Содержание
Что такое поток пользователей?
Что такое поток пользователей?
Пользовательский поток — это диаграмма или диаграмма, показывающая путь, который пользователь выберет в приложении для выполнения задачи. Команды по продуктам создают пользовательские потоки для продуктов с интуитивно понятным дизайном, предоставляют пользователям правильную информацию в нужное время и позволяют пользователям выполнять желаемые задачи за минимально возможное количество шагов.
Поток пользователей и путь клиента — одно и то же?
Многие люди используют эти термины взаимозаменяемо, но это не одно и то же. Путь клиента намного шире. Он включает в себя все точки взаимодействия клиентов с компанией — от просмотра ее рекламы до прохождения процесса покупки для взаимодействия со службой поддержки.
Пользовательский поток описывает только путь клиента через приложение или веб-сайт компании.
Почему важны потоки пользователей?
Менеджеры по продуктам, дизайнеры UX и другие члены команды разработчиков используют потоки пользователей по нескольким важным причинам.
1. Они сообщают заинтересованным сторонам цели и планы продукта.
Потоки пользователей создают визуальную иллюстрацию шагов, которые пользователь предпримет, чтобы выполнить работу в приложении.
Наличие этого визуального пошагового руководства помогает каждому понять, что должен делать продукт, в каком порядке он должен предоставлять пользователю информацию и почему каждая функция или страница принадлежит тому месту, где они находятся.
2. Они ускоряют разработку и уменьшают количество ошибок.
Когда разработчики работают с визуальным изображением того, как пользователь будет выполнять задачи в продукте, они с большей вероятностью будут кодировать продукт так, как его представляет команда разработчиков. Это снижает вероятность переделок и задержек.
3. Дизайн, ориентированный на пользователя.
Наиболее важным аспектом пользовательских потоков является то, что они заставляют команду разработчиков продумывать интерфейс своего продукта с точки зрения пользователя.
Создавая диаграмму потока пользователей, группа разработчиков продукта может на раннем этапе увидеть, создают ли они опыт, который может привести пользователей в замешательство, разочарование или нетерпение.
Предварительное выполнение этой работы может привести к созданию более интуитивно понятного продукта, который порадует клиентов.
Каковы некоторые распространенные примеры потоков пользователей?
Предприятия могут создавать потоки пользователей, чтобы отображать (и улучшать) взаимодействие многих пользователей со своими компаниями. Вот несколько типичных примеров:
- Пользователь хочет выполнить определенную задачу в нашем приложении
- Пользователь посещает наш веб-сайт, чтобы узнать о нашем программном обеспечении SaaS
- Пользователь посещает наш веб-сайт, чтобы подписаться на бесплатную пробную версию
- Покупатель хочет купить товар на нашем сайте электронной коммерции
- Читатель хочет подписаться на нашу рассылку на нашем сайте
Совет для профессионалов: создавайте потоки пользователей на основе данных об использовании продукта
Вот полезное, но игнорируемое приложение диаграмм потоков пользователей. Команда разработчиков продукта может применять данные об использовании своего продукта для создания потоков пользователей и узнавать, как существующие клиенты добиваются результатов в продукте.
Команда разработчиков продукта может применять данные об использовании своего продукта для создания потоков пользователей и узнавать, как существующие клиенты добиваются результатов в продукте.
Планирование общего пути для выполнения задачи может открыть интересные идеи. Команда продукта могла предположить, что пользователи пойдут по одному пути, но обнаружили, что используют другой. Команда также может понять, что пользователи нашли более быстрый и интуитивно понятный способ что-то сделать.
Изучение этого может помочь команде обновлять продукт (и создавать будущие продукты) более интуитивно.
Как вы можете улучшить свои пользовательские диаграммы?
Вот несколько советов, которые помогут вашей команде создать продукт с интуитивно понятным дизайном.
1. Ограничьте каждую диаграмму одной целью.
Вы можете создавать потоки пользователей для многих аспектов вашего продукта или веб-сайта. Но ограничьте каждую диаграмму только одной целью или путем пользователя. Добавление слишком большого количества целей или задач может запутать поток пользователей и подорвать его ценность при выявлении проблем с потоком возможностей для его оптимизации.
Добавление слишком большого количества целей или задач может запутать поток пользователей и подорвать его ценность при выявлении проблем с потоком возможностей для его оптимизации.
2. Ограничьте каждую диаграмму одной точкой входа.
Первый приведенный выше совет также относится к пользователям, запускающим один и тот же поток из разных точек входа. Вы хотите учитывать точку входа пользователя в ваше приложение или веб-сайт, когда решаете, как представить информацию и путь к цели. Пользователям, попадающим на вашу домашнюю страницу в результате поиска Google по названию вашей компании, потребуется информация, представленная иначе, чем пользователям, которые переходят на вашу страницу с ценами непосредственно из онлайн-рекламы.
3. Создайте дорожную карту UX/UI.
Наконец, вы можете сделать пользовательский поток приоритетом в вашей продуктовой команде, когда вы создаете и поддерживаете дорожную карту UX/UI. Эта дорожная карта может помочь вашей команде поддерживать дизайн, ориентированный на пользователя, в центре внимания на каждом этапе разработки вашего продукта.
Связанные термины
юзабилити-тестирование, взаимодействие с пользователем, исследование пользователей, дизайн-мышление, UX-дизайнер
Что такое потоки пользователей в UX-дизайне? [Полное руководство для начинающих]
Концепция потока в UX-дизайне впервые была предложена психологом Михаем Чиксентмихайи. Он считал это высоко сфокусированным психическим состоянием, когда пользователь полностью погружен в то, что он делает, и в задачу, которую он стремится выполнить.
Его часто называют «в зоне». Пользовательские потоки помогают дизайнерам понимать и предвидеть когнитивные модели наших пользователей, чтобы создавать продукты, которые обеспечивают это состояние потока.
Пользовательские потоки, UX-потоки или блок-схемы, как их иногда называют, представляют собой диаграммы, которые отображают полный путь, который проходит пользователь при использовании продукта. Пользовательский поток описывает движение пользователя по продукту, отображая каждый шаг пользователя — от точки входа до финального взаимодействия.
В этом посте мы обсудим несколько аспектов потоков пользователей, чтобы лучше понять, что они собой представляют и как используются в процессе проектирования. Мы разбили наше руководство на следующие разделы:
- Что такое потоки пользователей?
- Почему мы используем пользовательские потоки?
- Типы пользовательских блок-схем (с примерами)
- Как пользовательские потоки вписываются в процесс проектирования UX?
- Основные выводы
Давайте исследуем удивительный мир потоков пользователей.
1. Что такое пользовательские потоки?
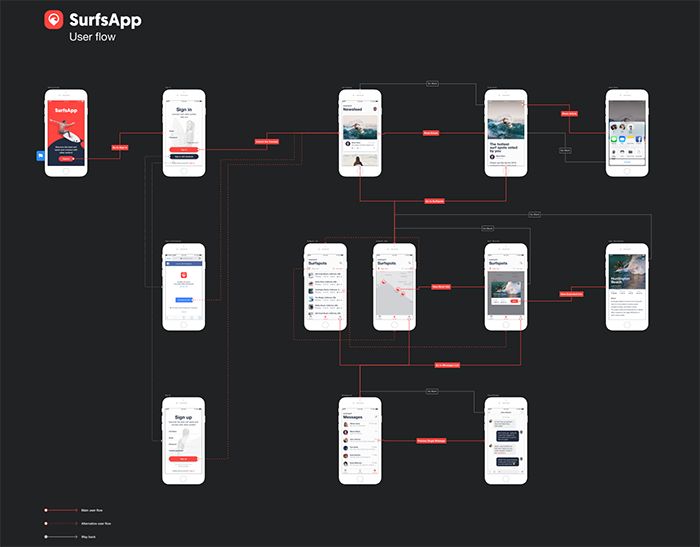
Существует множество различных способов взаимодействия пользователя с продуктом. Пользовательский поток — это визуальное представление, написанное или сделанное в цифровом виде, множества путей, которыми можно воспользоваться при использовании приложения или веб-сайта.
Блок-схема начинается с точки входа потребителя в продукт, такой как начальный экран или домашняя страница, и заканчивается конечным действием или результатом, таким как покупка продукта или регистрация учетной записи. Изображение этого процесса позволяет дизайнерам оценивать и оптимизировать взаимодействие с пользователем и, следовательно, повышать коэффициент конверсии клиентов.
Изображение этого процесса позволяет дизайнерам оценивать и оптимизировать взаимодействие с пользователем и, следовательно, повышать коэффициент конверсии клиентов.
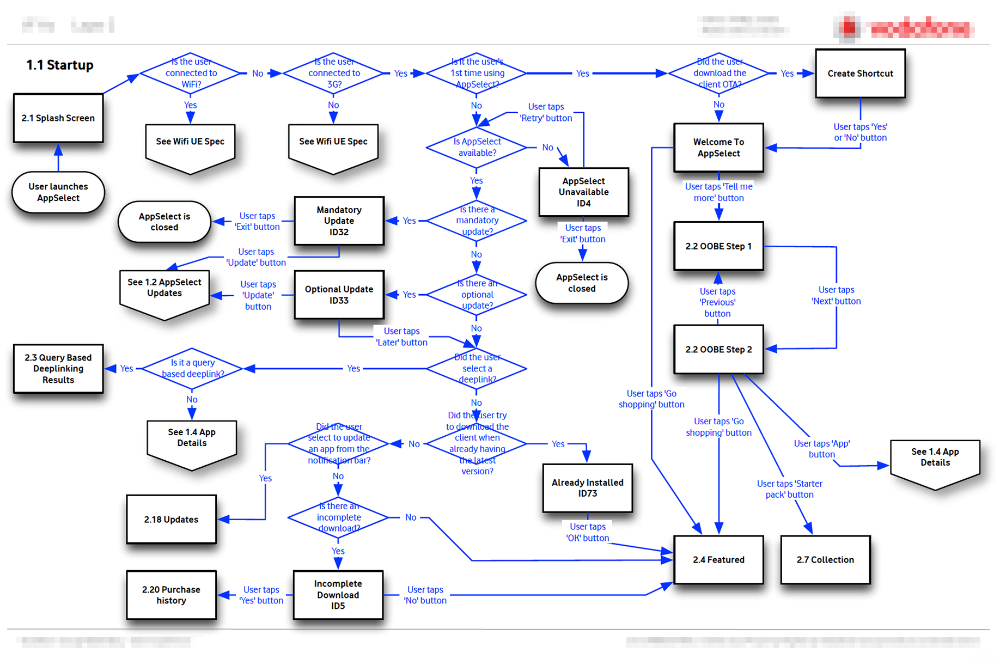
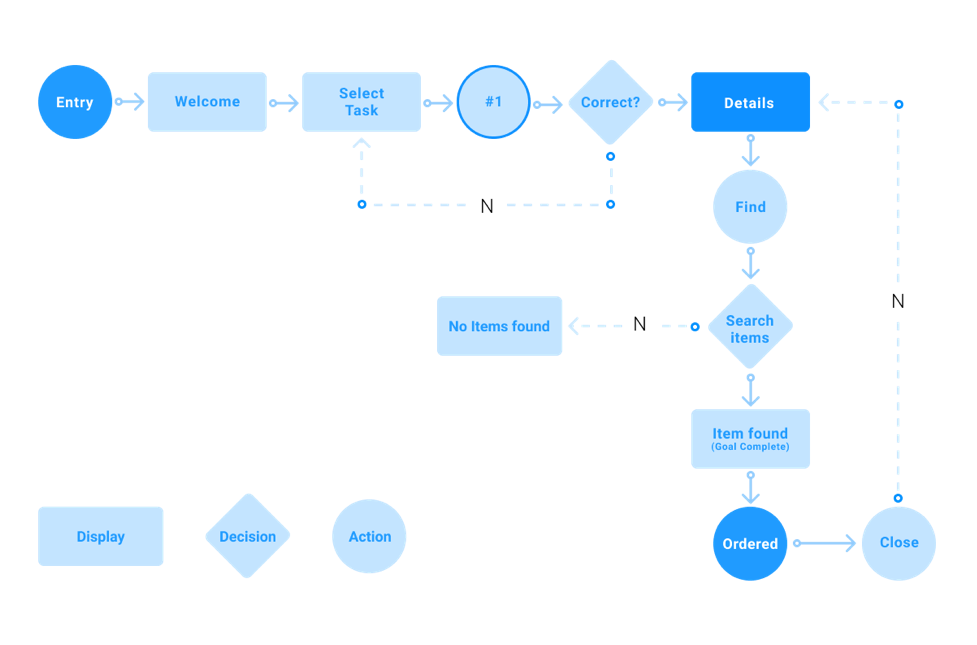
Каждая точка взаимодействия на пути пользователя представлена узлом на блок-схеме. Эти узлы характеризуются формой, и каждая форма указывает на определенный процесс.
Например, ромб означает, что решение принимается, поэтому за ним следуют стрелки «Да» и «Нет». Прямоугольник обозначает задачу или действие, которое необходимо выполнить, например «Войти» или «Купить».
Теперь, когда мы установили, что такое UX-потоки, мы можем понять, почему они так полезны для процесса проектирования. Изучение пользовательского потока веб-сайта или приложения может оказаться полезным независимо от того, разрабатываете ли вы совершенно новый продукт или обновляете старый.
Пользовательские потоки чрезвычайно полезны, если вам нужно:
Создать интуитивно понятный интерфейс
Основным преимуществом разработки продукта, в котором пользователи могут быстро попасть «в зону», является возможность увеличить вероятность того, что пользователь купит или подпишется для продукта клиента.
Еще одним преимуществом является упрощение перемещения по вашей платформе, что позволяет пользователю не тратить время на поиск дальнейших действий. Конечно, часто существует более одного маршрута, по которому пользователь может выполнить задачу. Пользовательские потоки отображают эти возможные шаблоны таким образом, чтобы дизайнеры могли легко оценить эффективность создаваемого ими интерфейса.
Оценка существующих интерфейсов
Для продуктов, которые уже используются, пользовательские блок-схемы помогают определить, что работает, а что нет и какие области нуждаются в улучшении. Это помогает определить, почему пользователи могут зависать в определенный момент, и что вы можете сделать, чтобы это исправить.
Один экран перетекает в другой? Имеет ли смысл рисунок экранов? Отображение движения в интерфейсе в виде чертежа поможет вам увидеть, какие опции есть у пользователя на каждой странице, и помогут ли доступные маршруты выполнить задачу естественным образом и без траты времени.
Представьте свой продукт клиентам или коллегам
Потоки пользователей также легко сообщают о потоке продукта вашим заинтересованным сторонам и дают общее представление о том, как созданный вами интерфейс должен работать в его наиболее эффективной форме.
Они предоставляют пошаговую разбивку того, что клиент увидит и сделает, чтобы совершить покупку, войти в систему, зарегистрироваться и т. д. Помощь вашей команде дизайнеров в визуализации того, как пользователи будут перемещаться по продукту, гарантирует, что все будут на одном уровне. страница, которая обеспечивает более продуктивную и полезную рабочую среду.
3. Типы пользовательских блок-схем
UX-потоки можно использовать для всех типов интерфейсов и веб-дизайна, но некоторые типы блок-схем более ценны, чем другие, в зависимости от того, что вы создаете. Здесь мы опишем несколько вариантов пользовательского потока и когда их использовать.
Потоки задач
Потоки задач фокусируются на том, как пользователи перемещаются по платформе при выполнении определенной задачи. Как правило, они показывают только один путь и не включают несколько ветвей или путей, как это может быть в традиционном пользовательском потоке. Их лучше всего использовать, когда анализируемая задача выполняется одинаково всеми пользователями. При использовании потоков задач предполагается, что все пользователи имеют общую отправную точку и не имеют различий в способах выполнения задачи.
Как правило, они показывают только один путь и не включают несколько ветвей или путей, как это может быть в традиционном пользовательском потоке. Их лучше всего использовать, когда анализируемая задача выполняется одинаково всеми пользователями. При использовании потоков задач предполагается, что все пользователи имеют общую отправную точку и не имеют различий в способах выполнения задачи.
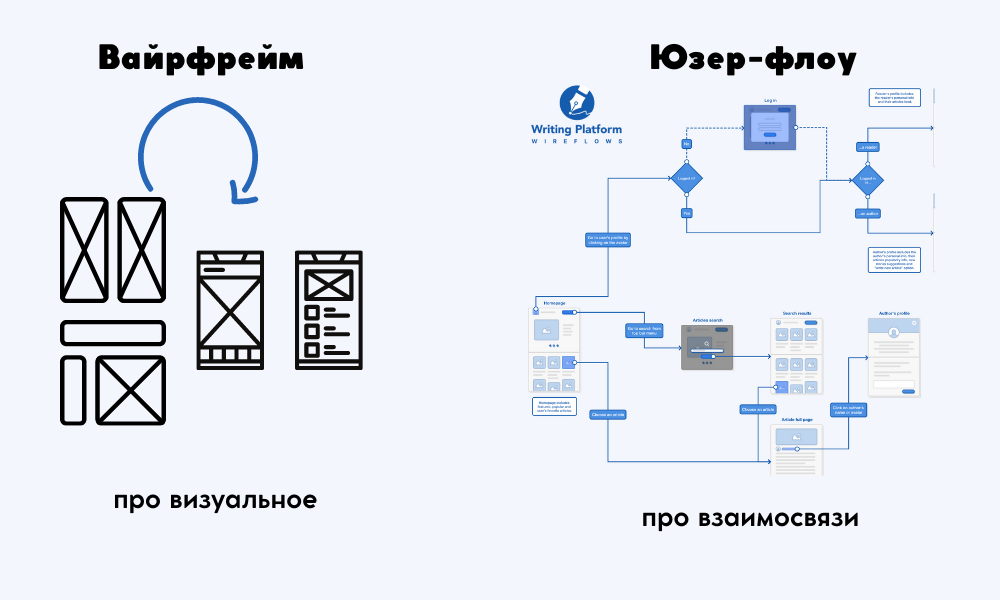
Потоки проводки
Потоки проводки представляют собой комбинацию каркасов и блок-схем. Они используют компоновку отдельных экранов как элементы диаграммы.
Вайрфреймы сами по себе помогают передать макет и дизайн каждой отдельной страницы, но не могут передать поток от страницы к странице в сильно динамических интерфейсах. Проводные потоки добавляют контекст страницы к UX-потокам, поскольку то, что пользователи видят на каждом экране, сильно влияет на их взаимодействие с приложением или веб-сайтом.
Wireflow особенно удобен при создании мобильных экранов. Относительно небольшие размеры мобильных экранов легко используются для замены более абстрактных форм блок-схем.
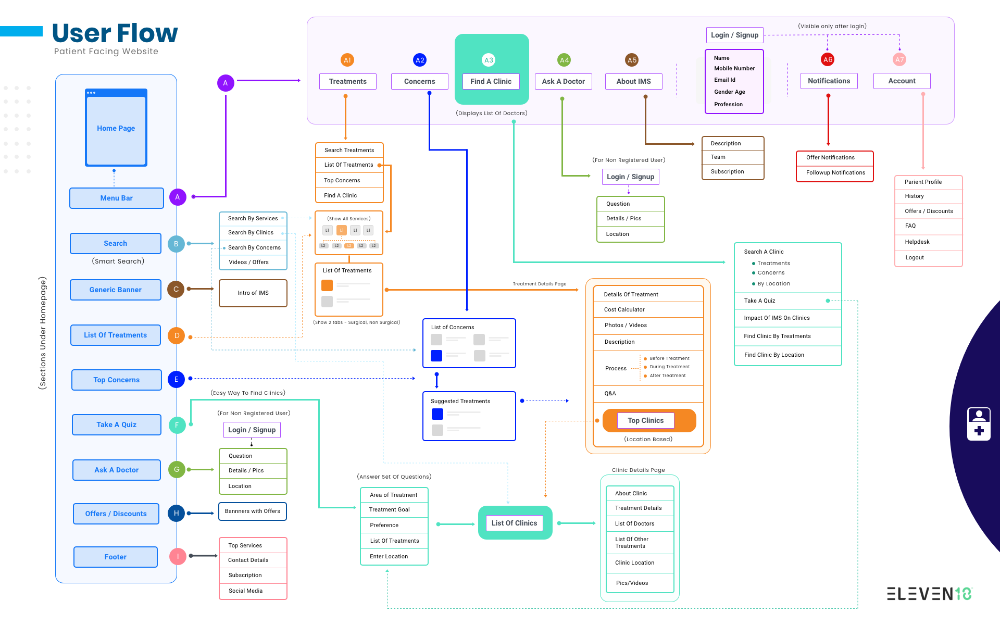
Потоки пользователей
Потоки пользователей сосредоточены на том, как ваша целевая аудитория будет взаимодействовать с продуктом. Они подчеркивают, что все пользователи могут выполнять задачи по-разному и могут двигаться разными путями.
Обычно они привязаны к определенному персонажу и точке входа. Таким образом, при использовании этого типа блок-схемы у вас может быть много разных сценариев, которые начинаются в разных местах. Однако основная задача или достижение обычно всегда одно и то же.
UX-потоки синтезируются на ранней стадии, на этапах планирования вашего дизайна — после проведения исследования пользователей. Они составляют важную часть фундамента, на котором строится ваш продукт, и могут служить ориентиром для других дизайнеров.
После того, как вы собрали данные пользовательского тестирования, потоки пользователей помогают определить, сколько экранов необходимо, в каком порядке они должны появляться и какие компоненты должны присутствовать. К тому времени, когда вы приступите к созданию пользовательского потока, ваши диаграммы сходства и карты эмпатии, а также разработка персоны будут завершены. Блок-схемы также могут быть созданы для существующих интерфейсов, чтобы улучшить взаимодействие с пользователем или устранить любые проблемы, возникающие у пользователей с интерфейсом.
К тому времени, когда вы приступите к созданию пользовательского потока, ваши диаграммы сходства и карты эмпатии, а также разработка персоны будут завершены. Блок-схемы также могут быть созданы для существующих интерфейсов, чтобы улучшить взаимодействие с пользователем или устранить любые проблемы, возникающие у пользователей с интерфейсом.
Пользовательские потоки считаются частью ваших результатов, элементов, которые вы предоставляете клиенту и команде разработчиков, когда ваш продукт готов. Представление подробной блок-схемы может помочь подтвердить ваши проектные решения вашим коллегам. Тем не менее, дизайн постоянно пересматривается, и пользовательские потоки могут быть пересмотрены и отредактированы, если дальнейшие исследования сочтут это необходимым.
5. Основные выводы
Отличительной чертой успешного приложения или веб-сайта является интуитивно понятный дизайн.
Когда пользователи могут легко перемещаться по интерфейсу без колебаний и путаницы, существует большая вероятность того, что они купят продукт клиента или снова посетят сайт.