анализ, расчет и построение / Хабр
Intro
Краткая предыстория
Привет, Хабр. Я читаю тебя без малого 10 лет, но ни разу не писал статей. Сначала сказать было нечего, потом — некогда. Но сегодня звёзды сошлись и подвернулась подходящая тема. Модульная сетка.
Казалось бы, набросать сетку — дело пяти минут. Всё разжёвано до нас, и бутстрапы есть на любой вкус, и «Аннушка уже пролила своё масло…». Но на практике у дизайнеров частенько возникают вопросы. Многих вводят в ступор даже небольшие отступления от привычных 12-колоночных сеток, потому что им не до конца понятны принципы построения.
Когда-то эту тему хорошо раскрывал цикл статей Алексея Черенкевича, но тексты пропали из открытого доступа. И хотя их ещё можно найти в архивах, сами тексты за прошедшие годы несколько устарели.
Словом, в очередной раз отвечая на вопрос по модульной сетке и не найдя ни одной подходящей ссылки, решил как-то обобщить в заметке всё, что размазывалось по десяткам комментариев на разных сайтах.
Как работает сетка
Любой макет содержит элементы. И порой их очень много. Между элементами возникают оптические связи и притяжения, которые подчиняются теории близости и, в частности, правилу внешнего и внутреннего.
Сетка помогает соблюдать это правило, не вычисляя каждое расстояние и размер в отдельности. Вы закладываете ключевые закономерности один раз, при построении сетки, а затем просто придерживаетесь их.
В отличие от колоночной, модульная сетка задает вертикальный ритм и основные пропорции элементов, поддерживая их во всем макете. Это удобная, гибкая и довольно простая система. При условии, что вы достаточно вникли в ее принципы.
Чем определяется структура сетки
Модульная сетка строится в двух направлениях: горизонтальном и вертикальном. Грубо говоря, это комбинация колонок и рядов с разлиновкой макета на строки.
Последнее интуитивно понятно всем пожилым аксакалам, которым доводилось с помощью карандаша и линейки сотнями чертить горизонтальные линии на листах для рефератов. Впрочем, не удивлюсь, если студенты делают это до сих пор.
Впрочем, не удивлюсь, если студенты делают это до сих пор.
Итак, если вам нужно построить сетку с нуля, вы будете отталкиваться от двух вещей. Во-первых, от контента, который нужно разместить в макете: текстов, иллюстраций, таблиц, перечней, медиафайлов. Во-вторых, от пропорций и площади носителя: бумажного листа, экрана, холста или чего-то более экзотического.
Если контент простой и неизменный, и известен вам заранее, то проще всего будет отталкиваться именно от него. Если же контент сложный и непредсказуемый (например, user-generated — пользовательский), то сетка в большей степени будет определяться форматом носителя и общими принципами типографики и композиции.
Начало построения. Вертикальный ритм
Когда речь идёт о сайтах или печатной продукции, дизайн во многом зависит от типографики и свойств текста. Поэтому построение сетки удобно начинать с вертикального ритма.
В первую очередь вам нужно нащупать два взаимосвязанных ключевых параметра: базовую высоту строки и базовый размер шрифта. Проще говоря (хи-хи), базовые интерлиньяж и кегль. И вот эта простенькая задача постоянно вводит людей в ступор. «Как мне узнать нужную высоту строки?», «А какой шрифт брать?», «А сколько строк нужно делать для буклета? А для визитки?» и т.п.
Проще говоря (хи-хи), базовые интерлиньяж и кегль. И вот эта простенькая задача постоянно вводит людей в ступор. «Как мне узнать нужную высоту строки?», «А какой шрифт брать?», «А сколько строк нужно делать для буклета? А для визитки?» и т.п.
Вариант «А». Подход «от строки»
Если у вашего носителя фиксированный размер и вам уже известен весь ключевой контент, то интерлиньяж можно прикинуть заранее.
Для этого нужно представить, что каждый элемент дизайна, включая отступы, занимает по высоте некоторое количество абстрактных строк. Потом сложить все строки вместе и разделить на них высоту макета. А затем каждую абстрактную строку разбить на N реальных строк, соответствующих нужному интерлиньяжу — так, чтобы в них адекватно поместился заданный текст.
Простой, но подробный пример с картинкой
Допустим, вам нужно сверстать на листе А4 список лучших работников месяца. Их у вас трое. Для каждого сотрудника вы делаете блок-карточку: слева фото, справа текст. Фотография крупнее, поэтому высота карточки равна ее высоте. Кроме того, на листе нужно разместить шапку с заголовком, а внизу — блок контактной информации [профсоюза гениев].
Фотография крупнее, поэтому высота карточки равна ее высоте. Кроме того, на листе нужно разместить шапку с заголовком, а внизу — блок контактной информации [профсоюза гениев].
Вы анализируете задачу и мысленно прикидываете относительные высоты всех элементов. Вы предполагаете, скажем, что будущая шапка по высоте займет примерно половину высоты фотографии. А в подвале окажется много всего, и он получится где-то равным фотографиям по высоте. Плюс-минус лопата. Вы пересчитаете это снова, если понадобится.
Если теперь принять высоту шапки за одну «строку», получится, что весь ваш контент занимает 9 абстрактных «строк». Если вам трудно абстрагироваться от интерлиньяжа, назовите эти «строки» рядами или горизонтальными блоками. Предположим, вы еще захотите добавить по 1/2 строки воздуха перед верхним и нижним краями листа. Итого, ваш макет нужно делить на 10 строк:
В результате вы делите ваш носитель (лист A4) по высоте на 10 «строк». Получаются блоки высотой около 3 сантиметров. Очевидно, что это слишком крупная разлиновка, чтобы верстать по ней тексты, контактную информацию и прочие мелочи.
Очевидно, что это слишком крупная разлиновка, чтобы верстать по ней тексты, контактную информацию и прочие мелочи.
Вы смотрите на свои текстовки и понимаете, что возле каждой фотографии у вас получается описание где-то на 10—12 строчек текста. То есть, каждый блок нужно разделить еще на 5—6 частей. Предположим, вы перестраховываетесь и берете большее значение, чтобы по одной строчке ушло на отступы. Бинго. Теперь ваш макет представляет собой 10 блоков по 6 строк в каждой. То есть 60 строк. С учетом высоты листа (~300 мм), каждая строка получилась высотой ~5мм. Всё, можно прототипировать прототип, а затем дизайнить дизайн.
А как же быть с размером шрифта? О, теперь всё очень просто! По всё той же логике «правила внешнего и внутреннего», интерлиньяж должен составлять примерно 150—200% от высоты кегля. То есть размер вашего шрифта будет в 1,5—2 раза меньше высоты строки. А это от 2,5 до 3,3мм. Этот размер несложно подобрать в пунктах или даже просто на глаз.
Подчеркну, что не обязательно вымерять тысячные доли с калькулятором. У вас есть глазомер и чувство пропорции — их должно быть достаточно. И даже если они пока не развиты, спустя сотню-другую макетов вы сможете попадать в сетку пальцем с точностью до 1-2 пикселей, даже при скрытых направляющих и отключенной привязке. И не забывайте, что человеческий глаз воспринимает размеры и расстояния с поправками на физиологию. Поэтому и сама сетка — не догма, а лишь грубое подспорье в расчетах. Последнее слово всегда за оптической компенсацией. К этой теме вернёмся ниже.
У вас есть глазомер и чувство пропорции — их должно быть достаточно. И даже если они пока не развиты, спустя сотню-другую макетов вы сможете попадать в сетку пальцем с точностью до 1-2 пикселей, даже при скрытых направляющих и отключенной привязке. И не забывайте, что человеческий глаз воспринимает размеры и расстояния с поправками на физиологию. Поэтому и сама сетка — не догма, а лишь грубое подспорье в расчетах. Последнее слово всегда за оптической компенсацией. К этой теме вернёмся ниже.
Ещё момент. Бывает так, что после всех расчетов выясняется, что шрифт слишком крупный или интерлиньяж слишком мелкий. В этом случае вы либо делаете перерасчет сетки, либо просто используете пропорциональные значения. Как правило, компромиссный вариант — это половинный или полуторный интерлиньяж.
Вариант «Б». Подход «от кегля»
Далеко не всегда у вас будет предсказуемый контент и фиксированный холст. В веб-дизайне вы куда чаще работаете с тотальной неопределенностью.
Иногда это похоже на художественную лепку из соплей. Высота вашего макета условно бесконечная, ширина — плавающая, основной контент пользовательский, встраиваемые виджеты предоставлены артелью «Пупкин и сыновья», а реальные тексты страниц заказчик собирается показать вам где-то примерно за день до запуска сайта. Но это не точно.
Высота вашего макета условно бесконечная, ширина — плавающая, основной контент пользовательский, встраиваемые виджеты предоставлены артелью «Пупкин и сыновья», а реальные тексты страниц заказчик собирается показать вам где-то примерно за день до запуска сайта. Но это не точно.
В таких условиях, очевидно, нет смысла пытаться определять количество строк. Зато можно танцевать от обратного: от размера шрифта (кегля). И это даже проще.
Всё, что вам нужно, это выбрать для проекта базовый кегль, который будет достаточно крупным, чтобы хорошо читаться, и при этом достаточно компактным, чтобы в строку основных текстовых блоков помещались 7—8 слов. Строго говоря, для русского языка достаточно и 5—6 слов, потому что в среднем у нас, конечно, длиннее и тверже. Но это ориентир, а не догма. Опираться нужно на конкретный макет, конкретный шрифт плюс собственное зрение и опыт.
В общем случае, ваш базовый кегль для десктопных версий сайта окажется в диапазоне от 14 до 22 пикселей. Причем тенденция идёт в сторону укрупнения.
Причем тенденция идёт в сторону укрупнения.
Для педантов отмечу: таки да, для кегля уже изобретены относительные единицы измерения, и это прекрасно. Но если мы углубимся в это здесь, то старость наступит незаметно, и первую сетку наш юный читатель достроит примерно к тому моменту, когда в полной мере прочувствует бесперспективность своих отчислений в пенсионный фонд. Поэтому и здесь, и далее по тексту «px» — простые квадратные пиксели. Без учёта ретин, без учета адаптивностей, а также «без колонок, без усилка и без защиты от дурака, которого ты здесь валяешь».
Сразу ответ на частый вопрос: «базовый» не означает «самый мелкий». В любом макете почти всегда будут и менее заметные надписи: сноски, примечания, подстрочники и т.п. Здесь же речь идет о том шрифте, которым вы будете набирать основную массу текста. Вспомните любой текстовый редактор. Вы открываете новый файл и начинаете печатать каким-то «просто шрифтом», лишенным какого-либо специального форматирования — это и есть базовый шрифт, basefont. Если вам нужно сделать надпись помельче, никто не запрещает использовать мелкий кегль, это нормально.
Если вам нужно сделать надпись помельче, никто не запрещает использовать мелкий кегль, это нормально.
Итак, определились с базовым шрифтом. Что дальше? А дальше — интерлиньяж. По уже упомянутым традициям современной типографики он составит 150—200% от кегля. А иногда и более.
(Подчеркну: речь о современных реалиях. Просьба не попрекать Брингхерстом и другими классиками книжной типографики — они, безусловно, взорвали свой танцпол, но с тех пор мир немного изменился. Те 120—180% всё-таки рассчитывались для книг, да ещё и в латинице).
Таким образом, ваш базовый интерлиньяж почти всегда окажется где-то в диапазоне от 22 до 40 пикселей.
По личному опыту, для простых коммерческих сайтов довольно удобен базовый интерлиньяж 15px. (Подразумевается 30px, но на уровне верстки удобнее сразу работать с половинчатым, т.к. он дает хорошие отступы в 15px и 45px. Важно понять, что в контексте модульной сетки 15 и 30 суть одно и то же — вы просто работаете либо с половинным значением «тридцатки», либо с целым значением «пятнашки»). Хотя при всей любви к классическим модульным сеткам, не отрицаю плюсы той же трендовой 4-пиксельной сетки для UI-дизайна. Сетки разные нужны, сетки разные важны. Это инструмент, а не религия.
Хотя при всей любви к классическим модульным сеткам, не отрицаю плюсы той же трендовой 4-пиксельной сетки для UI-дизайна. Сетки разные нужны, сетки разные важны. Это инструмент, а не религия.
Результат по вертикали
Теперь, когда у нас есть базовый интерлиньяж, мы можем разлинеить макет и следовать, наконец-то, вертикальному ритму. Это значит, что каждый элемент дизайна будет занимать по высоте некоторое число строк. С ритмом становится удобно и легко работать. Не нужно вычислять точные значения в пикселях. Вы меряете всё строками. Заголовок первого уровня — 4 строки, иллюстрация — 8 строк, аватар — 3 строки, кнопка — 3 строки, меню — 5 строк, отступ — 1 строка и т.п. (Надеюсь, вы понимаете, что это фигуральный пример, а не рецепт успеха).
К слову, жесткий ритм особенно удобен для верстки с CSS-препроцессорами. Верстальщику достаточно заменить одну переменную с базовым интерлиньяжем, чтобы весь сайт пропорционально уменьшился или увеличился. Это не означает, что на этом его работа закончится, но избавит от тонны рутинных операций по адаптации каждого компонента дизайна в отдельности.
Колонки и межколоночный интервал
От чего зависит число колонок
В первую очередь, от контента. Здесь всё проще, чем с высотой. Если речь идёт о печатной продукции, вы в подавляющем большинстве случаев можете предположить число колонок еще на стадии первых черновиков.
Например, если вы верстаете блок про времена года, вашим магическим числом наверняка будет 4. Вы можете сгруппировать их в один ряд или в два. При этом число колонок получится кратным либо двум, либо четырем. То есть есть смысл опираться на числа 2, 4, 6, 8, 12 или 16.
Усложним. Предположим, под блоком с временами года у вас идёт блок с тремя рекламными объявлениями. Очевидно, для этой части макета удобнее было бы число колонок, кратное трем: 3, 6, 12… Но сетка в 3 колонки явно неудачна для времен года. Поэтому нужно искать для них какой-то общий знаменатель. Предыдущий абзац подсказывает, что вам нужна сетка на 6 или 12 колонок.
*Еще пример. Вам нужно сверстать типовой блок-визитку, состоящий из логотипа/аватара (слева) и контактной информации (справа). Сколько нужно колонок? Давайте прикинем.
Сколько нужно колонок? Давайте прикинем.
Если мы хотим сделать равновесную композицию, то можно обойтись даже двумя колонками. В этом случае выравнивание лого будет центральным, а текст придется размещать на глаз. А можно предположить, что текст по ширине занимает места примерно вдвое больше, чем логотип, и соответственно сделать блок в три колонки. А можно пойти еще дальше и заложить в сетку еще и отступы. Допустим, слева и справа будет поля по 1 колонке, логотип займет 2 колонки, текст 4, плюс 1 колонка отступа между лого и текстом — итого 8 колонок.*
Вот таким нехитрым образом вы рассуждаете, продумывая сетку. Если контента много, а глаз не намётан, можно с первого раза пролететь и по мере проработки деталей макета понять, что сетка не годится. Это нормально. Ничего страшного.
Когда речь идёт об отдельно взятом макете, подогнать дизайн под новую сетку нетрудно. Если же проект большой и предполагает изобилие страниц или макетов с единой канвой (сайт, брошюра, книга и т. д.), лучше заложить в сетку некоторый запас прочности и хорошенько протестировать ее со случайным контентом из разных страниц. Запас прочности, как правило, достигается кратным увеличением числа колонок: например, вам сейчас нужно только 3, а вы закладываете 6 или 9.
д.), лучше заложить в сетку некоторый запас прочности и хорошенько протестировать ее со случайным контентом из разных страниц. Запас прочности, как правило, достигается кратным увеличением числа колонок: например, вам сейчас нужно только 3, а вы закладываете 6 или 9.
Отмечу один нюанс. Если вы делаете нечто с выраженной центральной композицией и активно используете горизонтальное выравнивание по центру, выгоднее сделать число колонок нечетным. Это позволит равномернее распределять отступы и контент. Совет касается и внутреннего дробления колонок. В примере выше, если у вас было 3 колонки и вам понадобилось их детализировать, при центральной композиции вы разобьете каждую колонку еще на 3, а вот при симметричной — на 2 или 4. В итоге, в первом случае колонок станет 9, а во втором — 6 или 12.
Почему все любят 12-колоночные сетки
Тут всё просто. Число 12 делится на: 12, 6, 4, 3, 2, 1. Поэтому сетка получается гибкой и позволяет органично верстать блоки почти любого количества или ширины. Более того, отбрасывая по краям макета 1 или 2 колонки в качестве полей, вы получаете в центре блок, который делится ещё и на 10, 5 или 8.
Более того, отбрасывая по краям макета 1 или 2 колонки в качестве полей, вы получаете в центре блок, который делится ещё и на 10, 5 или 8.
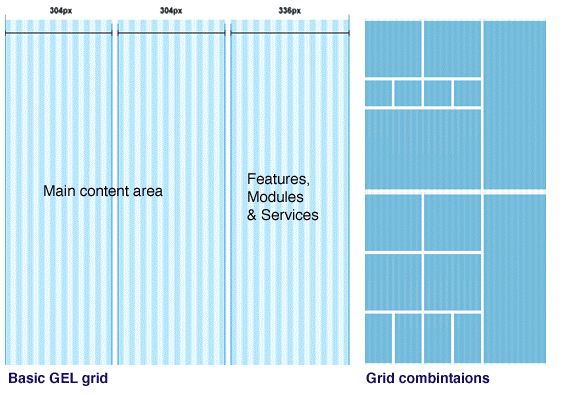
Из личного опыта добавлю, что очень удобно рисовать адаптивные макеты, отталкиваясь от ширины в 1200 пикселей, особенно без межколоночных интервалов. Вы получаете 12 колонок с приятной шириной ровно в 100 пикселей и постоянно оргазмируете от круглых чисел в процессе работы. И когда вам нужно поместить на макет плашку кнопки, вы не тянете границы прямоугольника туда-сюда, а мгновенно и не задумываясь вбиваете размер: 300 на 60 и кликаете на макет. К слову, полезно приучить себя позиционировать элементы не мышкой и стрелками, а вбиванием цифры отступов по иксу и игреку — макеты станут опрятнее.
Если контент не подразумевает верстку встык, бывает удобно сделать 24 колонки и работать с ними так же, как с межколоночным интервалом, просто отступая при необходимости полную колонку в 50px. Это создает вокруг контента достаточно воздуха, и макет смотрится дорого. Если же требуется интервал помельче, берется ровно половина колонки, то есть 25px. Все расчеты на лету, числа удобные.
Если же требуется интервал помельче, берется ровно половина колонки, то есть 25px. Все расчеты на лету, числа удобные.
Межколоночное расстояние (gutter)
Зачем и когда нужно делать отступы между колонками?
Мы не всегда делаем мозаику. Чаще всего контент не верстается встык — между двумя блоками должно быть какое-то расстояние, чтобы они не слиплись и не перекрыли друг друга.
Кроме того, для снятия нагрузки с глаза зрителя бывает нужен воздух, белое пространство. Когда в макете мало места и много информации (в газете, например), увеличение межколоночного интервала становится практически единственным способом хоть как-то размежевать текстово-графическую кашу.
В большинстве случаев, межколоночный интервал значительно меньше ширины колонки. Его размер тоже определяется особенностями контента. Если вы верстаете интерфейс, где много классических элементов управления, узкое межколоночное расстояние служит удобным разделителем. Например, между поисковой строкой и кнопкой, или между чекбоксом и его лейблом. (Хотя в целом здесь есть смысл подумать о «квадратной» сетке: 4px или иной, вообще без всяких колонок, и для этого тоже есть причины). Если же вы верстаете страницу с крупными текстовыми блоками, организованными всего в 2—3 колонки, то межколоночное расстояние имеет смысл сделать большим, чтобы дать контенту максимум воздуха.
(Хотя в целом здесь есть смысл подумать о «квадратной» сетке: 4px или иной, вообще без всяких колонок, и для этого тоже есть причины). Если же вы верстаете страницу с крупными текстовыми блоками, организованными всего в 2—3 колонки, то межколоночное расстояние имеет смысл сделать большим, чтобы дать контенту максимум воздуха.
Как уже говорилось выше, из личного опыта, очень многие вещи можно сверстать с нулевым межколоночным расстоянием при большом числе колонок. В этом случае за отступ принимается ширина целой колонки и все маргиналии получаются крупными, характерными для «благородной» типографики.
Только пусть вас не подкупает приятное слово «благородный» — в коммерческом сегменте такой дизайн не всегда хорош. В целом, чем активнее и агрессивнее схема продаж, чем голоднее и злее маркетологи заказчика, тем плотнее будет верстка и тем меньше там останется воздуха. Предельный (или, скорее, запредельный) случай — газеты бесплатных объявлений а ля «Из рук в руки», где занятая площадь напрямую определяет заработок. Разумеется, там не нужны эстетические изыски с гигантскими полями. С тем же успехом можно просто залезть в карман учредителю и позаимствовать оттуда пару сотен долларов до следующей зимы. Разницы никакой, а согласовывать меньше.
Разумеется, там не нужны эстетические изыски с гигантскими полями. С тем же успехом можно просто залезть в карман учредителю и позаимствовать оттуда пару сотен долларов до следующей зимы. Разницы никакой, а согласовывать меньше.
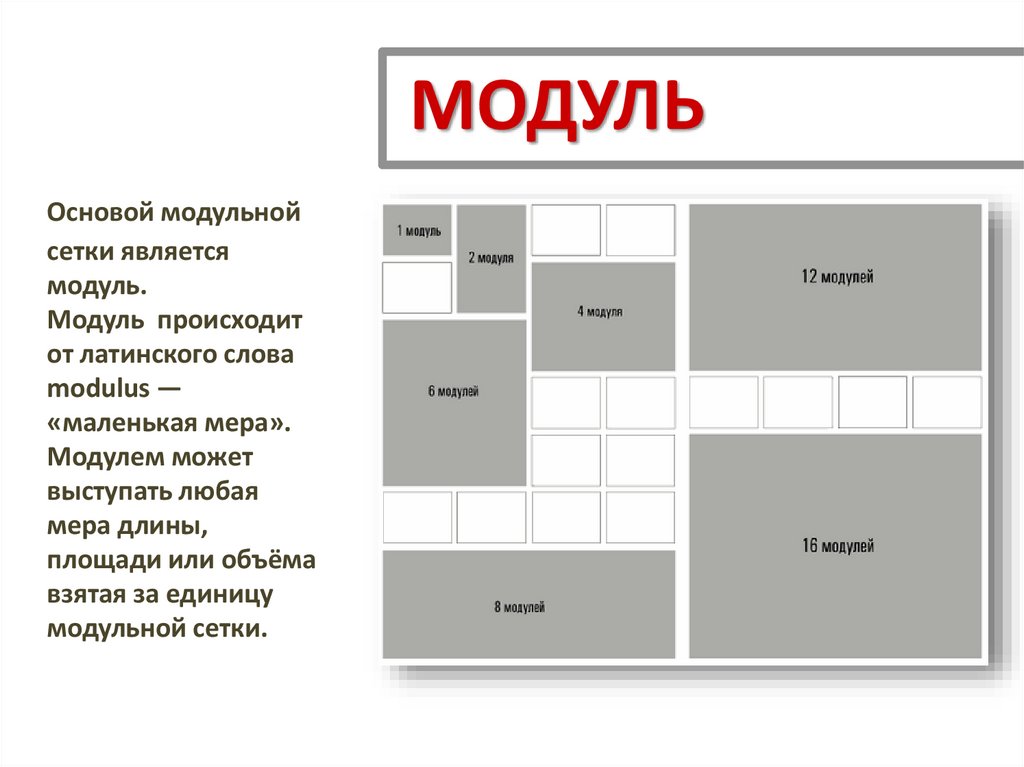
Модуль
Собственно, вот таким непростым путём мы с вами добрались до определяющего понятия «модуль», в честь которого и названа модульная сетка. Обычно с него начинают, но судя по вопросам дизайнеров, такой подход не работает. Так что же это вообще такое и зачем оно нужно?
По сути, это просто пропорция. Ширина модуля равна ширине колонки, а высота — нескольким строкам. Скольким именно? Зависит от вашего дизайна и от эффекта, которого вы хотите добиться.
*Несколько лет назад мне довелось делать сайт, посвященный пилонам — шестам для танцев. Естественно, модуль там был сильно вытянут по вертикали. Я использовал соотношение ширины и высоты почти 1:3. Во-первых, потому что подавляющее большинство иллюстраций было портретной ориентации и тоже вытянуто. Во-вторых, потому что сам продукт и весь стиль предполагал некоторую долю фаллической символики. Модуль определяется и контентом, и композицией, и стилем.
Во-вторых, потому что сам продукт и весь стиль предполагал некоторую долю фаллической символики. Модуль определяется и контентом, и композицией, и стилем.
Если вы делаете нечто «стабильное», то наоборот: есть смысл подумать о модуле, чуть вытянутом по горизонтали. Если же вы верстаете огромную длинную таблицу, которая служит основным контентом в макете, то очевидно, что за модуль нужно принимать одну или две базовых строки этой самой таблицы. Словом, думайте.*
В принципе, никто не мешает вам строить и более сложные сетки. В них, например, могут чередоваться модули разной высоты. Главное, чтобы в этом была какая-то логика и закономерность, сохраняющая вертикальный ритм.
Допустим, вы делаете портал. У вас есть меню высотой в 3 строки, затем следует баннер главной новости высотой в 9 строк, затем ряд каких-то цифр (курсов валют, погоды и др) в 3 строки, затем ряд из нескольких новостей второго плана на 9 строк. То есть весь контент чередуется: 3-9-3-9-3-9-3… На практике этот прием редко оправдан, он не очень-то гибок. Но стоит держать в голове, что ритм может быть сложным.
Но стоит держать в голове, что ритм может быть сложным.
Сетка в сетке
Да, бывает и такое. Когда проект сложный и многокомпонентный, вы можете использовать несколько вложенных сеток. Простейший пример: общая раскладка макета (layout) использует гигантские колонки с крупным текстом, а внутри одной из них лежит форма калькулятора с кучей элементов управления, сверстанных по квадратной сетке в 4px. В этом нет ничего особенно криминального.
Более того, когда речь идёт о сайтах, часть вашего контента может быть вообще посторонней и встраиваемой: плееры, онлайн-карты, виджеты, платежные фреймы и т.д. Миллион вариантов. У этих элементов будут свои внутренние сетки, которые вы не контролируете. И это тоже нормально.
Что вы можете сделать, так это соблюсти правило внутреннего и внешнего для контейнеров, содержащих эти блоки. Конкретнее, дать вокруг достаточно воздуха (в том числе и по вертикали), чтобы они не лепились к остальному контенту, выглядели обособленно и не перетягивали посторонние элементы в свою визуальную зону. Все расстояния и пропорции в вашем макете относительны, поэтому, грубо говоря, вы можете сбалансировать чужой контент «снаружи» почти с тем же успехом, как если бы меняли размеры его содержимого «внутри».
Все расстояния и пропорции в вашем макете относительны, поэтому, грубо говоря, вы можете сбалансировать чужой контент «снаружи» почти с тем же успехом, как если бы меняли размеры его содержимого «внутри».
Оптическая компенсация
Дизайнерам-перфекционистам бывает трудно понять этот момент. Сетка — это просто методология для упрощения расчетов. Это не символ веры, не закон мироздания, и не панацея. Более того, математические пропорции по чисто физиологическим причинам не являются идеальными для человеческого восприятия. Сетка не учитывает возникновение оптических иллюзий и искажений.
Поэтому, если ваш глаз сообщает вам, что какой-то элемент нужно сдвинуть на пару пикселей правее направляющей сетки, вы можете сделать это. (Не факт, что верстальщик заметит и сохранит ваш оптический костыль, но всё же).
Отдельный важный момент: элементы в сетке выравниваются по визуальной массе, а не по габаритным границам. Это значит, что (в идеале) круг, выровненный по левому полю, почти всегда окажется на несколько пикселей левее квадрата, который выровнен по тому же полю. А мелкий подстрочник под крупным заголовком почти всегда нужно смещать вправо, потому что оптически левый край первой буквы заголовка окажется правее, чем «по расчетам». Это частности оптической компенсации.
А мелкий подстрочник под крупным заголовком почти всегда нужно смещать вправо, потому что оптически левый край первой буквы заголовка окажется правее, чем «по расчетам». Это частности оптической компенсации.
Таких тонкостей довольно много. Но важно понимать, что в случае с веб-дизайном вы почти никогда не получите идеальную картинку. Веб-верстка зачастую формализована, она опирается на формульные зависимости фреймворков, чтобы гибко адаптироваться под разные устройства и платформы. И адекватно масштабировать ваше 3-пиксельное смещение заголовка с учетом всех особенностей сглаживания, антиалиасинга и прочих ругательных слов практически невозможно. Это нужно воспринимать философски.
Резюме
Пожалуй, изя всё. Текст и без того объемный, особые выводы не нужны: тут либо вникать, либо нет. В любом случае, спасибо за ваше внимание и интерес к основам дизайна и типографики. Успехов.
Модульные сетки в работе UX-дизайнера. Инструкция по применению | by Natalie Hrodskaya | DesignSpot
Modular Grid by Jan Vantomme. Источник:http://generative.systems/modular-grid/
Источник:http://generative.systems/modular-grid/
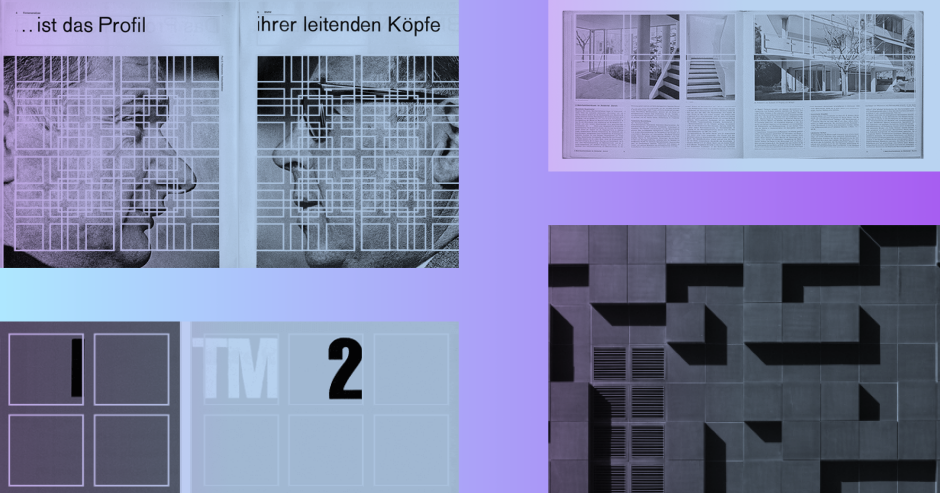
Люди всегда интуитивно пользовались чувством пропорции. Это легко подтвердить, потому что уже с самых ранних цивилизаций можно увидеть связь пропорций с измерением и конструированием, размещением предметов относительно друг друга в пространстве. Сетками, как разметкой, системой опорных линий, пользовались для составления планов строительства и разбивки территории, с помощью нее художники Возрождения увеличивали свои эскизы, а в картографии сетки были координатной основой, по которой составлялись военные планы.
В работе дизайнера, когда макеты состоят из различных элементов, сетка помогает их упорядочить. Сетка позволяет, не вычисляя каждое расстояние и размер в отдельности, заложив ключевые закономерности при её построении всего один раз, затем просто их переиспользовать. Например, сетка позволяет соблюсти правило теории близости (также вы можете найти это правило среди гештальт-принципов восприятия) и, в частности, правило внешнего и внутреннего, согласно которому внутренние расстояния должны быть меньше внешних.
Как только вы начинаете пользоваться сеткой, сложно не заметить её преимущества:
- сетка определяет единый стиль оформления, правила расположения элементов, выравнивания, добавления новых элементов в макет;
- ускоряет работу с макетом, т.к. следуя единым правилам, время на принятия решения где, что, каким образом будет расположено, минимально, кроме того позволяет получать предсказуемый результат при работе в команде;
- снижает вероятность ошибок при переиспользовании компонентов макета. Компонентный подход используют в своей работе и разработчики, поэтому компоненты позволяют команде работать синхронно, легко поддерживать изменения и экономить время;
- макет выглядит более эстетично, элементы пропорциональны и структурированы. Кроме того, если в дизайне используется сетка, это помогает пользователю быстрее считывать информацию. Сетка создает визуальный порядок и ориентироваться становится легче.

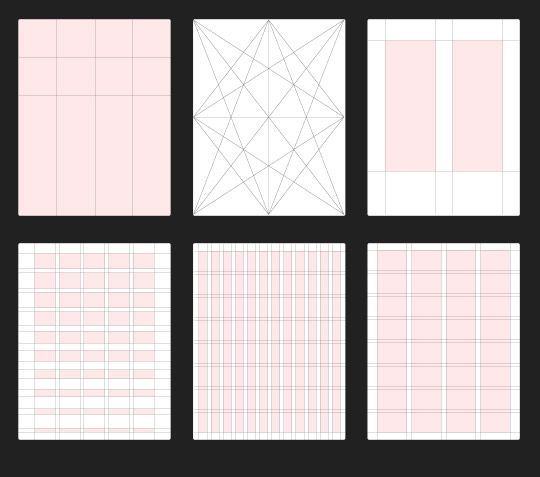
В зависимости от того, что берется за основу построения сетки, можно выделить следующие ее типы: блочная (в основе блок), колоночная (колонки), модульная (модуль), иерархическая (визуальный вес и расположение элементов относительно друг друга).
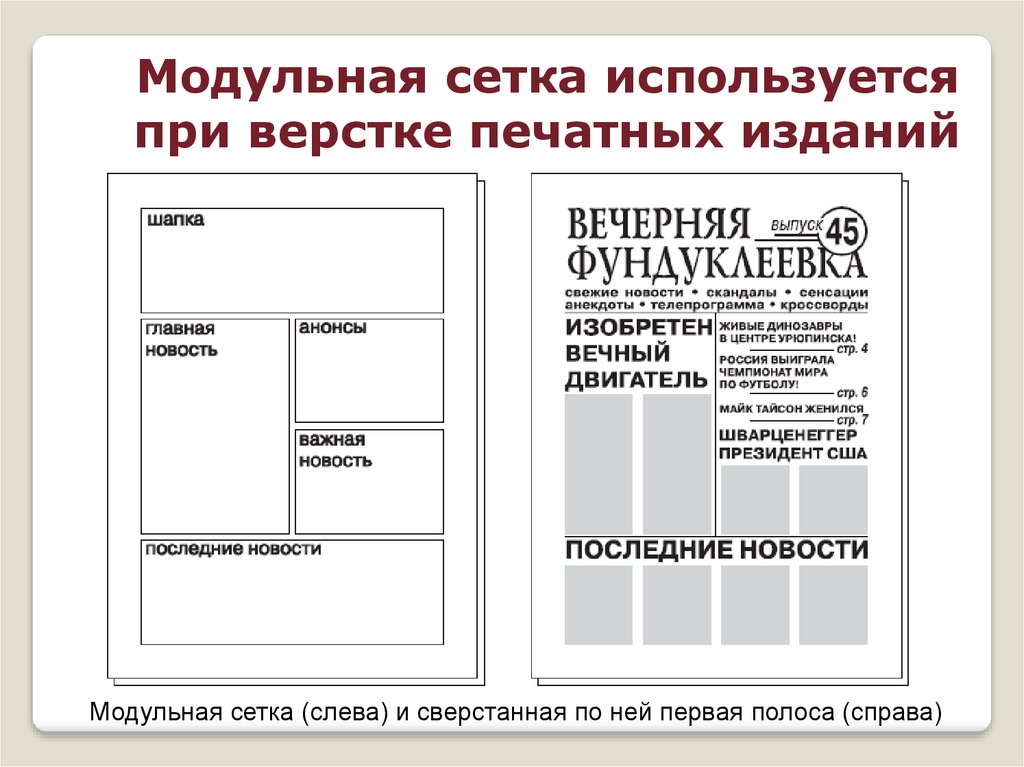
Блочная или манускриптная сетка — самый простой вид сетки, которая, как правило, используется в печатных изданиях. Обычно такая сетка представляет собой стандартизированный прямоугольник, который содержит контент на странице или на экране.
В качестве примера, можно привести простые страницы блогов, статей, новостей, где страницы предназначены для сплошного чтения. Источник:https://www.smashingmagazine.com/2012/12/css-baseline-the-good-the-bad-and-the-ugly/
Колоночная сетка — сетка, имеющая колонки в своей структуре. Ширина межколонника (gutter) определяется его назначением, если он просто отделяет элементы друг от друга, то разумно сделать его ширину минимально необходимой, но он должен быть в любом случае ощутимо больше межстрочного интервала, чтобы строки в соседних колонках не выглядели продолжением друг друга.
Основные блоки выровнены по вертикальным колонкам, используется узкий межколонник. Обратите внимание, что для цен на билеты символ доллара вынесен за колонку, т.к. он имеет меньший визуальный вес, чем сама цена. Таким образом, дизайнер прибегнул к оптической компенсации, визуально выстраивая вертикальную линию колонки относительно более “тяжелых” цифр цен 39–67. Источник:https://silotheatre.co.nz/here-lies-loveШирокий межколонник может быть дизайнерским решением. Источник:https://www.nationalgeographic.com/
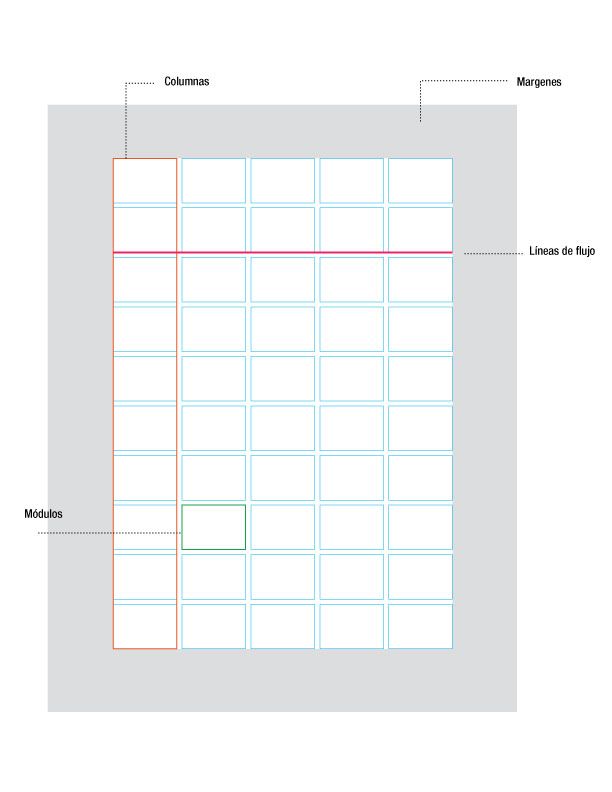
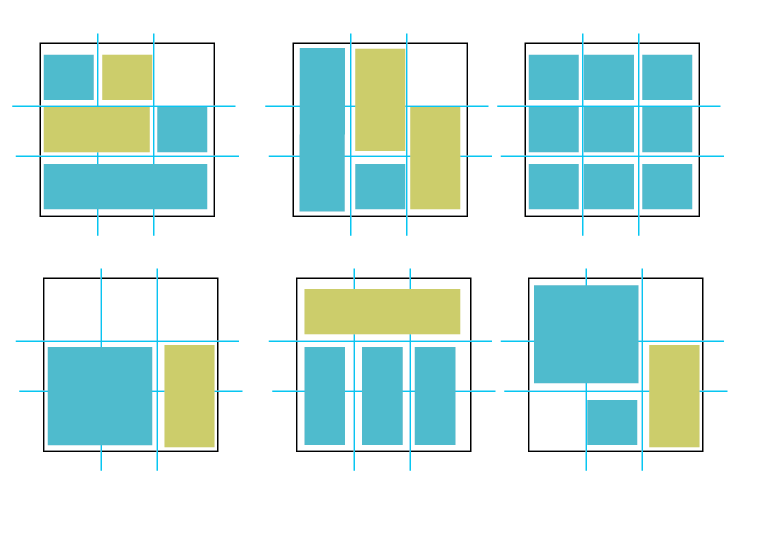
Модульная сетка характеризуется наличием как вертикального членения, так и горизонтального. То, что образуется на пересечениях, есть модуль — прямоугольник с заданной высотой и шириной, который лежит в основе композиции. Сетка определяет как в целом будет выглядеть макет и где будут расположены отдельные элементы: текстовые блоки, заголовки, изображения.
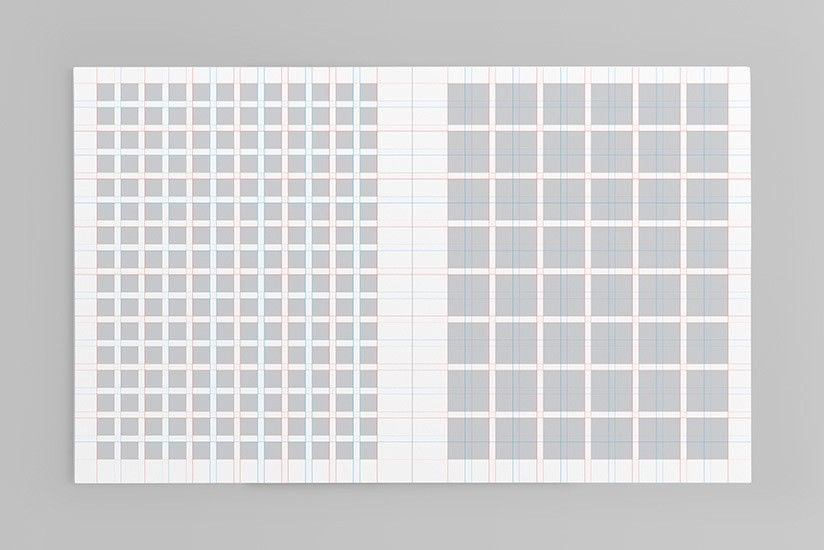
Пример модульной сетки из книжной печати, где сетка содержит 4 колонки и 4 ряда. Изображение или текстовый блок могут занимать один или более модулей. Источник:thinkingwithtype.comПример создания концепта страницы с размещением основных блоков по модульной сетке. В качестве модуля используется объединение двух колонок и двух горизонтальных строк.Пример модульной сетки, где в качестве модуля взят квадратный блок заданных размеров. Источник:http://bodhicycling.be/home
Источник:thinkingwithtype.comПример создания концепта страницы с размещением основных блоков по модульной сетке. В качестве модуля используется объединение двух колонок и двух горизонтальных строк.Пример модульной сетки, где в качестве модуля взят квадратный блок заданных размеров. Источник:http://bodhicycling.be/home
Иерархическая — сетка с интуитивным размещением блоков, которая фокусируется на пропорциях и визуальном весе элементов в дизайне. Этот тип сетки часто используется, когда контент не стандартизированный и не однообразный. Часто встречается для бизнес доменов, связанных с модой, фотографией, искусством.
Источник:https://www.behance.net/gallery/28285019/OEHLIN-B
Наиболее сложной для построения является модульная сетка, она включает в себя в том числе и построение колоночной. Поэтому давайте рассмотрим принципы её создания.
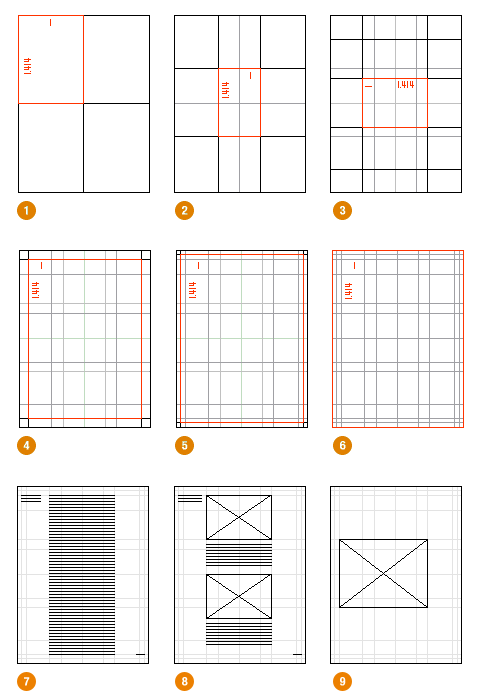
Модульная сетка — это инструмент, но не метод, поэтому прежде чем создавать сетку, необходимо сделать черновой макет страницы, продумать элементы, которые могут использоваться, и только потом переходить к её созданию. Чтобы построить модульную сетку, необходимо последовательно построить сначала базовую, потом применить к ней колоночную и, задав размер модуля, мы получим дизайнерскую, т.е. вашу разработанную под конкретный проект сетку.
Чтобы построить модульную сетку, необходимо последовательно построить сначала базовую, потом применить к ней колоночную и, задав размер модуля, мы получим дизайнерскую, т.е. вашу разработанную под конкретный проект сетку.
И так, начнем с базовой сетки. Она напоминает миллиметровую бумагу. Она позволит перемещать самые мелкие элементы макета, сохраняя все расстояния между ними равными и единообразными. Шаг сетки зависит от неделимых элементов (атомов) макета. Ими могут быть базовый шрифт и высота строки, радио-кнопка, чекбокс, минимальное расстояние между видимыми блоками контента, например, между фотографиями в галерее или карточками товаров.
Примером базовой сетки является 8-ми пиксельная сетка компонентов Material Design. Источник:https://material.io/design/layout/spacing-methods.html#Пример выравнивания элементов попапа по базовой 8-ми пиксельной сетке. Все элементы и расстояния между ними кратны 8. Источник: внутренний проект EPAM
Почему 8-пиксельная? В качестве шага для данной сетки был выбран блок 8х8 пикселей, т. к. у большинства распространенных девайсов размер экрана в пикселях кратен восьми, следовательно разрабатывать дизайн интерфейсов для них с этой системой будет проще. Кроме того, если все числовые значения четные, масштабировать размеры и расстояния для широкого круга девайсов, сохраняя дизайн в исходном виде, становится проще.
к. у большинства распространенных девайсов размер экрана в пикселях кратен восьми, следовательно разрабатывать дизайн интерфейсов для них с этой системой будет проще. Кроме того, если все числовые значения четные, масштабировать размеры и расстояния для широкого круга девайсов, сохраняя дизайн в исходном виде, становится проще.
К примеру, у девайсов с разрешением в полтора раза больше оригинального возникнут проблемы с рендерингом нечетных величин. Увеличение элемента размером в пять пикселей в полтора раза приведет к смещению в половину пикселя.
Рекомендация по использованию 8-пиксельной сетки есть и в Human Interface Guidelines Apple.
Почему не 10? Потому что, опять же у большинства девайсов размер экрана в пикселях кратен восьми и к тому же 10-пиксельная сетка вносит больше ограничений на размеры элементов.
8,16,24,32,40,48,56,64,72,80,88,96,104,112,120 15 рамеров
10,20,30,40,50,60,70,80,90,100,110,120 12 размеров
В конечном счете вы можете решить использовать и 10-ти, и 6-ти пиксельные сетки в качестве базовых. Главным аргументом в пользу их выбора должны стать удобство работы, следования выбранным правилам и их поддержку для вас и вашей команды.
Главным аргументом в пользу их выбора должны стать удобство работы, следования выбранным правилам и их поддержку для вас и вашей команды.
Пример использования 6-ти пиксельной сетки. Источник: внутренняя система EPAM Learn
Существует два подхода к использованию базовой сетки. При использовании hard-сетки все элементы имеют размеры кратные базовому блоку сетки, например 8, если мы говорим о 8-ми пиксельной сетке, и располагаются строго по сетке.
Второй подход — soft-сетки, который сводится к использованию расстояний между элементами, кратными 8 в нашем случае.
Источник:https://spec.fm/specifics/8-pt-grid
Основной плюс использования hard-сетки — это то, что как бы вы не группировали элементы между собой, вы всегда сможете контролировать внутренние и внешние отступы и перемещать контейнеры элементов, как кирпичики. Material Design, где все спроектировано под 4-х пиксельную сетку (типографика, иконки и некоторые другие элементы разработаны с использованием 4-x пиксельной сетки, а остальные компоненты с использованием 8-ми пиксельной) обычно полностью соответствует этому методу.
4-x пиксельная сетка Material Design. Источник:https://material.io/design/layout/spacing-methods.html#baseline
Плюс soft-сетки в том, что когда приходит время верстки вашего макета, использование сетки вызовет скорее трудности, т.к. языки программирования не используют такую же структуру для задания сеток. Когда скорость реализации на первом месте, soft-сетки являются более гибкими и минималистичными по структуре кода. Она также будет более предпочтительной для дизайна под iOS, где большинство системных графических элементов не заданы жесткой сеткой.
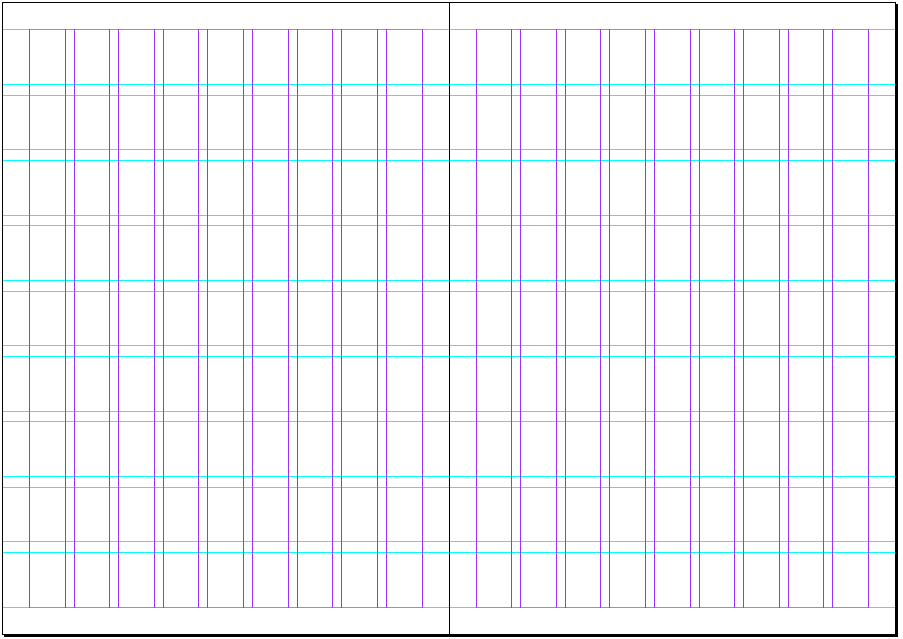
При выборе базовой сетки, важно помнить, что шаг сетки должен ровно укладываться в высоту строки основного текста. Допустим, в качестве базового шрифта вы выбрали шрифт с кеглем 16 пикселей, тогда согласно рекомендациям современной типографики интерлиньяж составит 150–200% от кегля (иногда и более). Чтобы 8-ми пиксельный блок базовой сетки уложился ровное количество раз в высоту строки, можно выбрать в качестве интерлиньяжа значение равное 24 пикселям. Отталкиваясь от этой высоты строки основного текста, можно разлинеить макет и следовать вертикальному ритму.
Отталкиваясь от этой высоты строки основного текста, можно разлинеить макет и следовать вертикальному ритму.
Слева: построение вертикального ритма на основе базовой линии и интерлиньяжа. Справа: построение вертикального ритма на основе высоты строки
Какой подход выбрать будет зависеть от навыков и опыта команды, т.к. нативные мобильные приложения имеют возможность работы с базовой линией текста, а вот с браузером сложнее. Вы должны будете работать на основе базовой линии, а затем использовать весьма специфические интервалы, чтобы ваш контент выровнялся.
Узнать больше: CSS Baseline: The Good, The Bad And The Ugly «Smashing Magazine».
Это значит, что теперь каждый элемент дизайна будет занимать по высоте некоторое число строк. С ритмом удобно работать, вы меряете всё строками, а не пикселями. Например, меню и заголовок первого уровня — 2 строки, изображение — 8 строк, кнопка — 1 строка, отступ — 1 строка и т.д.
Вертикальный ритм на примере использования строк, высота которых равна высоте блока базовой сетки. Источник: внутренняя система EPAM Learn
Источник: внутренняя система EPAM Learn
Колоночная сетка отвечает за горизонтальный ритм, который можно получить путем выбора соотношения ширины колонки и отступа, которое позволит легко менять положении более крупных блоков.
Источник: внутренняя система EPAM Learn
Почему так популярна 12-колоночная сетка? Потому что число 12 делится на: 12, 6, 4, 3, 2, 1. Поэтому сетка получается гибкой и позволяет органично верстать блоки почти любого количества или ширины. Более того, отбрасывая по краям макета 1 или 2 колонки в качестве полей, вы получаете в центре блок, который делится ещё и на 10, 5 или 8.
Что учитывают при построении колоночной сетки
Точки перехода (breakpoints)
В адаптивном дизайне нужно сохранять структуру макета и аккуратность подачи информации для всех разрешений, поэтому макеты следует делать для всех контрольных точек. Колонки сетки могут оставаться статичными и добавляться по мере увеличения ширины экрана, а элементы менять свое положение, подчиняясь колоночному ритму и точкам перехода (breakpoints). За таковые можно принять 480, 600, 840, 960, 1280 и 1440. И для каждого разрешения экрана соответственно будет разное количество колонок. В качестве подробного примера, рекомендуется ознакомиться с Material Design responsive layout grid. При жестком дедлайне, вы можете выбрать наиболее популярные 2–3 точки перехода, используя веб-аналитику вашего ресурса или ваших конкурентов.
За таковые можно принять 480, 600, 840, 960, 1280 и 1440. И для каждого разрешения экрана соответственно будет разное количество колонок. В качестве подробного примера, рекомендуется ознакомиться с Material Design responsive layout grid. При жестком дедлайне, вы можете выбрать наиболее популярные 2–3 точки перехода, используя веб-аналитику вашего ресурса или ваших конкурентов.
Пример переиспользования точек перехода Material Design responsive laoyout grid для внутреннего проекта EPAM
Или можно сохранять количество колонок для всех точек перехода и изменять пропорционально размер колонок и межколонников между ними.
Использование 12-ти колоночной сетки на примере карточек для внутреннего проекта EPAM Events
Для лучшего понимания как работает responsive layout, где, когда и как он применяется, а так же про концепцию адаптивного дизайна смотрите в нашем видео про дизайн сайтов и страниц для различных устройств
Пример расчета сетки для точки перехода в 1280 пикселей.
Определим количество колонок. Например, будет галерея из шести фотографий с текстовыми описаниями, два крупных графика и три абзаца текста. Тогда число колонок должно быть кратно 2, 3 и 6. Подойдет число 12. Деление рабочей области в 1280 пиксeлей на 12 колонок (columns) с шириной межколонников (gutters) например в 20 пикселей даст ширину колонок в 85 пикселей при резервировании по 20 пикселей отступов с правого и левого края. Таким образом у нас получилось 12 колонок по 85 пикселей, 11 межколонников по 20 пикселей и по 20 пиксeлей осталось на правое и левое поле (margins).
1280px = (85px*12)+(20px*11)+(20px+20px)
Такое распределение дает комбинации элементов разных размеров.
В вебе также используется понятие Fluid Grid или «резиновая» сетка. Ее особенность в том, что расстояния для нее задаются не в пикселях, а в процентах. За 100% принимается область контента. Ниже упрощенный пример для ширины макета в 1000 пикселей с 6-ю колонками.
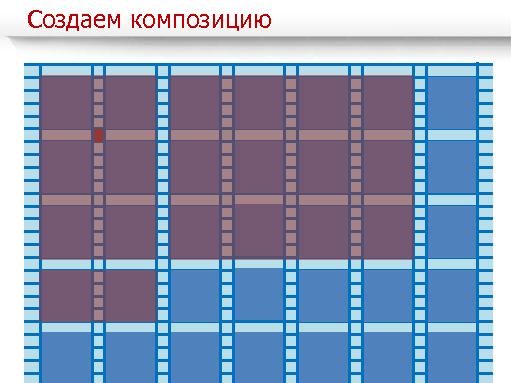
Построив базовую сетку, и определившись с колоночной сеткой, мы получаем пересечение колонок и строк, которое образует модуль — базовую единицу модульной сетки. При выборе размера модуля, нужно помнить, что слишком большой модуль даст негибкую сетку, слишком мелкий теряет смысл. Модули можно и нужно объединять в группы, таким образом мы получим дизайнерскую сетку — конечный вариант модульной сетки, разработанной под конкретный проект.
При выборе размера модуля, нужно помнить, что слишком большой модуль даст негибкую сетку, слишком мелкий теряет смысл. Модули можно и нужно объединять в группы, таким образом мы получим дизайнерскую сетку — конечный вариант модульной сетки, разработанной под конкретный проект.
Как правило, на практике ограничиваются комбинацией базовой и колоночной сетки, т.к. разработка и поддержка дизайнерской сетки достаточно трудоемки.
Дизайнерская (финальная модульная) сетка может складываться из двух узких колонок по бокам и одной широкой по центру. Может из одинаковых колонок с широкими отступами, а может состоять из «плавающих» колонок (когда две, когда пять), но так, чтобы это становилось видимым за счет повторения компоновки материалов и вложение «меньшего в большее».
Укрупнение колонок для первой и третьей глобальных секций ресурса. Источник:https://www.nationalgeographic.com/
Сетка в сетке
Если проект сложный и многокомпонентный, то возможно использование несколько вложенных сеток. Например: макет использует колонки с крупным текстом, а внутри одной из них лежит форма калькулятора с кучей элементов управления, сверстанных по квадратной 4-х пиксельной сетке. Кроме того, часть контента может быть вообще посторонней и встраиваемой: плееры, онлайн-карты, виджеты, платежные фреймы и т.д. У этих элементов будут свои внутренние сетки, которые вы не контролируете. Что можно сделать, так это соблюсти правило внутреннего и внешнего для контейнеров, содержащих эти блоки, дать вокруг достаточно воздуха (в том числе и по вертикали), чтобы они не приклеивались к остальному контенту, выглядели обособленно и не перетягивали посторонние элементы в свою визуальную зону.
Например: макет использует колонки с крупным текстом, а внутри одной из них лежит форма калькулятора с кучей элементов управления, сверстанных по квадратной 4-х пиксельной сетке. Кроме того, часть контента может быть вообще посторонней и встраиваемой: плееры, онлайн-карты, виджеты, платежные фреймы и т.д. У этих элементов будут свои внутренние сетки, которые вы не контролируете. Что можно сделать, так это соблюсти правило внутреннего и внешнего для контейнеров, содержащих эти блоки, дать вокруг достаточно воздуха (в том числе и по вертикали), чтобы они не приклеивались к остальному контенту, выглядели обособленно и не перетягивали посторонние элементы в свою визуальную зону.
Не начинайте поиск дизайн решения с построения сетки. Сначала необходимо:
- определиться со структурой страницы и сделать её грубый набросок, можно даже на бумаге;
- привести наиболее приоритетные блоки к единообразию;
- затем построить черновую сетку под вашу дизайн-идею;
- привести к сетке блоки, расположение которых не принципиально.

Только теперь можно начать прорабатывать сетку:
- выберите шаг базовой сетки, основываясь на типографике, которую будете использовать и размерах базовых элементов: кнопок, полей ввода, чекбоксов и т.д. Вы можете ограничится поддержкой только вертикального ритма на основе высоты строки базового шрифта;
- определите оптимальное количество колонок в зависимости от структуры контента;
- выберите количество точек перехода, которые вы будете поддерживать;
- постройте колоночную сетку и попробуйте расположить ключевые элементы интерфейса;
- определите размер модуля, который позволит вам создавать контентные блоки (этот шаг вы можете опустить, на практике его редко используют из-за трудоемкости поддержки).
Важно! Сетка должна не диктовать, а помогать в дизайне. Поэтому, от сетки можно отступать! Не нужно беспрекословно все выравнивать по сетке. Если какой-то блок никак не помещается в вашу сетку, его можно не подстраивать.
Пробуйте и у вас все получится!
В статье использованы проверенные материалы, которые мы рекомендуем дополнительно прочитать для знакомства с темой:
- Модульная сетка http://tilda.education/courses/web-design/grid/
- Вертикальный ритм https://habr.com/company/edison/blog/340670/
- 8pt Grid for Web (RU) https://designpub.ru/https-medium-com-simberev-8pt-grid-for-web-f05fccc956ab
- 8pt Grid for Web https://spec.fm/specifics/8-pt-grid
- Модульная сетка с нуля https://habr.com/post/344910/
- Руководство по сеткам http://deadsign.ru/design/grids_in_web_design/
- Сетки для адаптивного дизайна https://habr.com/company/rambler-co/blog/261679/
- Гештальт-принципы https://habr.com/ru/company/cloud4y/blog/347444/
- Building Better UI Designs With Layout Grids https://www.smashingmagazine.com/2017/12/building-better-ui-designs-layout-grids/
Для углубленного изучения есть хорошие материалы:
- Описание поведения Material Responsive сетки и точек перехода(breakpoints) для нее Material Responsive Grid
- Документация одной из самых популярных сеток Bootstrap Grid system
- Изучить истоки можно ознакомившись с книгой Йозефа Мюллер-Брокманна «Модульные системы в графическом дизайне»
Конец 🙂
Если вы узнали что-то новое, то не забудьте похлопать 🙂
6 правил создания сеток в веб-дизайне
Поднимите свои знания в области веб-дизайна на новый уровень и изучите передовой опыт использования сеток при разработке веб-сайтов.
Содержание
Что такое сетка веб-сайта?
Роль сеток в веб-дизайне
Рекомендации по использованию сеток веб-сайтов
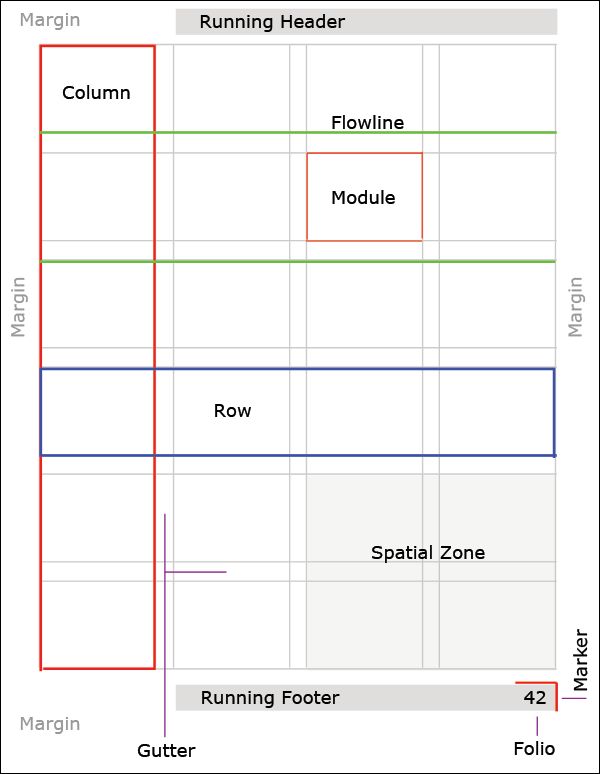
1. Знайте анатомию своей сетки
2. Выберите правильный макет сетки
3. Уважайте адаптивный дизайн
4. Освободите место для пустого пространства
5. Соблюдайте золотое сечение
6. Соблюдайте правило третей
Что такое сетка веб-сайта?
Сетка веб-сайта — это система для организации контента на странице и создания выравнивания и порядка.
Он формирует базовую структуру или скелет вашего пользовательского интерфейса. Дизайнеры используют сетки веб-сайтов для принятия дизайнерских решений и создания удобного пользовательского интерфейса.
Изучение того, что такое сетки веб-дизайна, включая все различные типы сеток, и, наконец, то, как и когда их использовать, оттачивает наши навыки дизайнеров веб-сайтов, оказывая влияние на дизайн каждого веб-сайта, который мы создаем с этого момента и далее.
Когда вы разбиваете стандартный процесс разработки веб-сайта на этапы, которые в большинстве случаев включают низкоточное построение каркаса и прототипирование, вы можете понять, что каждая веб-страница состоит из квадратов и прямоугольников.
В конечном счете, независимо от индивидуальной формы любого элемента, они расположены в охватывающей сетке, и в этом на самом деле существует множество типов сеток, которые мы скоро углубимся и узнаем поближе.
Понимание роли сеток в веб-дизайне
Макет сетки из 12 столбцов с промежутками 24 пикселя и полями 24 пикселя
В веб-дизайне сетки используются для того, чтобы помочь дизайнерам понять, как и где размещать элементы на странице. Эти рекомендации включают в себя поля, пробелы и столбцы вместе, обеспечивая всеобъемлющую и согласованную основу для содержимого страницы.
Независимо от того, видны ли линии сетки на самом веб-сайте, их основная структура и структура помогают дизайнерам управлять не только всем макетом страницы или экрана, но также соотношениями и пропорциями между каждым элементом.
Почему сетки важны в веб-дизайне?
С точки зрения того, как она используется в процессе веб-дизайна, система сетки помогает выравнивать элементы страницы на основе последовательных столбцов и строк. Когда у нас есть эта структурированная структура, мы можем размещать текст, изображения и любой элемент дизайна последовательным и упорядоченным образом в интерфейсе.
При разработке дизайна для Интернета и мобильных устройств целью страниц или интерфейсов, которые мы разрабатываем, является создание различных пользовательских потоков. Поскольку пользовательские потоки часто содержат несколько экранов или окон, которые повторяют схожие схемы дизайна и макеты, сетки упрощают процесс разработки каркасов, шаблонов или стандартизированных макетов для похожих страниц.
Сетки помогают разделить страницы по горизонтали и вертикали, используя строки и столбцы. Сеточные системы служат систематическим подходом, который позволяет дизайнерам размещать элементы в организованном порядке и обеспечивает модульный подход к разработке компонентов для нескольких страниц или макетов. Сетки также определяют согласованный набор фиксированных единиц измерения, которые определяют размеры, интервалы и выравнивание, которым должен соответствовать каждый элемент дизайна.
Сетки также определяют согласованный набор фиксированных единиц измерения, которые определяют размеры, интервалы и выравнивание, которым должен соответствовать каждый элемент дизайна.
Концепция макетов сетки возникла в печатном дизайне, когда они использовались в контексте типографики с целью размещения рукописного текста на бумаге, особенно в книгах и газетах. При этом существует множество областей современного дизайна, которые зависят от макета на основе сетки и процветают. Это включает в себя веб-дизайн, интерактивный дизайн и особенно адаптивный дизайн.
Прежде чем мы узнаем, как и почему макет на основе сетки является таким ценным активом для нашего процесса проектирования как создателей веб-сайтов, давайте углубимся в материальные компоненты, из которых состоит система сетки.
Передовой опыт использования сеток в веб-дизайне
Шаблон Elementor для домашней страницы журнала
Существует множество терминов и понятий, с которыми нужно ознакомиться и понять в области веб-дизайна, но особенно когда речь идет о роли сеток в веб-дизайне. Между каждым из многих компонентов, составляющих структуру сетки, большим разнообразием типов сетки и мыслительными процессами, которые входят в выбор того, какой тип сетки подходит для вашего контента и дизайна… есть много всего, что нужно учесть.
Между каждым из многих компонентов, составляющих структуру сетки, большим разнообразием типов сетки и мыслительными процессами, которые входят в выбор того, какой тип сетки подходит для вашего контента и дизайна… есть много всего, что нужно учесть.
Давайте разберем эту тему по частям.
1. Знай анатомию своей сетки
Все сетки в дизайне веб-сайтов, независимо от того, насколько они большие или маленькие, простые или сложные, имеют общие компоненты, которые определяют их как макет сетки:
1. Столбцы
Столбцы — это вертикальные секции, охватывающие высоту области контента и считаются «кирпичиками» сетки. Уникальность столбцов заключается в том, что чем больше столбцов в сетке, тем более гибкой является сетка. Мы обсудим это более подробно в ближайшее время. Ширина столбцов всегда зависит от дизайнера, но с точки зрения стандартной практики традиционное количество используемых столбцов составляет 12 на настольных компьютерах, 8 на планшетах и 4 на мобильных устройствах. Большинство сеток имеют ширину столбца 60-80px. Ширина столбца является ключевым фактором, влияющим на ширину вашего реального контента.
Большинство сеток имеют ширину столбца 60-80px. Ширина столбца является ключевым фактором, влияющим на ширину вашего реального контента.
2. Строки
Как вы уже догадались, строки — это горизонтальные участки сетки. Как ни странно, веб-дизайн часто игнорирует роль строк в сетке. Однако это не то, что мы бы назвали лучшей практикой. Подробнее о строках позже.
3. Модули
Модули — это единицы пространства, созданные на пересечении строк и столбцов. Модули или модули контента, как их часто называют, считаются строительными блоками страницы, поскольку каждый элемент дизайна вписывается (текст, изображения, кнопки и т. д.) в модули, созданные прямоугольными шаблонами в сетке. .
4. Желоба
Желоба — это линии между столбцами и строками, которые отделяют каждый из этих блоков. Довольно распространенный размер желоба составляет 20 пикселей. Роль желобов заключается в формировании отрицательного пространства (независимо от того, насколько оно большое или маленькое) между столбцами и строками. Проще говоря, желоба — это пространство между столбцами и пространством между строками. Водосточные желоба имеют особое значение при планировке каменной кладки, где ширина желоба является одной из важнейших деталей планировки.
Проще говоря, желоба — это пространство между столбцами и пространством между строками. Водосточные желоба имеют особое значение при планировке каменной кладки, где ширина желоба является одной из важнейших деталей планировки.
5. Поля
Поля — это свободное пространство между форматом и внешним краем содержимого, которое также можно назвать «внешними желобами». Боковые поля обычно имеют размер 20-30 пикселей на мобильных устройствах и сильно различаются между настольными и мобильными устройствами.
Вы можете узнать слово margin из жаргона HTML и CSS, где поля используются как свойство для создания пространства вокруг элемента дизайна или контейнера. Имейте в виду, что размер поля не влияет на размер содержимого рядом с ним. Он просто определяет количество пространства вокруг элемента, что в контексте сеток макета означает , а именно в пространство между форматом и внешним краем содержимого.
2. Выберите правильный макет сетки
Хотя по определению термин «сетка» подразумевает строго квадратную структуру, существует также множество подтипов сеток, каждая из которых имеет свои уникальные варианты использования в веб-дизайне. Даже не подозревая об этом, ваши варианты дизайна до сих пор, такие как размещение или ширина контента вашего веб-сайта, могли легко следовать мышлению сеточного макета, даже если вы этого не осознавали. Когда мы будем рассматривать различные типы сеток, мы рассмотрим примеры дизайна сеток, которые представляют обсуждаемые нами типы сеток.
Даже не подозревая об этом, ваши варианты дизайна до сих пор, такие как размещение или ширина контента вашего веб-сайта, могли легко следовать мышлению сеточного макета, даже если вы этого не осознавали. Когда мы будем рассматривать различные типы сеток, мы рассмотрим примеры дизайна сеток, которые представляют обсуждаемые нами типы сеток.
Блочная сетка: классический вариант для отдельных постов и статей
Шаблон одиночного поста для поста в блоге
Блочные сетки также могут называться одноколоночными сетками или сетками рукописей и считаются самой простой структурой сетки. Блочные сетки состоят из одного столбца и могут включать один элемент или несколько элементов, расположенных вертикально и окруженных полями. Используя терминологию, которую мы определили ранее («Анатомия сетки»), блочная сетка представляет собой большую прямоугольную область, занимающую большую часть пространства внутри формата.
Сетки блоков часто используются для обширных или непрерывных блоков текста, и их часто можно найти на страницах блогов или в сообщениях. Другой случай, когда вы можете столкнуться с блочной сеткой, — это большие полноразмерные изображения, такие как обложки или основные изображения.
Другой случай, когда вы можете столкнуться с блочной сеткой, — это большие полноразмерные изображения, такие как обложки или основные изображения.
Один из наиболее распространенных вариантов использования макета блочной сетки, который мы видели, — это страницы с отдельными сообщениями, в основном для статей или отдельных сообщений в блогах, как показано на изображении выше. Показанный выше шаблон одиночного поста Elementor находит способ сделать страницу с одним столбцом такой же разнообразной и интересной, как и любую другую, применяя различные ширины, шрифты, а также классические визуальные элементы, такие как главные изображения и разделители форм — и все это, несмотря на то, что это в «только» одной колонке.
На наш взгляд, ключевая причина, по которой блочные сетки идеально подходят для страниц статей и обычных одиночных постов, заключается в том, что они учитывают линейность, связанную с чтением истории. Когда ваша цель состоит в том, чтобы посетители сайта наслаждались контентом вашего сайта или страницей «О нас», чем больше вы способствуете вертикальному, целенаправленному чтению, тем больше вероятность того, что они примут ваш контент.
Сетка столбцов: разделенные, но равные
Шаблон Elementor для ценовой страницы
Сетки столбцов состоят из нескольких столбцов, в основном используемых для организации нескольких элементов в столбцы. Сетки столбцов могут иметь всего два столбца, без реального ограничения их количества. При этом стандартные макеты сетки в веб-дизайне состоят из шести, девяти или 12 столбцов. Но на самом деле дизайнер должен решить, сколько столбцов он считает необходимым.
После помещения в сетку столбцов текст и изображения выравниваются по вертикальным линиям и линиям потока столбцов. Элементы дизайна можно размещать внутри одного столбца или между двумя или более, чтобы создать вариант визуального макета. Расстояние между колонками (отступами) должно быть пропорциональным и одинаковым на всей странице. В симметричной сетке столбцов все столбцы имеют одинаковую ширину, в то время как в асимметричной сетке некоторые столбцы будут пропорционально тоньше или шире, чем другие.
Пример выше — это шаблон Elementor для страницы с ценами. Хотя страницы с ценами могут быть разработаны бесконечным количеством способов, очень часто (особенно для цифровых продуктов) где-то в середине страницы можно увидеть таблицу из трех или четырех столбцов, которая представляет различные варианты подписки продукта или услуги.
Логически эти таблицы на основе столбцов являются прямым результатом согласованной инфраструктуры на основе сетки, которая поддерживает 3-4 четких, кратких столбца с минимальным объемом текста. Сетка на основе столбцов действительно является наиболее подходящим выбором, так как когда дело доходит до написания страницы с ценами, вы хотите дать каждой подписке или плану, который вы представляете, как можно больше ясности. Не должно быть никаких отвлекающих факторов, никаких помех, ничего, что отвлекало бы внимание читателя от важной информации.
Модульная сетка: идеальная симметрия
Модульные сетки состоят из столбцов и строк. Их часто сравнивают или описывают как шахматную доску, и они могут быть очень эффективными для одновременного представления многих вещей для легкого доступа.
Их часто сравнивают или описывают как шахматную доску, и они могут быть очень эффективными для одновременного представления многих вещей для легкого доступа.
Как правило, модульные сетки используются в веб-дизайне, когда необходимо организовать несколько элементов, и сетки столбцов, которая фокусируется только на вертикальном выравнивании/организации, недостаточно. Модульные сетки получили свое название от наличия модулей одинакового размера (которые мы обсуждали ранее). Типичными вариантами использования модульных сеток являются домашние экраны мобильных телефонов, на которых отображается полная коллекция приложений, или веб-сайты электронной коммерции, которые отображают коллекции инвентаря на страницах своих категорий.
Как показано выше, модульные сетки широко используются для галерей изображений и макетов карточек, например, сетка изображений, демонстрирующая широкий спектр вариантов напольных покрытий, которые может предложить компания, занимающаяся напольными покрытиями. Что уникально в этой конкретной галерее изображений, так это то, что она построена с виджетом Elementor Pro Gallery, который работает исключительно с дизайном на основе сетки.
Что уникально в этой конкретной галерее изображений, так это то, что она построена с виджетом Elementor Pro Gallery, который работает исключительно с дизайном на основе сетки.
Галерейный тип может быть либо с выровненной сеткой (полностью модульной), либо сеткой каменной кладки, либо иерархической сеткой, которую мы вскоре обсудим. В дополнение к различным параметрам макета сетки функция Pro Gallery имеет возможность создания нескольких галерей, что позволяет использовать разные представления галереи. Посетители веб-сайта могут либо просмотреть всю галерею изображений сразу, либо отфильтровать ее по категориям. В любом случае, макет на основе сетки установлен в камне.
Другим вариантом модульной сетки может быть создание страницы архива, на которой отображаются эскизы постов (или статей) блога. Это стало возможным благодаря виджету «Сообщения», который отображает макет карты с миниатюрами изображений, заголовков, выдержек и дат.
Имейте в виду, что даже несмотря на то, что сами квадраты изображения имеют несколько строк текста под ними, это по-прежнему модульная сетка, поскольку каждая карточка целиком (миниатюра, заголовок, описание и дата) помещается в прямоугольник одинакового размера. .
.
Иерархическая сетка: Организованная, но произвольная
Иерархическая сетка, которую также можно описать как «свободную», представляет собой сетку, элементы которой размещаются «спонтанно» среди столбцов и строк сетки. Это означает, что ширина столбцов и высота строк различаются по всей сетке.
Приведенный выше пример сайта-портфолио фэшн-фотографа идеально подходит для демонстрации его работ: произвольная сетка, которая приветствует изображения любой высоты. Таким образом, нет необходимости идти на компромисс и обрезать изображения, чтобы они соответствовали одинаковой высоте. Это также делает вещи интересными, когда вы прокручиваете галерею, так как разнообразие форм имеет особенно динамичную атмосферу и пользовательский поток. Не говоря уже о том, что если есть определенные изображения, которые фотограф хочет доминировать над другими в галерее, он может сделать их большего размера, чем другие, побуждая пользователей уделять больше внимания тем, которые ему нравятся больше всего.
В этом шаблоне Elementor для страницы «Обо мне» вся страница использует произвольную сетку, что является особенно подходящим названием для макета страницы, поскольку несколько размеров квадрата и прямоугольника свободно размещаются по мере продвижения вниз по странице. Что уникально, так это то, что верхняя часть страницы (контент героя) полностью произвольная, но следующие разделы страницы разделены на равномерно разделенный макет с тремя столбцами и, наконец, с четным макетом с двумя столбцами. Иерархические сетки, безусловно, идеальный способ сделать вещи интересными.
3. Уважайте адаптивный дизайн
Когда страница или сайт спроектированы адаптивно, это означает, что макет страницы и ее содержимое адаптируются к различным устройствам и размерам браузера. С точки зрения макета сетки это означает, что по мере изменения размера экрана меняется и количество столбцов, и, конечно же, их ширина.
Но между обычными сетками дизайна и адаптивными сетками существует неотъемлемая разница:
Сетки дизайна привязаны к базовой сетке, тогда как адаптивные сетки являются изменчивыми, что означает, что столбцы сетки могут масштабироваться и переориентироваться в соответствии с областью просмотра пользователя. При фиксированной сетке уменьшение размеров экрана приведет вас к следующей контрольной точке, а боковые поля будут автоматически уменьшаться до следующей контрольной точки.
При фиксированной сетке уменьшение размеров экрана приведет вас к следующей контрольной точке, а боковые поля будут автоматически уменьшаться до следующей контрольной точки.
Отзывчивая сетка, или, как ее еще называют, гибкая сетка — это то, что вы видите, когда видите, что элементы динамически меняются по мере того, как браузер/экран сжимается. Адаптивные сетки будут систематически выравнивать и располагать ваш контент таким образом, чтобы логически представлять их информационную иерархию. Это означает, что по мере того, как окно просмотра сжимается, плитки и содержимое сетки масштабируются соответственно.
4. Освободите место для пробелов
Как создатели веб-сайтов, мы знаем, насколько важную роль играет пустое пространство в деталях дизайна, таких как удобочитаемость, информационная иерархия, масштабируемость и общее свободное пространство вокруг элементов дизайна и между ними.
Учитывая его критическую важность в дизайне макета, логично, что пустое пространство является неотъемлемой частью веб-сайта и сетки макета. По сути, макеты сетки определяются не только размером их столбцов и строк, но также шириной и высотой пустого пространства между ними, также известного как интервал.
По сути, макеты сетки определяются не только размером их столбцов и строк, но также шириной и высотой пустого пространства между ними, также известного как интервал.
Например, один из подходов к дизайну на основе сетки, часто используемый веб-дизайнерами, называется 8-pt Grid System, концепция, представленная в рекомендациях Google по материальному дизайну.
В системе Material Design используется сетка, состоящая из квадратов 8 x 8 pt. На практике каждый элемент на странице будет кратен или делится на восемь.
Интересно, что это относится не только к элементам сетки, таким как изображения, кнопки или тексты, но и к единицам пробела, которые должны быть кратны восьми.
Итак, когда вы думаете о том, как разместить столбцы или строки, вам также необходимо измерить и определить количество пустого пространства, в данном случае кратное восьми. Это показывает, насколько важным является пустое пространство в дизайне сетки, поскольку его размеры и характеристики так же важны для сетки, как столбцы и строки.
В приведенном выше примере домашняя страница Elementor Experts показывает, насколько эффективным может быть пустое пространство, особенно на главной странице веб-сайта. Поскольку основная цель домашней страницы — побудить пользователей к действию и узнать о платформе Experts, пустое пространство облегчает этот процесс, используя подход, ориентированный на контент.
Это означает, что, поскольку ценностному предложению платформы уделяется так много внимания и «время проявить себя» на главной странице, посетителям веб-сайта совершенно ясно, с какой дополнительной ценностью они столкнутся.
5. Соблюдайте золотое сечение
Спираль Фибоначчи (CC0) взята с сайта commons.pratt.edu
Многие дизайнеры используют концепцию, называемую золотым сечением, когда стремятся улучшить размер, баланс и компоновку своей сетки. По своей сути Золотое сечение — это пропорция, равная 1,6180. Золотое сечение основано на так называемом золотом прямоугольнике, прямоугольнике, длина которого в 1,6180 раз больше ширины.
Это означает, что если ширина равна 100 пикселей, длина будет 161,80 пикселей. Это применимо к ширине и длине изображений, объектов или фигур, расположенных рядом друг с другом, или для формирования одной формы или самого элемента. При использовании золотого сечения дизайнеры могут оценить, как разделить горизонтальное пространство, доступное им на странице, и сколько места выделить для каждого элемента и вокруг него и т. д.
Один из сценариев, который может возникнуть, — это создание главного раздела веб-сайта. Если вы выбираете полноразмерный макет и делите его на две вертикальные части: основное изображение и основной текст.
В этом рабочем процессе микродизайна вам также необходимо выбрать размер изображения, размер шрифта и т. д. Но для этого вы должны решить, в каком соотношении разделить столбцы, что затем приведет вас к решению, насколько большими будут ваше изображение и шрифт, и что вы хотите подчеркнуть больше или меньше, или если вы хотите сделать одинаковый акцент на каждом из них.
Вот где вопрос о том, как вы должны решить, как разделить раздел героя с точки зрения того, какой сегмент должен быть больше или более выраженным. Здесь вступает в действие расчет золотого сечения.
Что касается сетки макета в целом, Золотой прямоугольник и Золотое сечение помогают веб-дизайнерам выбирать:
- Как разделить пространство на странице (как по горизонтали, так и по вертикали) использовать
- Насколько широкими должны быть столбцы
- Сколько места нужно добавить между столбцами
- Пропорции модулей и различных элементов сетки макета
В этом руководстве учитывается множество факторов, таких как ширина страницы, размер содержимого, а также количество и размер модулей, которые потребуются для контента, в сетке. С точки зрения доступности, золотое сечение направляет взгляд пользователей к определенным точкам или областям на экране, и это то, на что дизайнеры хотят повлиять, когда они определяют и применяют информационную иерархию своего контента и схемы дизайна.
6. Соблюдайте правило третей
Правило третей — еще один метод веб-дизайна, который помогает дизайнерам создавать визуально сбалансированные макеты сетки и размещение изображений. Этот метод размещает наложение сетки, которое делит пространство дизайна на трети как по горизонтали, так и по вертикали. Это любое изображение или страница раздела/пространства на девять равных частей, образованных пересечениями линий. Правило третей гласит, что размещение «предметов интереса» в «третьях» изображения привлечет к ним внимание пользователя более эффектным и визуально привлекательным способом.
В веб-дизайне дизайнеры чаще всего используют правило третей, чтобы определить некоторые из наиболее важных дизайнерских решений, связанных с сеткой и макетом, например:
- Какой тип сетки использовать
- Каковы размеры каждого элемента сетки должно быть
- Где разместить наиболее важные элементы
- Какие пропорции изображения должны быть
- Сколько негативного пространства нужно добавить вокруг и между элементами
Время начинать сборку
Теперь, когда вы полностью понимаете, почему сетки так важны в веб-дизайне и как вы можете создать их для своего веб-сайта, пришло время начать измерение и выравнивание. Имейте в виду, что это относится к каждому элементу дизайна: выравнивание виджетов и компонентов как по горизонтали, так и по вертикали, выравнивание текстовых элементов по базовой линии и центрирование каждого типа элементов по всей странице. Ваш рабочий процесс дизайна и ваши результаты дизайна будут только благодарны вам, и мы рады видеть, что у вас есть в магазине.
Имейте в виду, что это относится к каждому элементу дизайна: выравнивание виджетов и компонентов как по горизонтали, так и по вертикали, выравнивание текстовых элементов по базовой линии и центрирование каждого типа элементов по всей странице. Ваш рабочий процесс дизайна и ваши результаты дизайна будут только благодарны вам, и мы рады видеть, что у вас есть в магазине.
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться на WhatsApp
Поделиться на электронной почте
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Orlee Gillis
Orlee — создатель контента в Elementor, увлеченный дизайном UX/UI и написанием UX. Она проводит много времени, практикуя свои дизайнерские навыки и заваривая холодный кофе.
Она проводит много времени, практикуя свои дизайнерские навыки и заваривая холодный кофе.
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
Создавайте модульные сетки за секунды. Мир невидимых структур | Росс Соколовски | Concordia Grid
Мой первый опыт работы дизайнером начался с верстки журналов. Другими словами, все началось с сетки. Эти тонкие красные линии в InDesign середины 2000-х. Я помню то любопытство, с которым я изучал, как они работают, какие они бывают и как их правильно использовать в той или иной ситуации. В стране, в которой я жил в то время, было почти невозможно просто пойти и купить приличный журнал или какую-то конкретную книгу по теме. Что касается сеток, вокруг циркулировала пара книг — хорошие книги, такие как «Форма книги» Яна Чихольда, «Системы сетки в графическом дизайне» Йозефа Мюллера-Брокмана и что-то еще, что я не могу вспомнить. И, конечно же, как и многие другие дизайнеры, я постоянно исследовал мир коммутируемого Интернета в поисках статей, правил, книг, примеров или даже связанных материалов. Прошло около 10 лет с тех пор, как я сделал и забыл тот макет журнала, но это любопытное чувство не покидает меня до сих пор. Я думаю, что он даже стал больше.
Прошло около 10 лет с тех пор, как я сделал и забыл тот макет журнала, но это любопытное чувство не покидает меня до сих пор. Я думаю, что он даже стал больше.
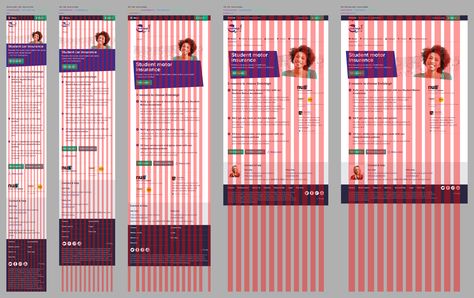
Около года назад во время моего непродолжительного визита в Москву меня попросили сделать серию прототипов для одного из главных оппозиционных СМИ России — «Новой газеты». Я был рад взяться за эту работу в основном по двум причинам — мне всегда нравились проекты, связанные со СМИ + проект, как правило, выполнялся с одной из самых известных в России дизайн-студий Charmer, которая отвечает за почти все достойные внимания редизайны российских СМИ прошлых лет.
Прежде чем приступить к реализации, мы поговорили с арт-директором и сооснователем Charmer Александром Гладких о разных подходах к редизайну медиа, использовании грид-систем, будущем технологий и роли медиа в нем. Я был вдохновлен его работой и системным подходом, который, очевидно, выделял его проекты среди остальных.
Он показал мне некоторые из своих сеток, основанных на пропорциях в соответствии с типом медиа, который он использовал в своем проекте (например, 16×9 для веб-сайтов с большим количеством видео, 3×2 для фотографий и так далее). Это был новый подход для меня, учитывая, что я обычно строил свои системы сетки на основе значений базового типа — определяя вертикальный ритм, а затем составляя макет с учетом этого. Итак, наши разговоры вызвали много размышлений и исследований, что также привело меня к поиску алгоритма, который объединил бы медиацентрический и типоцентрический подходы в одну систему посредством множественных вычислений. И идея заключалась в том, чтобы обернуть эти расчеты в простой в использовании мастер, который позволил бы любому дизайнеру попробовать его и, к счастью, найти свой путь в расчетах в макетировании.
Это был новый подход для меня, учитывая, что я обычно строил свои системы сетки на основе значений базового типа — определяя вертикальный ритм, а затем составляя макет с учетом этого. Итак, наши разговоры вызвали много размышлений и исследований, что также привело меня к поиску алгоритма, который объединил бы медиацентрический и типоцентрический подходы в одну систему посредством множественных вычислений. И идея заключалась в том, чтобы обернуть эти расчеты в простой в использовании мастер, который позволил бы любому дизайнеру попробовать его и, к счастью, найти свой путь в расчетах в макетировании.
В любой дисциплине дизайна, о которой я знаю, и особенно в графическом дизайне, сетки — это одна из тех вещей, которые оказывают визуальное и логическое воздействие, но не видны напрямую. В очень абстрактной точке они сначала строят иерархию, а затем распределяют объекты в ее логических границах. Это похоже на ДНК в клетке, которая приказывает своим белкам организоваться определенным образом, чтобы построить работающую систему. С точки зрения макета любой мультимедийный веб-сайт представляет собой комбинацию изображений и текста, приправленных различными разделителями, обрамленных в различные рамки, иногда частично замененных значками и обычно различающихся по цвету. Изображение может содержать какое-то действие в пределах своих размеров, поэтому мы можем назвать его видео, но это различие не имеет значения в этот момент и станет полезным только через пару шагов.
С точки зрения макета любой мультимедийный веб-сайт представляет собой комбинацию изображений и текста, приправленных различными разделителями, обрамленных в различные рамки, иногда частично замененных значками и обычно различающихся по цвету. Изображение может содержать какое-то действие в пределах своих размеров, поэтому мы можем назвать его видео, но это различие не имеет значения в этот момент и станет полезным только через пару шагов.
Итак, давайте начнем с текста. Очевидно, что для его визуализации нужны шрифты, разборчивость которых позволит нашим читателям разрушительно воспринимать информацию, которой собираются поделиться авторы или редакторы сайта. Среди всех стилей текста, которые могут быть представлены на вашем веб-сайте (заголовки, заголовки, лиды и т. д.), основной текст (тот, который вы сейчас читаете) — это тот, который вы читаете чаще всего. Итак, когда дело доходит до разборчивости текста, это правильное место для начала. Как мы знаем из более ранних исследований, разборчивый текст, будь то книга или веб-сайт, должен иметь хорошо отрегулированный вертикальный ритм. И когда дело доходит до настройки свойств основного текста с целью сделать его разборчивым с точки зрения вертикального ритма и в соответствии с вашими знаниями, большинство графических редакторов (таких как Sketch, Photoshop или Illustrator) помимо процесса выбора шрифта, который мы собираемся рассмотреть позже, заставит вас иметь дело с двумя основными числами — размером шрифта и высотой строки, что в результате даст вам отношение размера шрифта к высоте строки основного текста (назовем его flr для дальнейшего использования) . На иллюстрации ниже вы можете видеть основные копии FLR некоторых популярных медиа-сайтов.
И когда дело доходит до настройки свойств основного текста с целью сделать его разборчивым с точки зрения вертикального ритма и в соответствии с вашими знаниями, большинство графических редакторов (таких как Sketch, Photoshop или Illustrator) помимо процесса выбора шрифта, который мы собираемся рассмотреть позже, заставит вас иметь дело с двумя основными числами — размером шрифта и высотой строки, что в результате даст вам отношение размера шрифта к высоте строки основного текста (назовем его flr для дальнейшего использования) . На иллюстрации ниже вы можете видеть основные копии FLR некоторых популярных медиа-сайтов.
Поскольку есть еще что рассказать, я не буду заострять внимание на процессе настройки flr и перейду к процессу выбора шрифта. Для тех из вас, кто сталкивается с этим процессом впервые, я быстро нарыл несколько ссылок, таких как эта, эта и эта, но будьте уверены, Google может направить вас еще дальше.
Когда вы начнете применять разные шрифты к своему основному тексту (используя одни и те же флапы), вы обнаружите, что (помимо других визуальных изменений) вертикальный ритм вашего тела изменится, и иногда изменится очень сильно. Вы можете увидеть это в примере ниже, где я использовал Helvetica Neue и Baskerville с одинаковыми значениями размера шрифта/высоты строки.
Вы можете увидеть это в примере ниже, где я использовал Helvetica Neue и Baskerville с одинаковыми значениями размера шрифта/высоты строки.
Эти изображения демонстрируют различные уровни информации, которую вы потребляете с текстом. Слева направо количество информации уменьшается, от обычного текстового блока до демонстрации чистого ритма.
Это означает, что вы не можете просто взять любой flr с понравившегося сайта, применить его к выбранному вами шрифту и ожидать, что он сработает. Этого не будет, и в основном потому, что разные шрифты, среди прочих различий, имеют разные значения x-height, как, например, с Helvetica Neue (x-height составляет около 50% высоты шрифта) и Baskerville (x-высота намного меньше, чем 50). % высоты шрифта). Но значение x-height (как и многие другие значения шрифта) нельзя увидеть в Sketch или Photoshop, поэтому вы можете использовать свои глаза, опыт и чувство прекрасного, чтобы выбрать шрифт, который сформирует ритм, который подойдет. ваша основная копия нуждается. Итак, вот где начинается первое испытание.
Итак, вот где начинается первое испытание.
Я искал хорошую статью об отношениях и настройках x-height/font-height и нашел один интересный момент в презентации Ксавьера Бертельса, где он заявил, что существует сильная зависимость между разборчивостью основного текста и x-height/em- отношение высоты блока (размер строчных букв по сравнению с прописными буквами) и как можно ближе высота x доходит до 50% от высоты em-box, что лучше для удобочитаемости основного текста. Он даже сделал для этого формулу, которая проиллюстрирована ниже, с 16 в качестве размера шрифта и 8 в качестве значения x-height внутри него:
Конечно, есть много других факторов разборчивости шрифта и его пригодности для использования в основном тексте, но отношение x-height/font-size, безусловно, хорошо иметь в виду при выборе шрифтов для вашего следующего проекта. . И было бы очень удобно иметь возможность просматривать библиотеку шрифтов по дополнительным показателям, таким как этот.
Новый браузер шрифтов Adobe Typekit со свойством x-height в фильтрах базовая сетка. В моем случае это число (базовый микромодуль) — это высота строки основного текста, деленная на 2 или 3 в некоторых случаях. Ксавьер предлагает разделить его на 3 или 4 в своей презентации, но на самом деле это зависит от вас, если вы можете разделить его. Итак, если высота строки моего основного текста будет 22 pt, мой базовый микромодуль будет 11 pt. Просто так. Теперь я могу построить что-то вроде этого:
В моем случае это число (базовый микромодуль) — это высота строки основного текста, деленная на 2 или 3 в некоторых случаях. Ксавьер предлагает разделить его на 3 или 4 в своей презентации, но на самом деле это зависит от вас, если вы можете разделить его. Итак, если высота строки моего основного текста будет 22 pt, мой базовый микромодуль будет 11 pt. Просто так. Теперь я могу построить что-то вроде этого:
И затем я могу установить для него свой тип:
Следующий шаг немного сложнее. Нам нужно нарисовать вертикальные линии, которые будут нашими столбцами, и, допустим, нам нужно 12 из них для этого. Теперь нам нужно указать ширину нашего столбца и значения наших желобов (если, конечно, они нам нужны). Эти ширины могут быть определены определенными пропорциями мультимедиа, которые должны соответствовать любому количеству наших столбцов, типичной шириной рекламного баннера или размерами любого графического объекта, который мы можем захотеть использовать в любом точном размере. Если говорить о самых распространенных медиа-пропорциях, я бы назвал 3:2 (обычно используется для фотографий) и 16:9.(обычно используется для видео). Есть также много других пропорций, которые вы можете найти в Интернете или распечатать. Что интересно в пропорциях, так это то, что они универсальны и имеют смысл не только в графическом представлении, но и, например, в виде звуков.
Если говорить о самых распространенных медиа-пропорциях, я бы назвал 3:2 (обычно используется для фотографий) и 16:9.(обычно используется для видео). Есть также много других пропорций, которые вы можете найти в Интернете или распечатать. Что интересно в пропорциях, так это то, что они универсальны и имеют смысл не только в графическом представлении, но и, например, в виде звуков.
3:2, кроме того, что это обычная пропорция для фотосъемки, известная в музыке как Perfect Fifth, служит для настройки скрипки начиная с 14 века
Итак, теперь нам нужно выровнять нашу пропорцию ( давайте выберем 16:9) с нашим базовым ритмом, чтобы сформировать систему. Когда я впервые столкнулся с этой проблемой, я решил вычислить ее таким образом — взять все блоки 16:9, которые существуют в диапазоне от 160/90 px до 1280/720 px, и узнать, какой из них делится на 11, то есть в соответствии с моим базовым ритмом. Если вы хотите получить представление о том, как это выглядело, вот сокращенная версия процесса:
Я взял все свои блоки, и, поскольку они имеют одинаковую пропорцию (16:9), я легко расположил их друг с другом. Затем нарисуйте столбцы на основе ширины меньшего блока. И, конечно же, все блоки соответствовали моему базовому ритму в 8 пикселей. Позже я узнал, что та же логика прослеживается и в расположении обертонов в музыке.
Затем нарисуйте столбцы на основе ширины меньшего блока. И, конечно же, все блоки соответствовали моему базовому ритму в 8 пикселей. Позже я узнал, что та же логика прослеживается и в расположении обертонов в музыке.
В первом тесте оказалось 8 столбцов, но их может быть сколько угодно.
Из этого небольшого эксперимента мы узнали, что в энтропии всех возможных значений сетки есть такие, которые не только соответствуют каким-то определенным отношениям и могут образовывать внутри себя иерархическую структуру величин, но и опираются на заданный вертикальный ритм, который хранится внутри вашей основной копии. Также эти иерархические системы легко делятся на столбцы, при этом в качестве ширины столбца используется наименьшая ширина блока. Таким образом, вместо того, чтобы пытаться поместить слона в заранее определенную клетку (в нашем случае типичная ширина сетки, например, 960 или 1024 px, которые многие используют по умолчанию), мы можем скрафтить коробку по метрикам слона и впустить его на выдохе. Что нам нужно, так это применить некоторую математику, чтобы извлечь значения из наших настроек типографики и использовать их в качестве фильтра, чтобы выбрать правильные размеры из последовательности выбранных соотношений. И построить из него всю систему. В тот момент я подумал, что было бы неплохо проконсультироваться с кем-нибудь, кто больше разбирается в математике и программировании. Следующую часть статьи я отправляю к моему подельнику — Назару Грабовскому, который присоединился ко мне в этом проекте, начиная с, ну, сейчас.
Что нам нужно, так это применить некоторую математику, чтобы извлечь значения из наших настроек типографики и использовать их в качестве фильтра, чтобы выбрать правильные размеры из последовательности выбранных соотношений. И построить из него всю систему. В тот момент я подумал, что было бы неплохо проконсультироваться с кем-нибудь, кто больше разбирается в математике и программировании. Следующую часть статьи я отправляю к моему подельнику — Назару Грабовскому, который присоединился ко мне в этом проекте, начиная с, ну, сейчас.
Назар Грабовский
Я никогда не занимался ни веб-дизайном, ни типографикой, но всегда интересовался анатомией шрифта, тем, как достигается хорошая читаемость, и смежными темами. Когда Росс обратился ко мне со своей идеей, я нашел ее довольно интересной и предложил помощь в решении численных задач, с которыми он столкнулся. Некоторое время я разрабатывал алгоритмы разного типа, в том числе для графики и обработки изображений. И, на первый взгляд, казалось, что ритм в сетках должен иметь лаконичное и элегантное арифметическое решение. Но сначала мне нужно было погрузиться в мир типографики. Обсуждая с Россом и исследуя идею ритма, как его получить и применить, я довольно много узнал о современной типографике (как для новичка в этой области). Вы можете получить представление о том, какие эпистемологические усилия мне пришлось предпринять, взглянув на мои записи.
Но сначала мне нужно было погрузиться в мир типографики. Обсуждая с Россом и исследуя идею ритма, как его получить и применить, я довольно много узнал о современной типографике (как для новичка в этой области). Вы можете получить представление о том, какие эпистемологические усилия мне пришлось предпринять, взглянув на мои записи.
Сначала я не мог понять ритма с точки зрения прямоугольных строительных блоков, и зачем кому-то желать ограничивать свой дизайн макета какими-то числами. Но постепенно, по мере лучшего понимания основ типографики, все прояснилось. И моей главной целью стало разложить возникшую числовую задачу на базовые ортогональные элементы, чтобы из этих базовых элементов стало легко строить ритмическую сетку. Как любая численная задача и ее решение (алгоритм), она должна иметь некоторый вход (данный изначально) и выход (желаемый результат). Для меня это началось с анализа входов и выходов.
Основным числом, определяющим весь ритм, является номер базовой линии, который представляет собой долю высоты строки, обычно деленную на 2 или 3 (не путать с базовой метрикой — горизонтальной линией, на которой расположены буквы. Номер базовой линии это просто число, полученное из значений метрик шрифта). На основе исходного числа нам нужно получить размер микроблока — максимально возможный блок, соответствующий ритму в одном столбце. Такой микроблок позволяет строить более крупные блоки и остальную часть сетки. Нетривиальная часть вступает в игру, когда мы рассматриваем желоба, и по определению она должна быть кратна базовому числу. Следовательно, желоба также становятся частью более крупных блоков, и такой случай вносит загадку в вычисление оптимального ритма. Без желобов решение довольно простое — просто целочисленное деление без каких-либо остатков. При использовании желобов необходимо учитывать ширину макета (как верхний предел) одновременно с базовым числом (как множитель желобов). Следовательно, основная взаимосвязь между вертикальными и горизонтальными размерами микроблока — это количество базовых линий и размер желоба.
Номер базовой линии это просто число, полученное из значений метрик шрифта). На основе исходного числа нам нужно получить размер микроблока — максимально возможный блок, соответствующий ритму в одном столбце. Такой микроблок позволяет строить более крупные блоки и остальную часть сетки. Нетривиальная часть вступает в игру, когда мы рассматриваем желоба, и по определению она должна быть кратна базовому числу. Следовательно, желоба также становятся частью более крупных блоков, и такой случай вносит загадку в вычисление оптимального ритма. Без желобов решение довольно простое — просто целочисленное деление без каких-либо остатков. При использовании желобов необходимо учитывать ширину макета (как верхний предел) одновременно с базовым числом (как множитель желобов). Следовательно, основная взаимосвязь между вертикальными и горизонтальными размерами микроблока — это количество базовых линий и размер желоба.
Поскольку вся проблема лежит в области целых чисел (мы не можем разбить пиксель на более мелкие части), это накладывает ограничения на арифметику, которую мы можем применить, в частности, это означает только целочисленную арифметику (деление без остатка). Но после некоторой возни с модульной арифметикой решение было найдено на основе наименьшего общего кратного. Чтобы сделать его полным и немного формальным, я резюмировал арифметическое определение микроблока в следующей краткой формуле:
Но после некоторой возни с модульной арифметикой решение было найдено на основе наименьшего общего кратного. Чтобы сделать его полным и немного формальным, я резюмировал арифметическое определение микроблока в следующей краткой формуле:
Ограничения микроблока, выраженные математически через нотацию построителя наборов и модульную конгруэнтность. w, h — ширина и высота микроблока, b — номер базовой линии, G — ширина сетки, g — размер желоба.
Но не расстраивайтесь, если вы не знакомы с такими обозначениями. Все это означает, что высота микроблока должна быть кратна номеру базовой линии, при этом ширина сетки должна быть кратна ширине микроблока с учетом размера желоба. Если вам интересны подробности, вы можете проверить более явный вывод и не стесняйтесь оставлять комментарии ниже, если нужны разъяснения.
Первая версия генератора сетки на основе описанного выше решения была реализована в Octave — удобной среде с открытым исходным кодом для математических манипуляций. Этот инструмент генерирует конфигурацию сетки и простое изображение только соответствующего макета. Но затем мы смогли сгенерировать сотни ритмических макетов сетки за считанные минуты и проверить их, чтобы проверить и обеспечить правильность полученной формулы и алгоритма.
Но затем мы смогли сгенерировать сотни ритмических макетов сетки за считанные минуты и проверить их, чтобы проверить и обеспечить правильность полученной формулы и алгоритма.
Небольшая выборка сгенерированных сеток (27 из ~1000)
При проверке десятков сгенерированных раскладок обнаружился один интересный факт. Некоторые соотношения блоков более гибкие, чем другие. Поскольку в медиа используется довольно ограниченное количество пропорций, мы рассматриваем только пропорции 1:1, 3:2 и 16:9. В масштабе 1:1 вы можете получить ритмические блоки практически любого размера желоба. Но для 16:9 все наоборот — вы можете использовать только нулевой отступ, чтобы получить желаемые пропорции блоков. Наконец, 3:2 находится посередине, в нем достаточно ритмов, но не так много, как 1:1. В основном это из-за числа 9, так как нечетные числа не так дружелюбны к делимости, как числа 1 и 2. И вы мало что можете с этим поделать, если хотите сохранить строгую точность с отношениями.
Соотношение сторон 1:1 гибкое с различными желобами. 16:9 не имеет ритмических пропусков.
16:9 не имеет ритмических пропусков.
Следующим шагом было создание веб-приложения. И тут начинается другое веселье — точная типографика в браузере. Две основные проблемы, с которыми мы столкнулись, это позиционирование базовой линии текста с точностью до пикселей и как извлечь вертикальные метрики шрифта . Проблема с метриками шрифтов в вебе практически решена. Например, OpenType.js позволяет извлечь все метрики, содержащиеся в файле шрифта. Но настоящая проблема возникает, когда мы хотим использовать пользовательские шрифты, уже имеющиеся в его системе. Поскольку браузеру (веб-приложению) запрещено получать автоматический доступ к файлам без явного взаимодействия с пользователем, всплывающих окон и т. д., невозможно использовать такие инструменты, как OpenType, поскольку для этого требуется знать, где находятся файлы шрифтов. Более того, мы даже не можем достоверно проверить, какие шрифты на самом деле присутствуют в системе пользователя.
Трюк с обнаружением шрифтов [Lalit. lab]
lab]
Нам нужно было придумать способ обнаружения системных шрифтов и извлечения их метрик. К счастью, мы были не первыми, кто столкнулся с этой головоломкой, и нам было достаточно просто объединить существующие решения. Трюк с обнаружением шрифтов основан на изящной идее, что несколько повторяющихся букв занимают некоторую уникальную ширину для каждого шрифта при отображении в браузере. Следовательно, если выбранный шрифт отсутствует в системе пользователя, то образец текста отображается с резервным шрифтом, который имеет другой горизонтальный диапазон, и мы можем проверить это заранее. Что ж, на самом деле это своего рода решение грубой силы, так как вероятность обнаружения коллизий мала (когда два одинаковых образца текста с разными гарнитурами занимают одно и то же горизонтальное пространство), но на самом деле оно работает достаточно хорошо для большинства стандартных семейств шрифтов.
Уловка с обнаружением шрифтов принадлежит Лалиту Пателю, см. Lalit.lab для получения более подробной информации.
На данный момент детектируются популярные системные шрифты (просто их названия), но все же нам нужно как-то извлечь из них метрики шрифтов и визуализировать их. Ни один из браузеров не предоставляет готового решения для получения информации о глифах шрифта и их метриках, поэтому в качестве обходного пути вертикальные метрики анализируются и извлекаются с помощью графических инструментов, доступных в браузере. В частности, выбранный шрифт отображается в 2D-холсте браузера, а затем анализируется с помощью небольшого кода и метода сканирования — стандартного семейства алгоритмов компьютерной графики. Обнаружив нижние и верхние границы для H , d , x , p глифов по отдельности мы фактически получаем основные вертикальные метрики для выбранного шрифта — высота прописной буквы, восхождение, x-высота и спуск соответственно. Теперь, когда у нас есть системные шрифты и их показатели, , мы можем вычесть значение UPM для высоты x, чтобы оценить разборчивость шрифта и визуализировать, насколько оно отличается от рекомендованного 500UPM .
Благодарность за извлечение метрик динамического шрифта принадлежит Майку Камермансу из команды Mozilla Foundation.
Метрики шрифта Veritcal обозначены красной и серой линиями. Высота рисунка зебры визуализирует рекомендуемую высоту x для выбранного шрифта. А высота оранжевой полосы показывает отклонение x-height шрифта от рекомендованного.
Все эти проблемы с обнаружением шрифтов и извлечением метрик были сделаны, потому что мы хотели, чтобы веб-приложение создавало ритмические сетки. Кажется, теперь у нас есть вся информация, необходимая для объединения сетки в веб-макете. Но подождите, не так быстро. Вылезает еще одно препятствие. Похоже, что CSS не обеспечивает контроль над позиционированием базовой линии текста (на этот раз мы говорим о фактической базовой линии, а не о базовом номере). И крайне важно отображать ритмическую сетку с точностью до пикселя, так как мы хотим разместить текст точно на базовых линиях, которые равномерно распределены внутри сетки. Я имею в виду, что в CSS вы можете расположить текст вертикально, как хотите (относительно, абсолютно, сдвинуть на разные единицы) и указать высоту строки для многострочного текста, но вы не можете контролировать, где именно размещается базовая линия текста для произвольного шрифта. Простое упражнение по веб-макету, иллюстрирующее эту проблему: поместите текст, нарисуйте горизонтальную линию и расположите эту линию, как если бы она была базовой линией. Затем случайным образом измените гарнитуру или размер шрифта. Попробуй сам. К сожалению, текст больше не придерживается базовой линии после изменения шрифта? К сожалению, консорциум W3C прямо заявляет об этом — «CSS не определяет положение базовой линии строки» (стандарт W3C CSS). Это означает, что вы не можете указать базовую позицию при размещении фрагмента текста. Поэтому каждый поставщик браузера реализует автоматическое базовое позиционирование в соответствии со своими убеждениями, и, конечно, они различаются в разных браузерах (хотя и не во всех).
Я имею в виду, что в CSS вы можете расположить текст вертикально, как хотите (относительно, абсолютно, сдвинуть на разные единицы) и указать высоту строки для многострочного текста, но вы не можете контролировать, где именно размещается базовая линия текста для произвольного шрифта. Простое упражнение по веб-макету, иллюстрирующее эту проблему: поместите текст, нарисуйте горизонтальную линию и расположите эту линию, как если бы она была базовой линией. Затем случайным образом измените гарнитуру или размер шрифта. Попробуй сам. К сожалению, текст больше не придерживается базовой линии после изменения шрифта? К сожалению, консорциум W3C прямо заявляет об этом — «CSS не определяет положение базовой линии строки» (стандарт W3C CSS). Это означает, что вы не можете указать базовую позицию при размещении фрагмента текста. Поэтому каждый поставщик браузера реализует автоматическое базовое позиционирование в соответствии со своими убеждениями, и, конечно, они различаются в разных браузерах (хотя и не во всех).
Уловка Strut (серый прямоугольник)
К счастью, ребята из сообщества Adobe столкнулись с похожей проблемой, поэтому я позаимствовал их решение Strut для выравнивания буквицы (благодаря Алану Стернсу) и адаптировал его только для выравнивания базовой линии, но для многострочного текста . Попытайся. Strut Trick по-прежнему имеет ограничение на минимальную высоту строки, которую можно использовать, обычно около 120% в зависимости от шрифта. Но это единственное жизнеспособное кросс-шрифтовое и кросс-браузерное решение, которое я смог придумать на данный момент. Я хотел бы услышать ваши идеи о том, как достичь идеального решения без ограничений. Если вы хотите лучше понять, что здесь происходит, есть отличная статья Кристофера Ауэ, объясняющая внутренности выравнивания в CSS и связанные с этим проблемы — «Вертикальное выравнивание: все, что вам нужно знать».
Несколько примеров макетов на основе сгенерированных сеток
Пифагор и его последователи считали, что «Все вещи являются числами».



 В противном случае они просто не поймут, что Вы хотите им сказать. Нужно ли объяснять, к каким результатам это приведёт?
В противном случае они просто не поймут, что Вы хотите им сказать. Нужно ли объяснять, к каким результатам это приведёт? Дополним тезис следующим образом: «а так как мы не сотрудничаем с посредниками, вы экономите до 50% в сравнении с рыночной ценой». Наполовину дешевле, чем в большинстве магазинов. Разве плохо?
Дополним тезис следующим образом: «а так как мы не сотрудничаем с посредниками, вы экономите до 50% в сравнении с рыночной ценой». Наполовину дешевле, чем в большинстве магазинов. Разве плохо? 1sn.ru
1sn.ru В этом высказывании, по мнению обратившихся к антимонопольщикам родителей, содержится реальная угроза для психики детей. Ведомство пообещало рассмотреть рекламу «Донстроя» и запросило в компании объяснения.
В этом высказывании, по мнению обратившихся к антимонопольщикам родителей, содержится реальная угроза для психики детей. Ведомство пообещало рассмотреть рекламу «Донстроя» и запросило в компании объяснения.
 Оригинальную надпись «Ты записался добровольцем?» бизнес-леди заменила на выражение: «А ты купил своей любимой цветы?». УФАС не оценило чувство юмора, признав рекламу ненадлежащей и оскорбляющей образ героя войны, солдата, защищавшего Родину, что недопустимо по требованиям ФЗ о рекламе.
Оригинальную надпись «Ты записался добровольцем?» бизнес-леди заменила на выражение: «А ты купил своей любимой цветы?». УФАС не оценило чувство юмора, признав рекламу ненадлежащей и оскорбляющей образ героя войны, солдата, защищавшего Родину, что недопустимо по требованиям ФЗ о рекламе. По его словам, ранее он уже сумел отстоять свои взгляды в ходе телефонного разговора с сотрудником прокуратуры.
По его словам, ранее он уже сумел отстоять свои взгляды в ходе телефонного разговора с сотрудником прокуратуры. Дело было возбуждено по обращению одной из местных жительниц с жалобой на баннеры «Траста» в приемную Президента РФ в Мурманской области. С ее слов, в рекламе говорилось о снижении кредитных ставок до 12 %. Однако, когда женщина обратилась в филиал НБ «Траст», выяснилось, что на самом деле кредиты по таким условиям не предоставляются. Проверяя эту информацию, специалисты УФАС не смогли даже с близкого расстояния прочесть сведения об условиях кредитования, указанные в рекламе крайне мелким шрифтом.
Дело было возбуждено по обращению одной из местных жительниц с жалобой на баннеры «Траста» в приемную Президента РФ в Мурманской области. С ее слов, в рекламе говорилось о снижении кредитных ставок до 12 %. Однако, когда женщина обратилась в филиал НБ «Траст», выяснилось, что на самом деле кредиты по таким условиям не предоставляются. Проверяя эту информацию, специалисты УФАС не смогли даже с близкого расстояния прочесть сведения об условиях кредитования, указанные в рекламе крайне мелким шрифтом. При этом часть слогана «23 раза смогла» была выделена с помощью крупного шрифта.
При этом часть слогана «23 раза смогла» была выделена с помощью крупного шрифта. Реклама привлекала внимание надписью, выполненной крупным шрифтом: «Имп…..ция. Устанавливаем, чтобы стояло». При этом недостающие в первом слове буквы были заменены изображением пяти корон. УФАС пришло к выводу, что подмена пропущенных букв могла ввести потребителей в заблуждение относительно услуги, которую рекламирует стоматология.
Реклама привлекала внимание надписью, выполненной крупным шрифтом: «Имп…..ция. Устанавливаем, чтобы стояло». При этом недостающие в первом слове буквы были заменены изображением пяти корон. УФАС пришло к выводу, что подмена пропущенных букв могла ввести потребителей в заблуждение относительно услуги, которую рекламирует стоматология.

 Вы можете либо просто оценить свои затраты на SMS и полученный доход, либо создать более подробную запись своей статистики, чтобы определить рентабельность инвестиций в SMS-маркетинг.
Вы можете либо просто оценить свои затраты на SMS и полученный доход, либо создать более подробную запись своей статистики, чтобы определить рентабельность инвестиций в SMS-маркетинг. Текстовые кампании можно легко разделить, чтобы вы могли видеть, скольким подписчикам вы распространяете предложение и сколько затем активируете его. Это может быть простой способ увидеть ваши расходы на SMS-маркетинг и рентабельность инвестиций.
Текстовые кампании можно легко разделить, чтобы вы могли видеть, скольким подписчикам вы распространяете предложение и сколько затем активируете его. Это может быть простой способ увидеть ваши расходы на SMS-маркетинг и рентабельность инвестиций.

 .
.


 Чередуя короткие и длинные мазки по направлению к фону увеличиваем объём женской прически.
Чередуя короткие и длинные мазки по направлению к фону увеличиваем объём женской прически.
 Особенное внимание уделите краям изображения, чтобы они не деформировались. Чем больше будет булавок, тем меньше искажений будет на закрепленной области.
Особенное внимание уделите краям изображения, чтобы они не деформировались. Чем больше будет булавок, тем меньше искажений будет на закрепленной области. Передвигаем его на ту часть волос, которую планируем увеличить.
Передвигаем его на ту часть волос, которую планируем увеличить. Выбираем нужный тип инструмента «Кисть», как показано на рисунке, задав минимальную жесткость и размер (диаметр) установив в пределах 3-5 пикселей. Непрозрачность кисти устанавливаем на 30 %.
Выбираем нужный тип инструмента «Кисть», как показано на рисунке, задав минимальную жесткость и размер (диаметр) установив в пределах 3-5 пикселей. Непрозрачность кисти устанавливаем на 30 %. В этом слое рисуем инструментом «Кисть» пряди волос. Выбирая нужный цвет, согласно соответствия рисуем прядки тому участку волос, где она будет располагаться.
В этом слое рисуем инструментом «Кисть» пряди волос. Выбирая нужный цвет, согласно соответствия рисуем прядки тому участку волос, где она будет располагаться. Метод, который вы используете, скорее всего, изменится в зависимости от вашего проекта. Знание каждого способа масштабирования позволяет вам выбрать правильный метод того, что вам нужно достичь в данный момент.
Метод, который вы используете, скорее всего, изменится в зависимости от вашего проекта. Знание каждого способа масштабирования позволяет вам выбрать правильный метод того, что вам нужно достичь в данный момент.

 Это означает, что края не будут обрезаны, и будет видно все изображение. Это вид по умолчанию для изображений при открытии в Photoshop.
Это означает, что края не будут обрезаны, и будет видно все изображение. Это вид по умолчанию для изображений при открытии в Photoshop. Процент останется выбранным, поэтому вы можете просто повторно ввести цифру, чтобы получить правильный уровень масштабирования.
Процент останется выбранным, поэтому вы можете просто повторно ввести цифру, чтобы получить правильный уровень масштабирования.
 Чтобы уменьшить масштаб, нажмите Control + – (Windows) или Command + – (Mac).
Чтобы уменьшить масштаб, нажмите Control + – (Windows) или Command + – (Mac). Это также будет увеличивать и уменьшать масштаб, не затрагивая инструмент, который вы используете для ускорения рабочего процесса.
Это также будет увеличивать и уменьшать масштаб, не затрагивая инструмент, который вы используете для ускорения рабочего процесса. Если вы хотите переместить изображение влево или вправо, удерживайте Control (Windows) или Command (Mac) при прокрутке вверх или вниз.
Если вы хотите переместить изображение влево или вправо, удерживайте Control (Windows) или Command (Mac) при прокрутке вверх или вниз.

 Чтобы помочь решить любые проблемы с фокусировкой (хотя в камере фокусировка должна быть идеальной, но случаются разные ситуации, и, возможно, увеличение выходит за рамки настройки), Adobe включила инструмент повышения резкости, чтобы помочь смягчить проблемы.
Чтобы помочь решить любые проблемы с фокусировкой (хотя в камере фокусировка должна быть идеальной, но случаются разные ситуации, и, возможно, увеличение выходит за рамки настройки), Adobe включила инструмент повышения резкости, чтобы помочь смягчить проблемы.

 Но вам не обязательно заполнять все это, только часть этого слоя.
Но вам не обязательно заполнять все это, только часть этого слоя. И готово!
И готово! Будет создана линия, идущая от одной точки к другой, и когда вы отпустите кнопку мыши, вы увидите, что автоматически будет создан градиент.
Будет создана линия, идущая от одной точки к другой, и когда вы отпустите кнопку мыши, вы увидите, что автоматически будет создан градиент.
 ..Меньше
..Меньше Ниже приведен пример темно-серой темы, применяемой к PowerPoint:
Ниже приведен пример темно-серой темы, применяемой к PowerPoint: Если вы по-прежнему используете Office 2016, вы можете выбрать две темы: цветной или классической.
Если вы по-прежнему используете Office 2016, вы можете выбрать две темы: цветной или классической.
 Ниже приведен пример классической темы в Word.
Ниже приведен пример классической темы в Word.


 Это может затруднить чтение текста внутри полностью прозрачного элемента.
Это может затруднить чтение текста внутри полностью прозрачного элемента.

 85 MB
85 MB 46 KB
46 KB 6 MB
6 MB 02 MB
02 MB 38 KB
38 KB 99 KB
99 KB 23 MB
23 MB 24 MB
24 MB 1 MB
1 MB

 В целом, это как раз та презентация, в которой все предельно просто, но при этом очень красиво — можно брать за пример.
В целом, это как раз та презентация, в которой все предельно просто, но при этом очень красиво — можно брать за пример. Иначе как объяснить, что вы с первого слайда считываете, в какой отрасли работает стартап? Слайды стилизованы под игровое поле (травяная текстура на бэкграунде), белый цвет напоминает мячик для гольфа — контекст задан отлично.
Иначе как объяснить, что вы с первого слайда считываете, в какой отрасли работает стартап? Слайды стилизованы под игровое поле (травяная текстура на бэкграунде), белый цвет напоминает мячик для гольфа — контекст задан отлично.

 Подобный формат может подойти в случае рассылки презентации по почте или размещения на Slideshare, когда людям свойственно «разглядывать слайды» (как инфографику). В случае же презентации для выступления — глаза будут разбегаться.
Подобный формат может подойти в случае рассылки презентации по почте или размещения на Slideshare, когда людям свойственно «разглядывать слайды» (как инфографику). В случае же презентации для выступления — глаза будут разбегаться.
 Центральный принцип «идеи, достойные распространения» вдохновляет каждое слово и каждого говорящего. Они чрезвычайно популярны и бесплатны для просмотра онлайн, а это означает, что эти концепции находят отклик у миллиардов людей во всем мире. Мы создали краткое руководство о том, как использовать презентации TED Talks при создании следующей презентации.
Центральный принцип «идеи, достойные распространения» вдохновляет каждое слово и каждого говорящего. Они чрезвычайно популярны и бесплатны для просмотра онлайн, а это означает, что эти концепции находят отклик у миллиардов людей во всем мире. Мы создали краткое руководство о том, как использовать презентации TED Talks при создании следующей презентации. Честный совет от топ-лидера компании вдохновил миллионы деловых людей, особенно тех, кто начинает свой собственный стартап.
Честный совет от топ-лидера компании вдохновил миллионы деловых людей, особенно тех, кто начинает свой собственный стартап.
 Прислушиваясь к личным историям сотрудников, предприятия могут добиться успеха благодаря индивидуальным стимулам изнутри, что в конечном итоге принесет пользу всем.
Прислушиваясь к личным историям сотрудников, предприятия могут добиться успеха благодаря индивидуальным стимулам изнутри, что в конечном итоге принесет пользу всем. Эмоциональной и честной речью он вызывает сочувствие и щедрость у своей аудитории.
Эмоциональной и честной речью он вызывает сочувствие и щедрость у своей аудитории.
 Эти тщательно подобранные идеи варьируются от бизнес-презентаций PowerPoint до презентаций по подбору персонала и всего, что между ними.
Эти тщательно подобранные идеи варьируются от бизнес-презентаций PowerPoint до презентаций по подбору персонала и всего, что между ними. Дружелюбный и современный стиль делает эту презентацию идеальной для привлечения вашей аудитории.
Дружелюбный и современный стиль делает эту презентацию идеальной для привлечения вашей аудитории. Но так не должно быть. Ознакомьтесь с этими примерами бизнес-презентаций PowerPoint.
Но так не должно быть. Ознакомьтесь с этими примерами бизнес-презентаций PowerPoint.



 Метрики и отзывы от известных генеральных директоров и руководителей включены для некоторого социального доказательства, чтобы повысить продажи.
Метрики и отзывы от известных генеральных директоров и руководителей включены для некоторого социального доказательства, чтобы повысить продажи.


 На этой слайд-презентации ниже представлено множество подробной информации, но она хорошо разбита на цитаты, диаграммы и интересные факты, чтобы заинтересовать зрителей, пока он представляет свои выводы о носимых технологиях.
На этой слайд-презентации ниже представлено множество подробной информации, но она хорошо разбита на цитаты, диаграммы и интересные факты, чтобы заинтересовать зрителей, пока он представляет свои выводы о носимых технологиях. Яркие цвета и релевантные изображения в сочетании с фактами и цифрами заставляют зрителей нажать на ссылку для загрузки, чтобы узнать больше о том, как помочь своим командам добиться успеха.
Яркие цвета и релевантные изображения в сочетании с фактами и цифрами заставляют зрителей нажать на ссылку для загрузки, чтобы узнать больше о том, как помочь своим командам добиться успеха.








 Рекомендован для парных, бань и саун.
Рекомендован для парных, бань и саун.



 Для максимального эффекта цвета вашей организации должны быть представлены чрезвычайно точно и последовательно. Что ж, для этого вам понадобится образец цвета.
Для максимального эффекта цвета вашей организации должны быть представлены чрезвычайно точно и последовательно. Что ж, для этого вам понадобится образец цвета. Хитрость заключается в том, чтобы выбрать градиент или оттенок, который соответствует основной цели вашей организации, и внедрить тот же самый градиент на своем веб-сайте и других платформах компании.
Хитрость заключается в том, чтобы выбрать градиент или оттенок, который соответствует основной цели вашей организации, и внедрить тот же самый градиент на своем веб-сайте и других платформах компании. Образец цвета радуги, например, содержит все цвета от красного до фиолетового.
Образец цвета радуги, например, содержит все цвета от красного до фиолетового.



 ч
ч
 ч
ч


 От дебатов до научных школ: как зарождалась и формировалась гендерная социология в России
От дебатов до научных школ: как зарождалась и формировалась гендерная социология в России
 Курсы социальных наук, от образования до экономики и права, улучшат ваше понимание динамики между отдельными людьми и группами, а также вашу способность анализировать поведение и тенденции.
Курсы социальных наук, от образования до экономики и права, улучшат ваше понимание динамики между отдельными людьми и группами, а также вашу способность анализировать поведение и тенденции. Через все эти различные линзы социальные науки помогают объяснить, как работает общество, предоставляя ценную информацию для бизнеса, политиков, журналистов и всех, кто хочет понять мир.
Через все эти различные линзы социальные науки помогают объяснить, как работает общество, предоставляя ценную информацию для бизнеса, политиков, журналистов и всех, кто хочет понять мир.

 Социолог может работать с некоммерческой жилищной организацией, анализируя данные о выселении, чтобы отстаивать права арендаторов. В подобных случаях социальные науки могут стать основой для карьеры, наполненной смыслом.
Социолог может работать с некоммерческой жилищной организацией, анализируя данные о выселении, чтобы отстаивать права арендаторов. В подобных случаях социальные науки могут стать основой для карьеры, наполненной смыслом.
 Организационные навыки и способность интерпретировать данные помогут вам сортировать информацию и представлять свои выводы в ясной и лаконичной форме.
Организационные навыки и способность интерпретировать данные помогут вам сортировать информацию и представлять свои выводы в ясной и лаконичной форме. Людям, заинтересованным в социальной справедливости, неравенстве и расе, могут быть полезны курсы социальных наук, посвященные организации сообщества и интеграции на рабочем месте. Темы, изучающие теорию игр, полезны для людей, изучающих политологию или конкуренцию между фирмами. Темы социальных наук, связанные с американским правом, могут дать учащимся представление о законе в различных контекстах, включая уголовное право, конституционное право и гражданский процесс.
Людям, заинтересованным в социальной справедливости, неравенстве и расе, могут быть полезны курсы социальных наук, посвященные организации сообщества и интеграции на рабочем месте. Темы, изучающие теорию игр, полезны для людей, изучающих политологию или конкуренцию между фирмами. Темы социальных наук, связанные с американским правом, могут дать учащимся представление о законе в различных контекстах, включая уголовное право, конституционное право и гражданский процесс. Курсы онлайн [2022]
Курсы онлайн [2022] Великие учителя и учебные заведения помогают вам развивать мышление, чтобы быть открытыми к урокам мира, а не только к урокам в классе, и верить в свою собственную способность постоянно приобретать и использовать новые знания.
Великие учителя и учебные заведения помогают вам развивать мышление, чтобы быть открытыми к урокам мира, а не только к урокам в классе, и верить в свою собственную способность постоянно приобретать и использовать новые знания.
 Школьные психологи и другие консультанты также могут работать в школах, чтобы служить бесценным ресурсом для учащихся, помогающим справляться с эмоциональными проблемами или проблемами в их семейной жизни.
Школьные психологи и другие консультанты также могут работать в школах, чтобы служить бесценным ресурсом для учащихся, помогающим справляться с эмоциональными проблемами или проблемами в их семейной жизни. Национальная автономия Мексики. Вы можете узнать об общих предметах, таких как высшее образование и подготовка учителей, или о более специализированных темах в таких областях, как образовательные технологии и учебный дизайн.
Национальная автономия Мексики. Вы можете узнать об общих предметах, таких как высшее образование и подготовка учителей, или о более специализированных темах в таких областях, как образовательные технологии и учебный дизайн. Педагоги, интересующиеся исследованиями, чтением и письмом, могут найти полезную карьеру библиотекаря или куратора. Люди, которые никогда не перестают учиться и стремятся вдохновлять и поощрять других, лучше всего подходят для должностей на любом уровне образования.
Педагоги, интересующиеся исследованиями, чтением и письмом, могут найти полезную карьеру библиотекаря или куратора. Люди, которые никогда не перестают учиться и стремятся вдохновлять и поощрять других, лучше всего подходят для должностей на любом уровне образования.

 Отражён весь мир.Временная шкала с 2000г. до н.э. до 1900 н.э. Шаг — 100 лет. Отображены границы государств. При клике — небольшая таблица и ссылки на википедию.
Отражён весь мир.Временная шкала с 2000г. до н.э. до 1900 н.э. Шаг — 100 лет. Отображены границы государств. При клике — небольшая таблица и ссылки на википедию.
 youtube.com/user/EmperorTigerstar/videos
youtube.com/user/EmperorTigerstar/videos Но уж изучать историю по нарисованным в учебнике статическим картам, а порядок событий выстраивать, тщательно выписывая на бумажку даты в порядке возрастания — это точно прошлый век. Однако инструментов для наглядного изучения истории не так-то много и найти их очень непросто.
Но уж изучать историю по нарисованным в учебнике статическим картам, а порядок событий выстраивать, тщательно выписывая на бумажку даты в порядке возрастания — это точно прошлый век. Однако инструментов для наглядного изучения истории не так-то много и найти их очень непросто. На тот момент, когда мы занимались этим проектом, мы знали лишь про пару интерактивных исторических атласов, и ни один из них не показывал на карте события.
На тот момент, когда мы занимались этим проектом, мы знали лишь про пару интерактивных исторических атласов, и ни один из них не показывал на карте события. Что уж говорить про разные календари или неточно определенные даты?..
Что уж говорить про разные календари или неточно определенные даты?..
 Проект хочет описать историю вплоть до истории улиц и для этого позволяет вики-редактирование карты (как я понимаю, не в веб-версии). У них довольно бедная визуализация исторических данных, зато очень грамотная модель данных, которая позволяет описывать альтернативные ветки истории (что полезно, когда у историков существует несколько гипотез, того, «как всё было на самом деле»). Они пишут, что веб-карта сильно моложе и урезана в возможностях по сравнению со standalone, а standalone версию я не тестировал (не запустилась). Впрочем, она так же бесплатна, как и веб. Если у вас получится её запустить, пишите ваши отзывы в комментариях.
Проект хочет описать историю вплоть до истории улиц и для этого позволяет вики-редактирование карты (как я понимаю, не в веб-версии). У них довольно бедная визуализация исторических данных, зато очень грамотная модель данных, которая позволяет описывать альтернативные ветки истории (что полезно, когда у историков существует несколько гипотез, того, «как всё было на самом деле»). Они пишут, что веб-карта сильно моложе и урезана в возможностях по сравнению со standalone, а standalone версию я не тестировал (не запустилась). Впрочем, она так же бесплатна, как и веб. Если у вас получится её запустить, пишите ваши отзывы в комментариях. Geacron этого, вроде, избегает за счет ручного курирования данных.
Geacron этого, вроде, избегает за счет ручного курирования данных. Детализация минимальна, интерактивность тоже не блещет.
Детализация минимальна, интерактивность тоже не блещет. Отнесение ко времени, впрочем, довольно условное: сколько этому фотографированию лет?..
Отнесение ко времени, впрочем, довольно условное: сколько этому фотографированию лет?.. Кстати, если кликнуть, например, на точку с событиями, «случившимися» в самом центре России, вы увидите общую проблему всех карт, сделанных путем парсинга информации: неправильное отнесение события к месту и времени.
Кстати, если кликнуть, например, на точку с событиями, «случившимися» в самом центре России, вы увидите общую проблему всех карт, сделанных путем парсинга информации: неправильное отнесение события к месту и времени. В частности, сейчас многие учатся переводить естественный язык в формализованные запросы такому графу. Наверняка следственные органы и разведывательные службы пользуются этим (учитывая, что один из самых популярных графов знаний делается по CIA Factbook). Можно придумать миллион способов использовать эту технологию в любой аналитической работе: для государства, для бизнеса, для науки и даже для планирования домашнего хозяйства.
В частности, сейчас многие учатся переводить естественный язык в формализованные запросы такому графу. Наверняка следственные органы и разведывательные службы пользуются этим (учитывая, что один из самых популярных графов знаний делается по CIA Factbook). Можно придумать миллион способов использовать эту технологию в любой аналитической работе: для государства, для бизнеса, для науки и даже для планирования домашнего хозяйства. Это буквально про то, как строить сложные и мощные поисковые запросы (см. примеры ниже). Пусть вы не будете пользоваться этим каждый день, но когда придёт очередная задача по поиску и анализу информации, требующая месяца ручной работы, вы будете знать, как этого избежать.
Это буквально про то, как строить сложные и мощные поисковые запросы (см. примеры ниже). Пусть вы не будете пользоваться этим каждый день, но когда придёт очередная задача по поиску и анализу информации, требующая месяца ручной работы, вы будете знать, как этого избежать. Чисто практическое занятие, после которого вам будет понятно, какие кнопочки тыкать, чтобы составить свой запрос и посмотреть результат в удобоваримом виде. Рекомендую после туториала посмотреть это видео и затем приступить к практике.
Чисто практическое занятие, после которого вам будет понятно, какие кнопочки тыкать, чтобы составить свой запрос и посмотреть результат в удобоваримом виде. Рекомендую после туториала посмотреть это видео и затем приступить к практике.
 И еще одну совсем простенькую карту, сделанную руками.
И еще одну совсем простенькую карту, сделанную руками.
 Более 2500 оцифрованных старых карт Цюриха и Швейцарии из отдела карт и панорам центральной библиотеки Цюриха ждут своей географической привязки. Помогите найти географически старые карты из трех коллекций:
Более 2500 оцифрованных старых карт Цюриха и Швейцарии из отдела карт и панорам центральной библиотеки Цюриха ждут своей географической привязки. Помогите найти географически старые карты из трех коллекций: zb.uzh.ch/en/ueber-uns/citizen-science/durch-raum-und-zeit
zb.uzh.ch/en/ueber-uns/citizen-science/durch-raum-und-zeit

 de.jsp.
de.jsp.

 Это реальная выгода для исследователей и студентов, поскольку она экономит их время, усилия и затраты.
Это реальная выгода для исследователей и студентов, поскольку она экономит их время, усилия и затраты. IIF-просмотрщик
IIF-просмотрщик

 com/klokantech/iiifviewer/
com/klokantech/iiifviewer/
 Затем к картам с географической привязкой можно обратиться с помощью ссылки KML в Google Earth или в собственном средстве просмотра Georeferencer.
Затем к картам с географической привязкой можно обратиться с помощью ссылки KML в Google Earth или в собственном средстве просмотра Georeferencer.

 typepad.co.uk/magnificentmaps/2013/11/2700-new-maps-online-for-georeferencing.html
typepad.co.uk/magnificentmaps/2013/11/2700-new-maps-online-for-georeferencing.html д. (для получения дополнительной информации посетите: http://www-sul.stanford.edu/iiif/image-api/1.1/).
д. (для получения дополнительной информации посетите: http://www-sul.stanford.edu/iiif/image-api/1.1/). возможность просмотра презентаций из записи.
возможность просмотра презентаций из записи. Постерная презентация была посвящена проекту Old Maps Online как поисковой системе, адаптированной для работы с историческими картами в пространственном отношении, с чем сталкиваются традиционные поисковые системы, и тому, как реализовать Georeferencer как средство превращения отсканированных карт в цифровые ресурсы, которые легко использовать. find с помощью краудсорсинга помогли различным национальным библиотекам внести свои карты в систему Old Maps Online.
Постерная презентация была посвящена проекту Old Maps Online как поисковой системе, адаптированной для работы с историческими картами в пространственном отношении, с чем сталкиваются традиционные поисковые системы, и тому, как реализовать Georeferencer как средство превращения отсканированных карт в цифровые ресурсы, которые легко использовать. find с помощью краудсорсинга помогли различным национальным библиотекам внести свои карты в систему Old Maps Online.
 Лаборатория цифровых стипендий Ричмондского университета стремится еще больше продвинуть географическое повествование с новым набором карт из своего проекта «Американская панорама».
Лаборатория цифровых стипендий Ричмондского университета стремится еще больше продвинуть географическое повествование с новым набором карт из своего проекта «Американская панорама». Лаборатория в Ричмонде воплотила желание Райта в жизнь, оцифровав атлас Пауллина в 2013 году. С помощью «Американской панорамы» лаборатория работает над тем, чтобы еще больше развить дух проекта.
Лаборатория в Ричмонде воплотила желание Райта в жизнь, оцифровав атлас Пауллина в 2013 году. С помощью «Американской панорамы» лаборатория работает над тем, чтобы еще больше развить дух проекта. Например, Закон об иммиграции 1965 года разрешил гораздо большему количеству людей из стран за пределами Западной Европы приезжать в Соединенные Штаты.
Например, Закон об иммиграции 1965 года разрешил гораздо большему количеству людей из стран за пределами Западной Европы приезжать в Соединенные Штаты.


 Кроме того, в разделе «Цвета» есть элементы управления для быстрого сброса цветов до цветов по умолчанию, задания бесцветных обводки и заливки и смены местами цветов заливки и обводки.
Кроме того, в разделе «Цвета» есть элементы управления для быстрого сброса цветов до цветов по умолчанию, задания бесцветных обводки и заливки и смены местами цветов заливки и обводки.
 Более подробную информацию см. в разделе Интерактивный просмотр цветов.
Более подробную информацию см. в разделе Интерактивный просмотр цветов.






 Когда курсор находится
Когда курсор находится


 3.1).
3.1). Во Flash применяются два вида градиентов: линейные с переходом между цветами по прямой линии и радиальные с переходом цвета от центра к краю окружности по радиусу.
Во Flash применяются два вида градиентов: линейные с переходом между цветами по прямой линии и радиальные с переходом цвета от центра к краю окружности по радиусу.
 ). Для редактирования заливок используется Инструмент преобразования градиента.
). Для редактирования заливок используется Инструмент преобразования градиента. Хотя формы, заполненные градиентами, выглядят так невероятно, убедитесь, что вы очень тщательно выбираете цвета, формирующие градиент. Все базовые градиенты PowePoint очень полезны, поскольку они просто смешивают цвет темы с белым или черным, делая результирующий градиент светлее или темнее, как показано на рисунке 9.0006 Рисунок 1 , ниже.
Хотя формы, заполненные градиентами, выглядят так невероятно, убедитесь, что вы очень тщательно выбираете цвета, формирующие градиент. Все базовые градиенты PowePoint очень полезны, поскольку они просто смешивают цвет темы с белым или черным, делая результирующий градиент светлее или темнее, как показано на рисунке 9.0006 Рисунок 1 , ниже.


 Это позволяет добавлять или изменять заливку всех выбранных фигур одновременно.
Это позволяет добавлять или изменять заливку всех выбранных фигур одновременно.
 Все права защищены.
Все права защищены. Например, в CorelDraw также есть конический и квадратный градиенты.
Например, в CorelDraw также есть конический и квадратный градиенты.
 Точно так же вы можете брать цвета из растровых изображений или объектов градиентной сетки.
Точно так же вы можете брать цвета из растровых изображений или объектов градиентной сетки.
 Но это еще не все, что я хочу вам сегодня рассказать. Мне часто задают один и тот же вопрос: в каких случаях и какой эффект градиента следует применять? Это зависит от нескольких факторов:
Но это еще не все, что я хочу вам сегодня рассказать. Мне часто задают один и тот же вопрос: в каких случаях и какой эффект градиента следует применять? Это зависит от нескольких факторов: