Содержание
ТОП-10 Онлайн-Сервисов Для Создания Красивого Текста
Ищем сервисы, чтобы сделать красивый текст
Мы не всегда имеем время, чтобы самим нарисовать красивый шрифт в том же Фотошопе, да и навыками в работе с таким мощным продуктом обладает далеко не каждый.
Но можно воспользоваться бесплатными онлайн-сервисами по созданию красивого текста.
Ниже мы рассмотрим десять замечательных ресурсов, позволяющих сделать красивый текст.
Содержание
- Сравнительная таблица
- Online Letters
- EffectFree
- Cooltext
- gfto
- Flamingtext
- Blog gif
- x-lines
- Textanim
- gifr
- textfx
[wpsm_comparison_table id=»255″ class=»»]
Online Letters
Читай также: ТОП-10 сервисов для проверки текста на орфографию
Главная страница сервиса Online Letters.ru
Разобраться с данным ресурсом не сложно, так как он русскоязычный и не имеет всевозможных замысловатых меню.
На его главной странице вам будут доступны различные категории шрифтов, расположенные в отдельном блоке в левой части.
Среди них имеются следующие:
- киррилица
- печатный
- плавный каллиграфический
- сказочный
- декоративный
- контурный
- техно
- gothic
- остальные
В средней части окна вы увидите пример начертания каждого шрифта для того, чтобы иметь о них представление и выбрать самый подходящий.
Для того, чтобы воспользоваться любым из присутствующих стилей — кликните по названию понравившегося шрифта.
Читай также: ТОП-10 программ для распознавания текста онлайн
Выбор шрифта
После этого перед вами откроется окно Мастера, с помощью которого вы сможете создать свой текст в понравившемся стиле.
Читай также: Проверь себя: ТОП-15 сервисов с лучшими тестами онлайн
Окно мастера создания надписи
Впишите нужный текст в специально отведенное для этого поле и кликните по кнопке «Далее».
В следующем окне от вас потребуется выбрать стиль написания из большого количества имеющихся.
Поставьте точку напротив наиболее понравившегося и продолжите работу с мастером.
Читай также: Как в Ворде перевернуть текст: Самые простые способы
Выбор стиля шрифта
В новом окне от вас потребуется выбрать отдельные характеристики вашей будущей надписи, такие, как:
- цвет текста
- наличие обводки
- размер букв
Окно настроек
Выставив необходимые показатели вам останется лишь нажать на кнопку «Сгенерировать», чтобы закончить работу с мастером и насладиться полученным результатом.
Пример конечного результата
В заключение стоит отметить, что созданный текст вы сможете вставить на любом форуме, а также встроить в HTML-страницу при помощи определенного кода, сгенерированного сервисом.
Как видите — три несложных шага отделяет вас на данном сайте от долгожданного результата.
На сайт
EffectFree
Главная страница сайта effectFree.Ru
С помощью данного сервиса вы сможете достаточно быстро создать красивый текст и наложить его на любое изображение.
Для этого вам понадобится зайти на этот сайт и среди имеющихся разделов меню выбрать пункт «Наложить текст», который расположен в верхней части рабочего окна.
Выбор определенного пункта меню
В появившемся окне вам будет предложено вначале загрузить фотографию, выбрав ее среди имеющихся на компьютере.
Окно загрузки фотографии
После того, как фотография будет загружена — введите с специальное поле желаемый текст и выполните его настройку присутствующими на странице инструментами.
Ввод и редактирование текста
После того, как все настройки будут завершены — жмете на кнопку, указывающую на наложение текста.
Завершающим этапом будет скачивание данного эффекта, а при необходимости — продолжение работы с сервисом.
Выбор окончательного действия
На сайт
Cooltext
Главная страница сайта Cooltext. com
com
Если вы решили создать свой личный логотип, текст которого должен быть и красивым, и оригинальным — посетите данный англоязычный ресурс.
Он представляет собой бесплатный графический генератор, позволяющий создать впечатляющий логотип, который можно в дальнейшем разместить либо у себя на сайте, либо на любой другой Интернет-странице.
Главное окно этого сайта представлено в виде большого набора всевозможных надписей, которые занимают собой 56 страниц.
Просмотрите их все и выберите для себя наиболее интересный стиль.
После того, как вы кликните по выбранной надписи — попадете в окно ее настроек.
Окно настроек выбранной надписи
В специальное поле введите необходимый вам текст и проведите его настройку.
Поработайте с каждым имеющимся параметром и подберите для себя наиболее подходящие.
После того, как все настройки будут произведены — кликните по кнопке создания логотипа Create Logo.
Завершающий этап создания логотипа
По окончании процесса генерирования вы получите конечный результат, который можно будет сохранить к себе на компьютер в виде картинки.
Для этого кликаете на изображении правой кнопкой мыши и в появившемся меню выбираете пункт «Сохранить изображение как…».
Сохранение полученного изображения
На этой же странице вы можете прочитать предупреждение о том, что сгенерированное изображение сохраняется на данном ресурсе в течении часа, после чего будет удалено.
Поэтому вас убедительно просят сразу же сохранить его на жестком диске своего компьютера.
Для того, чтобы получить постоянный адрес сгенерированного изображения — кликните по ссылке «Get HTML» (получит HTML-код), который можно будет вставить на любую страницу.
Сайт хоть и англоязычный, но довольно прост в обращении, а полученный результат вполне может быть впечатляющим.
На сайт
gfto
Главная страница сайта gfto.ru
Этот русскоязычный сервис является своего рода многофункциональным, так как позволяет создавать как обычный, так и анимированный текст, а кроме этого еще и баннеры, и логотипы.
На главной странице располагается меню сайта, которое состоит из следующих пунктов:
- генератор текста
- объединение png с gif
- конструктор открыток
- конструктор баннеров
- фотоэффекты
- генератор логотипов онлайн
- шрифты для ПК
- блог+
- реклама на сайте
- FAQ (вопрос/ответ)
При наведении курсором мыши на основные пункты меню происходит открытие эффектов, которые можно применить к тексту.
Меню «Генератор текста»
Выбрав из этого всплывающего списка наиболее подходящий пункт — кликаете на нем и переходите в окно его настроек.
Окно настроек пункта 3D текст
В специальное введите желаемый текст и выберите для него оптимальный шрифт.
С помощью настроек задайте ширину и высоту будущего изображения, а также размер шрифта и высоту текста. Кроме этого, тексту можно задать и величину смещения 3D как по оси X, так и по оси Y.
Произведя настройку и задав тексту и его тени цвет, вы получите желаемый результат, который впоследствии можно сохранить на компьютере.
Если перейти в раздел «Анимированный 3D текст» — можно с легкостью создать gif анимацию.
Окно настроек анимированного текста
Настроив все имеющиеся параметры и увидев результат, отображаемый в реальном времени — сохраните полученный ролик, кликнув по кнопке «Сохранить gif анимацию».
После этого начнется автоматическое ее сохранение на ваш компьютер.
Сохранение анимированного изображения
На сайт
Flamingtext
Главная страница сайта Flamingtext
Главная страница сайта содержит большое количество примеров стилизованного логотипа.
Для того, чтобы начать работу — выберите наиболее понравившийся и кликните по нему.
В новом окне вы увидите различные варианты эффекта, который будет применен к тексту.
Окно стиля «Неон»
В данном окне присутствуют различные вариации логотипа, которые можно выбрать по своему усмотрению.
Кликнув по одному из вариантов, вы попадете в окно редактирования текста.
Выставив все необходимые параметры — жмете кнопку «Готово».
После этого вы попадете в последнее окно, позволяющее сохранить полученное изображение.
Здесь же вы увидите предупреждение о том, что бесплатный логотип будет иметь водяной знак разработчика, а чтобы его убрать — изображение следует купить.
На сайт
Blog gif
Главная страница сайта Blog gif
Еще один ресурс, позволяющий создать красивый анимированный текст.
Главная страница сайта разделена на большое количество разделов, среди которых вы сможете найти для себя довольно интересные.
Зайдя в раздел с анимированным текстом вы с легкостью сможете создать gif анимацию с красивым текстом, которую можно впоследствии скачать к себе на компьютер.
Пользоваться сервисом несложно, а все, что от вас потребуется — следовать появляющимся инструкциям.
На сайт
x-lines
Главная страница сайта x-lines.ru
Попадая на этот сайт сразу удивляешься его внешней простоте.
На главной странице отображаются лишь надписи, выполненные различными стилями.
Чтобы начать работу по созданию красивого текста необходимо кликнуть по выбранному изображению.
После этого вы попадете в окно мастера создания надписи, который поможет воплотить ваше желание в реальность.
Окно мастера создания надписи
Впишите в соответствующее поле нужный текст и перейдите к следующим настройкам, нажав кнопку «Далее».
Выбрав стиль надписи, а также цвет и размер — сгенерируйте изображение.
Полученный результат можно сохранить в виде картинки, а также в виде кодов для интеграции в HTML-страницы.
На сайт
Textanim
Главная страница сайта Textanim.com
Довольно хороший, интуитивно понятный ресурс, позволяющий создать красивый анимированный текст и сохранить его к себе на компьютер.
Все, что от вас потребуется — вписать в соответствующее поле свой текст, выбрать тип шрифта, его размер, цвет фона и сгенерировать изображение.
Если полученным результатом вы довольны — скачивайте его к себе на компьютер совершенно бесплатно.
На сайт
gifr
Рабочее окно сайта gifr.ru
Простой ресурс, позволяющий создавать достаточно красивый текст.
Для этого всего лишь необходимо вписать его в специальное поле и указать шрифт и его размер.
Также укажите наличие тени, если это необходимо, и настройте ее границу, толщину и цвет.
Можно установить галочку, позволяя отображать полученный результат в галерее сайта.
Регистрация даст вам больше возможностей и позволит полученное изображение выложить на стороннем ресурсе.
На сайт
textfx
Главная страница сайта textfx.co
Этот англоязычный ресурс позволит превратить любой набор слов в красивое изображение.
На главной странице вы увидите большое окно для ввода желаемого текста и стили, которые можно к нему применить.
Несмотря на всю простоту и отсутствие настроек — вполне реально создать красивый и оригинальный текст.
Незарегистрированным пользователя будет доступно всего лишь два текста в сутки, а зарегистрированным — неограниченно.
На сайт
ВИДЕО: Написать Красивым шрифтом + (анимация в шрифте)
Написать Красивым шрифтом онлайн + (анимация в шрифте)
ТОП-10 Онлайн-сервисов чтобы сделать красивый текст +Отзывы
9.1 Оценка
Полезные сервисы
В данной статье пойдет речь о том, как создать текст красиво. В связи с этим будут рассмотрены онлайн-сервисы, бесплатно предоставляющие такую возможность всем желающим.
9.8Экспертная оценка
Доступность
9.5
Экономия
10
8.4Оценка пользователей
Доступность
9.3
Экономия
7.6
ПЛЮСЫ
- Бесплатно
- Быстро
МИНУСЫ
- Некоторые сервисы просят регистрацию
- Не все функции доступны
Добавить отзыв | Читать отзывы и комментарии
Создаём неоновый 3D текст из фильма «Трон» в CS6
Автор Дмитрий Евсеенков На чтение 6 мин Просмотров 150
Обновлено
В программе Photoshop CS6 серьёзной модернизации подверглись 3D-инструменты. Давайте попробуем с помощью них создать 3D-текст.
Для выполнения этой задачи нам понадобится текстура, архив с которой вы можете скачать по ссылкам в конце статьи. Также, в архиве находится файл PSD с готовым неоновым 3D-текстом.
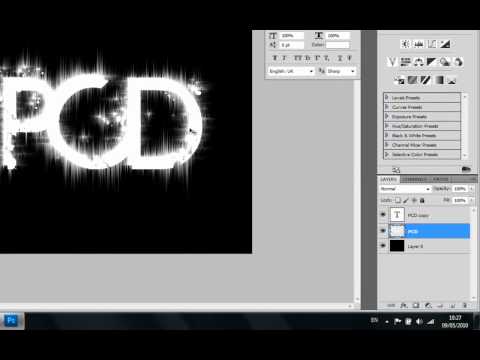
Для облегчения понимания материала смотрите видеоурок, выполненный по материалам этой статьи.
вот что мы получим на выходе:
Открываем Photoshop CS6, создаём в нём новый документ размером 1280 на 720 пикселей и заливаем его темно-синим цветом #0f1013. На тёмном фоне текст будет смотреться наиболее эффектно, но использовать чистый чёрный цвет нельзя, т.к. в конце работы это приведет к проблемам при добавлении финального стиля «Внешнее свечение» (Outer Glow).
Теперь о тексте. Шрифт из кинофильма «Трон: Наследие» скачать можно на этой страничке. Там предлагается несколько вариантов шрифтов, я выбрал TR2N. Если Вы не знаете, как загружать шрифты в Photoshop, читайте статью «Устанавливаем шрифт в Photoshop». Итак, активируем инструмент «Текст», выбираем этот шрифт, задаём ему размер 386 пикселей и пишем слово «Tron»:
Итак, активируем инструмент «Текст», выбираем этот шрифт, задаём ему размер 386 пикселей и пишем слово «Tron»:
Как только текст будет готов, пройдите по вкладке 3D главного меню и выберите пункт «Новая 3D экструзия из выбранного слоя» (New 3D Extrusion from Selected Layer). Вы заметите, как после этого изменилось отображение текста в окне рабочего документа:
Содержание
Устанавливаем свет
У Вас автоматически должна отобразится 3D-панель, если этого по каким-то причинам не произошло, пройдите по вкладке главного меню Окно —> 3D (Window —> 3D).
В 3D-панели дважды кликните по строке «Бесконечный свет 1» ( Infinite Light 1), после чего откроется панель свойств освещения. Измените в ней параметр «Сглаживание» (Softness) тени до 60%:
Также,опустите источник света вниз, повернув в рабочем документе ручку упраления положением источника сета:
Окружающая среда (Environment)
Отрегулируем степень отражения текста на плоскости основания. Для этого кликните в панели 3D по строке Окружающая среда (Environment), в панели свойств увеличьте параметр «Непрозрачность» (Opacity) до 60%, а «Плавность» ( Roughness), чтобы отражения не были слишком резкими, также увеличьте до 5%:
Для этого кликните в панели 3D по строке Окружающая среда (Environment), в панели свойств увеличьте параметр «Непрозрачность» (Opacity) до 60%, а «Плавность» ( Roughness), чтобы отражения не были слишком резкими, также увеличьте до 5%:
Поверхность 3D-текста
В 3D-панели кликните по строке с сеткой модели текста (она автоматически именована Photoshop`ом по названию слоя, из которого была создана, у нас это был текстовый слой с названием «tron», после чего в панели свойств откроются свойства поверхности.
Зададим скос (bevel) углов (edge) поверхности текста, для этого в панели свойств кликните по окну «Набор фигур» (Shape Preset) и выберите фигуру «Фаска». Также уменьшите глубину экструзии до 50%:
На данный момент скос углов не является завершённым. Чтобы придать тексту глубину, а также сделать базу для последующего придания свечения, нам нужно настроить «Капитель» (Cap).
Примечание. «Капитель» = это перевод в оф. рус. версии Photosop английского термина — Cap, на мой взгляд, перевод дурацкий. В данном случае, это передняя поверхность модели.
В данном случае, это передняя поверхность модели.
В панели слоёв откройте вкладку «Капитель» (Cap) и здайте ширину скоса 100%
Важно! Уменьшите непрозрачность материала передней выпуклости (Front Inflation Materials) и материала задней выпуклости (Back Inflation Materials) до 0%? чтобы они не создавали нежелательные искажения:
Материал передней поверхности
В панели 3D кликните по строке «Материал переднего скоса» (Front Bevel Material), откроется панель свойств этого материала. Цвет «Рассеивания» (Diffuse) зададим чисто чёрный, «Отражение» (Specular) оставим по умолчанию, а цвет «Свечения» зададим свело-голубой #4fa3f9.
Кроме того, изменим величину параметра «Блеск» (Shine) до 75%, а «Рельеф» (Bump) уменьшим но нуля:
Т.к мы создали материал, у нас появилось его отражение на плоскости основания (помните, мы меняли её отражающие свойства?).Вот что у нас получилось на данный момент:
Экструзионный материал
Теперь зададим материал экструзионной поверхности, т. е. той, которую мы выдавили.
е. той, которую мы выдавили.
В панели 3D кликаем по строке «Материал экструзии» (Extrusion Material) и задаём следующие цвета:
Рассеивание (Diffuse) — ярко синий #0090ff
Цвет блика — светло синий #00bbff
Свечение (Illumination) — тёмно синий #234f92
Кроме того, изменим параметры:
Блеск (Shine) — 30%
Отражение (Reflection) — 100%
Рельеф (Bump) — 100%
Непрозрачность (Opacity) — 30%
Рельефная текстура выдавленной поверхности
Теперь зададим рельеф боковой поверхности. В архиве, который можно скачать по ссылкам внизу страницы, имеется изображение текстуры файл Scratches.jpg, сейчас он нам понадобится.
В панели 3D у нас активна строка «Материал экструзии», если нет, то кликните по ней для её выбора. Затем, в панели свойств кликните по значку папки у ползунка «Рельеф» (Bump) и выберите строку «Загрузить текстуру» (Load Texture), откроется окно выбора, где выберите файл Scratches.jpg.
Значок папки поменяет вид, кликните по нему снова, при этом откроется уже другое меню, где выберите пункт «Редактировать текстуру» (Edit Texture), после чего изображение текстуры откроется в новом документе.
Пройдите по вкладке главного меню Изображение —> Коррекция —> Яркость/Контрастность (Image —> Adjustments —> Brightness / Contras), в диалоговом окне коррекции поставьте галку в чекбоксе «Использовать прежние» (Use Legacy) и задайте значение контрастности 70:
После этого сохраните документ, нажав комбинацию клавиш Ctrl+S. Закройте документ с текстурой и перейдите на документ с текстом.
Нам осталось изменить UV-свойства текстуры. Для этого снова кликните по значку папки в панели свойств и выберите строку «Редактировать UV-свойства» ( Edit UV Properties). В открывшемся окне установите значение U-шкалы (U Scale) на 1000% и V-шкалы (V Scale) на 10%:
Собственно, на этом создание 3D-модели закончено, давайте теперь её визуализируем.
Рендеринг (Визуализация)
Пройдите по вкладке главного меню 3D —> Рендеринг ( 3D —> Render ) для визуализации 3D-модели. Вы увидите , как по окну документа забегала рамка, это индикация просчёта изображения компьютером. Вот как будет выглядеть документ после первого прохода:
Вот как будет выглядеть документ после первого прохода:
Дождитесь четвёртого, а лучше пятого прохода рамки, когда отражение текста станет плавным:
Но пока у нас нет эффекта неонового свечения. Давайте им займёмся.
Создание неонового эффекта с помощью стилей слоя
После завершения рендеринга давайте добавим стили слоя. Начнём с Внутреннего свечения (Inner Glow).
Переходим на панель слоёв и дважды кликаем по 3D-слою (только не по названию), после чего открывается диалоговое окно стилей, где выбираем пункт «Внутреннее свечение». Задаём светло-голубой #ebf7ff цвет, режим наложения Яркий свет (Vivid Light), остальное смотрите на рисунке:
И, наконец, добавим «Внешнее свечение» (Outer Glow).
Цвет на этот раз задаём нейтральный синий #0c75d7? режим наложения — Линейный осветлитель (добавить) (Linear Dodge (Add)), остальные параметры указаны на рисунке:
Ну вот вроде бы и всё, вот что мы получили на выходе:
Скачать текстуру и готовый PSD файл, выполненный по материалам статьи:
Скачать с Depositfiles. com
com
5 лучших программ для создания 3D-текста и логотипов онлайн и оффлайн
3D-дизайн широко используется в графике и видео, поскольку он выводит ваше творчество на новый уровень. Большинство плакатов и рекламных объявлений используют эффект 3D-текста, чтобы привлечь внимание людей. Если вы хотите присоединиться к этой тенденции 3D-текста, мы вам поможем.
Ниже мы приводим 5 лучших создателей 3D-текста и логотипов онлайн и офлайн . Давайте углубимся.
5 лучших программ для создания 3D-текста и логотипов онлайн и офлайн
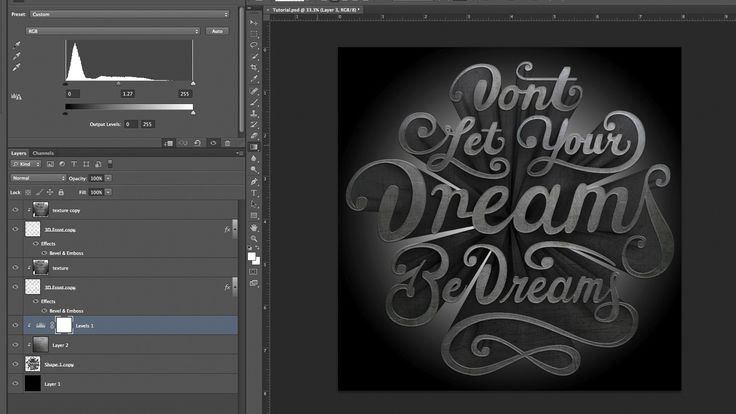
1. Фотошоп
2. Xara 3D Maker
3. Дизайнево
4. Блендер
5. Aurora 3D Text & Logo Maker
Предварительный просмотр
Использовать этот шаблон
Предварительный просмотр
Использовать этот шаблон
Не пропустите: как добавить 3D-спецэффекты к видео в Windows 10>
3 1. Photoshop 9002 Благодаря фантастическим наборам функций и удобным инструментам Photoshop является первоклассным графическим редактором, когда дело доходит до создания 3D-текста.
 Если вы креативны и имеете опыт редактирования, вы изучите различные способы получения 3D-текста или логотипа с помощью Photoshop. Например, вы можете напрямую применить 3D-инструмент или комбинацию инструментов редактирования для создания 3D-эффекта.
Если вы креативны и имеете опыт редактирования, вы изучите различные способы получения 3D-текста или логотипа с помощью Photoshop. Например, вы можете напрямую применить 3D-инструмент или комбинацию инструментов редактирования для создания 3D-эффекта.
Тем не менее, тем, у кого нет полного опыта редактирования, использование этого средства создания 3D-текста непосильно. Кроме того, стоимость Photoshop является еще одним недостатком для новичков.
Основные возможности Photoshop:
Предоставляет удобные пресеты для редактирования.
Широкие возможности настройки.
Он предлагает несколько способов создания эффекта 3D-текста.
Лучший редактор 3D-текста — PhotoShop
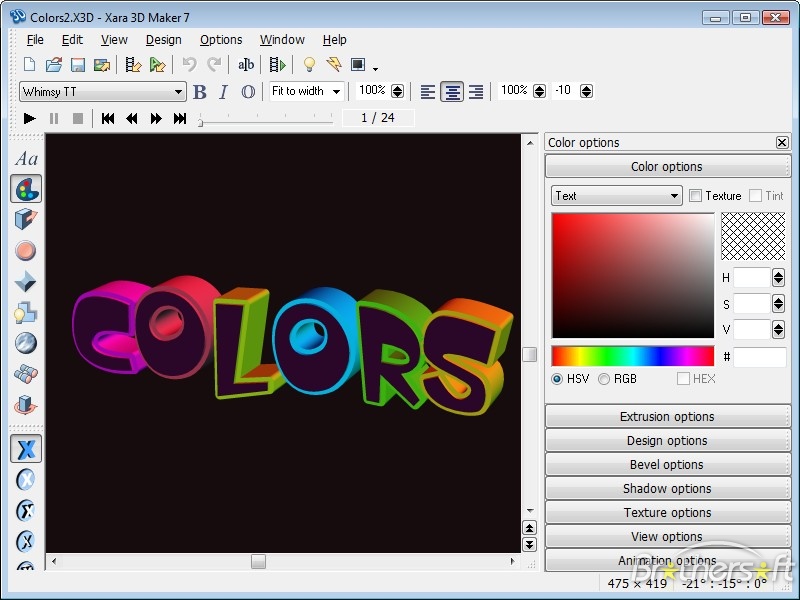
2. Xara 3D Maker
Xara 3D Maker предназначен для создания высококачественной 3D-графики и текста, включая титры, логотипы и заголовки. Существует полный набор текстовых элементов управления внешним видом и специальными эффектами вашего 3D-текста. В дополнение к 3D-тексту также доступно создание 3D-анимации за считанные секунды — GIF, AVI и простые последовательности Flash-роликов — и вы даже можете импортировать 2D-формы, выдавливая их в 3D-ресурсы.
В дополнение к 3D-тексту также доступно создание 3D-анимации за считанные секунды — GIF, AVI и простые последовательности Flash-роликов — и вы даже можете импортировать 2D-формы, выдавливая их в 3D-ресурсы.
Этот генератор 3D-текста дает вам свободу творчества, легко добавляя анимацию и настраивая его. Хотя его пользовательский интерфейс немного устарел, его все же стоит попробовать.
Основные характеристики Xara 3D Maker:
Полный контроль над настройкой.
Широкий выбор типов анимации.
Вы можете импортировать 2D-графику и выдавливать ее как 3D.
Компетентен в создании высококачественного 3D-текста и графики.
Лучший редактор 3D-текста — Xara 3D Maker
3. Designevo
Являясь надежным, но бесплатным онлайн-конструктором 3D-логотипов, Designevo использует все возможности, чтобы удовлетворить любителей создания графики. Он привлекает пользователей обширной коллекцией текста шрифтов, значков и форм с возможностью поиска, что упрощает рабочий процесс. Вы можете создавать простые текстовые 3D-логотипы, а также создавать логотипы в 3D-форме без особых усилий с вашей стороны.
Вы можете создавать простые текстовые 3D-логотипы, а также создавать логотипы в 3D-форме без особых усилий с вашей стороны.
Если вы хотите быстро создать трехмерный текстовый логотип, обратитесь за помощью к набору дизайнерских шаблонов. Сэкономьте время на редактировании и посвятите его продвижению. Чтобы начать работу с Designevo с нуля, не требуется никакого предыдущего опыта.
Основные характеристики Designevo:
Гибкость в настройке.
Это просто и удобно.
Это онлайн-конструктор текстовых 3D-логотипов.
Множество шаблонов 3D-логотипов, на которые можно ссылаться.
Best 3D Text Maker — Designevo
4. Blender
Blender — это бесплатный инструмент с открытым исходным кодом для создания объектов и сцен с 3D-эффектами. Он широко используется в различных областях, будь то 3D-печать, анимационная графика или видеоигры. В то же время он также подходит для создания 3D-текста и логотипов за несколько шагов. Многие профессионалы выбирают его из-за его гибкости и совместимости, таких как мощный механизм рендеринга и потрясающие инструменты моделирования.
Многие профессионалы выбирают его из-за его гибкости и совместимости, таких как мощный механизм рендеринга и потрясающие инструменты моделирования.
Ключевая особенность блендера:
Высокая совместимость для различных областей.
Это бесплатное средство для создания 3D-текста с открытым исходным кодом.
Доступно для движущейся графики, анимации и композитинга.
Лучший редактор 3D-текста — Blender
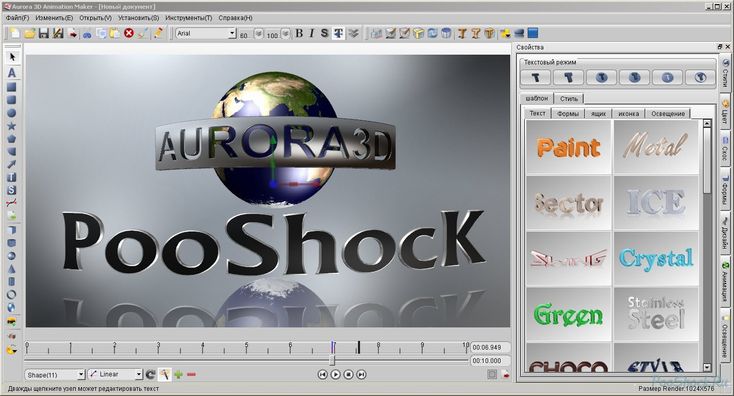
5. Aurora 3D Text & Logo Maker
Ищете недорогой инструмент для 3D-анимации, чтобы оживить ваши активы? Выберите Aurora 3D Maker, чтобы легко создавать и размещать впечатляющую трехмерную графику, текст и логотипы. Этот редактор 3D-текста, обладающий замечательными функциями, позволяет создавать 3D-эффекты с помощью готовых шаблонов или настраивать изображения по своему вкусу.
Просмотрите коллекцию эффектов, включая отражения, смешивание, текстуры деформации и различные текстурные эффекты, сохраняя при этом впечатляющие 3D-эффекты! Кроме того, он обеспечивает гибкость и мощность, необходимые для реализации задуманного вами проекта.
Основные возможности Aurora 3D Text & Logo Maker:
Множество шаблонов 3D-текста и логотипов.
Поддержка импорта SVG и изображений.
Множество типов анимации в соответствии с вашими потребностями.
Лучшее средство для создания 3D-текста — Aurora 3D Text & Logo Maker
Дополнительные советы: добавьте 3D-текст в видео
3D-текст применяется в графике и распространяется на видео, особенно в фильмах и играх. Если вы хотите добавить к видео эффект 3D-текста, FlexClip — идеальный инструмент, чтобы сделать это возможным.
Он включает в себя различные параметры для создания 3D-текстовых эффектов, и ни один из них не требует предварительного опыта для настройки этого эффекта. Кроме того, вы можете настроить шрифт, определить тень и анимировать слово, чтобы вывести свое творение на новый уровень. С FlexClip создание текстового 3D-видео становится таким простым. Попробуйте прямо сейчас!
Лучшее средство для создания 3D-текста — FlexClip
Создать видео
Просмотр шаблонов
Бесплатные и настраиваемые шаблоны 3D-текстовых видео для вас:
Предварительный просмотр
Использовать этот шаблон
Предварительный просмотр
Использовать этот шаблон
The Bottom Line
Это все, что нужно для создания 3D-текста онлайн и офлайн. Трудно сказать, какой из них лучше, так как у людей разные потребности. Если вы хотите добавить 3D-текст в свое видео, попробуйте FlexClip за помощью!
Трудно сказать, какой из них лучше, так как у людей разные потребности. Если вы хотите добавить 3D-текст в свое видео, попробуйте FlexClip за помощью!
Редактор FlexClip
/
Профессиональные видеомонтажники и видеомаркетинг, мы хотели бы дать несколько конструктивных советов и приемов, которые помогут нашим пользователям создавать фантастические видеоролики.
Генератор текстовых эффектов 3d стиль неоновых шрифтов
Выберите ниже эффекты шрифтов, логотипы для редактирования:
СТИЛЬ ЗАГРУЗКИ
- ВСЕ
3D НАЗВАНИЕ
НЕОНОВЫЙ ТЕКСТ
ТЕКСТ ГЛИТЧА
НАКЛЕЙКА С НАЗВАНИЕМ
КОНТУРНАЯ ЛИНИЯ
РАЗНЫЕ, ТЕКСТУРИРОВАННЫЕ НАДПИСИ
РЕТРО 80S VHS
ИГРОВОЙ
КИБЕРПАНК
ТАТУ
ПРОСТОЙ
ДЕКОР АРТ
ЗОЛОТО МЕТАЛЛ
КАМЕНЬ
ЛЕД, СНЕГ
ФИЛЬМЫ, СУПЕРГЕРОИ
ПРОБЕЛ
ДЫМ
ЭНЕРГИЯ
СПОРТ, КОМАНДА
БРЕНД
ОПЛАТА
Часто задаваемые вопросы
МАГАЗИН ЭФФЕКТОВ
Создать надпись с геймплейным эффектом
Шрифт в стиле игры
Создайте светящуюся волшебную надпись
Шрифт в стиле проверки орфографии заголовка
Дизайнер шрифтов с неоновым эффектом
Добавьте неоновый эффект к шрифту
Конструктор надписей Glitch из шрифта Glitch
Сделать текстовый глюк в неоновом стиле
Дизайнер красивых ретровейв-шрифтов
Шрифт в стиле ретровейв
Генератор надписей на наклейках из красивых шрифтов
Создайте надпись с эффектом наклейки
Дизайнер неоновых вывесок со свечением
Добавьте неоновый эффект к шрифту
Генератор каллиграфии
Шрифт в каллиграфическом стиле
Генератор шрифтовых эффектов RedLine
Добавьте стиль RedLine к шрифту
Создать металлическую космическую надпись
Шрифт с космическим эффектом ORBIT
Шрифт с эффектом яркой наклейки
Создайте красочную наклейку с надписью
Создайте волшебную объемную надпись
Волшебный шрифт
Конструктор текстов киберпанк онлайн
Добавьте эффект шрифта Cyberpunk
Красивый текст с эффектом тени
Добавляем объемную тень к шрифту
Генератор надписей с эффектом светящихся контуров
Добавьте неоновые очертания к шрифту
Создайте надпись с золотым эффектом
Добавьте к шрифту золотой эффект
Крутой генератор надписей с эффектом динозавра
Добавьте эффект динозавра к шрифту
Редактор красивых объемных надписей
Красивый шрифт в ярком художественном стиле
Киберпанк-конструктор надписей онлайн
Неоновый киберпанк шрифт
Онлайн-конструктор объемных, ярких шрифтов
Добавить эффект отображения шрифта
Дизайнер шрифтов с эффектом природы
Создайте эффект надписи
Конструктор надписей в стиле Drive
Добавить эффект дискового шрифта
Красивый каменный текст с магическим эффектом
Добавьте эффект камня к шрифту
Конструктор объемных многослойных надписей
Шрифт с многослойным эффектом
3д надпись в классическом стиле
Создайте белый 3D объемный текст
Создавайте трехмерные тексты с двойным 3D-эффектом
Добавьте к шрифту двойной 3D-эффект.