие настройки им можно применить и как работать с градиентами на практике. Также узнаем о плагинах для Figma и освоим процесс их установки на практическом примере.
Градиенты и заливка цветом в Figma
Наверняка большинство из читателей этого урока уже знают, что градиент – это плавный переход из одного цвета в другой. Для образования градиента нужны минимум два цвета, другими словами две ключевые точки, между которыми будет образован цветовой переход, состоящий из множества других (промежуточных) точек.
С помощью ключевых точек мы можем управлять градиентом, чем больше их будет, тем более предсказуемые цветовые переходы мы получим.
Мы с вами уже научились присваивать объекту цвет с помощью пипетки в пятом уроке. Точно таким же образом мы можем присвоить цвет объекту без использования пипетки, выбрав его самостоятельно. Для этого мы используем правую боковою панель. Выделите ваш объект и нажмите на панели настройку Fill. По умолчанию ваш объект будет залит одним цветом (Solid). Мы можем менять его, двигая ползунок мышкой на цветовой панели.
Для этого мы используем правую боковою панель. Выделите ваш объект и нажмите на панели настройку Fill. По умолчанию ваш объект будет залит одним цветом (Solid). Мы можем менять его, двигая ползунок мышкой на цветовой панели.
На этой же панели Fill вместо заливки цветом, вы сможете выбрать заливку градиентом. В графических редакторах есть четыре вида градиентов: линейный, радиальный, угловой и градиент-алмаз (ромбовидный).
Линейный градиент (Linear)
Переход цвета в этом градиенте осуществляется по прямой линии. Сразу стоит отметить, что практически во всех случаях, вы будете использовать именно этот градиент. Он наиболее естественно и привлекательно передает цветовые переходы. Чтобы задать вашему объекту заливку линейным градиентом, выберите его на панели Fill и задайте цвета для точек, как показано на видео ниже.
Радиальный градиент (Radial)
В отличие от линейного, в радиальном градиенте цвет расходиться по кругу, начиная от его центра. Чтобы использовать радиальный градиент, выберите его на панели Fill.
Чтобы использовать радиальный градиент, выберите его на панели Fill.
Угловой градиент (Angular)
Цветовой переход в этом градиенте повторяет форму спирали и на соединениях цвета имитирует «угол». Давайте посмотрим как это работает на панели Fill.
Градиент в виде алмаза (Diamond)
Создает переходы цвета, затеняясь от середины ромба (алмаза) до его граней. Применить такой градиент можно следующим образом.
Настройки градиентов
Недостаточно просто применить градиент, чтобы получить желаемый для дизайна результат. Поэтому в Figma есть дополнительные настройки для градиентов, а именно:
- непрозрачность;
- пипетка;
- возможность задать конкретный код цвета;
- добавление дополнительных точек градиента;
- угол и направление градиента.
Непрозрачность
Позволяет менять насыщенность цветового перехода, путем изменения непрозрачности ключевой точки. Например: если у нас линейный градиент, который состоит из двух точек, первая с непрозрачностью в 100%, последняя 0%, то ровно посредине градиентного перехода непрозрачность будет 50%, так как редактор автоматически вычислит процент непрозрачности.
Пипетка
Позволяет скопировать цвета для ключевых точек градиента. На практике очень полезная функция, которая позволяет например продлить фон объекта, затемняя/осветляя его с другого края.
Возможность задать код цвета
Позволяет дизайнеру задавать точные комбинации цветов. При этом панель Fill в Figma позволяет работать в разных цветовых схемах. Самые популярные HEX и RGB активно используют при создании брендбуков. Например, заказчик в ТЗ часто может прописать нужные цвета конкретными комбинациями.
Три предыдущих функции абсолютно также работают и с заливкой объекта одним цветом (Solid).
Добавление дополнительных точек градиента
Позволяет лучше контролировать цветовые переходы: избегать переходов с грязными цветами, а также создавать много цветовые градиенты.
Популярный удачный пример многоцветового градиента — логотип социальной сети Instagram, который уже не один год подряд популяризирует тренды на градиенты в диджитал сфере.
Угол и направление градиента
Думаю из предыдущих видео вы уже визуально поняли, что мы можем задавать градиенту любой угол. Для этого нам нужно открыть наш градиент таким образом, чтобы точки были видны поверх фигуры и вручную с помощью зажатой ЛКМ вращать его.
Для этого нам нужно открыть наш градиент таким образом, чтобы точки были видны поверх фигуры и вручную с помощью зажатой ЛКМ вращать его.
Практические примеры
У градиентов есть масса применений как в графическом, так и в UI дизайне. Давайте вместе рассмотрим несколько хороших вариантов, которые вы сможете использовать самостоятельно на практике.
Добавление объема для фигуры. Мы не используем здесь 3D, но при этом шарик кажется достаточно объемным. Цветовые переходы имитируют игру света и тени.
Имитация движения фигуры. Опять же, только с помощью цветового перехода и игры с непрозрачностью, человеческий глаз воспринимает объект, как фигуру, которая перемещается. Такие иллюстрации даже в статическом виде могут стать отличным визуальным дополнением для сайта.
Поддержать тему объемности также можно с помощью градиентных кнопок.
Градиент на фоне. Сравните два примера фоновой заливки ниже. Обе конечно же имеют право на жизнь, но согласитесь, что у второй больше преимуществ. Глазу человека есть за что зацепиться, светлый участок акцентирует внимание на тексте, а цветовое решение выглядит более интересно.
Глазу человека есть за что зацепиться, светлый участок акцентирует внимание на тексте, а цветовое решение выглядит более интересно.
Еще один пример-сравнение фоновой заливки градиентом и одним цветом. Градиент добавляет совсем немного акцентов.
Плагины для градиентов в Figma
Если вы проходили предыдущие уроки, думаю уже обратили внимание на то, что мы пока изучаем базовый функционал графического редактора Figma. Но кроме него, существуют специальные плагины – это дополнительные модули, которые сделаны, чтобы облегчить, ускорить работу или добавить новый функционал.
Как работать с плагинами?
В самой верхней панели Figma у вас есть таб Plugins, который позволяет запускать уже установленные плагины, а также найти и добавить новые (за это отвечает пункт меню Browse Plugins in Community).
Community в Figma – это пространство, в котором пользователи делятся полезностями друг с другом. Например, кроме плагинов, вы сможете там найти иконки, макеты сайтов, мокапы, иллюстрации и многое другое.
Плагин uiGradient: пример установки
Этот инструмент предлагает вам выбор из десятков удачных цветовых сочетаний. Если сложно подобрать хороший градиент, uiGradient поможет в этом.
Давайте на его примере, попробуем установить ваш первый плагин для Figma. Для этого:
- Cделайте переход на главную страницу Figma и кликните на свой никнейм в левом верхнем углу. У вас должна открыться возможность перейти в Community – нажмите на неё.
- Выберите вверху окна таб Plugins и введите в поисковую строку название нашего плагина “uiGradient”.
- Поиск подтягивает результаты, выберите нужный и кликните на него.
- Сверху у нас есть кнопка Installed – нажимайте.
- Чтобы плагин заработал, нужно перезапустить Figma.
Это же действие можно было проделать через вкладку Plugins и функцию Browse Plugins in Community. Но мне важно было показать вам, как именно мы можем зайти в Figma Community, чтобы вы могли исследовать его дальше самостоятельно.
Работа с плагином uiGradient
- через вкладку Plugins, выбрав нужный нам плагин из списка;
- через поиск нажав Ctrl (Cmd) + / и написав в поисковой строке название + Enter.
Второй способ может быть более удобным в том случае, если вы захотите поставить много плагинов в будущем и их сложнее будет быстро находить в списке.
Плагин Easing Gradients
Это хороший инструмент, позволяющий делать более мягкие переходы в середине самого градиента. По сути плагин предназначен для градиентов, которые уходят в прозрачность. Особенно классно он работает с черно-белой гаммой.
Пример: очень часто, для улучшения читабельности текста на фото, с одной его стороны делают градиентную заливку, которая должна плавно растворяться в фотографии. Но изображениях небольшого размера переход может быть довольно заметным. Как раз тут и пригодиться плагин Easing Gradients, позволяющий подкорректировать градиент с помощью кривых.
Для того чтобы плагин сработал, нужно сначала выделить фигуру с уже нанесенным градиентом, а после этого запустить плагин через панель или поиск.
Плагин Chromatic Figma
Второй проблемой, после жёстких переходов, является так называемая “грязнота цвета”. Между двумя ключевыми точками градиента машина иногда подбирает довольно грязный переход. Исправить эту проблему можно вручную добавляя новые ключевые точки с более чистыми оттенками цвета.
Но если вы еще недостаточно хорошо видите цвета, а это свойственно всем новичкам, то можно воспользоваться плагином Chromatic Figma, который визуально улучшит градиент за вас.
Выберите ваш градиент, после чего запустите плагин, выберите Fix Gradient и нажмите на кнопку Apply.
Домашнее задание
Домашние задания больше не проверяются для граждан россии. Чтобы убедиться, что вы не из россии, после того как оставите комментарий с домашним заданием в конце урока на сайте, напишите мне в директ Инстаграмм @frusia. pro
pro
- Скопируйте себе картинку с иллюстрацией, что представлена ниже. Максимально точно воссоздайте её, опираясь на умения работы с градиентами, которые вы получили в этом уроке;
- Установите три плагина для градиентов, которые описаны в этом уроке;
- Нарисуйте три любые фигуры и попробуйте сами задать им разные цветовые градиенты. После чего сделайте дубликаты этих фигур и примените к ним плагин Chromatic Figma. Результат скиньте ссылкой на файл Figma.
Выводы
Умение работать с градиентом в графическом редакторе Figma даст вам много возможностей делать UI дизайн интересным и разнообразным. А информация о существовании и использовании плагинов, облегчит вашу работу в будущем. Надеюсь вы хорошо усвоили материал этого урока и выполните домашние задания, которые я для вас подготовила, ведь впереди вас ждет еще более увлекательный мир дизайна.
Подписывайтесь на меня в Instagram @frusia.pro, будьте в курсе анонсов новых уроков, смотрите проверки домашек в сторис, задавайте вопросы, а также вас ждет множество полезных постов про дизайн.
Stay tuned!
Что ещё почитать
Оставьте комментарий
Комментарии
Комментарий frusia.pro:
Задание 1 Есть небольшое несовпадание по цветам градиента в верхнем правом углу.
Задание 2 Это если уже цепляться, то у иконки приложения Daum должна быть обводка серого цвета.
Комментарий frusia.pro:
Задание 1. Иллюстрация сделана отлично, молодец!
Задание 3. Хорошо, что вы взяли не простые геометрические фигуры, а именно логотипы, заодно потренировали другие инструменты Figma и лишний раз подметили для себя, как можно использовать градинеты, чтобы показать объем.
Ресурсы градиентов Figma | Элементы Фигмы
Оставить комментарий
/ Компоненты / Автор
Элементы Фигмы
Голографические градиенты Light Mesh Бесплатные мокапы Figma Взгляните на нашу коллекцию из 20 градиентов Light Mesh, которые вы можете использовать в любом из своих дизайнерских проектов. ————————————— Ищете отличный сайт для своего стартапа? Просмотрите нашу коллекцию из более чем 100 премиальных шаблонов Webflow, доступных на шаблонах BRIX.
————————————— Ищете отличный сайт для своего стартапа? Просмотрите нашу коллекцию из более чем 100 премиальных шаблонов Webflow, доступных на шаблонах BRIX.
Оставить комментарий
/ Компоненты / Автор
Элементы Фигмы
Голографические градиенты темной сетки Бесплатные мокапы Figma Взгляните на нашу коллекцию из 20 градиентов темной сетки, которые вы можете использовать в любом из своих дизайнерских проектов. ————————————— Ищете отличный сайт для своего стартапа? Просмотрите нашу коллекцию из более чем 100 премиальных шаблонов Webflow, доступных на шаблонах BRIX.
Оставить комментарий
/ Компоненты / Автор
Элементы Фигмы
Взгляните на нашу коллекцию из 40 красивых градиентов, которые вы можете использовать в любом из своих дизайнерских проектов. Что включено в этот шаблон Figma 40 Gradients от BRIX Templates? Figma Cloneable Webflow Cloneable Хотите, чтобы Webflow можно было клонировать, чтобы использовать эти 40 градиентов на вашем веб-сайте Webflow? Клонируйте его сегодня из Webflow…
Пакет из 40 градиентов Подробнее »
Оставить комментарий
/ Компоненты / Автор
Элементы Фигмы
Цветовые градиенты — не новая концепция дизайна, но сейчас они очень популярны! Цветовые градиенты или цветовые переходы определяются как постепенное смешивание одного цвета с другим. Это смешение может происходить между цветами одного тона, цветами двух разных тонов или даже между более чем двумя цветами! …
Это смешение может происходить между цветами одного тона, цветами двух разных тонов или даже между более чем двумя цветами! …
Dopely Gradient Packages Подробнее »
Оставить комментарий
/ Компоненты / Автор
Элементы Фигмы
3 произведения искусства, созданные с помощью градиента и смешивания слоев Figma
Оставить комментарий
/ Компоненты / Автор
Элементы Фигмы
Это 27 БЕСПЛАТНЫХ градиентов единорога для вас. Файл сделал Салджуг Махмудлу. Поставьте лайк и сделайте дубликат 🙂
Оставить комментарий
/ Компоненты / Автор
Элементы Фигмы
Реализация этого классического фонового эффекта/обработки с помощью векторов, градиентов и размытия. Также можно найти на https://dribbble.com/shots/15840507-figma-gradient-background-visuals-freebie
Оставить комментарий
/ Компоненты / Автор
Элементы Фигмы
Коллекция подобранных вручную красивых градиентов, которые сделают ваш следующий проект выдающимся!
Оставить комментарий
/ Компоненты / Автор
Элементы Фигмы
Обзор Усовершенствуйте свои дизайнерские игры с помощью этого набора шаблонов. Создан с эффектом смещения и красивым перламутровым эффектом. Отличный выбор для использования этих визуальных эффектов в вашем следующем дизайне пользовательского интерфейса, презентациях или просто в качестве обоев. Основные моменты Разрешение 5K 6 различных узоров Перламутровый эффект Модный Отлично подходит в качестве обоев Обои для телефона в комплекте
Создан с эффектом смещения и красивым перламутровым эффектом. Отличный выбор для использования этих визуальных эффектов в вашем следующем дизайне пользовательского интерфейса, презентациях или просто в качестве обоев. Основные моменты Разрешение 5K 6 различных узоров Перламутровый эффект Модный Отлично подходит в качестве обоев Обои для телефона в комплекте
Оставить комментарий
/ Компоненты / Автор
Элементы Фигмы
Проведите выходные с бесплатным ПО. С гордостью представляю вам 30 моих самых любимых градиентов, которые я создала сама. Надеюсь, это поможет вам в ваших визуальных проектах.
Оставить комментарий
/ Компоненты / Автор
Элементы Фигмы
Набор градиентов 2 | Фигма | Для бесплатного использования
градиентов сетки
градиентов сетки
Создание удивительных градиентов сетки еще никогда не было таким простым.
И прямо внутри Figma.
oodesign — Все права защищены
Получить градиенты сетки
Начать создание сетки сейчас
Обе лицензии являются годовой подпиской, и все обновления включены в них.
Групповая лицензия
Общая лицензия для команды, независимо от ее размера.
Получить командную лицензию
за 39,99 долларов США в год
Единая лицензия
Единая лицензия только для одного дизайнера.
за 9,99 долл. США в год
Начните создавать удивительные градиенты сетки за считанные минуты
Будем рады услышать от вас!
Есть еще вопросы?
Градиенты сетки также доступны для Sketch. Проверьте это здесь!
Есть планы добавить его в Sketch?
Безусловно! Мы всегда рады поддержать!
Есть ли скидки для студентов, начинающих и т.д.?
Просто напишите нам по электронной почте и расскажите о своем случае.
Лицензия на градиенты сетки для Figma — это годовая подписка, в которую включены все обновления.
Что включает в себя лицензия?
Групповая лицензия позволяет вам активировать градиенты сетки для любого количества дизайнеров (в вашей команде) по мере необходимости.
Могу ли я использовать его на нескольких устройствах?
Лицензия на дизайнера или на команду. Вам может понадобиться Единая лицензия для каждого дизайнера, которого вы хотите активировать.
это для или Командная лицензия для всей команды.
Как работает лицензия?
Конечно! Сетчатые градиенты имеют полностью функциональную 7-дневную бесплатную пробную версию.
Поиграй с ним!
Могу ли я попробовать его перед получением?
Часто задаваемые вопросы
Больше новостей! Следите за обновлениями!
Используйте градиент из коллекции для начальной загрузки вашего нового творения!
Коллекция
Градиенты сетки используют Three.js для создания реальной трехмерной сетки и бикубического цвета Hermite.
интерполяция в
создавать потрясающие реальные градиенты сетки.
Больше не нужно играть с кругами и тоннами размытия 😉 .
Настоящая сетка. Настоящий градиент.
Настоящий градиент.
Еще не доволен градиентом? Выберите форму, снова запустите градиенты сетки и настройте ее, пока она не станет
идеально!
Градиент надежно сохранен в файле Figma. Таким образом, вы (или кто-либо с Mesh
установленные градиенты) сможет настроить его по мере необходимости.
Настраивайте градиент столько раз, сколько хотите
Градиенты сетки создают заливку изображения, которую можно использовать на любом слое, и которую вы можете расширить, играя с
дополнительные свойства прямо из панели инспектора.
И, как и любую заливку изображения, можно настроить на
«Заполнить», «Подогнать», «Замостить» или «Растянуть».
Используйте их на любой фигуре в качестве заливки
Посмотреть коллекцию
Установите свою сетку, выберите несколько цветов и начните создавать пышные градиенты на одном дыхании!
Или если вы
почувствуйте себя лучше, используйте любой из градиентов коллекции, чтобы загрузить свое новое творение!
Создание градиента сетки еще никогда не было таким простым
Светлый или темный. Сетчатый градиент будет следовать.
Сетчатый градиент будет следовать.
Получить градиенты сетки
Получить для команды
Градиенты сетки
прямо внутри Figma
Получить градиенты сетки
Как это работает
Коллекция
Цены
Градиенты сетки для Sketch
Создание удивительных градиентов сетки еще никогда не было таким простым.
И прямо внутри Figma.
oodesign — Все права защищены
Получить градиенты сетки
Начать создание сетки сейчас
Обе лицензии являются годовой подпиской, и все обновления включены в них.
Групповая лицензия
Общая лицензия для команды, независимо от ее размера.
Получить командную лицензию
за 39,99 долларов США в год
Единая лицензия
Единая лицензия только для одного дизайнера.
за 9,99 долл. США в год
Начните создавать удивительные градиенты сетки за считанные минуты
Будем рады услышать от вас!
Есть еще вопросы?
Градиенты сетки также доступны для Sketch. Проверьте это здесь!
Есть планы добавить его в Sketch?
Абсолютно! Мы всегда рады поддержать!
Есть ли скидки для студентов, начинающих и т.д.?
Просто напишите нам по электронной почте и расскажите о своем случае.
Лицензия на градиенты сетки для Figma — это годовая подписка, в которую включены все обновления.
Что включает в себя лицензия?
Групповая лицензия позволяет вам активировать градиенты сетки для любого количества дизайнеров (в вашей команде) по мере необходимости.
Могу ли я использовать его на нескольких устройствах?
Лицензия на дизайнера или на команду. Вам может понадобиться Единая лицензия для каждого дизайнера, которого вы хотите активировать.
это для или Командная лицензия для всей команды.
Как работает лицензия?
Конечно! Сетчатые градиенты имеют полностью функциональную 7-дневную бесплатную пробную версию.
Поиграй с ним!
Могу ли я попробовать его перед получением?
Часто задаваемые вопросы
Больше новостей! Следите за обновлениями!
Используйте градиент из коллекции для начальной загрузки вашего нового творения!
Коллекция
Градиенты сетки используют Three.js для создания реальной трехмерной сетки и бикубического цвета Hermite.
интерполяция в
создавать потрясающие реальные градиенты сетки.
Хватит играть с кругами и тоннами размытия 😉 .
Настоящая сетка.
Настоящий градиент.
Еще не доволен градиентом? Выберите форму, снова запустите градиенты сетки и настройте ее, пока она не станет
идеально!
Градиент надежно хранится в файле Figma. Таким образом, вы (или кто-либо с Mesh
Таким образом, вы (или кто-либо с Mesh
установленные градиенты) сможет настроить его по мере необходимости.
Настраивайте градиент столько раз, сколько хотите
Градиенты сетки создают заливку изображения, которую можно использовать на любом слое, и которую вы можете расширить, играя с
дополнительные свойства прямо из панели инспектора.
И, как и любую заливку изображения, можно настроить на
«Заполнить», «Подогнать», «Замостить» или «Растянуть».
Используйте их на любой фигуре в качестве заливки
Посмотреть коллекцию
Установите свою сетку, выберите несколько цветов и начните создавать пышные градиенты на одном дыхании!
Или если вы
почувствуйте себя лучше, используйте любой из градиентов коллекции, чтобы загрузить свое новое творение!
Создание градиента сетки еще никогда не было таким простым
Светлый или темный. Сетчатый градиент будет следовать.
Сетчатый градиент будет следовать.
Получить градиенты сетки
Получить для команды
Градиенты сетки
прямо внутри Figma
Получить градиенты сетки
Как это работает
Коллекция
Цены
Градиенты сетки для Sketch
oodesign — Все права защищены
Получить градиенты сетки
Создание удивительных градиентов сетки еще никогда не было таким простым. А теперь прямо внутри Figma.
Начать создание сетки
Градиенты сетки также доступны для Sketch. Проверьте это здесь!
Есть планы добавить его в Sketch?
Абсолютно! Мы всегда рады поддержать!
Есть ли скидки для студентов, начинающих и т.д.?
Лицензия на градиенты сетки для Figma — это годовая подписка, в которую включены все обновления. сюрпризы
сюрпризы
🙂
Что включает в себя лицензия?
Групповая лицензия позволяет вам активировать градиенты сетки для любого количества дизайнеров (в вашей команде) по мере необходимости.
Могу ли я использовать его на нескольких устройствах?
Лицензия на дизайнера или на команду. Вам может понадобиться Единая лицензия для каждого дизайнера, для которого вы хотите ее активировать, или Групповая лицензия для всей команды.
Как работает лицензия?
Конечно! Сетчатые градиенты имеют полностью функциональную 7-дневную бесплатную пробную версию.
Могу ли я попробовать его перед покупкой?
Часто задаваемые вопросы
Обе лицензии являются годовой подпиской, и все обновления включены в них.
Командная лицензия
Общая лицензия для команды, независимо от ее размера.
Получить командную лицензию
за 39,99 долларов США в год
Единая лицензия
Единая лицензия только для одного дизайнера.
за 9,99 долл. США в год
Начните создавать градиенты сетки за считанные минуты
Скоро будет больше!
Следите за обновлениями!
Используйте градиент из коллекции для начальной загрузки вашего нового творения!
Коллекция
Градиенты сетки используют Three.js для создания реальной трехмерной сетки и бикубического цвета Hermite.
интерполяция для создания
потрясающие реальные сетчатые градиенты.
Больше не нужно играть с кругами и тоннами размытия 😉 .
Настоящая сетка. Настоящий градиент.
Еще не доволен градиентом? Выберите форму, снова запустите градиенты сетки и настройте ее, пока она не станет
идеально!
Градиент надежно хранится в файле Figma. Таким образом, вы (или кто-либо с Mesh
установленные градиенты) сможет настроить его по мере необходимости.
Настройка градиента
Градиенты сетки создают заливку изображения, которую можно использовать на любом слое, и которую вы можете расширить, играя с
дополнительные свойства прямо из панели инспектора.
И, как и любую заливку изображения, можно настроить на
«Заполнить», «Подогнать», «Замостить» или «Растянуть».
Используйте их на любой фигуре в качестве заливки
Установите свою сетку, выберите несколько цветов и начните создавать пышные градиенты на одном дыхании!
Или если вы
почувствуйте себя лучше, используйте любой из градиентов коллекции, чтобы загрузить свое новое творение!
Градиенты сетки — это просто
Получить градиенты сетки
Сетка
Градиенты
Прямо внутри Figma
Получить градиенты сетки
oodesign — Все права защищены
Получить градиенты сетки
Создание удивительных градиентов сетки еще никогда не было таким простым. А теперь прямо внутри Figma.
Начать создание сетки
Градиенты сетки также доступны для Sketch. Проверьте это здесь!
Есть планы добавить его в Sketch?
Абсолютно! Мы всегда рады поддержать!
Есть ли скидки для студентов, начинающих и т. д.?
д.?
Лицензия на градиенты сетки для Figma — это годовая подписка, в которую включены все обновления. сюрпризы
🙂
Что включает в себя лицензия?
Групповая лицензия позволяет вам активировать градиенты сетки для любого количества дизайнеров (в вашей команде) по мере необходимости.
Могу ли я использовать его на нескольких устройствах?
Лицензия на дизайнера или на команду. Вам может понадобиться Единая лицензия для каждого дизайнера, для которого вы хотите ее активировать, или Групповая лицензия для всей команды.
Как работает лицензия?
Конечно! Сетчатые градиенты имеют полностью функциональную 7-дневную бесплатную пробную версию.
Могу ли я попробовать его перед покупкой?
Часто задаваемые вопросы
Обе лицензии являются годовой подпиской, и все обновления включены в них.
Групповая лицензия
Общая лицензия для команды, независимо от ее размера.
Получить командную лицензию
за 39,99 долларов США в год
Единая лицензия
Единая лицензия только для одного дизайнера.
за 9,99 долл. США в год
Начните создавать градиенты сетки за считанные минуты
Скоро будет больше!
Следите за обновлениями!
Используйте градиент из коллекции для начальной загрузки вашего нового творения!
Коллекция
Градиенты сетки используют Three.js для создания реальной трехмерной сетки и бикубического цвета Hermite.
интерполяция для создания
потрясающие реальные сетчатые градиенты.
Больше не нужно играть с кругами и тоннами размытия 😉 .
Настоящая сетка.
Настоящий градиент.
Еще не доволен градиентом? Выберите форму, снова запустите градиенты сетки и настройте ее, пока она не станет
идеально!
Градиент надежно хранится в файле Figma. Таким образом, вы (или кто-либо с Mesh
установленные градиенты) сможет настроить его по мере необходимости.
Настройка градиента
Градиенты сетки создают заливку изображения, которую можно использовать на любом слое, и которую вы можете расширить, играя с
дополнительные свойства прямо из панели инспектора.

