Содержание
App Store: Fonts
Описание
Самовыражайся по полной с помощью самой загружаемой в мире клавиатуры Fonts! Тебе ближе отический стиль? Или, может быть, ищешь что-то более романтичное? Какой у тебя сегодня настрой: смелый или игривый? Или просто хочется чего-нибудь необычного? Fonts предлагает множество вариантов!
С Fonts ты можешь украсить свои профили в социальных сетях или отправлять друзьям крутые сообщения. Привлекай внимание, выделяйся, дай волю творчеству! Клавиатуру Fonts можно использовать для оформления:
• текстовых сообщений;
• биографий в социальных сетях;
• описаний к публикациям;
• историй
…и для всего, что придет тебе на ум!
Fonts работает в Instagram, Snapchat, Facebook, Messenger, Telegram, TikTok, Roblox, WhatsApp, Twitch, Discord и многих других приложениях!
ЛУЧШИЕ ШРИФТЫ И СИМВОЛЫ
Выбирай среди десятков элементов:
• шрифты;
• шрифты для стикеров;
• символы;
• каомодзи
. .~)
.~)
ПЕРСОНАЛИЗИРУЙ СВОЮ КЛАВИАТУРУ
Все еще сомневаешься, нужно ли тебе приложение со шрифтами и эмодзи? А что, если мы скажем, что с помощью Fonts ты также можешь персонализировать свою клавиатуру? w(°o°)w
Да, у нас более 50 настраиваемых клавиатур!
Не забывай следить за обновлениями. Новый контент добавляется регулярно!
Если тебе нравится Fonts, оставь отзыв! Нам будет приятно, и ты поможешь другим найти классное приложение с настраиваемыми шрифтами и символами. \(≧▽≦)/
Чего ты ждешь? Присоединяйся к миллионам поклонников Fonts! ⊂( ´ ▽ ` )⊃
ИНФОРМАЦИЯ О ПОДПИСКЕ
Оформи подписку, чтобы получить доступ:
• к темам для клавиатуры;
• к ещё более крутым шрифтам.
Платеж будет взиматься с аккаунта iTunes после подтверждения покупки. Ты сможешь управлять подписками и отключить автоматическое продление в настройках аккаунта после покупки. Подписка будет продлеваться автоматически, если ты не отключишь эту опцию по крайней мере за 24 часа до окончания текущего периода. Стоимость продления будет списана с твоего аккаунта в течение 24 часов до окончания такого периода. При отмене подписка останется активной до конца периода. Автоматическое продление будет отключено, но стоимость текущей подписки возвращена не будет. При покупке подписки любая неиспользованная часть бесплатного пробного периода будет аннулирована.
Стоимость продления будет списана с твоего аккаунта в течение 24 часов до окончания такого периода. При отмене подписка останется активной до конца периода. Автоматическое продление будет отключено, но стоимость текущей подписки возвращена не будет. При покупке подписки любая неиспользованная часть бесплатного пробного периода будет аннулирована.
Условия использования:
https://bendingspoons.com/tos.html?app=1454061614
Политика конфиденциальности:
https://bendingspoons.com/privacy.html?app=1454061614
Есть пожелания по поводу функций для будущей версии приложения? Обратись к нам по адресу [email protected]
Версия 8.2.2
Hi folks! No major news this time, just wanted to check up on you. We worked on improving the app’s stability — try it out and let us know what you think!
Оценки и отзывы
Оценок: 13,1 тыс.
Good, all fonts are very 𝕓𝕖𝕒𝕦𝕥𝕚𝚏𝚞𝚕
Очень красивые шрифты, жалко что русской клавиатуры нет(
Вопрос
Кто нибудь может мне сказать? Шрифты платные сестра нашла что за месяц они берут 1590₽ ! Это правда?
Не скачивайте
Программу сто раз удалила но не удаляется.
Жесть помогите пожалуйста 😭😭😭
Из за этого мой айфон не работает а ватсап не открывается,если удалить то работает все приложения😭😭😭😭😭😭😭захожу на эппстор кнопочка ОТКРЫТЬ
Но не открывается помогите пожалуйста 😭😭😭😭😭
Подписки
Вырази себя и стань заметным!
Разблокируй премиум шрифты
Пробная подписка
Разработчик Fonts ApS указал, что в соответствии с политикой конфиденциальности приложения данные могут обрабатываться так, как описано ниже. Подробные сведения доступны в политике конфиденциальности разработчика.
Подробные сведения доступны в политике конфиденциальности разработчика.
Данные, используемые для отслеживания информации
Следующие данные могут использоваться для отслеживания информации о пользователе в приложениях и на сайтах, принадлежащих другим компаниям:
Покупки
Идентификаторы
Данные об использовании
Диагностика
Связанные
с пользователем данные
Может вестись сбор следующих данных, которые связаны с личностью пользователя:
Покупки
Идентификаторы
Данные об использовании
Диагностика
Конфиденциальные данные могут использоваться по-разному в зависимости от вашего возраста, задействованных функций или других факторов. Подробнее
Подробнее
Информация
- Провайдер
- Fonts ApS
- Размер
- 107,4 МБ
- Категория
Утилиты
- Возраст
- 4+
- Copyright
- © Splice Video Editor S.r.l.
- Цена
- Бесплатно
Сайт разработчика
Поддержка приложения
Политика конфиденциальности
Другие приложения этого разработчика
Вам может понравиться
Прекращается поддержка шрифтов PostScript Type 1
Согласно с объявленным в январе 2021 года, поддержка всех шрифтов Type 1 в продуктах Adobe прекратится после января 2023 года. В обновленных продуктах Adobe пользователи уже не могут указывать себя в качестве авторов контента, используя шрифты Type 1.
В обновленных продуктах Adobe пользователи уже не могут указывать себя в качестве авторов контента, используя шрифты Type 1.
Программное обеспечение Adobe не будет распознавать наличие шрифтов Type 1, даже если в вашей операционной системе будут установлены шрифты Type 1:
- Шрифты Type 1 не отображаются в меню «Шрифты»
- Ранее установленные шрифты Type 1 больше не будут работать
- При открытии файлов со шрифтами Type 1 в документе будет отображаться сообщение «Отсутствующие шрифты»
Некоторые продукты, в том числе приложения Document Cloud, будут продолжать отображать шрифты Type 1 и работать с ними, как и раньше.
В этих и последующих релизах данного ПО шрифты Type 1 поддерживаться не будут:
Photoshop | Релиз 23.0 |
Illustrator | Релиз 27. |
InDesign | Релиз 18.2 |
Цифровая обработка видео- и аудиоданных | Релиз 23.2 |
Примечание.
Поддержка шрифтов Type 1 в Photoshop прекратилась в октябре 2021 г., когда была выпущена версия Photoshop 23.0. Для получения дополнительной информации см. Анонсы программы Photoshop.
Анонсы программы Photoshop.
В релизах, выпущенных раньше, чем перечисленные в таблице выше, шрифты Type 1 по-прежнему будут поддерживаться.
Приложения Adobe не будут распознавать наличие шрифтов Type 1, даже если в вашей операционной системе будут установлены шрифты Type 1:
1. Шрифты Type 1 не отображаются в меню «Шрифты».
2. Не будет возможности использовать ранее установленные шрифты Type 1.
3. Имеющиеся шрифты Type 1 будут отображаться в документе как «Отсутствующие шрифты».
Если в InDesign 18.2 (версии, выпущенной в феврале 2023 г.) или более поздней версии будет воспроизведен любой из сценариев, перечисленных выше, у вас будет возможность просмотреть и заменить шрифты Type 1 в диалоговом окне Найти/заменить шрифт.
Это изменение не повлияет на данные Type 1, встроенные в такие типы файлов, как EPS и PDF, если они размещены для отображения или печати как графические элементы. Если эти файлы будут открываться для редактирования в таких приложениях, как Illustrator или Photoshop, это приведет к возникновению ошибки «Отсутствующие шрифты».
Да, в версиях приложений Creative Cloud, выпущенных раньше, чем релизы из таблицы ниже, включая любые доработанные версии и обновления для системы безопасности, шрифты Type 1 по-прежнему будут работать.
Photoshop | Релиз 23.0 |
Illustrator | Релиз 27.3 |
InDesign | Релиз 18. |
Цифровая обработка видео- и аудиоданных | Релиз 23.2 |
Операционные системы, скорее всего, также постепенно прекратят поддержку шрифтов Type 1. Когда поддержка шрифтов Type 1 в операционной системе прекратится, предыдущие версии приложений Creative Cloud также перестанут поддерживать эти шрифты.
Многие шрифты, опубликованные Adobe Type в прошлом (например, Adobe Originals) доступны в службе Adobe Fonts бесплатно при наличии подписки Creative Cloud. Вы также можете со скидкой обновить шрифты для настольных ПК, принадлежащие Adobe, до формата OpenType, связавшись с нашим партнером Type Network и предоставив подтверждение вашей первоначальной лицензии отдельно для каждого шрифта.
Бессрочные лицензии на шрифты формата OpenType, опубликованные Adobe, также можно приобрести в Type Network.
Пользователи, которые приобрели шрифты Type 1, не принадлежащие Adobe, должны связаться с производителем шрифтов, опубликовавшим шрифт(ы), чтобы узнать, доступно ли обновления до формата OpenType.
Преобразование шрифтов Type 1 в формат OpenType возможно, но результат может быть ниже оптимального. Кроме того, конвертирование ваших файлов может быть запрещено производителем шрифтов в соответствии с «Лицензионным соглашением на использование с конечным пользователем». Для получения дополнительной информации ознакомьтесь с лицензионным соглашением или свяжитесь напрямую с производителем.
В Acrobat никаких изменений не будет. Принципы работы с файлами PDF в Acrobat будут точно такими же, как они есть уже более 20 лет:
файлы PDF со встроенными шрифтами будут отображаться так, как предполагается.
Для файлов с невстроенными шрифтами есть два возможных сценария:
- Отсутствующий шрифт — это один из шрифтов, которые поставляются в комплекте с Acrobat или по умолчанию используются в операционной системе.
 Этот шрифт будет использоваться вместо невстроенного шрифта.
Этот шрифт будет использоваться вместо невстроенного шрифта. - Отсутствующий шрифт заменяется наиболее близким аналогом из таблицы шрифтов на замену в Acrobat и доступных шрифтов в системе.
Для просмотра файлов PDF может применяться средство просмотра, разработанное не компанией Adobe. В этом случае мы не влияем на то, как это средство просмотра будет работать. Это наши прогнозы на данный момент, и на них не влияет тот факт, что Adobe прекращает поддержку шрифтов Type 1.
При печати никаких изменений не произойдет. Принтеры, печатные машины и устройства для получения пробных отпечатков, работающие на базе Adobe PostScript или Adobe PDF Print Engine, будут обрабатывать документы и задания так же, как и раньше.
Это не повлияет на коммерческие задания печати и офисные документы, а также на документы, отправленные на такие устройства. Они будут выглядеть точно так же, как всегда.
Если документ/задание использует и внедряет шрифт Type 1, текст будет отображаться с использованием шрифта Type 1. Если шрифт Type 1 не встроен в файл PDF или поток печати PostScript, то шрифт Type 1 должен являться резидентным шрифтом на принтере. Это останется без изменений.
Если шрифт Type 1 не встроен в файл PDF или поток печати PostScript, то шрифт Type 1 должен являться резидентным шрифтом на принтере. Это останется без изменений.
Такое поведение останется без изменений: когда пользователь запускает инструменты редактирования в PDF, Acrobat пытается найти исходный шрифт, установленный в его системе. Если такой шрифт установлен или если Acrobat может найти достаточно близкое соответствие, то он использует такой шрифт для замены любых отсутствующих глифов, добавленных пользователем. Если исходный шрифт (или близкий к нему) недоступен, при редактировании будет использоваться замещающий шрифт.
Психология шрифтов: все, что вам нужно знать о шрифтах
Поделиться
- Доля
- Твитнуть
- Поделиться
- Приколи
Дизайн • Шрифты Герт Свайко • 12 января 2023 г. • 14 минут ПРОЧИТАТЬ
В мире существует более полумиллиона шрифтов. В то время как большая часть Интернета построена на нескольких популярных типах шрифтов, есть много возможностей для выбора уникального пути. Поскольку шрифты также являются визуальными элементами, вы можете использовать их как психологические элементы, чтобы нарисовать повествование, поддерживающее усилия вашего сайта.
В то время как большая часть Интернета построена на нескольких популярных типах шрифтов, есть много возможностей для выбора уникального пути. Поскольку шрифты также являются визуальными элементами, вы можете использовать их как психологические элементы, чтобы нарисовать повествование, поддерживающее усилия вашего сайта.
Как и другие элементы дизайна, шрифты влияют на то, как читатели воспринимают текст, продукт или даже весь веб-сайт. Таким образом, правильный выбор шрифта повышает удобство работы пользователей с вашим сайтом и, в конечном итоге, влияет на дизайн оптимизации вашего коэффициента конверсии.
Экспорт дизайнов Figma на веб-сайт Live — без кода
Конструктор веб-сайтов без кода
Выбор шрифта — непростая задача. Фактически, это может занять месяцы или годы проб и ошибок с постоянным экспериментированием, и даже малейшие изменения могут увеличить или уменьшить успех вашего сайта.
Типографика — важный аспект визуальной коммуникации, влияющий на то, как мы воспринимаем и интерпретируем информацию. Психология шрифтов, субдисциплина типографики, — это изучение того, как различные шрифты влияют на человеческие эмоции и восприятие. Эта область исследований направлена на понимание психологических эффектов различных шрифтов для повышения эффективности дизайна и коммуникации. Изучая тонкие сигналы и коннотации, связанные с различными шрифтами, дизайнеры и коммуникаторы могут принимать более обоснованные решения, чтобы вызвать определенные эмоции или реакции у своей целевой аудитории.
Давайте подробно рассмотрим, как шрифты работают на психологическом уровне и как выбрать правильный шрифт для своего дизайна.
Основы типографики
Анатомия шрифта
Почему типографика имеет значение?
Основные стили шрифтов и психология
с засечками
Без засечек
Скрипт
Декоративный
Дополнительные факторы, влияющие на психологию шрифта
Типографский акцент для привлечения внимания
Цвета как еще один психологический слой
Иерархия шрифтов повышает удобочитаемость
Дополнительные черты для создания уникальности
Выбор правильных шрифтов для вашего веб-дизайна
Доступность шрифтов в браузерах и приложениях
Аспект брендинга
Комбинирование стилей шрифта
Последовательность
Исторический контекст психологии шрифтов
Эмоциональное воздействие шрифтов
Примеры психологии шрифтов в действии
Нетфликс
Кадиллак
Используйте психологию шрифтов для расширения возможностей веб-дизайна
Основы типографики
Типографика — это искусство и техника аранжировки шрифта, чтобы сделать письменный текст разборчивым, читаемым и привлекательным при отображении. Одна часть типографики включает в себя шрифты, которые представляют собой набор букв. Каждый шрифт включает ряд шрифтов, которые следуют набору правил, делающих их частью определенной категории шрифтов.
Одна часть типографики включает в себя шрифты, которые представляют собой набор букв. Каждый шрифт включает ряд шрифтов, которые следуют набору правил, делающих их частью определенной категории шрифтов.
Шрифты — это визуальные элементы, используемые для передачи информации или отображения сообщения читателю. Как и любой визуальный ввод, шрифты также несут скрытое сообщение, которое меняет то, как читатель воспринимает текст независимо от самого содержания.
Каждый шрифт представляет собой уникальный набор букв разного веса, ширины и стиля. Однако некоторые шрифты имеют сходство в этих атрибутах и, следовательно, составляют гарнитуру, семейство связанных шрифтов.
Давайте посмотрим, из чего состоит шрифт и как его можно использовать в современном цифровом мире.
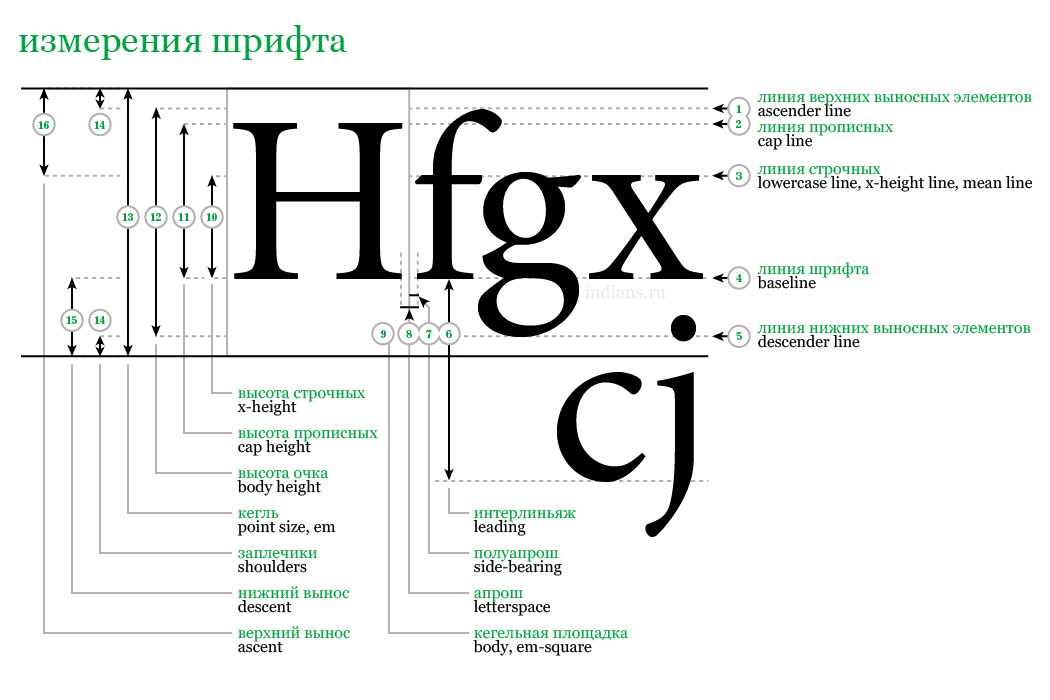
Анатомия шрифта
Некоторые шрифты могут иметь более строгие ограничения на то, какие факторы вы можете изменить, оставаясь в определенном семействе, а другие имеют более мягкие правила.
Гарнитура состоит из различных различимых частей, таких как засечки, без засечек, апертура, надстрочный элемент, базовая линия, высота прописных букв, нижний подстрочный элемент, интерлиньяж, межбуквенный интервал, основа, штрих и высота по оси x.
Возьмем для примера шрифт с засечками. Чтобы шрифт соответствовал широкому семейству шрифтов с засечками, он должен иметь засечки на рисунках букв. Конечно, в одном шрифте есть несколько подкатегорий с различными правилами вплоть до деталей, но если стиль шрифта использует засечки, он может соответствовать известному семейству шрифтов.
Почему типографика имеет значение?
Типографика в цифровом мире — это больше, чем просто выбор красивого шрифта. Выбор подходящего шрифта для вашего веб-дизайна подсознательно влияет на решения читателей. Кроме того, отличный шрифт может создать прочную визуальную иерархию, дополнить графический баланс и стать центральным элементом дизайна.
Вы можете обнаружить, что специальная типографическая стратегия направлена на:
- Создание уникального брендинга
- Расширение возможностей пользователей
- Влиять на людей через эмоции
- Прямое внимание
Таким образом, так же, как общий дизайн вашего сайта служит для того, чтобы рассказать историю пользователю, шрифты являются элементами, которые дополнительно поддерживают повествование. И это не только то, что вы хотите, чтобы ваши пользователи видели; это также то, что они чувствуют, читая ваш текст, а шрифты помогают создать эмоции, необходимые для достижения цели вашего сайта.
И это не только то, что вы хотите, чтобы ваши пользователи видели; это также то, что они чувствуют, читая ваш текст, а шрифты помогают создать эмоции, необходимые для достижения цели вашего сайта.
Основные стили шрифтов и психология
Исследования Британского психологического общества еще в 1989 обнаружили корреляцию между прилагательными и различными шрифтами, воспринимаемыми испытуемыми. Испытуемым показывали несколько шрифтов и просили оценить качества восприятия, которыми они могут обладать, такие как тяжелый, легкий, быстрый и медленный.
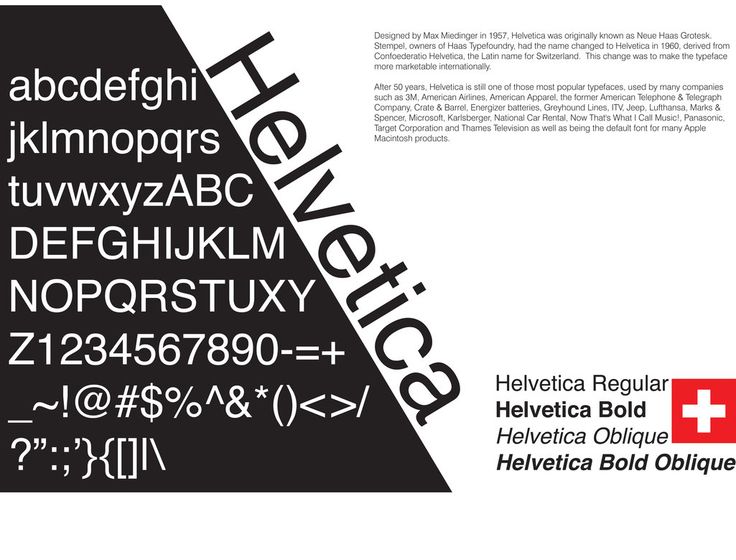
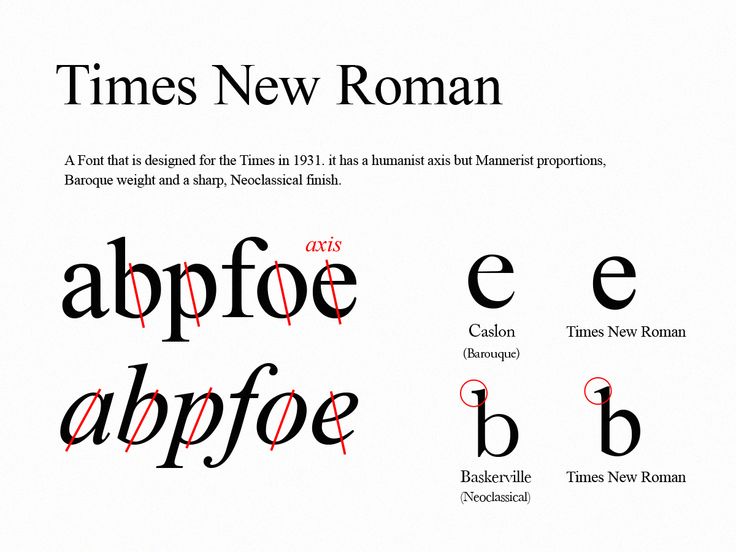
Другое исследование, которое расширило выбор прилагательных испытуемых, обнаружило наибольшую корреляцию со шрифтами Times New Roman и Helvetica и прилагательными «формальный» и «разборчивый» соответственно. Также интересно отметить, что эти шрифты находятся на противоположных сторонах спектра типографики: Times New Roman — шрифт с засечками, а Helvetica — без засечек.
Кроме того, эти основные стили шрифтов широко доступны в системах управления контентом и конструкторах веб-сайтов. Имея несколько вариантов с простыми способами изменения шрифтов, вы можете быстро протестировать различные варианты и посмотреть, какой из них лучше всего подходит для дизайна вашего сайта и психологических особенностей, которые вам нужны.
Имея несколько вариантов с простыми способами изменения шрифтов, вы можете быстро протестировать различные варианты и посмотреть, какой из них лучше всего подходит для дизайна вашего сайта и психологических особенностей, которые вам нужны.
Итак, давайте подробнее рассмотрим значимые стили шрифтов и то, как люди обычно их воспринимают.
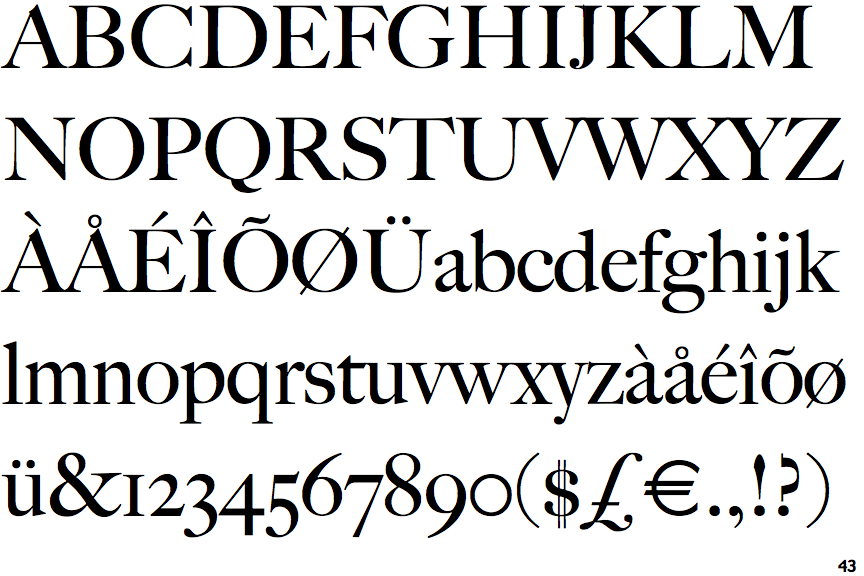
С засечками
Подкатегории: Старый стиль, Плитный, Переходный, Современный, Глифический
Стили шрифтов с засечками почти синонимичны книгам и другим физическим носителям. Популярность обусловлена элегантными «засечками», которые дали этому стилю шрифта уникальное название. Это классический шрифт с многолетней традицией, который используется в официальных институтах и академических кругах из-за его консервативного характера и респектабельного внешнего вида.
Какие прилагательные обычно описывают шрифты с засечками?
- Традиционный
- Респектабельный
- Надежный
- Элегантный
- Сложный
Некоторые из примеров шрифтов включают Times New Roman, Garamond, Georgia и Palantino.
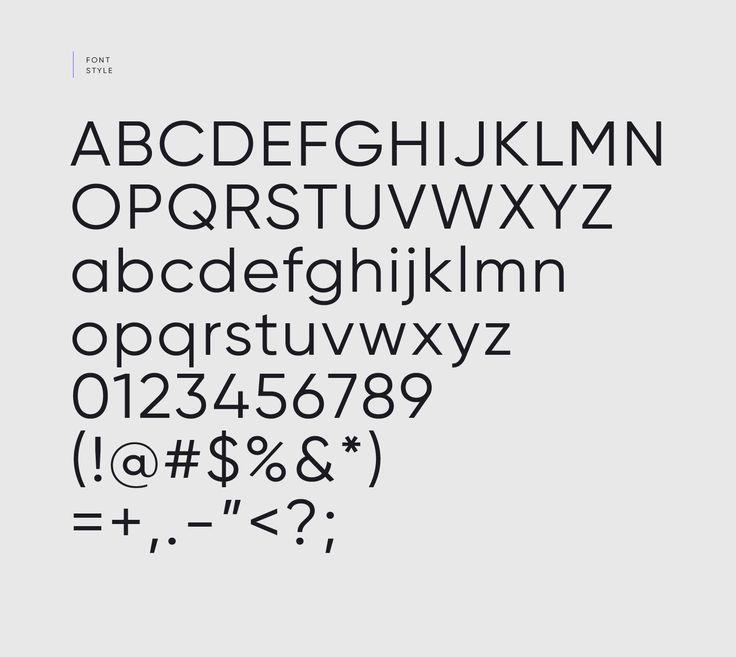
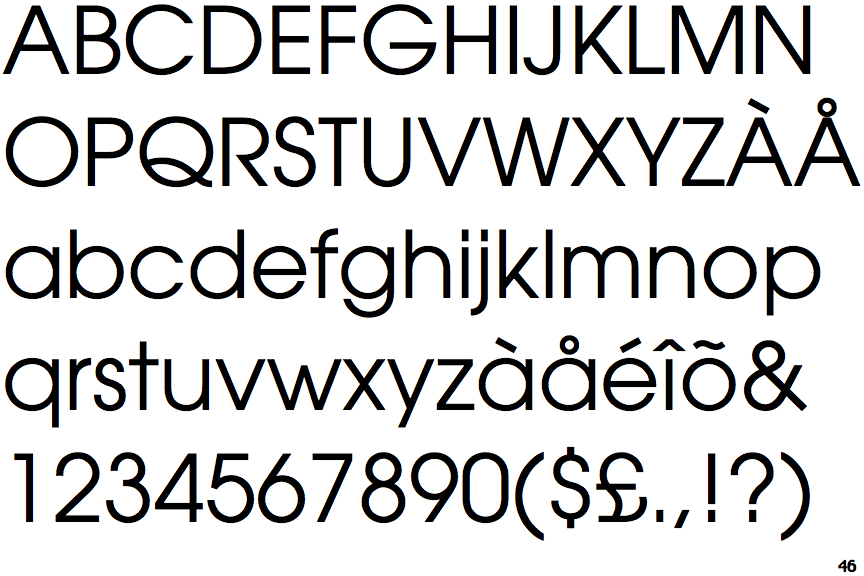
Без засечек
Подкатегории: квадратные, гуманистические, гротескные, геометрические
В шрифтах без засечек отсутствуют «засечки», которые есть в стилях шрифтов с засечками. Таким образом, шрифты без засечек можно эффективно использовать на современных устройствах, поскольку буквы занимают меньше места. Тем не менее, эти шрифты также олицетворяют чистоту и ясность, что в основном характерно для компаний, у которых прямые планы и нет лишнего шума вокруг них.
Что обычно описывает шрифты без засечек?
- Опрятный
- Ясность
- Модерн
- Эффективный
- Прямолинейность
Некоторые примеры шрифтов без засечек: Arial, Helvetica, Futura и Calibri.
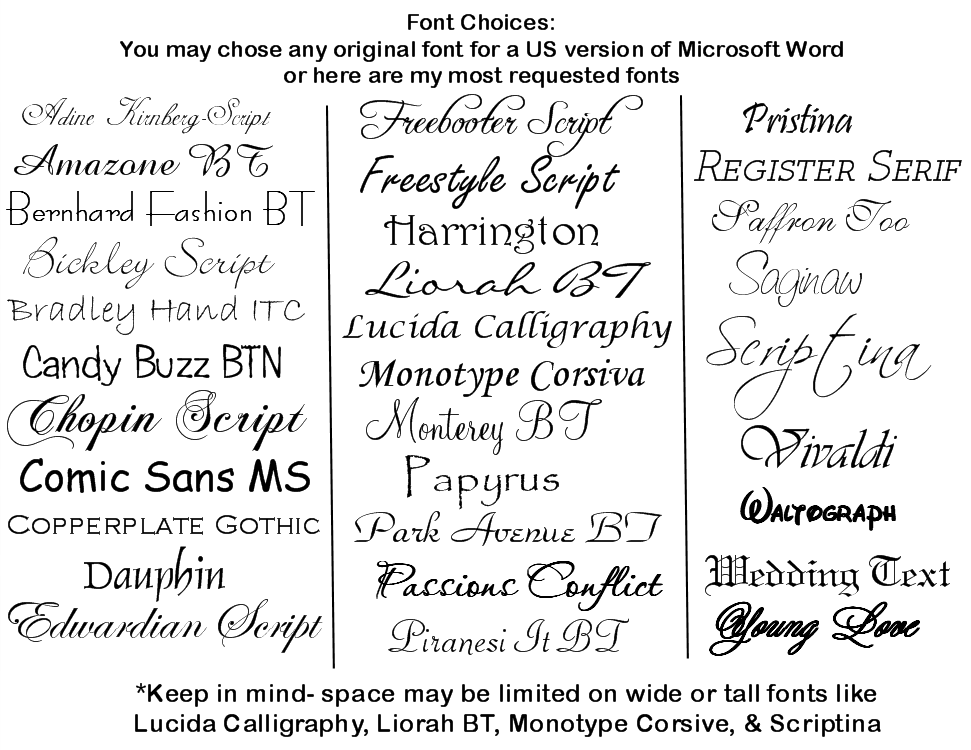
Script
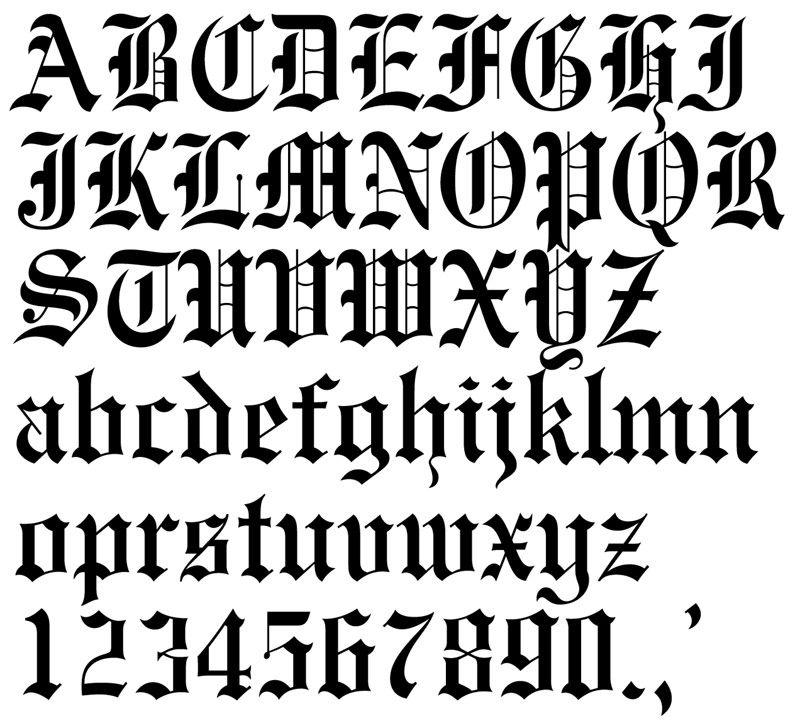
Подкатегории: формальный, повседневный, Blackletter, каллиграфический
Шрифты рукописного типа более повседневны и креативны по своей природе. Хотя они часто не подходят для основного текста из-за разборчивости, они идеально подходят для отображения сообщений благодаря своему уникальному дизайну. Рукописные шрифты также считаются личными и элегантными, поскольку сам общий вид способствует преданному подходу и знакомству. Поскольку эти шрифты больше похожи на искусство каллиграфии, вы можете выбирать из огромного количества отличительных шрифтов.
Рукописные шрифты также считаются личными и элегантными, поскольку сам общий вид способствует преданному подходу и знакомству. Поскольку эти шрифты больше похожи на искусство каллиграфии, вы можете выбирать из огромного количества отличительных шрифтов.
Что обычно описывает рукописные шрифты?
- Элеганс
- Творчество
- Уникальность
- Личный
- Эмоциональный
Некоторые примеры рукописных шрифтов включают Alex Brush, Pacifico, Lobster и Tangerine.
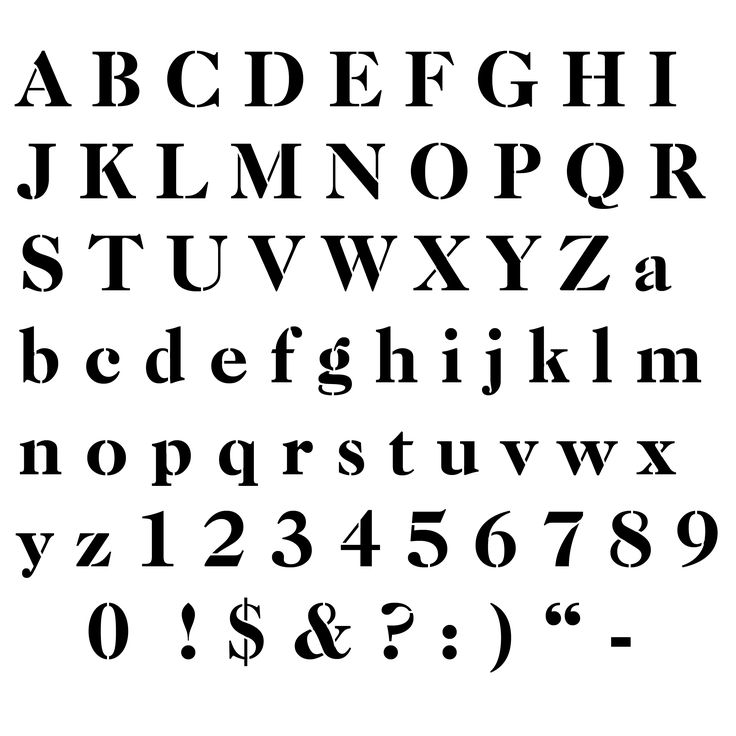
Декоративный
Декоративные шрифты создаются исключительно для рекламных целей. Поэтому этот стиль шрифта не имеет официальной классификации, как некоторые из предыдущих стилей шрифта. Как правило, декоративные шрифты берут элементы из основных шрифтов и творчески смешивают их, чтобы создать уникальное решение для конкретного результата. Креативный характер и уникальные характеристики делают это семейство шрифтов отличным вариантом для изучения, если ваш бренд действительно хочет выделиться из толпы.
Типовые характеристики декоративного шрифта:
- Повседневный
- Креатив
- Оригинал
- Гибкий
- Городской
Некоторые примеры декоративных шрифтов: Phosphate, Chalkduster, Graffiti, Grunge и Stencil.
Дополнительные факторы, влияющие на психологию шрифтов
Помимо общего восприятия конкретных семейств шрифтов, существуют и другие факторы, которые можно учитывать, чтобы еще больше подчеркнуть психологическое воздействие шрифтов. Хотя выбранный вами шрифт закладывает основу для общего стиля, следующие элементы помогают привлечь внимание, провести посетителя по сайту и помочь вам эффективно структурировать ваш сайт.
Давайте углубимся.
Типографское выделение для привлечения внимания
Один из самых простых способов привлечь внимание читателей — выделить определенные слова, предложения или абзацы. Самый распространенный способ сделать акцент — выделить текст жирным шрифтом и, следовательно, расширить буквы, чтобы привлечь внимание естественным образом. Другие используемые средства включают курсив, подчеркивание и зачеркивание. Также нередко можно изменить шрифт и размер, чтобы привлечь внимание посетителей к определенным частям.
Другие используемые средства включают курсив, подчеркивание и зачеркивание. Также нередко можно изменить шрифт и размер, чтобы привлечь внимание посетителей к определенным частям.
Если мы уточним, некоторые шрифты, использующие типографский акцент, также называются отдельно, например, Helvetica Bold и Times New Roman Italic. Однако с современными текстовыми редакторами и инструментами для создания сайтов вам не нужно менять шрифт, поскольку вы можете использовать команды для вставки элементов выделения.
Цвета как еще один психологический пласт
Психология цвета — еще одна отрасль, которая фокусируется на том, как разные цвета действуют на разных уровнях человеческой психики. В то время как большая часть области психологии цвета сосредоточена на графических элементах и визуальных развлечениях, шрифты также могут извлечь выгоду из цветов и их соответствующего восприятия пользователем.
Сочетание дизайна, шрифтов и цветов вашего сайта — непростая задача. Хотя вы можете оставить цвет шрифта по умолчанию, вы можете получить лучшие визуальные результаты, поэкспериментировав.
Хотя вы можете оставить цвет шрифта по умолчанию, вы можете получить лучшие визуальные результаты, поэкспериментировав.
Не углубляясь в психологию цвета, вот как люди воспринимают основные цвета:
- Красный – страсть, любовь, волнение, сила, агрессия, опасность
- Зеленый – баланс, безопасность, окружающая среда, рост, продуктивность
- Синий — спокойствие, свежесть, уверенность, авторитет, навязчивый, холодный
Конечно, на цветовом круге есть множество других цветов, создающих различное восприятие в сознании зрителя. Но ради того, чтобы это руководство в основном касалось шрифтов, мы не будем углубляться в психологию цвета.
Иерархия шрифтов повышает удобочитаемость
Наиболее распространенным элементом для создания иерархии шрифтов является размер; чем крупнее шрифт, тем выше заголовок в иерархии страниц. Учтите, что заголовки обычно используют больший размер шрифта, чем подзаголовки, а последние обычно имеют больший размер шрифта, чем основной текст. Структурирование вашей страницы с использованием нескольких заголовков повышает удобочитаемость для зрителя. Вы также можете изменить иерархию, изменив цвет, контрастность и выравнивание шрифтов.
Структурирование вашей страницы с использованием нескольких заголовков повышает удобочитаемость для зрителя. Вы также можете изменить иерархию, изменив цвет, контрастность и выравнивание шрифтов.
Помимо заголовков, вы также можете указать читателю на различные элементы, используя ту же технику иерархии. Например, призыв к действию — один из наиболее важных аспектов целевой страницы. Поэтому имеет смысл выделить шрифт среди остального текста на странице, придав ему другой цвет и увеличив размер шрифта.
Исследования также показывают, что для распространенных шрифтов увеличение жирности шрифта облегчает чтение и привлекает внимание. Таким образом, проще использовать жирные и крупные буквы в нескольких местах, чем переключать весь шрифт.
Дополнительные черты для создания уникальности
Шрифты обладают различными чертами, которые также проявляются при рассмотрении психологической истории, которую они рассказывают читателю. Хотя может показаться, что незначительные изменения не дают значительного эффекта, добавление всего этого вместе повышает удобство работы вашего сайта и обеспечивает глубину вашего общего выбора дизайна.
Мы уже рассмотрели элементы типографского акцента, но есть дополнительные особенности, которые следует учитывать при выборе шрифтов для вашего дизайна:
- Круглые и угловатые шрифты
- Строчные и прописные шрифты
- Сокращенные и расширенные шрифты
- Короткие и высокие шрифты
Кроме того, есть различные декоративные элементы, которые вы можете добавить к своим шрифтам. Наиболее типичными элементами физического и цифрового текста являются буквицы (или большие первые буквы) и кавычки. Хотя вы можете напрямую добавлять кавычки с помощью современных текстовых редакторов, вы также можете легко добавлять элементы дизайна буквиц, используя простое кодирование CSS.
Все эти детали вместе способствуют удобочитаемости вашего текста. Использование любого из этих элементов сильно зависит от выбранных вами общих функций веб-дизайна.
Выбор правильных шрифтов для вашего веб-дизайна
Выбор правильных шрифтов в основном зависит от вашего общего веб-дизайна и сообщения, которое вы хотите отправить посетителю. Единый стиль может способствовать более высокой конверсии и общему пользовательскому опыту, в то время как необычный стиль может показаться причудливым и запутанным.
Единый стиль может способствовать более высокой конверсии и общему пользовательскому опыту, в то время как необычный стиль может показаться причудливым и запутанным.
Еще один аспект — целевая аудитория, которую вы ищете, и ее привычки. Вы можете использовать разные шрифты, чтобы четко различать дизайны, предназначенные для более консервативной аудитории и более модернистской. Поэтому для правильного воздействия вашего шрифта требуется некоторое тестирование.
Вот что еще вы должны учитывать при выборе шрифтов для своего веб-дизайна на основе психологии шрифтов.
Доступность шрифтов в браузерах и приложениях
Не все шрифты легко доступны на разных платформах. Это означает, что если вы используете непонятный шрифт, браузер или устройство читателя могут не отображать ваш контент должным образом.
Есть несколько способов обезопасить себя при выборе шрифтов:
- Использовать системные и веб-безопасные шрифты
- Перейти с широко используемой службой библиотеки шрифтов
- Создайте резервные шрифты в коде вашего сайта
Давайте подробнее рассмотрим эти параметры:
Выберите системный или веб-безопасный шрифт
Системные шрифты — это предустановленный набор шрифтов на вашем компьютере или устройстве. Однако в зависимости от операционной системы, используемой устройством, доступные шрифты могут отличаться. Например, Android использует Roboto в качестве системного шрифта, а приложения iOS используют шрифт Apple San Francisco.
Однако в зависимости от операционной системы, используемой устройством, доступные шрифты могут отличаться. Например, Android использует Roboto в качестве системного шрифта, а приложения iOS используют шрифт Apple San Francisco.
Однако недостатком использования системных шрифтов является то, что сложно выделиться, если все выглядит одинаково. Здесь пригодятся веб-безопасные шрифты, представляющие собой набор распространенных шрифтов, доступных на разных платформах и системах. Они поддерживаются на нескольких языках, не требуют затрат на лицензирование и объединяют внешний вид приложения.
Другим способом, особенно в Интернете, является использование библиотеки шрифтов, такой как Google Fonts или Adobe Fonts. Эти сервисы широко поддерживаются на нескольких платформах и расширяют диапазон выбора шрифтов за пределы системных шрифтов по умолчанию. Вы можете загружать шрифты прямо на свой сайт из библиотеки или использовать плагин, позволяющий вставлять шрифты.
Перейти с широко используемой службой библиотек шрифтов
Библиотеки шрифтов, такие как Google Fonts, работают путем вставки ссылки на таблицу стилей в ваш HTML-документ. Оттуда вы можете ссылаться на выбранный вами шрифт в стиле CSS, а интерфейс прикладного программирования (API) отображает шрифты для ваших посетителей.
Оттуда вы можете ссылаться на выбранный вами шрифт в стиле CSS, а интерфейс прикладного программирования (API) отображает шрифты для ваших посетителей.
Когда пользователь заходит на ваш сайт, серверы библиотеки шрифтов автоматически отправляют файл шрифта в браузер пользователя в зависимости от того, какую технологию он поддерживает. Таким образом, вы минимизируете риски того, что выбранные вами шрифты не будут отображаться для вашего посетителя.
Добавьте резервный шрифт
Наконец, создайте резервный шрифт для системного шрифта по умолчанию, если в браузере пользователя или на устройстве не установлен выбранный вами шрифт. Таким образом, вы можете быть уверены, что в любом случае посетитель вашего сайта сможет получить доступ к информации, и минимизирует риск ошибки. Поэтому резервный шрифт срабатывает, когда браузер пользователя не может отобразить шрифт сайта.
Аспект брендинга
Выбор шрифта в первую очередь зависит от вашего бренда и того, как вы хотите, чтобы посетители воспринимали ваш сайт или продукт. Хотите, чтобы ваш сайт казался экологичным, авторитетным, приветливым и креативным?
Хотите, чтобы ваш сайт казался экологичным, авторитетным, приветливым и креативным?
Учитывая основную цель, вы можете выбрать подходящие шрифты, которые отражают ваши основные качества и создают необходимую основу для возбуждения эмоций.
Кроме того, выбор шрифта может напрямую повлиять на успех вашего продукта или услуги. Одно исследование уместности шрифта и выбора бренда обнаружило прямую связь между правильным шрифтом и выбором потребителей при покупке продукта. Соответствующее полевое исследование показало, что клиенты более склонны покупать продукт с подходящим шрифтом, чем с неподходящим. В этом случае они проверили свою гипотезу с коробкой шоколадных конфет и обнаружили, что правильно выбранные шрифты влияют на решения потребителей в 75% случаев.
В целом, подумайте, какие эмоции и атрибуты вы хотите, чтобы ваши посетители имели, когда вы выбираете шрифты для своего веб-дизайна. Как было показано, шрифты не только влияют на настроение, но и определяют выбор, поэтому правильные шрифты могут повысить успех вашего сайта.
Комбинирование стилей шрифтов
В зависимости от вашего веб-дизайна вы можете поэкспериментировать с комбинированием шрифтов, чтобы подчеркнуть отличительные сообщения. Например, если ваш сайт посвящен экологически чистым технологиям, вы хотите, чтобы ваш сайт выглядел экологичным и современным одновременно. Вы, безусловно, можете сделать это с помощью своего выбора шрифта, выбрав декоративные шрифты для логотипов, основных заголовков и других важных элементов и используя шрифты без засечек, чтобы передать модернистский вид.
Однако не переусердствуйте с использованием разных шрифтов на сайте. Использование более двух или трех разных шрифтов может сделать ваш сайт неуклюжим и неорганизованным для читателя. Кроме того, старайтесь избегать выбора противоречащих друг другу шрифтов, таких как шрифты с засечками и без засечек, так как оба посылают пользователю разные сообщения, а их сочетание может в итоге выглядеть непрофессионально.
Также избегайте использования нескольких шрифтов из одного семейства шрифтов. Хотя шрифты выглядят одинаково, небольшие различия могут оттолкнуть пользователей и сделать ваш сайт загроможденным.
Хотя шрифты выглядят одинаково, небольшие различия могут оттолкнуть пользователей и сделать ваш сайт загроможденным.
Согласованность
И последнее, но не менее важное: выбрав подходящие шрифты, последовательно используйте их на своем сайте. Если вы чувствуете, что хотите поэкспериментировать с разными стилями, измените шрифты на всем сайте, чтобы все было единообразным и чистым.
Как и в случае с общим веб-дизайном, вы хотите, чтобы посетители сформировали особое мнение о вашем контенте и продуктах. Но создание несоответствий с вашим выбором шрифта может негативно повлиять на то, как люди воспринимают ваш сайт. Поэтому лучше оставаться в соответствии с вашим дизайном, чтобы избежать путаницы и удерживать посетителей в диапазоне эмоций, которые вы хотите вызвать.
Однако имейте в виду, что вы можете использовать отдельные целевые страницы, чтобы протестировать комбинации шрифтов и посмотреть, как они работают для ваших посетителей, не ставя под угрозу целостность дизайна вашего сайта.
Исторический контекст психологии шрифта
История книгопечатания восходит к изобретению печатного станка Иоганном Гутенбергом в 15 веке. С тех пор на развитие шрифтов повлияли культурные, социальные и технологические факторы. Ранние шрифты, такие как Old Style и Transitional, были разработаны для имитации рукописных рукописей, тогда как более поздние стили, такие как Modern и Sans Serif, были разработаны в ответ на меняющиеся вкусы и технологии печати.
Одно из наиболее значительных различий в типографике — это шрифты с засечками и без засечек. Шрифты с засечками имеют небольшие декоративные штрихи или линии в конце основных штрихов буквы, в то время как в шрифтах без засечек эти украшения отсутствуют.
Шрифты с засечками, такие как Times New Roman и Garamond, часто ассоциируются с традицией, авторитетом и формальностью. Они обычно используются в печатных материалах, таких как книги и газеты, поскольку считается, что засечки улучшают читаемость, направляя взгляд вдоль строки текста. Шрифты с засечками могут вызывать чувство доверия, стабильности и надежности.
Шрифты с засечками могут вызывать чувство доверия, стабильности и надежности.
Шрифты без засечек, такие как Helvetica и Arial, ассоциируются с современностью, простотой и ясностью. Они часто используются в цифровых форматах, так как четкие линии и отсутствие орнамента делают их более разборчивыми на экране. Шрифты без засечек могут передать ощущение минимализма, инноваций и простоты.
Эмоциональное воздействие шрифтов
Шрифты могут вызывать широкий спектр эмоций в зависимости от их конструктивных характеристик:
- Элегантность и изысканность: шрифты с тонкими штрихами, такие как письменные или каллиграфические шрифты (например, Bickham Script или Edwardian Script) , часто передают ощущение роскоши, изысканности и эксклюзивности. Они обычно используются в высококачественном брендинге, свадебных приглашениях и высококлассной упаковке.
- Игривость и веселье: акцидентные или декоративные шрифты (например, Comic Sans или Lobster) обладают уникальными и нетрадиционными характеристиками, которые могут передать игривый, неформальный или причудливый тон.
 Эти шрифты подходят для детских товаров, случайных мероприятий или художественных проектов, но их следует использовать экономно и с осторожностью в профессиональном контексте.
Эти шрифты подходят для детских товаров, случайных мероприятий или художественных проектов, но их следует использовать экономно и с осторожностью в профессиональном контексте. - Сила и мощь: Жирный, тяжелый шрифт (например, Impact или Bebas Neue) может вызвать ощущение силы, стабильности и уверенности. Эти шрифты часто используются в заголовках, логотипах и рекламных материалах, чтобы произвести сильное впечатление и привлечь внимание.
- Дружелюбие и теплота. Округлые мягкие шрифты (например, Varela Round или Nunito) могут передать ощущение теплоты, открытости и дружелюбия. Эти шрифты подходят для неформального общения, социальных сетей и брендов, которые хотят установить личную связь со своей аудиторией.
Примеры психологии шрифтов в действии
Чтобы дать толчок вашему творчеству, давайте рассмотрим несколько замечательных примеров того, как дизайн шрифтов используется для передачи определенных ощущений и эмоций.
Netflix
Один из лучших примеров отображения эмоций, общего направления и темы с помощью шрифтов — Netflix. В шоу на платформе используются разные шрифты в зависимости от жанра сериала — и с большим успехом.
В шоу на платформе используются разные шрифты в зависимости от жанра сериала — и с большим успехом.
Анализ шрифтов в заголовках Netflix показывает четкую категоризацию использования различных шрифтов в зависимости от характеристик шоу. Фактически, наиболее часто используемым шрифтом для шоу был шрифт без засечек, который обеспечивает смелость, модернизм и прямоту, которые воплощают большую часть программы Netflix. Кроме того, вы можете найти прямую связь между творческими и малоизвестными шоу, использующими рукописные или декоративные шрифты, и историческими шоу, использующими шрифты с засечками.
Cadillac
Известный производитель автомобилей Cadillac стремится производить элегантные, роскошные и современные автомобили. Поэтому не случайно они использовали рукописный шрифт для разработки своего логотипа.
И последнее, но не менее важное: LinkedIn считается платформой для социальных сетей, ориентированной на бизнес. Он дышит модернизмом и чистотой, не будучи загроможденным, что посылает четкий сигнал своим пользователям.
Если вы посмотрите на их логотип, вы сразу узнаете эти черты. Шрифт без засечек, что придает современный вид. Они также используют синий цвет, который передает уверенность и ясность.
Используйте психологию шрифтов для расширения возможностей веб-дизайна
Шрифты — это мощные элементы веб-дизайна, которые могут вызывать эмоции, привлекать внимание или даже подталкивать пользователя к действию. Использование психологии шрифтов в дизайне вашего сайта может улучшить взаимодействие с пользователем и улучшить конверсию.
Существует несколько аспектов поиска подходящего шрифта, которые могут варьироваться от выбора общего семейства шрифтов (с засечками, без засечек, рукописного или декоративного) до выбора определенного вида (сжатый, угловой или другой). Однако при выборе шрифтов для вашего веб-дизайна наиболее важным аспектом является представление вашего контента таким образом, который соответствует тому, как вы хотите, чтобы посетители относились к вашему сайту.
Тем не менее, не менее важно не переборщить с выбором шрифта и по большей части оставаться в рамках широко используемых семейств шрифтов. Однако, чтобы выделиться из толпы, эксперименты с креативными шрифтами могут еще больше развить подсознательный обмен сообщениями на вашем сайте.
Психология шрифта играет решающую роль в формировании человеческих эмоций и восприятия. Понимая психологическое воздействие различных шрифтов, дизайнеры и специалисты по коммуникациям могут сделать более осознанный выбор и повысить эффективность своей визуальной коммуникации. Будь то вызов определенной эмоции, передача индивидуальности бренда или улучшение читабельности текста, силу типографики нельзя недооценивать.
Дайте нам знать в комментариях: какие шрифты вы используете и служат ли они вашей цели, учитывая психологический эффект, стоящий за ними?
Что это? Полное руководство на 2023 год
Будь то в наших телефонах, в книгах или на веб-сайтах, мы постоянно перевариваем написанное. От буклетов с инструкциями до витрин магазинов шрифт окружает нас повсюду.
От буклетов с инструкциями до витрин магазинов шрифт окружает нас повсюду.
Мы часто размышляем о силе письменного слова, но редко задумываемся о роли дизайнера в воспроизведении тона слова или предложения.
За кулисами дизайнер уделил время рассмотрению взаимосвязи между внешним видом текста и тем, что в нем говорится. На самом деле, различные настроения, атмосферы и даже тенденции могут быть выражены просто через выбор шрифта. Но что такое типографика — и почему она так важна?
В этой статье мы расскажем обо всем, что вам нужно знать о типографике. Мы начнем с определения типографики, включая краткую историю ее происхождения.
Затем мы рассмотрим преимущества хорошей типографики и влияние, которое она может оказать на ваших пользователей. Наконец, мы рассмотрим различные элементы, составляющие типографику, и их значение.
Вот что мы рассмотрим:
- Что такое типографика?
- Почему важна типографика?
- Различные элементы типографики
- Шрифты и гарнитуры
- Контрастность
- Согласованность
- Белое пространство
- Выравнивание
- Цвет
- Иерархия
- Как правильно подобрать шрифт для вашего сайта
- Заключение
Готовы? Давайте погрузимся!
1.
 Что такое типографика?
Что такое типографика?
Давайте начнем с основ: что такое типографика?
Типографика — это искусство расположения букв и текста таким образом, чтобы текст был разборчивым, четким и визуально привлекательным для читателя.
Он включает в себя стиль, внешний вид и структуру шрифта, которые призваны вызывать определенные эмоции и передавать определенные сообщения. Короче говоря, типографика — это то, что оживляет текст.
Чтобы понять типографику в 2023 году, необходимо бросить быстрый взгляд на ее развитие:
Краткая история типографики
Типографику можно датировать 11 веком, во время изобретения подвижного шрифта. До эпохи цифровых технологий типографика была специализированным ремеслом, связанным с книгами и журналами, а в конечном итоге и с общественными работами.
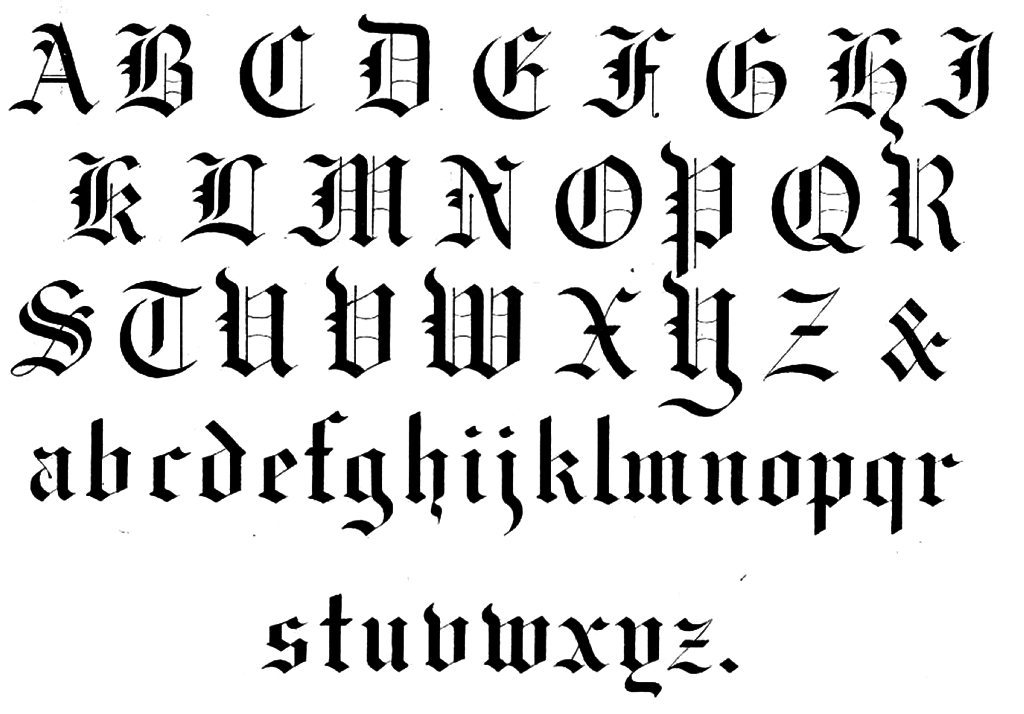
Первый пример книгопечатания можно увидеть в Библии Гутенберга, которая положила начало революции книгопечатания на Западе.
Забавный факт: стиль шрифта, используемый в Библии Гутенберга, теперь известен как Textura, и сегодня вы найдете его в раскрывающемся меню шрифтов в основных настольных приложениях!
Перенесемся в 2023 год, когда типографика в основном ассоциируется как с миром цифрового дизайна, так и с печатью.
С появлением Интернета произошел творческий взрыв типографского искусства. Внезапно веб-дизайнеры получили в свое распоряжение множество шрифтов и вариантов шрифтов, что сделало типографику визуально более разнообразной, чем когда-либо прежде.
2. Почему важна типографика?
Типографика — это гораздо больше, чем просто выбор красивых шрифтов: это жизненно важный компонент дизайна пользовательского интерфейса.
Хорошая типографика создаст сильную визуальную иерархию, обеспечит графический баланс веб-сайта и задаст общий тон продукта. Типографика должна направлять и информировать ваших пользователей, оптимизировать читабельность и доступность, а также обеспечивать отличный пользовательский опыт.
Давайте углубимся в то, почему типографика так важна.
Типографика повышает узнаваемость бренда
Хорошая типографика не только повышает индивидуальность веб-сайта, но и ваши пользователи подсознательно начинают ассоциировать шрифт, представленный на вашем сайте, с вашим брендом.
Уникальная последовательная типографика поможет вам завоевать доверие пользователей, завоевать доверие пользователей и способствовать развитию вашего бренда.
Типографика влияет на принятие решений
Типографика оказывает глубокое влияние на то, как пользователи усваивают и воспринимают информацию, передаваемую текстом.
Привлекательный шрифт гораздо более убедителен, чем слабые шрифты, которые не усиливают смысл текста.
Типографика удерживает внимание читателей
Хорошая типографика может быть разницей между тем, кто останется на вашем сайте на одну минуту или на полчаса.
Важно, чтобы ваш веб-сайт был визуально стимулирующим и запоминающимся, и типографика играет в этом процессе огромную роль.
3. Различные элементы типографики
Чтобы начать работу с типографикой, вам сначала нужно разобраться с восемью основными элементами типографского дизайна.
Шрифты и гарнитуры
Существует некоторая путаница, связанная с разницей между гарнитурами и шрифтами, и многие считают их синонимами.
Гарнитура представляет собой стиль дизайна, который включает в себя множество символов разного размера и веса , тогда как шрифт представляет собой графическое представление текстового символа .
Проще говоря, гарнитура — это семейство связанных шрифтов, а шрифты относятся к весу, ширине и стилям, которые составляют гарнитуру.
Существует три основных вида шрифта: с засечками, без засечек и декоративный.
Вот наглядный пример каждого из них:
Serif
Как видно из приведенного выше наглядного примера, шрифты с засечками идентифицируются по дополнительным меткам в конце букв.
Добавление этих небольших штрихов и элементов придает шрифтам с засечками дух традиции, истории, авторитета и целостности.
Поэтому неудивительно, что вы увидите этот «классический» стиль, используемый, например, для заголовков газет или для шрифта, используемого в книгах.
Times New Roman, оригинальный шрифт Microsoft Word, представляет собой шрифт с засечками. В 2007 году он был заменен шрифтом без засечек Calibri.
В 2007 году он был заменен шрифтом без засечек Calibri.
Без засечек
Как следует из названия, шрифты без засечек определяются тем, чего им не хватает.
Без более традиционных штрихов и тире с засечками семейство шрифтов без засечек выглядит гораздо более современным и жирным. В результате он легко читается и при использовании в заголовках привлекает ваше внимание больше, чем шрифт с засечками.
Например, логотип CareerFoundry, а также шрифт, использованный в этой статье блога, — без засечек. К популярным шрифтам без засечек относятся Helvetica и Arial, которые используются по умолчанию, когда вы начинаете писать в Google Doc.
Декоративный
Как следует из названия, функция этого шрифта скорее эстетическая, чем удобочитаемая. В результате вы, скорее всего, увидите их в названиях брендов, логотипах и кратких названиях.
Пройдитесь по местному продуктовому магазину или магазину игрушек, и вы увидите декоративные шрифты, прыгающие на вас с каждой полки. Только представьте, что вы пытаетесь прочитать целую статью, написанную в них!
Только представьте, что вы пытаетесь прочитать целую статью, написанную в них!
Декоративные шрифты отлично подходят для того, чтобы позволить пользователю продемонстрировать еще больше индивидуальности, чувства и уникальности при выборе шрифта.
Лучшие практики пользовательского интерфейса для использования шрифтов
Хорошо знать, что такое типографика, но вам также необходимо научиться эффективно использовать ее в контексте. Это в значительной степени относится к дизайну пользовательского интерфейса.
Чтобы интерфейс был лаконичным и упорядоченным, хороший дизайнер никогда не будет использовать более трех шрифтов — и сведет декоративные шрифты к минимуму.
Большинство дизайнеров пользовательского интерфейса сочетают шрифты с засечками и шрифты без засечек, например, помещая основной текст в шрифт с засечками, а заголовок — в шрифт без засечек, или наоборот.
Контраст
Подобно иерархии, контраст помогает передать читателям, какие идеи или сообщения вы хотите подчеркнуть.
Если вы потратите некоторое время на контраст, ваш текст станет интересным, содержательным и привлекающим внимание. Большинство дизайнеров создают контраст, играя с различными шрифтами, цветами, стилями и размерами, чтобы создать впечатление и разбить страницу.
Согласованность
Поддержание согласованности шрифтов является ключом к тому, чтобы избежать запутанного и беспорядочного интерфейса.
При передаче информации важно придерживаться одного и того же стиля шрифта, чтобы ваши читатели сразу поняли, что они читают, и начали замечать закономерность.
Хотя в какой-то степени можно поиграться с уровнями иерархии, рекомендуется установить согласованную иерархию шрифтов (один согласованный шрифт для заголовков, другой для подзаголовков) и придерживаться ее.
Пустое пространство
Белое пространство, которое часто называют «негативным пространством», представляет собой пространство вокруг текста или графики.
Это часто упускается из виду и остается незамеченным пользователем, но правильное использование пробелов гарантирует, что интерфейс не загроможден, а текст удобочитаем.
Пустое пространство может даже привлечь внимание к тексту и обеспечить общий эстетический вид. Пустое пространство часто принимает форму полей, отступов или просто областей без текста или графики.
Выравнивание
Выравнивание — это процесс объединения и компоновки текста, графики и изображений для обеспечения одинакового пространства, размера и расстояния между каждым элементом.
Многие дизайнеры пользовательского интерфейса создают поля, чтобы их логотип, заголовок и основная часть текста были выровнены друг с другом.
При настройке пользовательского интерфейса рекомендуется обращать внимание на отраслевые стандарты. Например, выравнивание текста по правому краю покажется нелогичным для читателей, которые читают слева направо.
Цвет
Цвет — один из самых захватывающих элементов типографики. Именно здесь дизайнеры могут проявить творческий подход и поднять интерфейс на новый уровень.
Цвет текста, однако, не следует воспринимать легкомысленно: правильный выбор цвета шрифта может выделить текст и передать тон сообщения — , но неправильный выбор может привести к беспорядку в интерфейсе и тексту, который конфликтует с цвета сайта.
Цвет состоит из трех ключевых компонентов: значения, оттенка и насыщенности.
Хороший дизайнер знает, как сбалансировать эти три компонента, чтобы текст был привлекательным и разборчивым даже для людей с нарушениями зрения. Часто дизайнеры проверяют это, просматривая текст в формате 9.0015 оттенки серого (без цвета) и внесение корректировок, если текст слишком темный или слишком светлый по сравнению с фоновым цветом.
Если вы хотите узнать больше об эффективном применении этого в дизайне, ознакомьтесь с нашим полным руководством по теории цвета.
Иерархия
Установление иерархии — один из важнейших принципов типографики.
Типографская иерархия направлена на создание четкого различия между выделяющимися фрагментами текста, которые должны быть замечены и прочитаны в первую очередь, и стандартным текстовым текстом.
В эпоху коротких периодов внимания, вызванных социальными сетями, дизайнерам настоятельно рекомендуется быть краткими и создавать шрифты, которые позволяют пользователям потреблять необходимую информацию за короткие промежутки времени./cdn.vox-cdn.com/uploads/chorus_asset/file/14759654/oxymora-font-mc-escher.0.1410772057.jpg)
Иерархию можно создать, используя размер, цвет, контраст и выравнивание.
Например, если у вас есть строка текста со значком восклицательного знака в начале, которая выделена красным цветом и больше, чем предыдущая копия, это визуальная подсказка для читателей, что это призыв к действию.
Наиболее типичным примером типографской иерархии является размер : заголовки всегда должны быть больше, чем подзаголовки и стандартный текст.
4. Как выбрать правильный шрифт для своего веб-сайта?
Теперь, когда мы ознакомились с самой типографикой и ее элементами, давайте поговорим о процессе подбора шрифтов для вашего интерфейса.
Выбрать шрифт для своего веб-сайта намного сложнее, чем кажется на первый взгляд.
С таким количеством различных шрифтов и гарнитур, из которых можно выбирать, легко растеряться. Чтобы сделать правильный выбор, нужно гораздо больше, чем просто увидеть, что выглядит красиво. Вот несколько ключевых соображений:
Подумайте о личности
Что вы хотите, чтобы ваши пользователи чувствовали, когда они впервые заходят на ваш сайт? Хотите создать дружескую атмосферу?
Вы хотите, чтобы сайт выглядел высококлассным, гостеприимным, игривым или серьезным?
Крайне важно, чтобы типографика отражала индивидуальность бренда или продукта. Хорошая отправная точка, когда вы сталкиваетесь с этой проблемой, — определить основные черты вашего бренда и начать собирать шрифты, которые отражают эти черты.
Хорошая отправная точка, когда вы сталкиваетесь с этой проблемой, — определить основные черты вашего бренда и начать собирать шрифты, которые отражают эти черты.
Отсюда вы можете начать замечать тенденцию.
Отражение тона
Не менее важно учитывать, как шрифт гармонирует с тоном сообщения.
Например, если вы хотите передать серьезную или важную информацию, выберите менее стилизованный или декоративный шрифт, который будет хорошо читаться и не будет отвлекать внимание.
Не скупитесь на функциональность
Функциональность так же важна, как и форма: нет ничего хуже веб-сайта, который выглядит красиво, но совершенно неразборчив, что заставляет вас нажать не ту кнопку или свернуть не туда из-за неясных инструкций.
Решая, какие гарнитуры включить в свой интерфейс, отложите в сторону стиль, эстетику и голос и подумайте, является ли шрифт разборчивым, читабельным и доступным.
Можно ли читать текст без напряжения? Достаточно ли различны персонажи?
Учитывайте производительность
Одна вещь, которую часто упускают из виду многие дизайнеры, — это выбор шрифтов, удобных для веб-браузера.
Широко используемые библиотеки шрифтов, такие как шрифты Google, предлагают файлы веб-шрифтов, которые можно без проблем отображать в браузере.
Совет: при загрузке веб-шрифтов никогда не загружайте больше наборов символов, чем вам нужно. Так вы избежите лишнего веса!
Вдохновитесь
Если вы не знаете, с чего начать, найдите время, чтобы посмотреть, что делают другие люди.
Откройте глаза на типографику, которую вы видите вокруг себя.
Можете ли вы заметить похожие закономерности? Вы видите хорошие и плохие примеры типографики? Даже отслеживание типографских хэштегов в социальных сетях или поиск типографики в Pinterest даст вам хорошее представление о том, что там есть.
Прочтите это руководство на сайте UX Collective или в статье блога Adobe XD по типографике , чтобы получить дополнительные рекомендации и вдохновение.
Уделите немного времени тестированию
Лучший способ расшифровать, какой шрифт использовать для вашего интерфейса? Тестируйте, тестируйте, тестируйте!
Собирая полезные отзывы от реальных пользователей, вы получите более четкое представление о том, что работает, а что нет, что понятно, а что кажется нелогичным или неуклюжим.
В этом видео Элизе Тодд рассказывает нам об основных процессах верстки и дает нам практическое руководство в Adobe XD:
5. Заключение
Типографика часто упускается из виду, но это важнейший компонент дизайна пользовательского интерфейса.
Освоение типографики поможет вам стать фантастическим дизайнером пользовательского интерфейса! Если вы не знаете, с чего начать, почему бы не зайти на свои любимые веб-сайты и не начать записывать, какие шрифты они выбрали.
Хотите узнать больше о дизайне пользовательского интерфейса? Ознакомьтесь с этими соответствующими сообщениями в блогах:
- 10 примеров прекрасных блогов с отличным дизайном пользовательского интерфейса
- 32 элемента пользовательского интерфейса для дизайнеров пользовательского интерфейса: ваш полный глоссарий
- Вот как создать значок с нуля: пошаговое руководство
Часто задаваемые вопросы
1. Что такое типографика?
Что такое типографика?
Типографика — это искусство расположения букв и текста таким образом, чтобы текст был разборчивым, четким и визуально привлекательным для читателя. Типографика включает в себя стиль, внешний вид и структуру шрифта, которые призваны вызывать определенные эмоции и передавать определенные сообщения. Короче говоря, типографика — это то, что оживляет текст.
Книгопечатание можно датировать 11 веком, во время изобретения подвижного шрифта. До эпохи цифровых технологий типографика была специализированным ремеслом, связанным с книгами и журналами, а в конечном итоге и с общественными работами. Первый пример типографики можно увидеть в Библии Гутенберга, которая положила начало революции типографики на Западе. Забавный факт: стиль шрифта, используемый в Библии Гутенберга, теперь известен как Textura, и сегодня вы найдете его в раскрывающемся меню шрифтов в основных настольных приложениях.
2. Почему важна типографика?
Хорошая типографика создаст сильную визуальную иерархию, обеспечит графический баланс веб-сайта и задаст общий тон продукта. Типографика должна направлять и информировать ваших пользователей, оптимизировать читабельность и доступность, а также обеспечивать отличный пользовательский опыт. Мало того, что хорошая типографика улучшит индивидуальность веб-сайта, ваши пользователи подсознательно начнут ассоциировать шрифт, представленный на вашем сайте, с вашим брендом.
Типографика должна направлять и информировать ваших пользователей, оптимизировать читабельность и доступность, а также обеспечивать отличный пользовательский опыт. Мало того, что хорошая типографика улучшит индивидуальность веб-сайта, ваши пользователи подсознательно начнут ассоциировать шрифт, представленный на вашем сайте, с вашим брендом.
3. Как выбрать правильный шрифт для своего веб-сайта?
Шрифт, который вы выберете для своего веб-сайта, зависит от того, как вы хотите, чтобы ваши пользователи чувствовали себя при первом входе на ваш веб-сайт. Хотите создать дружескую атмосферу? Вы хотите, чтобы сайт выглядел высококлассным, гостеприимным, игривым или серьезным? Крайне важно, чтобы типографика отражала индивидуальность бренда или продукта.
Хорошей отправной точкой для решения этой задачи является определение основных черт вашего бренда и начало подбора шрифтов, отражающих эти черты. Оттуда вы можете начать замечать тенденцию. Не менее важно учитывать, как шрифт гармонирует с тоном сообщения.

 3
3 2
2 Этот шрифт будет использоваться вместо невстроенного шрифта.
Этот шрифт будет использоваться вместо невстроенного шрифта. Эти шрифты подходят для детских товаров, случайных мероприятий или художественных проектов, но их следует использовать экономно и с осторожностью в профессиональном контексте.
Эти шрифты подходят для детских товаров, случайных мероприятий или художественных проектов, но их следует использовать экономно и с осторожностью в профессиональном контексте.