Курсы веб дизайна Ставрополь | Курсы веб дизайна с нуля | Веб дизайн обучение | Курсы веб дизайнера обучение с нуля | Курсы web дизайна
WEB дизайн c 0 до PRO
за 30 дней
30 дней
обучение в формате
живых выступлений
15 модулей
адаптивная верстка
и дизайн интерфейсов
Домашние задания
проверяют преподаватели
и эксперты
Карьера
поможем составить резюме
и подготовим к собеседованию
Чем занимается web-дизайнер
Web‑дизайнер — «универсальный игрок» с компетенциями UX-дизайнера, UI-дизайнера, верстальщика, способный создать полнофункциональный digital-продукт «под ключ» или выстроить работу команды над проектом.
Чему вы научитесь на курсе
Создавать удобные интерфейсы
Вы сможете проектировать пользовательский опыт, освоите основные инструменты и техники UX-дизайна
Делать качественные макеты
Прокачаете все основы дизайна: композицию, отступы, сетки, работу с цветом, типографику
Работать в Figma & PS
Использование продвинутых техник работы в Figma|PS
Визуальный дизайн интерфейсов
Изучим теоретические основы дизайна, рассмотрим принципы проектирования пользовательского опыта.
На практике закрепим приёмы и принципы веб-дизайна, которые необходимы для создания современного сайта.
Научимся работать с программой Figma / After Effect
- Роль визуального дизайна и этапы создания дизайна
- Принципы проектирования пользовательского опыта и логика интерфейсов
- Прототипирование
- Композиция и сетка
- Типографика и цвет
- Воркшоп: разработка концепта
- Разбор кейсов
- Адаптивный дизайн
- Систематизация дизайна
- Intro Adobe Photoshop & Figma
- Работа с объектами в Figma
- Workflow, components, text styles в Figma
- Библиотеки, плагины, экспорт объектов, live device preview в Figma
- Кейсы для портфолио дизайнера
- Принципы презентации своей работы
- Дипломная работа
Лекции
18 часов теории / 30 часов практики
Навыки, которые вы получите
- — Проектирование пользовательского опыта
- — Оценка логики интерфейсов сайтов и приложений
- — Построение композиции и использование сетки в её проектировании
- — Подбор шрифтов и работа с типографикой
- — Разработка концептов, выбор релевантных методологий
- — Создание адаптивных макетов
- — Выбор актуальных инструментов для дизайна интерфейсов
- — Использование продвинутых техник работы в Figma
- — Создание анимации интерфейса с помощью After Effects
- — Создание портфолио и презентация своих работ
Запишитесь на курс и получите консультацию по
программе обучения
49 000 Р 72 000Р
ПОЛНАЯ СТОИМОСТЬ КУРСА
от 4 500 Р / месяц
ОПЛАТА ЧАСТЯМИ
Записаться
Курсы веб дизайна — обучение UX/UI с нуля в Санкт-Петербурге в Школе Бруноям
Ольга Ленец
Опыт работы
В веб-дизайне с 2015 года. Работала как в студиях, так и на фрилансе. Основное направление: проектирование пользовательского взаимодействия, разработка интерфейса веб-сайтов, приложений и информационных систем.
Работала как в студиях, так и на фрилансе. Основное направление: проектирование пользовательского взаимодействия, разработка интерфейса веб-сайтов, приложений и информационных систем.
О себе
Рассматриваю проектирование интерфейсов не только с точки зрения улучшения пользовательского опыта, но и с точки зрения развития бизнеса клиентов. Считаю, что совершенству в этой сфере нет предела, нужно постоянно улучшать свои навыки. Люблю не только делиться знаниями, но и совершенствоваться вместе с учениками
Всё очень понравилось, Ольга прекрасный преподаватель! Информация очень полезная, всё что мне нужно и важно было узнать на курсе, я узнала, очень благодарна группе и Ольге за время занятий. Приобрела новых знакомых в сфере, с которыми, уверена, останутся отличные отношения!
— Анастасия, Группа UX 238-1760
Опыт работы
В веб-дизайне с 2015 года. Работала как в студиях, так и на фрилансе. Основное направление: проектирование пользовательского взаимодействия, разработка интерфейса веб-сайтов, приложений и информационных систем.
О себе
Рассматриваю проектирование интерфейсов не только с точки зрения улучшения пользовательского опыта, но и с точки зрения развития бизнеса клиентов. Считаю, что совершенству в этой сфере нет предела, нужно постоянно улучшать свои навыки. Люблю не только делиться знаниями, но и совершенствоваться вместе с учениками
Всё очень понравилось, Ольга прекрасный преподаватель! Информация очень полезная, всё что мне нужно и важно было узнать на курсе, я узнала, очень благодарна группе и Ольге за время занятий. Приобрела новых знакомых в сфере, с которыми, уверена, останутся отличные отношения!
— Анастасия, Группа UX 238-1760
Читать дальше
Настя Сергеева
Опыт работы
В IT с 2017 года, начинала работать Frontend разработчиком. Опыт работы был и в студиях и в компаниях и на фрилансе. На данный момент работаю Ux/Ui-дизайнером и разработчиком интерфейсов.
О себе
Привет! Я гуманизирую технологии, заглядывая немного глубже в то, как люди думают и действуют. Найти и определить проблему, а затем эмпатически разработать решение для людей и бизнеса. Я легко приспосабливаюсь и люблю учиться.
Найти и определить проблему, а затем эмпатически разработать решение для людей и бизнеса. Я легко приспосабливаюсь и люблю учиться.
Обучение однозначно было в удовольствие, во многом благодаря преподавателю Сергеевой Анастасии. Она очень увлеченно рассказывает и подает материал, разжигает настоящий интерес к UX/UI и мотивирует действовать)
— Анна, UX299-2292
Опыт работы
В IT с 2017 года, начинала работать Frontend разработчиком. Опыт работы был и в студиях и в компаниях и на фрилансе. На данный момент работаю Ux/Ui-дизайнером и разработчиком интерфейсов.
О себе
Привет! Я гуманизирую технологии, заглядывая немного глубже в то, как люди думают и действуют. Найти и определить проблему, а затем эмпатически разработать решение для людей и бизнеса. Я легко приспосабливаюсь и люблю учиться.
Обучение однозначно было в удовольствие, во многом благодаря преподавателю Сергеевой Анастасии. Она очень увлеченно рассказывает и подает материал, разжигает настоящий интерес к UX/UI и мотивирует действовать)
— Анна, UX299-2292
Читать дальше
Юлия Кудалина
Опыт работы
В дизайне в целом больше 6 лет, начинала с графического дизайна, сейчас практически полностью перешла на UX/UI. Есть опыт работы и в студиях, и на фрилансе.
Есть опыт работы и в студиях, и на фрилансе.
О себе
Люблю сам процесс дизайна от начала и до конца, полное погружение в проект, аналитику. Нравится работать в команде и видеть результат своей работы, то как твой продукт использует множество людей. С радостью делюсь своими знаниями и учусь постоянно сама.
Спасибо преподавателю Кудалина Юлия и администрации «Бруноям» за возможность пройти очное обучение в группе.
— Анатолий, UX384-2725
Опыт работы
В дизайне в целом больше 6 лет, начинала с графического дизайна, сейчас практически полностью перешла на UX/UI. Есть опыт работы и в студиях, и на фрилансе.
О себе
Люблю сам процесс дизайна от начала и до конца, полное погружение в проект, аналитику. Нравится работать в команде и видеть результат своей работы, то как твой продукт использует множество людей. С радостью делюсь своими знаниями и учусь постоянно сама.
Спасибо преподавателю Кудалина Юлия и администрации «Бруноям» за возможность пройти очное обучение в группе.
— Анатолий, UX384-2725
Читать дальше
10 лучших онлайн-курсов по веб-дизайну для повышения квалификации (2022)
Образование
Откройте для себя лучшие курсы веб-дизайна для изучения веб-дизайна онлайн. Изучите лучшие бесплатные и платные курсы, чтобы начать карьеру веб-дизайнера.
Renee Fleck
12 минут чтения
28 марта 2022 г.
Изучение веб-дизайна
Art by Craftwork
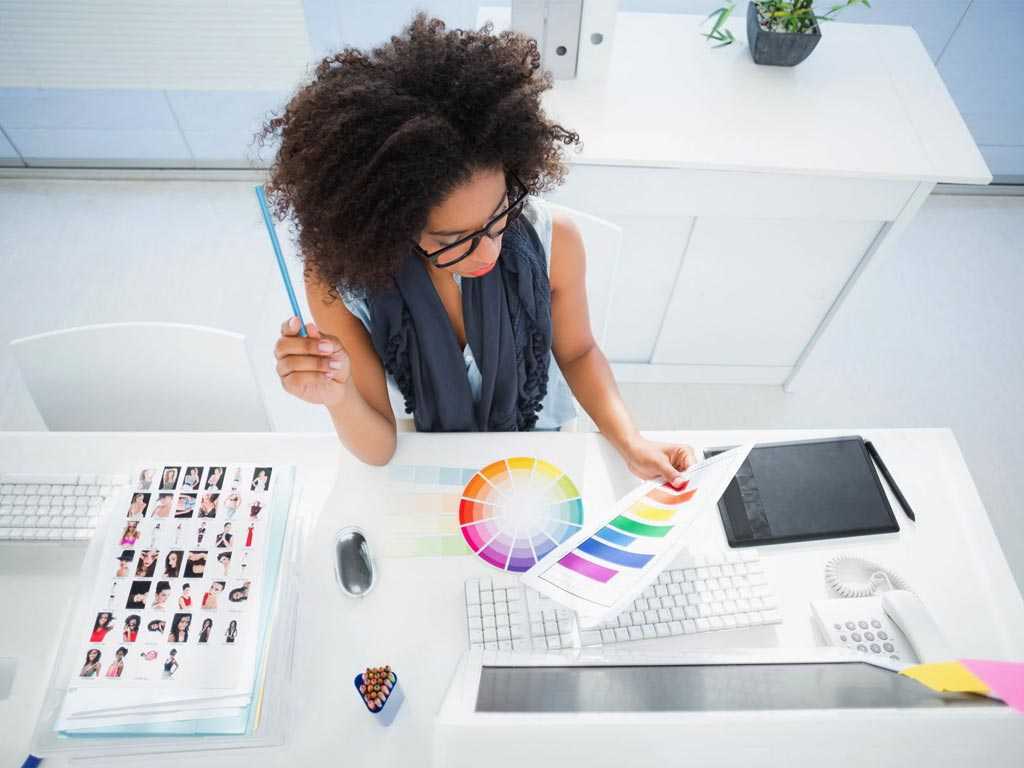
Хотите стать веб-дизайнером? Начать карьеру в веб-дизайне — отличный способ объединить свои технические навыки с творческими талантами. Это также может быть прибыльным. По данным Бюро статистики труда США, средняя зарплата веб-разработчиков и цифровых дизайнеров превышает 77 000 долларов в год.
Средняя зарплата веб-разработчиков и цифровых дизайнеров превышает 77 000 долларов в год.
Что еще более интересно, так это то, что вы можете получить работу веб-дизайнера без ученых степеней или дипломов. Используйте это руководство, чтобы узнать, чем занимается веб-дизайнер, и получить список лучших курсов веб-дизайна (бесплатных и платных), которые помогут вам начать работу или освежить свои навыки.
Используйте это руководство, чтобы узнать, чем занимается веб-дизайнер, и получить список лучших курсов веб-дизайна (бесплатных и платных), которые помогут вам начать работу или освежить свои навыки.
Кто такой веб-дизайнер?
Проще говоря, веб-дизайнер — это один из людей, ответственных за создание дизайна и макета веб-сайта. Веб-дизайнеры также участвуют в создании мобильных приложений.
Хотя многие люди используют термины веб-дизайнер и веб-разработчик взаимозаменяемо, между ними есть некоторые тонкие различия. В то время как веб-разработчики сосредотачиваются на написании кода, веб-дизайнеры больше заботятся о том, как выглядит каждый сайт. Веб-дизайн также отличается от графического дизайна, поскольку он больше ориентирован на интерактивный дизайн, чем на статический дизайн, который можно найти в журналах, книгах и других печатных изданиях.
«Веб-дизайнер» часто используется как широкий термин, включающий общий веб-дизайн, дизайн UX, дизайн пользовательского интерфейса и дизайн продукта. Изучите различные роли, которые подпадают под зонтик веб-дизайнера ниже.
Изучите различные роли, которые подпадают под зонтик веб-дизайнера ниже.
💻 Главный веб-дизайнер
Общий веб-дизайнер обычно разрабатывает новые страницы с нуля или обновляет существующие страницы, разработанные другими людьми. Если вы интересуетесь общим веб-дизайном, вам необходимо понимать основные принципы дизайна, основы веб-дизайна и знать, как сочетать текст и графику визуально привлекательными способами. Как обычный веб-дизайнер, вы также должны уметь редактировать изображения, рисовать макеты и составлять привлекательные макеты.
⚙️ UX-дизайнер
UX-дизайн немного более продвинут, чем обычный веб-дизайн. Как UX-дизайнер, вы будете нести ответственность за создание значимого опыта для пользователей веб-сайта. Согласно основным принципам UX, каждый пользователь проходит через путешествие, взаимодействуя с продуктами и услугами компании. UX-дизайнер отвечает за создание положительного опыта на каждом этапе этого пути.
🎨 Дизайнер пользовательского интерфейса
Дизайн пользовательского интерфейса — это создание интерактивных элементов, включая виджеты, ползунки, кнопки и изображения. Опытный дизайнер пользовательского интерфейса следит за тем, чтобы каждый из этих элементов способствовал положительному опыту пользователя.
Опытный дизайнер пользовательского интерфейса следит за тем, чтобы каждый из этих элементов способствовал положительному опыту пользователя.
Простой способ понять разницу между дизайном UX и UI — помнить, что дизайнеры пользовательского интерфейса несут ответственность за общий вид сайта, а дизайнеры UX отвечают за то, как сайт «ощущается» пользователями. Еще одно важное отличие заключается в том, что дизайнеры UX часто участвуют в создании прототипов. Этот процесс помогает определить, как пользователи будут логически перемещаться из одной области веб-сайта в другую.
✏️ Дизайнер продуктов
Дизайнеры продуктов несут ответственность за разработку удобных для пользователя цифровых интерфейсов, таких как веб-сайты, приложения и программное обеспечение, посредством процесса проектирования, ориентированного на человека. Как самая востребованная дизайнерская работа 2022 года, дизайнеры продуктов сочетают элементы графического дизайна, дизайна UX и дизайна пользовательского интерфейса, чтобы гарантировать, что каждый создаваемый ими цифровой продукт помогает пользователям решать их потребности.
Согласно отчету Dribbble о тенденциях в индустрии дизайна , спрос на дизайнеров продуктов будет продолжать быстро расти:
- 84% дизайнеров продуктов связываются с рекрутерами не реже одного раза в месяц.
- Средняя зарплата дизайнера продукции в США составляет 115 000 долларов.
- 70% менеджеров по найму, занимающихся дизайном продуктов, увеличили размер своей команды в прошлом году.
«Я стал дизайнером продуктов, потому что мне понравилась идея создания новых технологий, которые облегчают жизнь людей, снижают стресс и позволяют им делать больше дел в свободное время». — Адрианна Леблан, старший дизайнер продукта и наставник Dribbble
Станьте дизайнером продукта всего за 16 недель на Dribbble.
Начните свою карьеру
Навыки веб-дизайнера
Навыки, необходимые для этой карьеры, зависят от того, каким типом веб-дизайна вы хотите заниматься. Многие работодатели совмещают веб-дизайн и веб-разработку в одной работе, но другие отводят несколько ролей дизайнерам и разработчикам. В дополнение к базовым навыкам графического дизайна вам может понадобиться знать, как сделать следующее:
Многие работодатели совмещают веб-дизайн и веб-разработку в одной работе, но другие отводят несколько ролей дизайнерам и разработчикам. В дополнение к базовым навыкам графического дизайна вам может понадобиться знать, как сделать следующее:
- Создание раскадровок или вайрфреймов
- Редактирование изображений с помощью Adobe Photoshop или подобных программных пакетов
- Навыки фронтенд-разработки, такие как HTML, CSS и/или JavaScript (JS)
- Сотрудничество с веб-разработчиками, графическими дизайнерами и авторами контента
- Применение принципов дизайна UX или UI
- Использование принципов адаптивного дизайна при разработке дизайна для экранов разных размеров
Как научиться веб-дизайну онлайн
Если вам нужно повысить свои навыки, прежде чем подавать заявку на работу веб-дизайнером, не т паникуй. Многие организации предлагают онлайн-курсы веб-дизайна, чтобы помочь студентам начать свою карьеру в области веб-дизайна, дизайна UX, дизайна пользовательского интерфейса и дизайна продуктов. Когда вам не нужно ездить в кампус колледжа и проводить несколько часов в неделю в классе, гораздо проще развивать необходимые навыки.
Когда вам не нужно ездить в кампус колледжа и проводить несколько часов в неделю в классе, гораздо проще развивать необходимые навыки.
Прежде чем записаться на курс, убедитесь, что вы ознакомились с описанием курса и поняли условия зачисления. Обращайте внимание на следующее:
- Платные и платные: Курс бесплатный или за участие нужно платить?
- Цена: Если вы должны заплатить комиссию, сколько она стоит? Предлагает ли организация планы платежей? Какие способы оплаты принимаются?
- Продолжительность курса: Некоторые курсы длятся несколько часов, другие – несколько месяцев. Убедитесь, что вы понимаете, сколько времени вам нужно посвятить изучению новых навыков.
- Тип курса: Некоторые курсы являются асинхронными видеокурсами, что означает, что вы можете войти в систему и учиться в удобное для вас время. Другие курсы являются синхронными, то есть вам нужно будет входить в систему в определенное время, чтобы учиться у живого инструктора.
 Каждый тип, конечно, имеет свои плюсы и минусы, и только вы можете решить, какой тип обучения лучше всего подходит для вашей ситуации.
Каждый тип, конечно, имеет свои плюсы и минусы, и только вы можете решить, какой тип обучения лучше всего подходит для вашей ситуации.
Art by Craftwork
💻 10 лучших онлайн-курсов по веб-дизайну
Если вам нужны гибкие варианты обучения, ознакомьтесь с несколькими из лучших платных онлайн-курсов по веб-дизайну, которые подготовят вас к карьере профессионального веб-дизайнера. Ниже вы найдете список лучших веб-сайтов для изучения UI/UX, веб-дизайна или продуктового дизайна.
1. 16-недельный сертифицированный курс Dribbble по дизайну продуктов
16-недельный курс Dribbble по дизайну продуктов предназначен для того, чтобы поднять вас с нуля до готовности к карьере с помощью гибкого видеообучения по запросу в сочетании с еженедельными сеансами наставничества в прямом эфире. Выпускник с совершенно новым набором навыков, портфолио, готовым к собеседованию, и уверенностью в разработке красивых и функциональных цифровых приложений.
В этом курсе, ориентированном на карьеру, вы узнаете:
- Дизайн-мышление : изучите различные подходы к дизайн-мышлению и способы их применения в своей работе.

- Исследования UX и UI : Проведение и анализ исследований UX и UI для обоснования ваших дизайнерских решений.
- Вайрфреймы, блок-схемы и прототипы : Изучите процессы, чтобы воплотить дизайн вашего продукта в жизнь.
- Проектирование в Figma : инструменты, библиотеки, системы и методы Master Figma.
- Подготовка к карьере : Получите рекомендации экспертов по вашему резюме, портфолио и собеседованиям, чтобы получить свою первую работу в области дизайна продуктов.
В рамках этого курса студенты подбираются к опытному наставнику из сообщества Dribbble. Наставники выбираются вручную и имеют не менее 4 лет опыта разработки продуктов в авторитетных компаниях, занимающихся дизайном. Учитесь у лучших в отрасли, творите вместе с ними и получайте еженедельные асинхронные отзывы о ваших реальных проектах веб-дизайна и мобильных приложений.
Изучите цифровой дизайн и начните свою карьеру на Dribbble.
Просмотреть курс
2. LinkedIn Learning: Путь обучения веб-дизайнеру
LinkedIn Learning предлагает курс обучения веб-дизайну, который направлен на предоставление учащимся возможности практиковать свои новые навыки и учиться в своем собственном темпе. Путь онлайн-обучения включает 11 курсов:
- Введение в веб-дизайн и разработку
- Эстетика дизайна для Интернета
- Пользовательский опыт в веб-дизайне
- Картирование современного процесса веб-дизайна
- HTML Essential Training
- CSS Essential Training
- Illustrator для веб -дизайна
- Photoshop для веб -дизайна
- . навыки, необходимые для разработки привлекательных веб-сайтов и приложений, которые будут красиво смотреться как на настольных компьютерах, так и на мобильных устройствах.
3. Курс Udemy Ultimate Web Designer & Web Developer
Преподаваемый Брэдом Хасси курс Udemy Ultimate Web Designer & Web Developer предназначен для того, чтобы помочь учащимся получить навыки, необходимые им для ручной разработки более 20 проектов по индивидуальному дизайну и разработке.

Почти 34 часа курса содержат всесторонний обзор ключевых тем веб-дизайна и разработки, включая проектирование графических интерфейсов с помощью Figma, использование Photoshop для дизайна, кодирование с помощью HTML и CSS и управление базами данных SQL. Курс Udemy Ultimate Web Designer & Web Developer предназначен для людей, практически не имеющих опыта в веб-дизайне и разработке.
📜 Лучшие сертификационные программы по веб-дизайну
У вас есть два варианта повышения квалификации: Запишитесь на один курс или запишитесь на комплексную онлайн-программу сертификации в аккредитованном университете. Программа сертификации обычно включает несколько курсов, дающих доступ к специализированному обучению. Для завершения программы сертификации требуется немного больше времени, чем для завершения одного класса, но получение сертификата занимает меньше времени, чем получение полной степени, что может помочь вам начать свою карьеру веб-дизайнера намного раньше.
 Эти программы сертификации содержат одни из лучших онлайн-курсов для изучения веб-дизайна.
Эти программы сертификации содержат одни из лучших онлайн-курсов для изучения веб-дизайна.4. Сертификат веб-дизайна и разработки Корнельского университета
Корнельский университет предлагает сертификат веб-дизайна и разработки, который дает вам возможность изучить востребованные дизайнерские и технические навыки. Чтобы получить сертификат, вы должны пройти следующие курсы: «Формирование интерфейсной веб-разработки», «Структурирование контента с помощью HTML», «Стилизация веб-контента с помощью CSS», «Композиция и адаптивный дизайн», «Улучшение взаимодействия с пользователем с помощью интерактивности» и «Сбор данных с помощью форм».
Преподаватели рекомендуют выделять от 7 до 10 часов в неделю для ознакомления с материалами курса и отработки новых навыков. Каждый курс длится две недели, то есть вы можете получить сертификат веб-дизайна и разработки в течение трех месяцев. Когда вы закончите программу, вы сможете указать в своем резюме сертификат Колледжа вычислительной техники и информатики Корнелла Бауэрса, который может помочь вам привлечь положительное внимание потенциальных работодателей.
 Если вы уже работаете в этой сфере, вы также можете претендовать на 60 часов профессионального развития.
Если вы уже работаете в этой сфере, вы также можете претендовать на 60 часов профессионального развития.5. Онлайн-сертификат бакалавриата Университета ДеВри по веб-дизайну
Сертификат Университета ДеВри по веб-дизайну готовит студентов к сдаче экзаменов Adobe Certified Associate в нескольких областях, включая графический дизайн и иллюстрации, визуальные коммуникации, веб-разработку и интерактивные медиа. Хотя программа сертификации включает в себя обучение основным техническим навыкам, в ней больше внимания уделяется дизайну, чем в программе Корнелла, что делает ее подходящей, если вам нужна помощь в изучении основных принципов проектирования и применении их в реальных проектах.
Если вы зарегистрируетесь в этой программе, вы узнаете следующее:
- Программное обеспечение и программирование: Программа включает инструкции по HTML, CSS и Adobe Creative Cloud.
- Интеграция мультимедиа: Поэкспериментируйте с инструментами создания мультимедиа и узнайте, как интегрировать анимацию, аудио и видео в веб-сайт, чтобы сделать его более интерактивным.

- Коммуникации и средства массовой информации: Вы узнаете, как использовать визуальные средства массовой информации для информирования и развлечения зрителей.
- Веб-дизайн: Эта программа сертификации распространяется на языки сценариев, авторские языки, цифровые носители и инструменты веб-управления.
6. Мичиганский университет «Веб-дизайн для всех»
Мичиганский университет предлагает специализацию из пяти курсов под названием «Веб-дизайн для всех: основы веб-разработки и кодирования». Цель программы — научить участников проектировать и создавать адаптивные веб-сайты. У вас даже будет возможность завершить проекты портфолио, используя свои новые навыки в HTML и CSS. Данная специализация включает в себя следующие курсы:
- Введение в HTML5
- Введение в CSS3
- Интерактивность с помощью JavaScript
- Усовершенствованное оформление с адаптивным дизайном
- Веб-дизайн для всех Capstone
7.
 Лондонский университет специализация разработки и дизайна сосредоточена на разработке полного стека, многопользовательском взаимодействии, анимации, API и многопользовательских веб-приложениях. Специализация предоставляется через платформу Coursera, полностью онлайн и не требует предварительного опыта. В программе шесть курсов:
Лондонский университет специализация разработки и дизайна сосредоточена на разработке полного стека, многопользовательском взаимодействии, анимации, API и многопользовательских веб-приложениях. Специализация предоставляется через платформу Coursera, полностью онлайн и не требует предварительного опыта. В программе шесть курсов:- Основы адаптивного веб-сайта: код с использованием HTML, CSS и JavaScript
- Адаптивный веб-дизайн
- Введение в разработку Meteor.js
- Разработка веб-приложений с помощью JavaScript и MongoDB
- Адаптивный дизайн, руководство и примеры веб-сайтов Разработка адаптивного веб-сайта
900 Capstone
8. Программы Coursera по дизайну UI/UX
Coursera — один из лучших веб-сайтов для изучения дизайна UI и UX, поскольку он предлагает курсы и специализации от лучших университетов и технологических компаний мира. Например, у Coursera есть специализация на UX-дизайне, предлагаемая Google. Программа сертификации предназначена для подготовки студентов к карьере в области UX-дизайна, даже если у них нет предыдущего опыта. Если вы поступите на эту специализацию, вы пройдете семь курсов:
Если вы поступите на эту специализацию, вы пройдете семь курсов:
- Основы проектирования взаимодействия с пользователем (UX)
- Начало процесса проектирования UX: сопереживание, определение и представление
- Создание каркасов и низкоточных прототипов
- Проведение UX-исследований и тестирование ранних концепций
- Создание высокоточных дизайнов и прототипы в Figma
- Отзывчивый веб-дизайн в Adobe XD
- Разработка пользовательского интерфейса для социального блага и подготовка к работе
Курс включает более 200 часов обучения и практических заданий, дающих вам навыки и уверенность, необходимые для начните подавать заявки на работу по дизайну UX, когда закончите.
У Coursera также есть специализация по дизайну UI/UX, предлагаемая Калифорнийским институтом искусств. В программе особое внимание уделяется применению принципов дизайна к пользовательскому онлайн-опыту, что дает участникам возможность напрячь свои творческие способности, развивая востребованные технические навыки. Если вы решите пройти эту специализацию вместо специализации только UX, предлагаемой Google, вы пройдете следующие курсы:
Если вы решите пройти эту специализацию вместо специализации только UX, предлагаемой Google, вы пройдете следующие курсы:
- Визуальные элементы дизайна пользовательского интерфейса
- Основы UX-дизайна
- Веб-дизайн: стратегия и информационная архитектура
- Веб-дизайн: от каркасов до прототипов
Art by Craftwork
💸 Лучшие бесплатные онлайн-курсы по веб-дизайну
Если у вас ограниченный бюджет, Это не значит, что вы должны отказаться от своей мечты стать веб-дизайнером. Многие организации предлагают бесплатные курсы, чтобы помочь участникам освоить базовые навыки веб-дизайна и решить, хотят ли они продолжить карьеру в этой области. Вот некоторые из лучших онлайн-курсов по веб-дизайну.
9. Университет Webflow Ultimate Web Design Course
Webflow University предлагает Ultimate Web Design Course, чтобы помочь студентам развить важные навыки проектирования и разработки. Курс включает более 100 видеороликов по таким темам, как контейнеры, стили кнопок, изображения, формы, настройки отображения и абсолютное позиционирование. Студенты также имеют доступ к нескольким видеороликам по поисковой оптимизации, которые помогают владельцам веб-сайтов повысить рейтинг своих страниц.
Студенты также имеют доступ к нескольким видеороликам по поисковой оптимизации, которые помогают владельцам веб-сайтов повысить рейтинг своих страниц.
10. W3C Основы HTML5 и CSS
Предлагаемый на платформе EdX курс W3C по основам HTML5 и CSS учит студентов, как создавать веб-страницы в соответствии с наиболее распространенными стандартами. Хотя доступны платные обновления, базовая регистрация бесплатна. Вы должны планировать тратить от четырех до шести часов в неделю на просмотр материалов курса и применение того, что вы узнали, но, поскольку это курс для самостоятельного изучения, вы можете двигаться быстрее или медленнее по мере необходимости.
Начните свою карьеру веб-дизайнера
Как видите, существует множество платных и бесплатных вариантов онлайн-обучения, которые помогут вам приобрести навыки, необходимые для достижения успеха в качестве веб-дизайнера. Если у вас есть портфолио примеров проектов, не позволяйте этим навыкам пропадать даром. Создайте профессиональное резюме, добавьте эти образцы в свое дизайнерское портфолио и начните подавать заявки на работу.
После того, как вас наняли, вы можете продолжать использовать эти ресурсы, чтобы обновлять свои навыки и приобретать новые навыки по мере развития технологий и изменения способов работы веб-дизайнеров, дизайнеров UX/UI и продуктовых дизайнеров. Благодаря приверженности непрерывному обучению вы можете выделиться среди других дизайнеров и построить полезную карьеру веб-дизайнера и UX-дизайнера.
Образование
Как стать веб-дизайнером в 2023 году
Шаг за шагом узнайте, как стать веб-дизайнером. Откройте для себя инструменты и ресурсы…
27 июля 2022 г.
12 минут чтения
Внештатный
Сколько берут веб-дизайнеры?
Веб-дизайнеры взимают либо почасовую оплату, либо фиксированную плату за проект, в зависимости от …
08 сентября 2021 г.
4 мин чтения
Внештатный
9 способов получить новых внештатных клиентов веб-дизайна
Лучшие стратегии быстрого и эффективного поиска новых клиентов-фрилансеров для веб-дизайна. …
…
29 июля 2021 г.
5 минут чтения
Образование
UI против дизайна UX: какая карьера вам подходит?
Узнайте разницу между дизайном UX и UI и узнайте, как работают обе роли…
05 января 2022 г.
5 минут чтения
Станьте продуктовым дизайнером за 16 недель на Dribbble.
Повышение квалификации сегодня
Гибкое обучение
Наставничество в области дизайна
Сеть найма
Онлайн-обучение веб-дизайну | Сертификационное обучение | Развитие персонала | участие в исследованиях | Исследования и инновации
Стать веб-дизайнером
Большая часть коммерции сегодня сосредоточена на онлайн-опыте, поэтому спрос на веб-дизайнеров находится на рекордно высоком уровне. Этот 100% онлайн-курс подготовит вас к карьере в веб-дизайне. Вы изучите все инструменты торговли, от разработки внешнего интерфейса с помощью HTML, CSS и JavaScript до создания, стиля и проверки форм. Кроме того, вы узнаете о передовых методах использования программного обеспечения для дизайна, такого как Adobe Photoshop, Dreamweaver и Animate.
Вы изучите все инструменты торговли, от разработки внешнего интерфейса с помощью HTML, CSS и JavaScript до создания, стиля и проверки форм. Кроме того, вы узнаете о передовых методах использования программного обеспечения для дизайна, такого как Adobe Photoshop, Dreamweaver и Animate.
Дополнительная информация | Зарегистрируйтесь
Перспективы работы для веб-дизайнеров
По данным аналитической компании Burning Glass, веб-дизайнеры зарабатывают в среднем чуть более 61 000 долларов в год.
Данные Burning Glass также показывают, что спрос на работу для веб-дизайнеров вырастет на 15% в течение следующего десятилетия, что почти вдвое превышает средний рост для всех других профессий.
По данным Бюро статистики труда США (BLS), веб-разработчики получают чуть более 75 000 долларов. Многие веб-дизайнеры сегодня выполняют функции руководителей по дизайну и разработке веб-проектов.
Часто задаваемые вопросы о веб-дизайне
ЧЕМ ДЕЛАЮТ ВЕБ-ДИЗАЙНЕРЫ?
Нет. Однако по мере того, как современный офис становится все более ориентированным на технологии, формальное обучение является ключом к совершенствованию ваших навыков и сохранению лидирующих позиций. Работодателям нужны кандидаты, которые могут приступить к работе в своей организации без дальнейшего обучения, что доказывает сертификация.
Однако по мере того, как современный офис становится все более ориентированным на технологии, формальное обучение является ключом к совершенствованию ваших навыков и сохранению лидирующих позиций. Работодателям нужны кандидаты, которые могут приступить к работе в своей организации без дальнейшего обучения, что доказывает сертификация.
В ЧЕМ РАЗНИЦА МЕЖДУ ВЕБ-ДИЗАЙНЕРОМ И ВЕБ-РАЗРАБОТЧИКОМ?
Веб-дизайнеры используют различные инструменты, такие как Adobe Photoshop, и методы проектирования для создания макета и других визуальных элементов веб-сайта. Используя эти файлы веб-дизайна, веб-разработчики создают работающий веб-сайт с такими языками программирования, как HTML, CSS, JavaScript и PHP.
МОГУТ ЛИ ВЕБ-ДИЗАЙНЕРЫ СТАТЬ ВЕБ-РАЗРАБОТЧИКАМИ? ИЛИ НАОБОРОТ?
Да, сегодня многие профессионалы в области веб-дизайна обладают навыками и знаниями, необходимыми как для веб-дизайна, так и для разработки. По мере развития веб-технологий многие веб-дизайнеры добавили разработки в свой набор инструментов, чтобы создать более информированный пользовательский интерфейс.
КАКИЕ НАВЫКИ В ВЕБ-ДИЗАЙНЕ НАИБОЛЕЕ ВОСТРЕБОВАНЫ?
Некоторые из лучших навыков для веб-дизайнеров включают в себя:
Визуальный дизайн с акцентом на принципы дизайна цифровых продуктов
UX (пользовательский опыт) для подхода к дизайну с точки зрения пользователя
Программное обеспечение для проектирования, такое как Adobe Photoshop или Illustrator, для создания макетов, создания ресурсов, таких как логотипы и изображения, и изменения фотографий
Ожидается, что HTML (язык гипертекстовой разметки) сегодня будет создавать и структурировать контент для большинства задач веб-дизайна
CSS (каскадные таблицы стилей) необходимы для форматирования и оформления HTML, включая цвета, шрифты и макет
Цели курса
Планирование, проектирование и создание динамических веб-сайтов на основе баз данных с использованием новейших технологий
Освойте базовый HTML и изучите CSS для украшения страниц
Понимание основ HTML, CSS, JavaScript и Bootstrap
Предпосылки и требования
Для прохождения этого курса нет предварительных требований.
Сертифицированный административный специалист по учебной программе
- ВВЕДЕНИЕ В HTML
- ВВЕДЕНИЕ В CSS
- ВВЕДЕНИЕ В JAVASCRIPT
- СОЗДАНИЕ, СТИЛИРОВАНИЕ И ПРОВЕРКА ФОРМ
- ОБУЧЕНИЕ ЗАГРУЗКЕ
- ПРОМЕЖУТОЧНЫЙ ЭКЗАМЕН
- ТЕОРИЯ ЦВЕТА
- ТИПОГРАФИЯ
- ВВЕДЕНИЕ В PHOTOSHOP CREATIVE CLOUD (CC) ОБУЧЕНИЕ
- ВВЕДЕНИЕ В ОБУЧЕНИЕ DREAMWEAVER CREATIVE CLOUD (CC)
- УПРАВЛЕНИЕ ПРОЕКТАМИ ВЕБ-ДИЗАЙНА
- ОБУЧЕНИЕ ПО ADOBE ANIMATE CREATIVE CLOUD (CC)
- ПРОФЕССИОНАЛЬНЫЙ ЭКЗАМЕН ПО ВЕБ-ДИЗАЙНУ
- ПОСЛЕДНИЙ ПРОЕКТ
Инструктор
Трейси Берри
Трейси Берри работает старшим графическим дизайнером/программистом, инструктором и консультантом с 1993 года. Она разработала сотни логотипов, маркетинговых материалов, веб-сайтов и мультимедийных решений для клиентов по всему миру. Она также участвовала в нескольких крупных корпоративных развертываниях программного обеспечения.

 Каждый тип, конечно, имеет свои плюсы и минусы, и только вы можете решить, какой тип обучения лучше всего подходит для вашей ситуации.
Каждый тип, конечно, имеет свои плюсы и минусы, и только вы можете решить, какой тип обучения лучше всего подходит для вашей ситуации.

 Эти программы сертификации содержат одни из лучших онлайн-курсов для изучения веб-дизайна.
Эти программы сертификации содержат одни из лучших онлайн-курсов для изучения веб-дизайна. Если вы уже работаете в этой сфере, вы также можете претендовать на 60 часов профессионального развития.
Если вы уже работаете в этой сфере, вы также можете претендовать на 60 часов профессионального развития.
 Лондонский университет специализация разработки и дизайна сосредоточена на разработке полного стека, многопользовательском взаимодействии, анимации, API и многопользовательских веб-приложениях. Специализация предоставляется через платформу Coursera, полностью онлайн и не требует предварительного опыта. В программе шесть курсов:
Лондонский университет специализация разработки и дизайна сосредоточена на разработке полного стека, многопользовательском взаимодействии, анимации, API и многопользовательских веб-приложениях. Специализация предоставляется через платформу Coursera, полностью онлайн и не требует предварительного опыта. В программе шесть курсов:




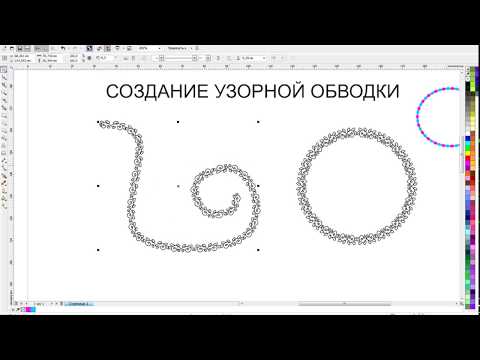
 Их порядок можно изменить. Чёрная область с тонкими вертикальными линиями представляет собой точки тире. Если нажать на чёрную точку, то она удалится из тире. Если нажать на белую точку, то она добавится к тире. Серые области показывают, как повторится шаблон при рисовании линии.
Их порядок можно изменить. Чёрная область с тонкими вертикальными линиями представляет собой точки тире. Если нажать на чёрную точку, то она удалится из тире. Если нажать на белую точку, то она добавится к тире. Серые области показывают, как повторится шаблон при рисовании линии. В этом случае, все настройки для рисования обводки заимствуются у этого инструмента.
В этом случае, все настройки для рисования обводки заимствуются у этого инструмента. У меня есть пример ниже того, что я пытаюсь выполнить.
У меня есть пример ниже того, что я пытаюсь выполнить.

 .
. Однако позвольте мне предложить альтернативный рабочий процесс. Вы упускаете часть вещи.
Однако позвольте мне предложить альтернативный рабочий процесс. Вы упускаете часть вещи.
 Не проходить мимо, — заметил он. — Готовили дома и приносили нам еду. Вот прямо на сами съемки. Пироги, суп в банках».
Не проходить мимо, — заметил он. — Готовили дома и приносили нам еду. Вот прямо на сами съемки. Пироги, суп в банках».


 Их, как и другую горнолыжную экипировку, актеры и съемочная группа использовали и по своему прямому назначению. Ведь Кировск – это очень классный современный горнолыжный курорт. Так что выходные, в перерыве между съемками, многие актеры и члены съемочной группы проводили на склоне.
Их, как и другую горнолыжную экипировку, актеры и съемочная группа использовали и по своему прямому назначению. Ведь Кировск – это очень классный современный горнолыжный курорт. Так что выходные, в перерыве между съемками, многие актеры и члены съемочной группы проводили на склоне. Зимнюю часть съемок они перенесли стойко, а вот во время весенних смен одна из птиц прихворала, поэтому потребовалась помощь специалистов.
Зимнюю часть съемок они перенесли стойко, а вот во время весенних смен одна из птиц прихворала, поэтому потребовалась помощь специалистов.


 Прежде чем смешивать стопки, ополосните стаканы холодной водой и поместите их в самую холодную часть морозильной камеры. Они станут морозными менее чем через 10 минут.
Прежде чем смешивать стопки, ополосните стаканы холодной водой и поместите их в самую холодную часть морозильной камеры. Они станут морозными менее чем через 10 минут. Вы получаете немного более мощный шот с тем же мятно-шоколадным вкусом. Добавляя водку, держите три ликера в равных пропорциях: для одной порции налейте по 1/3 унции каждого.
Вы получаете немного более мощный шот с тем же мятно-шоколадным вкусом. Добавляя водку, держите три ликера в равных пропорциях: для одной порции налейте по 1/3 унции каждого. Его роды — результат 25-летнего изучения белых медведей. Это исследование включает поведение белого медведя при встрече с людьми, а также социальное и охотничье поведение белого медведя. Обратите внимание, что в связи с текущими ограничениями на поездки в Россию этот сегмент представлен Никитой либо лично, либо через прямую видеосвязь в классе.
Его роды — результат 25-летнего изучения белых медведей. Это исследование включает поведение белого медведя при встрече с людьми, а также социальное и охотничье поведение белого медведя. Обратите внимание, что в связи с текущими ограничениями на поездки в Россию этот сегмент представлен Никитой либо лично, либо через прямую видеосвязь в классе. Этот курс предназначен для новых и действующих гидов экспедиций, ученых и полевого персонала, работающего в местах обитания белых медведей.
Этот курс предназначен для новых и действующих гидов экспедиций, ученых и полевого персонала, работающего в местах обитания белых медведей. Некоторые курсы проводятся с разделом «Безопасность и обращение с огнестрельным оружием», за которым следует курс «Нелетальная безопасность белого медведя». Другие курсы проходят в обратном порядке. Содержание одинаково для всех курсов.
Некоторые курсы проводятся с разделом «Безопасность и обращение с огнестрельным оружием», за которым следует курс «Нелетальная безопасность белого медведя». Другие курсы проходят в обратном порядке. Содержание одинаково для всех курсов. Участники получают мгновенную визуальную обратную связь от каждого выстрела, что позволяет мгновенно корректировать технику. Также во время этого сегмента участники знакомятся с различным оружием, в том числе с разборкой и обслуживанием огнестрельного оружия для экспедиционных операций. Цель этого дня — вывести участников за пределы минимальной компетенции и дать им знания и навыки безопасного, уверенного и уважительного обращения с огнестрельным оружием.
Участники получают мгновенную визуальную обратную связь от каждого выстрела, что позволяет мгновенно корректировать технику. Также во время этого сегмента участники знакомятся с различным оружием, в том числе с разборкой и обслуживанием огнестрельного оружия для экспедиционных операций. Цель этого дня — вывести участников за пределы минимальной компетенции и дать им знания и навыки безопасного, уверенного и уважительного обращения с огнестрельным оружием. Участники разберут и обслужат различное огнестрельное оружие (калибр/модели), используемое в экспедиционных операциях. Цель состоит в том, чтобы дать гидам возможность ознакомиться с широким спектром огнестрельного оружия, чтобы лучше подготовить их к полевым экскурсиям с корабля или к наземным операциям.
Участники разберут и обслужат различное огнестрельное оружие (калибр/модели), используемое в экспедиционных операциях. Цель состоит в том, чтобы дать гидам возможность ознакомиться с широким спектром огнестрельного оружия, чтобы лучше подготовить их к полевым экскурсиям с корабля или к наземным операциям. Те, кто пробовал стрелять из винтовки калибра 30-06 раньше, знают, что это может быть немного тяжело для тела (плечо). Чтобы максимизировать ваши тренировки, у вас будет доступ и возможность стрелять из винтовок малого и крупного калибра, чтобы максимально увеличить время обучения на стрельбище. Участники могут рассчитывать на стрельбу до 80-100 патронов во время тренировки.
Те, кто пробовал стрелять из винтовки калибра 30-06 раньше, знают, что это может быть немного тяжело для тела (плечо). Чтобы максимизировать ваши тренировки, у вас будет доступ и возможность стрелять из винтовок малого и крупного калибра, чтобы максимально увеличить время обучения на стрельбище. Участники могут рассчитывать на стрельбу до 80-100 патронов во время тренировки. Мы можем предложить дополнительные полдня тренировок с инструктором на полигоне. Это позволит участникам еще больше зафиксироваться и развить уверенность и компетентность в обращении с огнестрельным оружием. Эта опция будет доступна на следующее утро после окончания курса. Минимальное участие: 3. Стоимость 249 долларов США. Это дополнение можно забронировать на нашей странице бронирования.
Мы можем предложить дополнительные полдня тренировок с инструктором на полигоне. Это позволит участникам еще больше зафиксироваться и развить уверенность и компетентность в обращении с огнестрельным оружием. Эта опция будет доступна на следующее утро после окончания курса. Минимальное участие: 3. Стоимость 249 долларов США. Это дополнение можно забронировать на нашей странице бронирования.
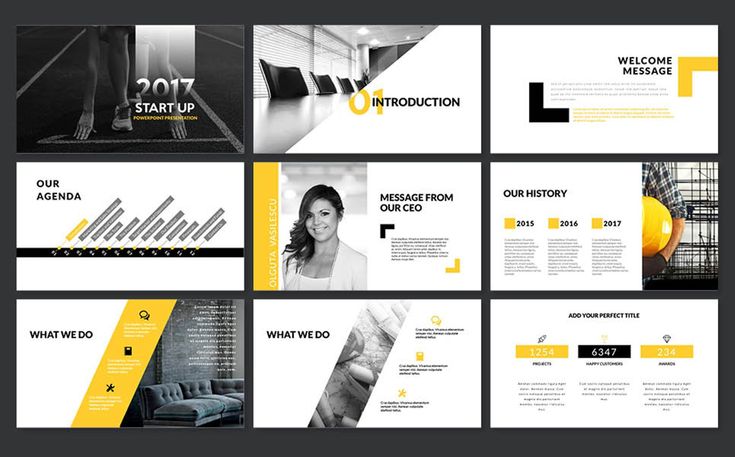
 Более того с помощью обложки можно сразу проинформировать аудиторию о теме и тоне презентации. На обложке обязательно должна присутствовать тема и название/логотип компании.
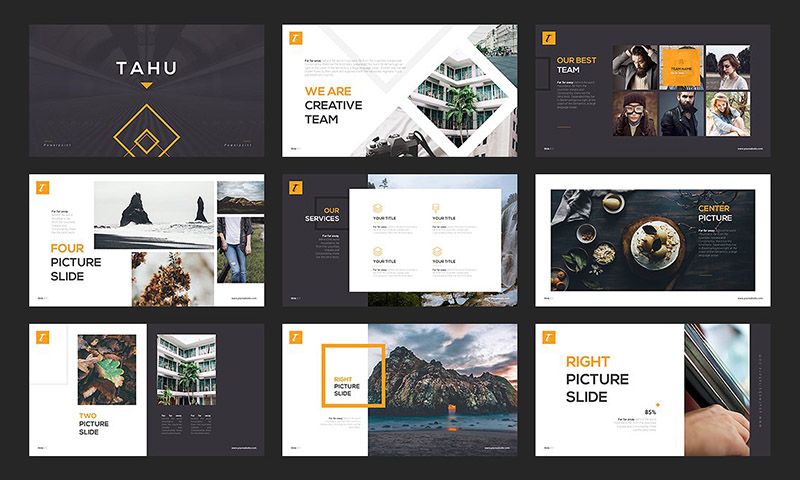
Более того с помощью обложки можно сразу проинформировать аудиторию о теме и тоне презентации. На обложке обязательно должна присутствовать тема и название/логотип компании. Соблюдайте общую цветовую гамму изображений, чтобы презентация выглядела целостно. Для достижения этого эффекта можно сделать дополнительную обработку изображений. Лучше ограничиться одним изображением на слайд, а не превращать презентацию в фото коллаж.
Соблюдайте общую цветовую гамму изображений, чтобы презентация выглядела целостно. Для достижения этого эффекта можно сделать дополнительную обработку изображений. Лучше ограничиться одним изображением на слайд, а не превращать презентацию в фото коллаж.
 Мы же считаем, что последний слайд – это отличная возможность побудить аудиторию к какому-либо действию. В зависимости от направления презентации здесь можно разместить контактную информацию, логотип компании, адрес сайта или вставить призыв к действию, например подписаться на рассылку.
Мы же считаем, что последний слайд – это отличная возможность побудить аудиторию к какому-либо действию. В зависимости от направления презентации здесь можно разместить контактную информацию, логотип компании, адрес сайта или вставить призыв к действию, например подписаться на рассылку.
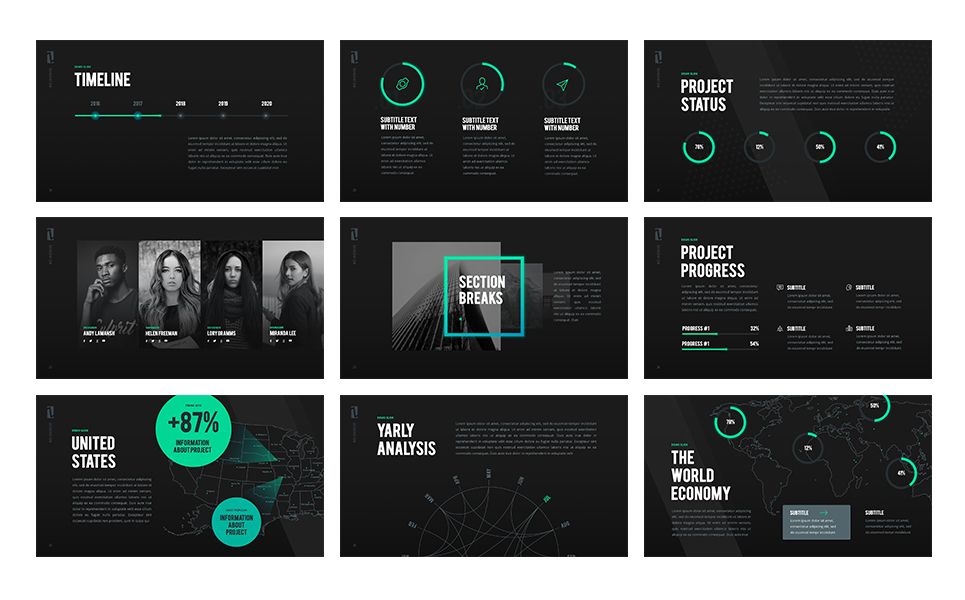
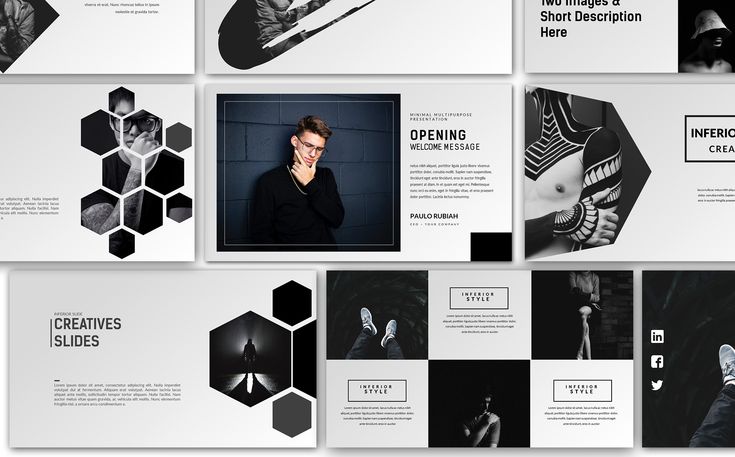
 Например, желтый, оттенками красного и Апельсины называются теплых цветов. Склонны развернуть и привлекать внимание — особенно ярко-красный цвет. Фиолетовые цвета, зеленого и синего являются холодных цветов. Склонны направлены в фоновом режиме и нарисуйте меньше внимания оттенков особенно темнее. Белый и очень светлый цвета также перехвата глаза, тогда как черные и очень темные цвета обычно менее заметным.
Например, желтый, оттенками красного и Апельсины называются теплых цветов. Склонны развернуть и привлекать внимание — особенно ярко-красный цвет. Фиолетовые цвета, зеленого и синего являются холодных цветов. Склонны направлены в фоновом режиме и нарисуйте меньше внимания оттенков особенно темнее. Белый и очень светлый цвета также перехвата глаза, тогда как черные и очень темные цвета обычно менее заметным.
 У студента есть проблемы, обращая внимание на взаимодействие между волны цвет, что приводит к испытания и discomfort. Смешивание яркий синие и оттенками красного рекомендуется видеть навязываем аудиторий и Увы все происходит слишком часто. То же касается смешивание оттенками красного и зеленого.
У студента есть проблемы, обращая внимание на взаимодействие между волны цвет, что приводит к испытания и discomfort. Смешивание яркий синие и оттенками красного рекомендуется видеть навязываем аудиторий и Увы все происходит слишком часто. То же касается смешивание оттенками красного и зеленого. Если цвет текста заливка (объем яркости) имеет прямым контрастность с заливкой цвет фона, некоторые средства просмотра не смогут читать, текст на всех! Чтобы Избегайте таких проблем, никогда не смешивание этих двух цветов, особенно в текста и фона сочетание.
Если цвет текста заливка (объем яркости) имеет прямым контрастность с заливкой цвет фона, некоторые средства просмотра не смогут читать, текст на всех! Чтобы Избегайте таких проблем, никогда не смешивание этих двух цветов, особенно в текста и фона сочетание.
 Если такой текст существует в кнопки навигации или декоративные, обычно цель — для членов аудитории не может читать ее вправо? Таким образом желанию для простой фон, резко отличается от цвета текста помогает сообщение, развернуть и привлекать внимание (на рисунке 12).
Если такой текст существует в кнопки навигации или декоративные, обычно цель — для членов аудитории не может читать ее вправо? Таким образом желанию для простой фон, резко отличается от цвета текста помогает сообщение, развернуть и привлекать внимание (на рисунке 12). Определенный цвет всех цветов стремится Обесцветить во время показа презентации на экране, если любого типа нежелательные освещения также обращений экрана — возможно из солнечного света «Полошение» через окно или антибликовым покрытием с ошибками направленные light рабочей области.
Определенный цвет всех цветов стремится Обесцветить во время показа презентации на экране, если любого типа нежелательные освещения также обращений экрана — возможно из солнечного света «Полошение» через окно или антибликовым покрытием с ошибками направленные light рабочей области. Своего веб-сайта, www.aspirecommunications.com, ресурсы функций, которые пояснить понятия, описанные в этой статье. С ним в связаться:
Своего веб-сайта, www.aspirecommunications.com, ресурсы функций, которые пояснить понятия, описанные в этой статье. С ним в связаться:  И в то время как комфортные шлепанцы Adidas остаются более популярными, чем когда-либо (кто не любит передышку после тренировки), дизайнерские кожаные шлепанцы должны быть в вашем капсульном гардеробе.
И в то время как комфортные шлепанцы Adidas остаются более популярными, чем когда-либо (кто не любит передышку после тренировки), дизайнерские кожаные шлепанцы должны быть в вашем капсульном гардеробе. Gemi
Gemi Эти слайды Cuyana отвечают всем нашим требованиям. Детали с рюшами говорят об их модной женственной натуре. А мягкая маслянистая кожа защищает их вне времени и гарантирует, что они никогда не выйдут из моды. Нейтральные оттенки бежевого или черного способствуют универсальности, хорошо сочетаясь с любым летним ансамблем.
Эти слайды Cuyana отвечают всем нашим требованиям. Детали с рюшами говорят об их модной женственной натуре. А мягкая маслянистая кожа защищает их вне времени и гарантирует, что они никогда не выйдут из моды. Нейтральные оттенки бежевого или черного способствуют универсальности, хорошо сочетаясь с любым летним ансамблем. Толстый ремешок позволяет носить более солидную летнюю обувь. А наборного каблука достаточно, чтобы поднять ваш стиль.
Толстый ремешок позволяет носить более солидную летнюю обувь. А наборного каблука достаточно, чтобы поднять ваш стиль.
 вы сойдете с ума по этим Акселям Аригато. Дерзкая пара с громким черным логотипом в тренде. В отличие от бежевого силуэта, они точно знают, как создавать роскошные логотипы, не ошибаясь. А переработанная резина с мягкой амортизирующей подошвой — идеальный повод носить тапочки все лето.
вы сойдете с ума по этим Акселям Аригато. Дерзкая пара с громким черным логотипом в тренде. В отличие от бежевого силуэта, они точно знают, как создавать роскошные логотипы, не ошибаясь. А переработанная резина с мягкой амортизирующей подошвой — идеальный повод носить тапочки все лето. Черная и снежная расцветки одинаково роскошны для наших минималистов в глубине души.
Черная и снежная расцветки одинаково роскошны для наших минималистов в глубине души. А вот однотонные черные или белые пары предназначены для модниц, предпочитающих меньше, да лучше. В любом случае, эти пляжные горки заслуживают места в вашей лучшей дорожной сумке для вашего следующего отпуска (учитывайте заказы).
А вот однотонные черные или белые пары предназначены для модниц, предпочитающих меньше, да лучше. В любом случае, эти пляжные горки заслуживают места в вашей лучшей дорожной сумке для вашего следующего отпуска (учитывайте заказы).
 . Но эта пара не типичная Аризона. Они сделаны из водонепроницаемых материалов для субтропического климата, но при этом сохранили культовый дизайн с двумя ремешками.
. Но эта пара не типичная Аризона. Они сделаны из водонепроницаемых материалов для субтропического климата, но при этом сохранили культовый дизайн с двумя ремешками. В то время как черный и кремовый цвета излучают неподвластную времени элегантность.
В то время как черный и кремовый цвета излучают неподвластную времени элегантность. А благодаря амортизации в стиле дзен ваши ноги никогда не узнают, что вы их оставили.
А благодаря амортизации в стиле дзен ваши ноги никогда не узнают, что вы их оставили. . Castaner снова произвел фурор своими потертыми шлепанцами-эспадрильями от Palmera. Это не только одни из наших лучших шлепанцев, но и одна из наших любимых пар эспадрилий.
. Castaner снова произвел фурор своими потертыми шлепанцами-эспадрильями от Palmera. Это не только одни из наших лучших шлепанцев, но и одна из наших любимых пар эспадрилий. А нейтральная кожа сохраняет чистоту для минималистов в глубине души.
А нейтральная кожа сохраняет чистоту для минималистов в глубине души. Они такие же универсальные, но намного мягче для этих женских чисел. Эта пара от Dior должна стать нашей любимой. Тонкая цветовая палитра оставляет больше места для безупречной детализации, но не слишком. А фирменная золотая фурнитура бренда — единственный аксессуар, который вам нужен.
Они такие же универсальные, но намного мягче для этих женских чисел. Эта пара от Dior должна стать нашей любимой. Тонкая цветовая палитра оставляет больше места для безупречной детализации, но не слишком. А фирменная золотая фурнитура бренда — единственный аксессуар, который вам нужен. И хотя нам нравится сочетать наши джинсы с повседневными джинсами, они так же хорошо сочетаются с струящимися цветочными принтами.
И хотя нам нравится сочетать наши джинсы с повседневными джинсами, они так же хорошо сочетаются с струящимися цветочными принтами. среди наших самых удобных женских сандалий. И эта пара даст вам знать, почему. Тканые детали идеально сочетаются с простым силуэтом. В то время как квадратные пальцы говорят об их ультрасовременном стиле. Мягкая кожа принимает форму вашей стопы и имеет множество оттенков — от черного до джинсового и коричневого.
среди наших самых удобных женских сандалий. И эта пара даст вам знать, почему. Тканые детали идеально сочетаются с простым силуэтом. В то время как квадратные пальцы говорят об их ультрасовременном стиле. Мягкая кожа принимает форму вашей стопы и имеет множество оттенков — от черного до джинсового и коричневого. В то время как переработанные резиновые горки Акселя Аригато являются фаворитом поклонников роскошного отдыха на курорте. Милые мамочки обожают модные шлепанцы Bottega Veneta. Хотя вы не ошибетесь ни с одним из них, наш обзор всех лучших слайдов для женщин даст вам наилучшую картину, прежде чем вы сделаете это.
В то время как переработанные резиновые горки Акселя Аригато являются фаворитом поклонников роскошного отдыха на курорте. Милые мамочки обожают модные шлепанцы Bottega Veneta. Хотя вы не ошибетесь ни с одним из них, наш обзор всех лучших слайдов для женщин даст вам наилучшую картину, прежде чем вы сделаете это. И хотя мы рекомендуем придерживаться кроссовок для полумарафона и интенсивных тренировок, ползунки Nike идеально подходят для проветривания ног во время летней прогулки в парке.
И хотя мы рекомендуем придерживаться кроссовок для полумарафона и интенсивных тренировок, ползунки Nike идеально подходят для проветривания ног во время летней прогулки в парке. Однако, когда вы покупаете что-то через наши розничные ссылки, мы можем получать партнерскую комиссию.
Однако, когда вы покупаете что-то через наши розничные ссылки, мы можем получать партнерскую комиссию.

 Эти горки будут с удовольствием выполнять поручения, а затем осчастливят ваших собак после того, как вы пробежите 10 миль.
Эти горки будут с удовольствием выполнять поручения, а затем осчастливят ваших собак после того, как вы пробежите 10 миль.
 ). (ПАС)
). (ПАС) Опубликовано
Опубликовано 



 Вам нужно и.
Вам нужно и. 
 доп.
$ps -эльф
$ топ
$ cat /etc/service
доп.
$ps -эльф
$ топ
$ cat /etc/service  $ последний
$ ш
$ последний
$ ш 
 7791666666666666″>
7791666666666666″>
 Для многих краска становится способом продемонстрировать свою креативность. Примеры подобного макияжа в галерее:
Для многих краска становится способом продемонстрировать свою креативность. Примеры подобного макияжа в галерее: 
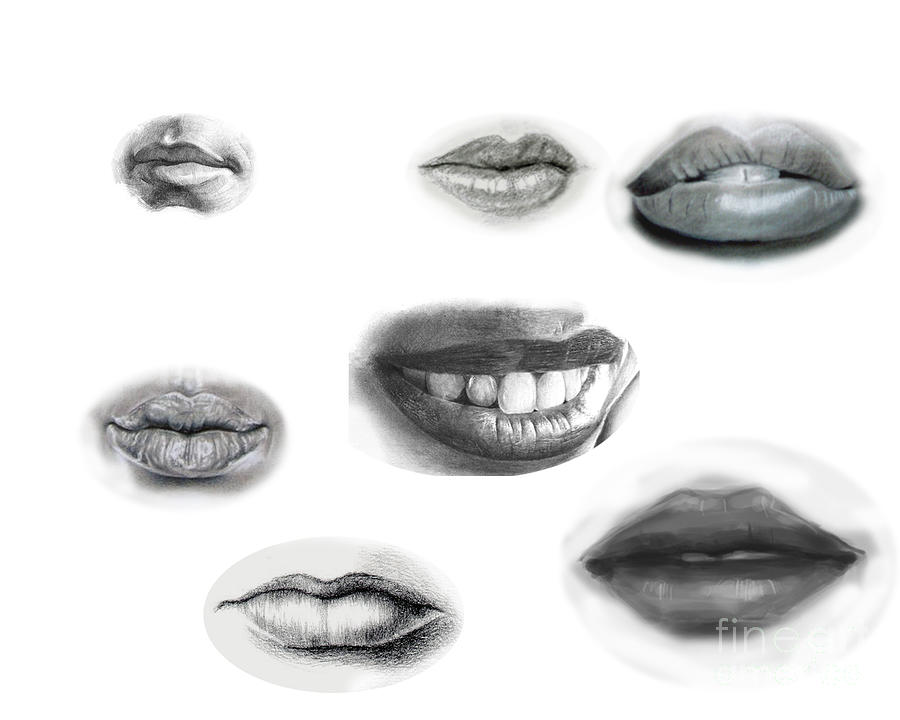
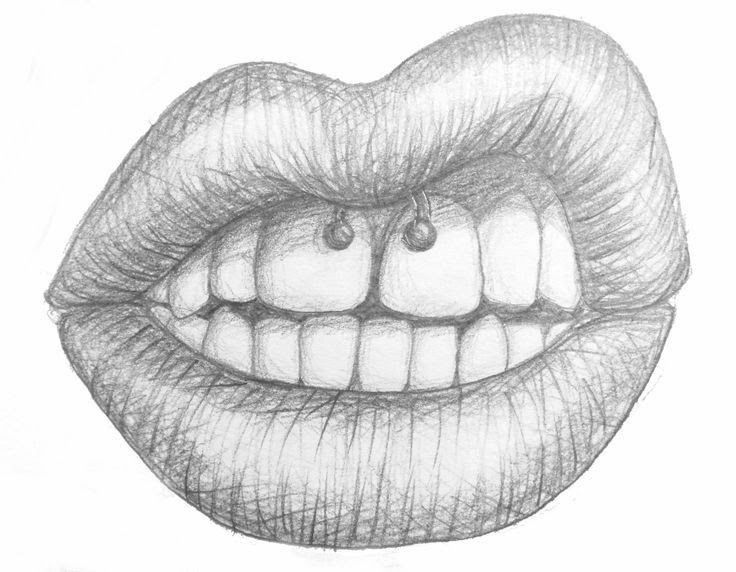
 Свет, как правило, исходит сверху в наиболее распространенных условиях освещения, поэтому верхняя губа имеет тенденцию иметь более темные тени, поскольку она действует как своего рода выступ над самой собой. Нижняя губа обратная сторона этого. Обычно он имеет более светлое затенение, а также область подсветки. Еще одна вещь, которую следует учитывать при растушевке, это то, что нижняя губа фактически разделена на две части посередине, каждая из которых образует своего рода небольшую выпуклость. Вы можете увидеть часть руководства, посвященную обзору в три четверти, чтобы лучше видеть это. В результате при затенении вида спереди вы можете увидеть небольшой перерыв в блике, так как углубление между двумя выступами на губе создаст легкую тень.
Свет, как правило, исходит сверху в наиболее распространенных условиях освещения, поэтому верхняя губа имеет тенденцию иметь более темные тени, поскольку она действует как своего рода выступ над самой собой. Нижняя губа обратная сторона этого. Обычно он имеет более светлое затенение, а также область подсветки. Еще одна вещь, которую следует учитывать при растушевке, это то, что нижняя губа фактически разделена на две части посередине, каждая из которых образует своего рода небольшую выпуклость. Вы можете увидеть часть руководства, посвященную обзору в три четверти, чтобы лучше видеть это. В результате при затенении вида спереди вы можете увидеть небольшой перерыв в блике, так как углубление между двумя выступами на губе создаст легкую тень.

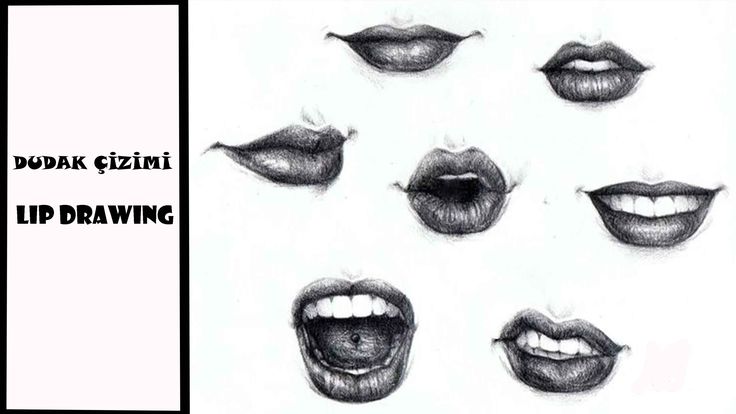
 Но это делает еще более важной возможность рисовать губы (или многие другие вещи) с разных точек зрения / углов. Поскольку то, что вы понимаете в одном представлении, может помочь вам лучше нарисовать тот же объект в другом представлении.
Но это делает еще более важной возможность рисовать губы (или многие другие вещи) с разных точек зрения / углов. Поскольку то, что вы понимаете в одном представлении, может помочь вам лучше нарисовать тот же объект в другом представлении.
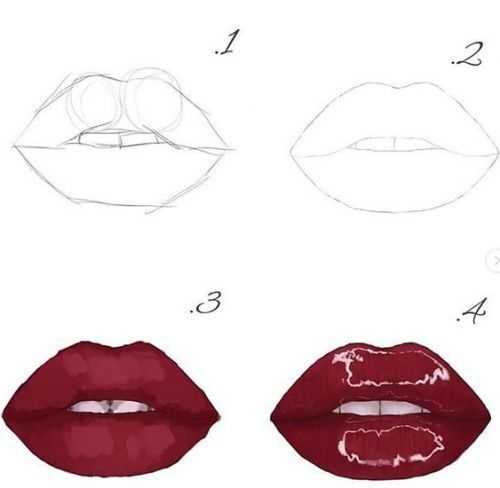
 Начните с равнобедренного треугольника. Проведите через него линию на полпути вниз. Создайте лук купидона для верхней губы, используя центральную линию. Наконец, добавьте изогнутую линию для нижней губы.
Начните с равнобедренного треугольника. Проведите через него линию на полпути вниз. Создайте лук купидона для верхней губы, используя центральную линию. Наконец, добавьте изогнутую линию для нижней губы. Однако существует множество стилей и позиций, в которых можно рисовать губы. Прежде всего, не забывайте практиковаться и получать удовольствие.
Однако существует множество стилей и позиций, в которых можно рисовать губы. Прежде всего, не забывайте практиковаться и получать удовольствие.


 Для тех, кто хочет рисовать целующиеся губы, чтобы показать любовь в своем творчестве, в How to Drawa есть отличный учебник, в котором подробно описаны шаги, чтобы проиллюстрировать целующиеся губы.
Для тех, кто хочет рисовать целующиеся губы, чтобы показать любовь в своем творчестве, в How to Drawa есть отличный учебник, в котором подробно описаны шаги, чтобы проиллюстрировать целующиеся губы.
 Подумайте о мультфильмах, таких как Fairly Odd Parents, Rugrats и The Powerpuff Girls.
Подумайте о мультфильмах, таких как Fairly Odd Parents, Rugrats и The Powerpuff Girls. Как нарисовать сморщенные губы
Как нарисовать сморщенные губы
 как вы можете нарисовать свои собственные реалистичные губы.
как вы можете нарисовать свои собственные реалистичные губы. Сделайте это для обеих сторон.
Сделайте это для обеих сторон. Затемните центр, углы и нижнюю часть губы, чтобы добавить объем и больше реализма.
Затемните центр, углы и нижнюю часть губы, чтобы добавить объем и больше реализма. Губы можно заставить показывать грустные, злые, счастливые, саркастические, соблазнительные, надутые и другие эмоции.
Губы можно заставить показывать грустные, злые, счастливые, саркастические, соблазнительные, надутые и другие эмоции.
 78KB
78KB 09MB
09MB 36KB
36KB 56KB
56KB 15KB
15KB 67KB
67KB 03KB
03KB 75KB
75KB 22KB
22KB 19MB
19MB 76KB
76KB 07MB
07MB 32KB
32KB
 Корпорация Depositphotos, США. Все права защищены.
Корпорация Depositphotos, США. Все права защищены. 11.2022
11.2022 Фильтр Chemex гарантированно не лопнет под тяжестью жидкости во время фильтрации, а также не сломается при подъеме помола.
Фильтр Chemex гарантированно не лопнет под тяжестью жидкости во время фильтрации, а также не сломается при подъеме помола. ФНКС).
ФНКС).
 Фильтр Chemex гарантированно не лопнет под тяжестью жидкости во время фильтрации, а также не сломается при подъеме помола.
Фильтр Chemex гарантированно не лопнет под тяжестью жидкости во время фильтрации, а также не сломается при подъеме помола. ФНКС).
ФНКС).


 Особенно их удивил цвет небесного явления – сине-зеленый. Причины происшествия пока не выяснены.
Особенно их удивил цвет небесного явления – сине-зеленый. Причины происшествия пока не выяснены. Теперь она помогает другим делать то же самое
Теперь она помогает другим делать то же самое



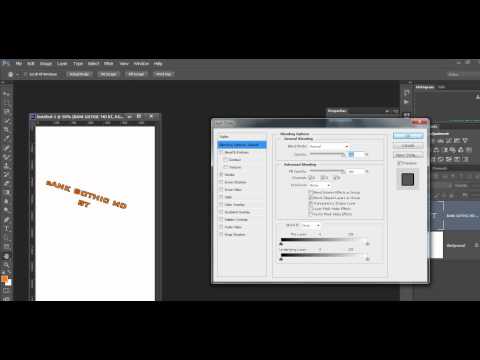
 Эти 80 золотых стилей, которые вы можете использовать для написания заголовков, текста или для оформления объектов. Стили отличаются объемностью и сиянием, сочетания золотого с черным.
Эти 80 золотых стилей, которые вы можете использовать для написания заголовков, текста или для оформления объектов. Стили отличаются объемностью и сиянием, сочетания золотого с черным. д. Вы даже можете использовать его для фигур.
д. Вы даже можете использовать его для фигур. Мы даже добавим немного блесток в конце, чтобы наши золотые буквы действительно сияли.
Мы даже добавим немного блесток в конце, чтобы наши золотые буквы действительно сияли. Затем используйте сочетание клавиш Alt+Backspace (Win) / Option+Delete (Mac), чтобы заполнить фоновый слой черным цветом:
Затем используйте сочетание клавиш Alt+Backspace (Win) / Option+Delete (Mac), чтобы заполнить фоновый слой черным цветом: Удерживайте Shift+Alt (Win) / Shift+Option (Mac), чтобы Photoshop ограничил пропорции текста и изменил размер текста от центра, когда вы перетаскиваете любой из угловых маркеров, чтобы увеличить текст:
Удерживайте Shift+Alt (Win) / Shift+Option (Mac), чтобы Photoshop ограничил пропорции текста и изменил размер текста от центра, когда вы перетаскиваете любой из угловых маркеров, чтобы увеличить текст:
 Вы можете использовать любой золотой цвет, который вам больше нравится, но если вы хотите продолжить, я ввел цвет R:247, G:238, B:173 , который дает нам светло-золотой цвет (я сжульничал и попробовал цвет с фото золотой монеты):
Вы можете использовать любой золотой цвет, который вам больше нравится, но если вы хотите продолжить, я ввел цвет R:247, G:238, B:173 , который дает нам светло-золотой цвет (я сжульничал и попробовал цвет с фото золотой монеты):

 Здесь я перетащил свой до значения 16 пикселей :
Здесь я перетащил свой до значения 16 пикселей :
 Наконец, увеличьте свечение Size до 15 пикселей .
Наконец, увеличьте свечение Size до 15 пикселей .


 Наконец, установите размер примерно на 29 пикселей , а затем нажмите OK, чтобы выйти из диалогового окна Стили слоя.
Наконец, установите размер примерно на 29 пикселей , а затем нажмите OK, чтобы выйти из диалогового окна Стили слоя. Но сначала нам нужно загрузить несколько новых кистей. Возьмите инструмент «Кисть» из палитры «Инструменты» или нажмите B на клавиатуре, чтобы быстро выбрать его. Затем щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) в любом месте окна документа, чтобы открыть меню параметров кисти, и щелкните маленькую стрелку вправо в правом верхнем углу:
Но сначала нам нужно загрузить несколько новых кистей. Возьмите инструмент «Кисть» из палитры «Инструменты» или нажмите B на клавиатуре, чтобы быстро выбрать его. Затем щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) в любом месте окна документа, чтобы открыть меню параметров кисти, и щелкните маленькую стрелку вправо в правом верхнем углу: Мы собираемся использовать этот цвет для наших блесток:
Мы собираемся использовать этот цвет для наших блесток: Изменяйте размер кисти после каждого щелчка, чтобы добавить еще больше случайности, используя клавиши правой и левой квадратных скобок , чтобы увеличивать или уменьшать размер кисти на лету. Добавлять блестки весело, но слишком много — это слишком много, поэтому добавляйте только несколько. Парочка больших и пара меньших должны сделать это.
Изменяйте размер кисти после каждого щелчка, чтобы добавить еще больше случайности, используя клавиши правой и левой квадратных скобок , чтобы увеличивать или уменьшать размер кисти на лету. Добавлять блестки весело, но слишком много — это слишком много, поэтому добавляйте только несколько. Парочка больших и пара меньших должны сделать это. Создание фона
Создание фона (Ознакомьтесь с некоторыми бесплатными шрифтами, перейдя в категорию «Коллекция шрифтов» Design Instruct.)
(Ознакомьтесь с некоторыми бесплатными шрифтами, перейдя в категорию «Коллекция шрифтов» Design Instruct.)
