Содержание
Как сделать прямоугольник в Фотошопе
MyPhotoshop.ru Уроки Фотошопа Как нарисовать прямоугольник в Фотошопе
Пожалуй, самая распространенная геометрическая фигура это прямоугольник или квадрат, что по сути одно и то же. Единственное отличие в том, что у квадрата все стороны равны.
Но разговор не о том. В этом уроке по Фотошопу вы узнаете, как сделать прямоугольник двумя методами. Приступим!
Содержание
- Создание прямоугольника в Photoshop:
- С помощью инструмента «Прямоугольник»
- С помощью инструмента “Выделенная область”
Метод №1: С помощью инструмента «Прямоугольник»
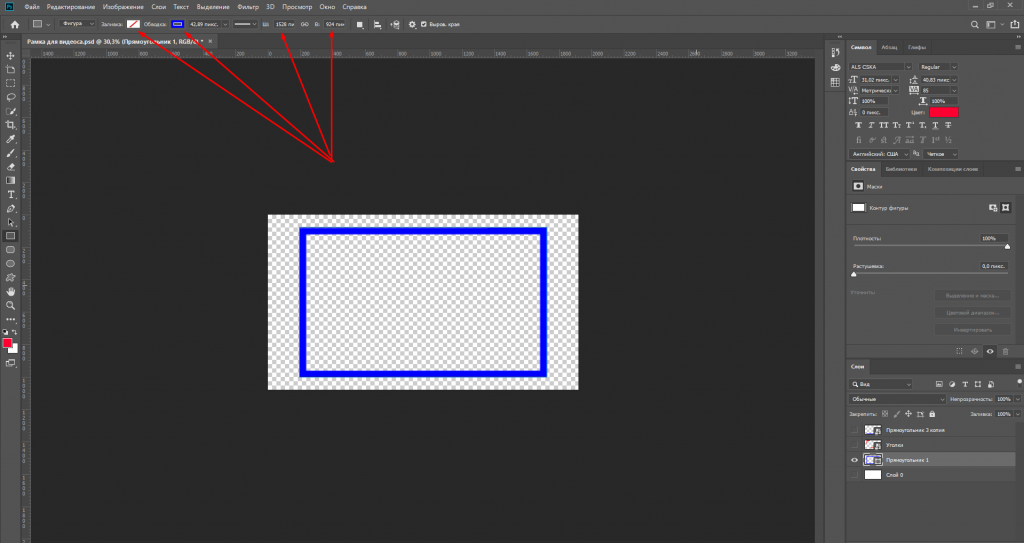
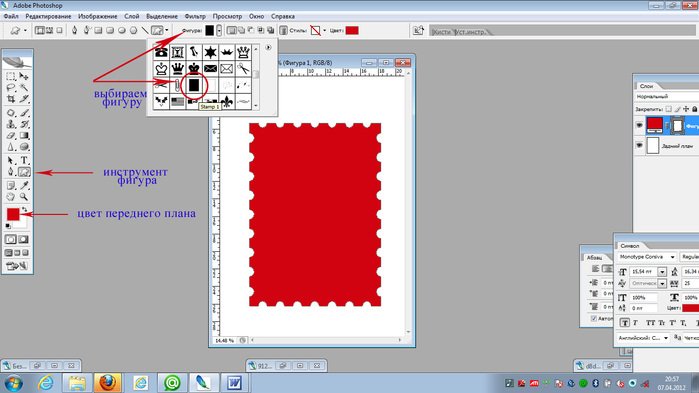
Переходим к панели инструментов в левой части экрана, и находим группу “Фигуры”, где, при наведении, откроется список со всеми доступными фигурами. Нам нужен самый первый – “Прямоугольник”.
Благодаря этому потрясающему инструменту мы сможем построить прямоугольник любых размеров с нужным соотношением сторон. При этом качество не будет ухудшаться даже при масштабировании, т. к. фигура создается в векторе. Задать нужные параметры фигуры можно в верхнем горизонтальном меню программы. В основном задаются настройки заливки, границы и толщины линий, образующих фигуру.
к. фигура создается в векторе. Задать нужные параметры фигуры можно в верхнем горизонтальном меню программы. В основном задаются настройки заливки, границы и толщины линий, образующих фигуру.
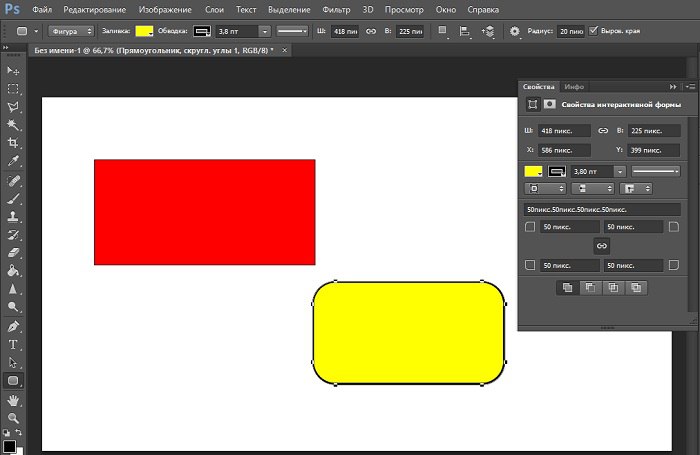
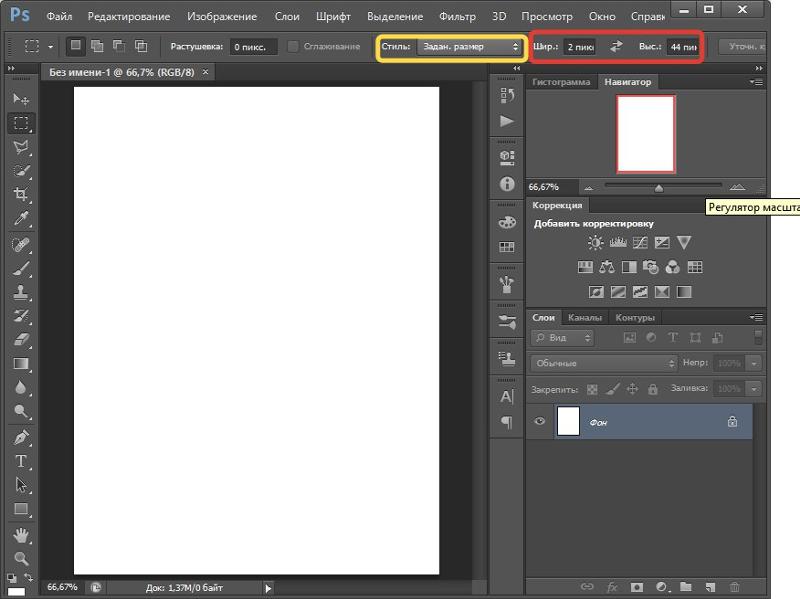
Благодаря зажатой клавише SHIFT вы сможете нарисовать на холсте прямоугольник с равными сторонами – т.е. квадрат. Также вы можете изначально задать размеры фигуры в верхней панели:
После того, как вы зададите размеры, нужно кликнуть мышкой на холст, после чего появится небольшое окошко, в котором потребуется подтвердить создание прямоугольника с заданными параметрами. Если все нормально, то просто кликаем “ОК”.
Результат:
Метод №2: С помощью инструмента “Выделенная область”
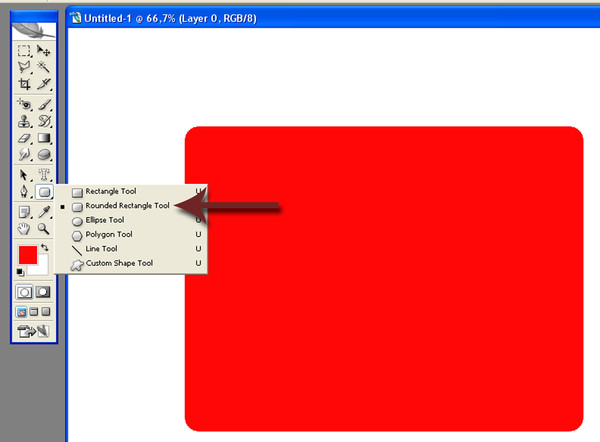
Этим способом мы пользуемся реже, но иногда он выручает. Чтобы нарисовать прямоугольник нам понадобится в панели инструментов найти группу “Выделение” и в раскрывшемся списке выбрать “Прямоугольная область”. См. скриншот ниже:
Если вы не в первый раз открываете программу Фотошоп, то должны знать, что это за инструмент.
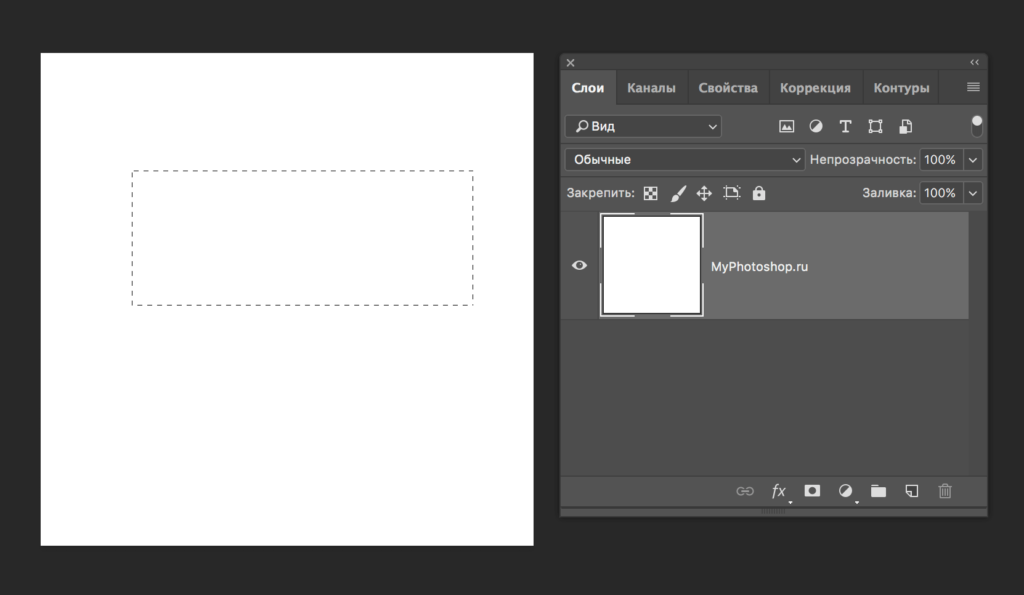
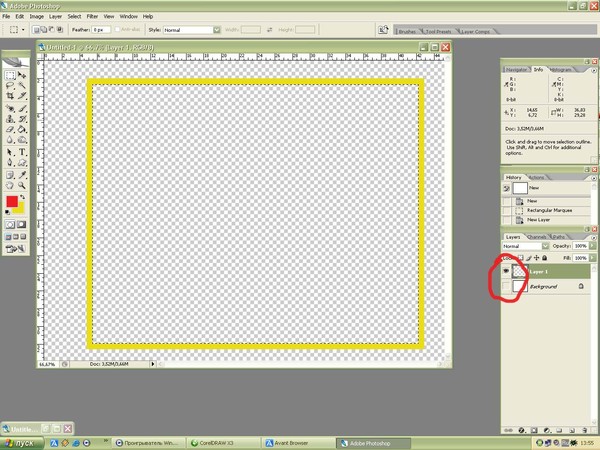
Для начала нам нужно будет создать выделенную область в виде прямоугольника на холсте. Опять же, если хотите, чтобы получился квадрат, зажмите клавишу SHIFT.
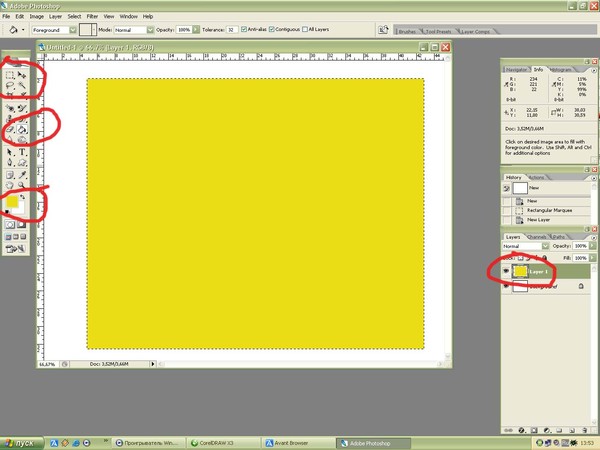
Теперь нам нужно залить прямоугольную область. Вызвать окно с параметрами заливки можно благодаря комбинации горячих клавиш SHIFT+F5.
В пункте содержание можно выбрать желаемый метод заливки. Если стоит “Основной цвет”, то прямоугольник закрасится, цветом, который выбран в палитре цветов в качестве основного. В нашем случае это красный:
Можно поступить еще проще и выбрать в панели инструментов “Заливку”, а потом кликнуть по выделенной области на холсте.
Чтобы снять выделение, достаточно кликнуть по любой другой части холста или нажать сочетание клавиш CTRL+D.
Важно! Обратите внимание, что и у инструмента “Прямоугольная область” есть панель с настройками наверху, где вы сможете задать желаемые настройки, включая пропорции фигуры.
На этом наш небольшой урок о том, как нарисовать прямоугольник в программе Фотошоп, подошел к концу.
До встречи в наших следующих уроках!
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Как в фотошопе сделать прямоугольник заданного размера
Главная » Разное » Как в фотошопе сделать прямоугольник заданного размера
Как сделать прямоугольник в Фотошопе
Пожалуй, самая распространенная геометрическая фигура это прямоугольник или квадрат, что по сути одно и то же. Единственное отличие в том, что у квадрата все стороны равны.
Единственное отличие в том, что у квадрата все стороны равны.
Но разговор не о том. В этом уроке по Фотошопу вы узнаете, как сделать прямоугольник двумя методами. Приступим!
Метод №1: С помощью инструмента «Прямоугольник»
Переходим к панели инструментов в левой части экрана, и находим группу “Фигуры”, где, при наведении, откроется список со всеми доступными фигурами. Нам нужен самый первый – “Прямоугольник”.
Благодаря этому потрясающему инструменту мы сможем построить прямоугольник любых размеров с нужным соотношением сторон. При этом качество не будет ухудшаться даже при масштабировании, т.к. фигура создается в векторе. Задать нужные параметры фигуры можно в верхнем горизонтальном меню программы. В основном задаются настройки заливки, границы и толщины линий, образующих фигуру.
Благодаря зажатой клавише SHIFT вы сможете нарисовать на холсте прямоугольник с равными сторонами – т.е. квадрат. Также вы можете изначально задать размеры фигуры в верхней панели:
После того, как вы зададите размеры, нужно кликнуть мышкой на холст, после чего появится небольшое окошко, в котором потребуется подтвердить создание прямоугольника с заданными параметрами. Если все нормально, то просто кликаем “ОК”.
Если все нормально, то просто кликаем “ОК”.
Результат:
Метод №2: С помощью инструмента “Выделенная область”
Этим способом мы пользуемся реже, но иногда он выручает. Чтобы нарисовать прямоугольник нам понадобится в панели инструментов найти группу “Выделение” и в раскрывшемся списке выбрать “Прямоугольная область”. См. скриншот ниже:
Если вы не в первый раз открываете программу Фотошоп, то должны знать, что это за инструмент.
Для начала нам нужно будет создать выделенную область в виде прямоугольника на холсте. Опять же, если хотите, чтобы получился квадрат, зажмите клавишу SHIFT.
Теперь нам нужно залить прямоугольную область. Вызвать окно с параметрами заливки можно благодаря комбинации горячих клавиш SHIFT+F5.
В пункте содержание можно выбрать желаемый метод заливки. Если стоит “Основной цвет”, то прямоугольник закрасится, цветом, который выбран в палитре цветов в качестве основного. В нашем случае это красный:
Можно поступить еще проще и выбрать в панели инструментов “Заливку”, а потом кликнуть по выделенной области на холсте.
Чтобы снять выделение, достаточно кликнуть по любой другой части холста или нажать сочетание клавиш CTRL+D.
Важно! Обратите внимание, что и у инструмента “Прямоугольная область” есть панель с настройками наверху, где вы сможете задать желаемые настройки, включая пропорции фигуры.
На этом наш небольшой урок о том, как нарисовать прямоугольник в программе Фотошоп, подошел к концу.
До встречи в наших следующих уроках!
Photoshop: Как нарисовать прямоугольник с заданным размером в дюймах
Что ж, когда придет время печатать, я предполагаю, что вы вернетесь в поисках помощи, потому что установка разрешения на что-то настолько низкое (16 ppi) приведет к дают ужасные результаты и оставляет вам ужасно низкое качество изображения, которое, безусловно, непригодно для хранения и печати … в лучшем случае будет нормально на экране, хотя у меня также есть сомнения, так как большинство экранов с разрешением 72ppi или выше. Dpi относится к печати, ppi — к экрану… Чтобы узнать об этом немного больше, вы можете прочитать эту статью https://99designs.com/blog/tips/ppi-vs-dpi-whats-the-difference/ хотя информативно, у нее есть пара точностей, и она не обширна в любом случае, новичкам по-прежнему хорошо понимать эти концепции.
Dpi относится к печати, ppi — к экрану… Чтобы узнать об этом немного больше, вы можете прочитать эту статью https://99designs.com/blog/tips/ppi-vs-dpi-whats-the-difference/ хотя информативно, у нее есть пара точностей, и она не обширна в любом случае, новичкам по-прежнему хорошо понимать эти концепции.
1) Отсутствие согласованности в Photoshop здесь, в пользовательском интерфейсе (так было уже много лет), когда дело доходит до предоставления пользователям возможности выбирать единицы измерения для элементов (формы, изменение размера и т. Д.), Что приводит к запутанному и плохому UX, особенно для тех, кто не знаком с it
2) Используйте DPI, если вам нужно распечатать документ, PPI не будет иметь большого значения, так как вы можете увеличивать и уменьшать масштаб на экране, в то время как печать будет иметь фиксированный вид.Просто убедитесь, что вы знаете лучшие настройки для вашего принтера (или службы печати), и используйте этот DPI для своего документа. Затем, если вам нужно работать с метрическими или британскими размерами, установите это в Pref. (Единицы) и при создании фигур сделайте то, что предложено выше, выберите фигуру и щелкните свой документ. Когда будет предложено ввести размер, используйте что-то вроде «3 дюйма» без кавычек, чтобы ввести размер 3 дюйма, и Photoshop создаст форму с желаемыми размерами.
(Единицы) и при создании фигур сделайте то, что предложено выше, выберите фигуру и щелкните свой документ. Когда будет предложено ввести размер, используйте что-то вроде «3 дюйма» без кавычек, чтобы ввести размер 3 дюйма, и Photoshop создаст форму с желаемыми размерами.
Надеюсь, это поможет 🙂
Ура!
.
Изменение форм в Photoshop
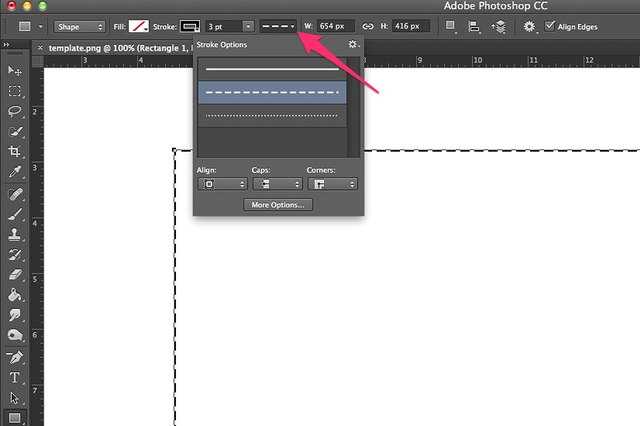
На панели «Параметры обводки» выполните любое из следующих действий:
- Выберите нужный тип мазка.
- Щелкните значок «Выровнять» и выберите параметр, чтобы указать положение обводки относительно пути.
- Щелкните значок заглавных букв и выберите стиль заглавных букв, чтобы указать внешний вид обоих концов пути:
Стыковая заглушка Создает прямоугольные концы, которые упираются (останавливаются) в конечных точках.
Круглый колпачок Создает полукруглые концы, выступающие на половину ширины штриха за конечные точки.
Выступающий колпачок Создает прямоугольные концы, выступающие на половину ширины штриха за конечные точки. Этот параметр позволяет равномерно распределить толщину обводки во всех направлениях по траектории.
Примечание: Имейте в виду, что колпачки не видны, если путь не открыт. Кроме того, стили кепки легче увидеть при более толстой обводке.
- Щелкните значок «Угол», чтобы увидеть обводку в угловых точках:
Соединение под углом Создает заостренные углы, выходящие за пределы конечной точки, когда длина под углом находится в пределах ограничения под углом.
Скругленное соединение Создает закругленные углы, выходящие на половину ширины штриха за конечные точки.
Соединение под углом Создает прямоугольные углы, примыкающие к конечным точкам.
Примечание: Как и колпачки, митры легче увидеть при более толстом ходе.
.
Рисование фигур с помощью инструментов формы в Photoshop
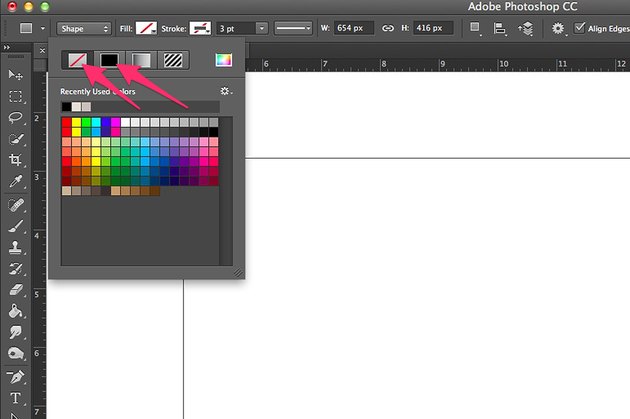
Сплошной цвет: Заливает или обводит слой-фигуру текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите предустановку градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установить дополнительные параметры градиента:
- Угол определяет угол, под которым применяется градиент.
- Reverse — переворачивает ориентацию цветов градиента.
- Стиль определяет форму градиента.
- Scale изменяет размер градиента.
- «Выровнять по слою» использует ограничивающую рамку слоя для вычисления градиентной заливки. Вы можете перетащить в окно изображения, чтобы переместить центр градиента.
Узор: Начиная с Photoshop 21.2, вы также можете установить угол, чтобы повернуть заливку и узор обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
Выберите узор во всплывающем меню и установите дополнительные параметры узора:
- Угол определяет угол, под которым применяется узор.Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
.
[CS6] Как скопировать и вставить прямоугольник или другой … — Сообщество поддержки Adobe
[Photoshop CS6]
Я хочу скопировать и вставить простой прямоугольник.
Я нарисовал прямоугольник с помощью инструмента «Прямоугольник».
Я отметил это с помощью инструмента «Перемещение».
Если я перейду в Правка-> Копировать, а затем в Копировать-> Вставить
, я все еще вижу только один прямоугольник. Может быть
, один перекрывается другим, но я не знаю
, как их потом разделить.
Итак, я попытался переместить первый прямоугольник в другое место
перед тем, как щелкнуть Edit-> Paste.
Затем я получаю копию первого прямоугольника. Но проблема в том, что они
реагируют как одна форма, а не как две разные формы.
Я могу перемещать только два прямоугольника, так как они будут одной формой
, и они также отмечены, как одна форма.
И я могу отметить их только так, как если бы они были одним прямоугольником.
Но мне нужны два независимых прямоугольника.
Как я могу в Photoshop CS6 копировать и вставлять прямоугольники или другие фигуры, чтобы копия не зависела от исходной формы?
.
Работа с инструментом «Прямоугольник» в Photoshop
Руководство пользователя
Отмена
Поиск
Последнее обновление:
16 ноября 2022 г. 04:57:06 GMT
04:57:06 GMT
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделайте выделение и добавьте маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры восстанавливающих кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Узнайте, как работать с инструментом «Прямоугольник» в Photoshop
Инструмент «Прямоугольник» позволяет рисовать прямоугольники и прямоугольники со скругленными углами на холсте:
Выберите инструмент «Прямоугольник»
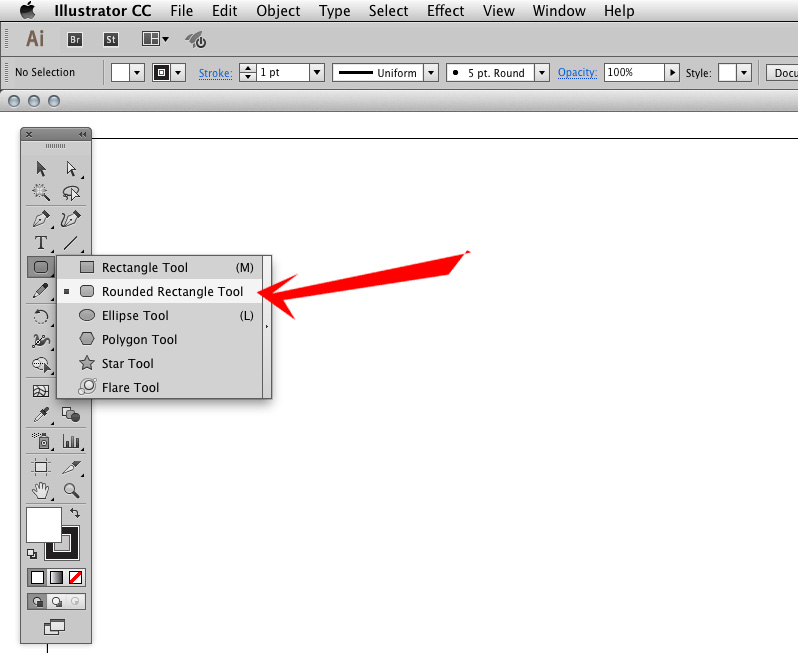
На панели инструментов нажмите и удерживайте значок группы инструментов «Форма» (), чтобы отобразить различные варианты инструментов формы.
 Выберите инструмент «Прямоугольник».
Выберите инструмент «Прямоугольник».Настройка свойств формы инструмента «Прямоугольник»
Задайте свойства прямоугольника
На панели параметров инструмента формы вы можете установить:
- Режим. Установите режим для инструмента «Прямоугольник» — «Форма», «Путь» и «Пиксели».
- Заливка: выберите цвет для заполнения прямоугольной формы.
- Обводка: выберите цвет, ширину и тип обводки фигуры.
- Ширина обводки: вручную установите ширину прямоугольной обводки.
- Тип обводки: выберите тип обводки для рисования прямоугольника.
- Shape W&H: Вручную установите ширину и высоту формы.
- Операции с контурами: используйте операции с контурами, чтобы задать способ взаимодействия нарисованных прямоугольников друг с другом.
- Выравнивание контура: используйте выравнивание контура для выравнивания и распределения прямоугольников.

- Расположение контуров: используйте расположение контуров, чтобы задать порядок размещения создаваемых вами прямоугольников.
- Дополнительные параметры формы и пути: нажмите значок шестеренки (), чтобы получить доступ к дополнительным параметрам формы прямоугольника и пути, чтобы установить такие атрибуты, как ширина и цвет отображения пути на экране, а также параметры ограничений при рисовании прямоугольников.
- Радиус закругления углов: Вручную установите радиус закругления углов вашего прямоугольника.
Нарисуйте прямоугольник
Нажмите на холст, чтобы открыть диалоговое окно «Создать прямоугольник». Вы можете использовать это диалоговое окно, чтобы вручную установить размеры, радиусы углов вашего прямоугольника и выбрать выравнивание от центра. Нажмите OK, чтобы активировать изменения. Наведите указатель и перетащите его на холст, чтобы нарисовать прямоугольник. Это автоматически создаст новый слой на панели «Слои».

В выпуске Photoshop 22.3 от марта 2021 г. инструмент «Прямоугольник со скругленными углами» был удален. Однако вы можете легко использовать улучшенный инструмент «Прямоугольник» с возможностью рисования прямоугольников со скругленными углами с полем для установки радиусов углов.
Редактирование свойств прямоугольной фигуры
Свойства фигуры можно легко изменить непосредственно с помощью элементов управления на холсте или в разделе «Свойства фигуры» на панели «Свойства».
Используйте инструмент «Выбор пути», чтобы выбрать фигуру, путь которой вы хотите изменить.
На панели «Свойства» или на панели параметров инструмента щелкните значок меню «Установить тип обводки формы», чтобы открыть панель «Параметры обводки».
На панели «Параметры обводки» выполните любое из следующих действий:
- Выберите нужный тип обводки.
- Щелкните значок «Выровнять» и выберите параметр, чтобы указать положение штриха относительно его пути.

- Щелкните значок Caps и выберите стиль Caps, чтобы указать внешний вид обоих концов пути:
Заглушка Создает прямоугольные концы, которые упираются (останавливаются) в конечных точках.
Круглый колпачок Создает полукруглые концы, выходящие за конечные точки на половину ширины штриха.
Выступающий колпачок Создает квадратные концы, выходящие за конечные точки на половину ширины штриха. Этот параметр заставляет толщину обводки распространяться равномерно во всех направлениях по контуру.
Примечание: Имейте в виду, что заглавные буквы не видны, если путь не открыт. Кроме того, стили заглавных букв легче увидеть при более толстой толщине обводки.
- Щелкните значок «Угол», чтобы появилась обводка в угловых точках:
Угловое соединение Создает заостренные углы, выходящие за конечную точку, когда длина скоса находится в пределах ограничения скоса.

Скругление Создает закругленные углы, выходящие за конечные точки на половину ширины обводки.
Соединение со скосом Создает прямоугольные углы, которые упираются в конечные точки.
Примечание: Как и колпачки, скосы лучше видны при более толстом штрихе.
Сохранить настройки хода
После указания параметров обводки формы на панели «Параметры обводки» вы можете сохранить только что созданный тип обводки для повторного использования.
Щелкните значок шестеренки в правом верхнем углу панели «Параметры обводки» и выберите «Сохранить обводку».
Копирование и вставка настроек обводки формы
После указания параметров обводки фигуры можно применить настройки к другой фигуре путем копирования и вставки.
Щелкните значок шестеренки в правом верхнем углу панели «Параметры обводки» и выберите «Копировать детали обводки».

Выберите форму, которую хотите изменить.
На панели «Свойства» или на панели параметров инструмента щелкните значок меню «Установить тип обводки формы», чтобы открыть панель «Параметры обводки».
Щелкните значок шестеренки в правом верхнем углу панели «Параметры обводки» и выберите «Вставить детали обводки».
Больше похоже на это
- Рисование фигур
- Деформация изображений, фигур и контуров
Войдите в свою учетную запись
Войти
Управление учетной записью
Как сделать прямоугольник в Photoshop (3 быстрых шага)
Автор: Cara Koch | Обновлено
Вы когда-нибудь пробовали рисовать прямоугольник в Photoshop? Легче сказать, чем сделать, не так ли? Даже с твердой рукой и планшетом это довольно сложно.
Здравствуйте! Меня зовут Кара, и я большой поклонник простых способов. Photoshop дает нам несколько изящных приемов для создания идеально прямых прямоугольников. Этот метод очень прост, если вы знаете, как это сделать.
Посмотрим!
Имейте в виду, что приведенные ниже снимки экрана взяты из версии Photoshop CC для Windows. Если вы работаете на Mac или используете другую версию, они могут немного отличаться.
Содержание
- Шаг 1. Откройте инструмент «Прямоугольник»
- Шаг 2. Нарисуйте прямоугольник
- Шаг 3. Настройте фигуру в левой части экрана вы увидите несколько инструментов формы. Инструмент Rectangle по умолчанию находится сверху. Если сверху находится другой инструмент формы, щелкните правой кнопкой мыши на миниатюре, чтобы открыть меню и выбрать инструмент формы прямоугольника.
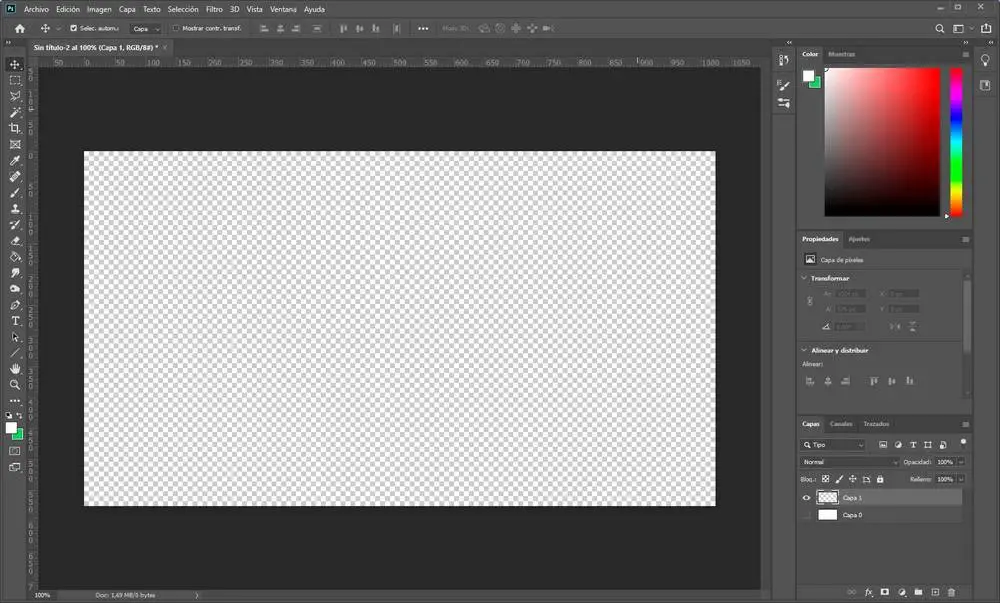
Шаг 2. Нарисуйте прямоугольник
Нажмите и перетащите, чтобы создать прямоугольник на холсте.

Если вы хотите, чтобы фигура оставалась идеальным квадратом, удерживайте клавишу Shift при перетаскивании.
Шаг 3. Настройте фигуру
Что делать, если вам не нужна сплошная заполненная фигура, как у меня? Нет проблем, вы можете легко настроить свою форму для разных образов.
Когда вы размещаете прямоугольник, должна появиться эта панель свойств.
Если вы его не видите, перейдите к Окно в строке меню и выберите Свойства.
На этой панели вы можете выбрать, как должен выглядеть ваш прямоугольник. В поле Transform вы можете настроить размер фигуры и ее положение на холсте.
В разделе Внешний вид можно настроить внешний вид. Нажмите на Заполнить , чтобы выбрать другой цвет, сделать фигуру прозрачной или заполнить ее градиентом или узором.
Вы могли заметить, что если сделать заливку прозрачной, ваша фигура полностью исчезнет.
 Это потому, что вы на самом деле не нарисовали линию вокруг прямоугольника, чтобы создать фигуру.
Это потому, что вы на самом деле не нарисовали линию вокруг прямоугольника, чтобы создать фигуру.Для этого нужно использовать опцию Stroke . Щелкните поле, чтобы выбрать цвет (или градиент, или узор) для обводки. Внизу нужно выбрать размер. Если указано 0 пикселей, ничего не появится.
Справа от параметров размера вы можете выбрать стиль линии (сплошная, пунктирная, пунктирная и т. д.). Если вы хотите скруглить углы, введите значение в поля внизу.
И вуаля! У вас есть прямоугольник. Я говорил вам, что это было легко!
Хотите узнать, как создавать другие фигуры в Photoshop? Посмотрите наш урок о том, как сделать идеальный круг здесь!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.


 Выберите инструмент «Прямоугольник».
Выберите инструмент «Прямоугольник».





 Это потому, что вы на самом деле не нарисовали линию вокруг прямоугольника, чтобы создать фигуру.
Это потому, что вы на самом деле не нарисовали линию вокруг прямоугольника, чтобы создать фигуру.